WordPressをSSL化で鍵マークが付かない時の便利なプラグイン
タイトルにあるように「あれ?SSL化したのにhttpsに鍵マークが付いてない?」という状況は、SSL化前のhttpでサーバーを運用してコンテンツを作っていたため、SSL化してhttpsになってもコンテンツ内にhttpが残っていているからです。また、セキュリティ上守られていないため鍵マークは付かないのです!
![]()
[chat face=”3a03145cd984df0f1a46ea4fda596dc4.gif” name=”キッズくん” align=”left” border=”red” bg=”red”]あれ?SLL化したのにhttpsに鍵マークが付いてない? [/chat]
それではサイトを調べてみましょう。
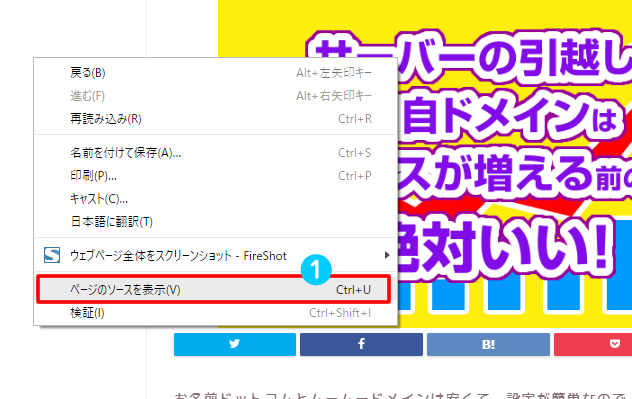
- サイトのページをどこでもいいので右クリックしてポップアップウインドウを出しましょう。
- 「ページのソースを表示」を選択します。

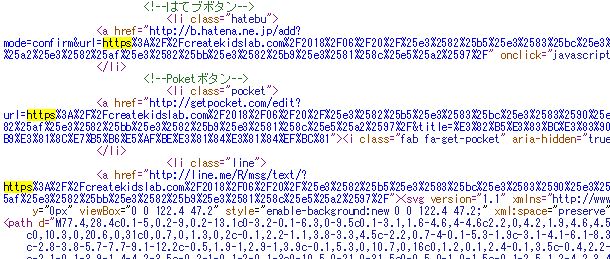
ページのソースが表示されました。
[chat face=”3a03145cd984df0f1a46ea4fda596dc4.gif” name=”キッズくん” align=”left” border=”red” bg=”red”]さっぱりわからないこの中にhttpが混ざってるの? [/chat]

この中に、httpsとhttpが混ざっていると考えられます。
探してみましょう。
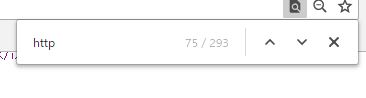
キーボードの「Ctrl」キーと「F」キーを同時に押します。

右上あたりに、検索窓みたいなのが現れたと思います。
「http」と入力してEnterを押してみましょう。

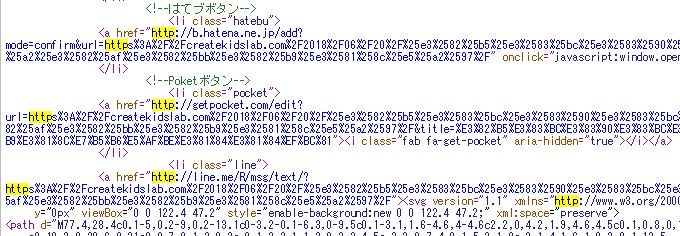
ソースの中に、黄色くマークされるのが現れますよね。
このページは、SSL化されているのでhttpsしかないはずですが…
httpが混在してますね!
このhttpをhttpsに全部書き換えないといけません。
[chat face=”77ec8664b0cab66f4ccb40c01f453711.gif” name=”キッズくん” align=”left” border=”red” bg=”red”]無理でーす!こんな中から探せません! [/chat]
そこで登場するのが、「Really Simple SSL」プラグい~ん!
一発でhttpsに書き換えられます。
コンテンツをhttpsにするwordpressプラグイン「Really Simple SSL」
wordpressのダッシュボードを開いて「プラグイン」⇒「新規追加」を開きます。

キーワードに「Really Simple SSL」を入力して検索します。

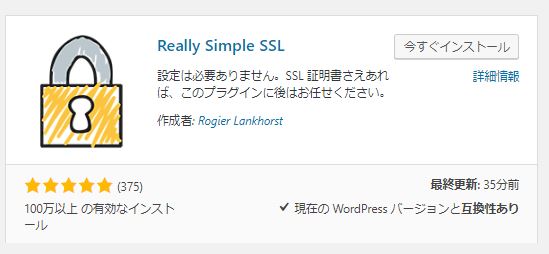
「今すぐインストール」ボタンをクリック!

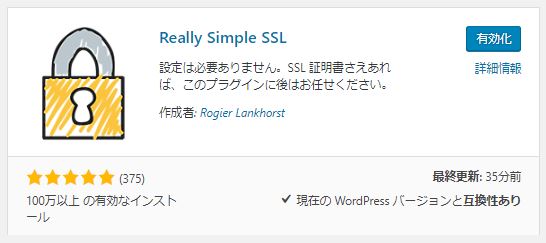
ボタンが青く「有効化」になったらクリック!

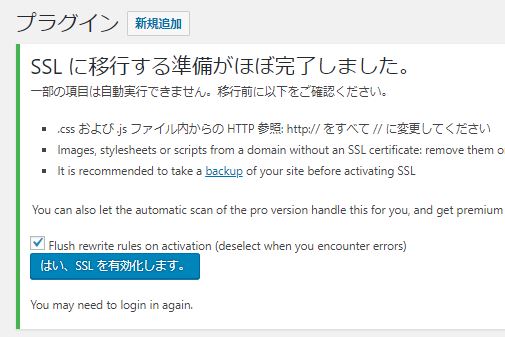
SSLに移行する準備がほぼ完了しました。と表示されます。
まだ、移行していません、「はい、SSLを有効化します。」ボタンをクリック!
これでコンテンツのhttpも書き換えられて、httpsになって鍵マークが付いているはずです。
[chat face=”0e0277fb9723e32f1278d2819633d5d3.gif” name=”キッズくん” align=”left” border=”red” bg=”red”]鍵マークが付いてなかったらどうしよう? [/chat]
再度ページを読み込んでみましょう。
![]()
アドレスの部分にロックされた鍵マークが付いて「保護された通信」と表示されました。
[chat face=”77ec8664b0cab66f4ccb40c01f453711.gif” name=”キッズくん” align=”left” border=”red” bg=”red”]ばんざーい♪ [/chat]
それではソースもチェックしてみましょう。

先ほどのhttpもhttpsに置き換わってますね。
これからは、SSL化への対応が進むと思います。新規のサーバーでゼロからスタートの方はこのような対応は必要ありませんが、現在httpでサーバー運用してコンテンツを制作している方は、この対応が必要になります。
httpsに変更すると、リンク切れやFacebookのいいね!数が引き継がれなかったり、色々と問題がでてきます。その対応はまた今度記事にしますね!