wordpressで写真や画像の回り込みを解除する便利なプラグイン
wordpressで記事を書いていると写真や画像を左寄せまたは右寄せにして、文字を回り込ませるレイアウトにしたい事もありますよね? 画像を寄せるのは、画像挿入時に左か右に設定すればいいのですが、回り込みを解除する設定が、なぜかないのです!?
wordpressのテキストエディターで編集できる人は、回り込み解除のコードを入力すればいいのですが、ビジュアルエディターで編集される方は、回り込みの解除ができません。
文字の回り込みだけでなく、写真を小さく左寄せで並べていく場合も、最終的に回り込み解除のコードを入力しなければ、その後文字などを入力すると、文字が写真に回り込んでしまいます。
回り込み解除の設定とは最初からツールの中にあればいいのですが、ないのでプラグインを使って解除します。解除する場所で「解除ボタン」を押すだけで解除されます。
[chat face=”3a03145cd984df0f1a46ea4fda596dc4.gif” name=”キッズくん” align=”left” border=”red” bg=”red”]ありそうでない解除ボタン? [/chat]
画像に文字の回り込みとは?
下のように画像を左側、文字を右側に画像を回り込むようにレイアウトします。

回り込みを解除していると次の行からの画像や文章が回り込むことはありません。
今度は、回り込み解除のコードを入れてない場合、画像を左寄せに並べて、次の行から文字を入力した場合、回り込み解除をしていないため文字が回り込みます。

回り込みを解除しないとその後のレイアウトは崩れてしまいます。
回り込みの解除方法
テキストエディターが使える方は、テキストエディターにツールを切り替えて、回り込みを解除したい場所に下記のコードを書き込みます。
<div style="clear:both;"></div>
以上で回り込みは解除されます。
ビジュアルエディタで編集したい方には「TinyMCE Clear Float」プラグインがおすすめです。
「TinyMCE Clear Float」プラグインのインストール
ダッシュボードの「プラグイン」⇒「新規追加」で「プラグインの検索」をします。
「TinyMCE Clear Float」を入れて検索

「今すぐインストール」します。

青いボタンをクリックして「有効化」します。

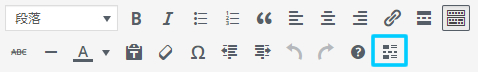
ビジュアルエディタに「Clear float」のボタンが追加されます。

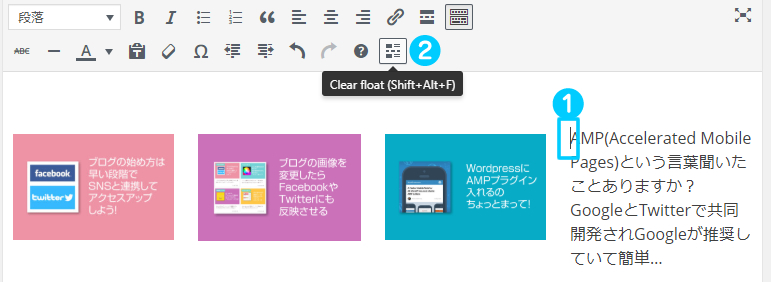
- 回り込み解除したい場所にカーソルを持ってきます。
- 「Clear float」のボタンをクリックします。

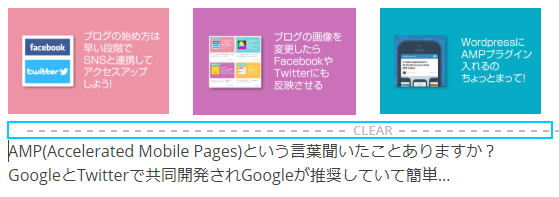
「CLEAR」というラインが挿入されて、回り込みは解除されます。

テキストエディターで確認してみると <br style=”clear: both;”> というコードが挿入されています。
簡単なことですが、写真を並べたり、文字を写真に回り込ませたりしたい時は、このプラグインは便利です。
テキストエディターで編集できる方は、直接コードを挿入してくださいね。
[chat face=”77ec8664b0cab66f4ccb40c01f453711.gif” name=”キッズくん” align=”left” border=”red” bg=”red”]テキストエディターにコピー&ペーストすると簡単だよ♪ [/chat]









