wordpressをfacebookとの連携でアクセスアップするテクニック
「wordpressの無料テーマを使ってブログやホームページを作ろうかな?」と思っている方に、誰でも簡単に無料テーマを使ってアクセスアップや収益アップできるブログやサイトにカスタマイズします!また、読み込みも早く、アクセスを増やすのに適した100%モバイルフレンドリーな無料のテーマを紹介します!
独自ドメインを取得して、表示の早いwordpress専用のサーバーを準備してwordpressをインストールしましたか?それと同時にhttpsにも対応してくださいね!
独自ドメインの取得方法や最適なサーバーの準備とwordpressのインストール方法、httpsについては別の記事で紹介しましたので参考にしてくださいね。
開設の段階でやっておきたいことは、SNSとの連携です。ブログやサイトが完成してからでもいいのですが、すぐにはフォロワー数は増えません。大まかなブログのデザインが完成したらまずは記事を書いてTwitterやFacebookで記事の紹介を始めた方がいいですよ。
最初は、フォローしてご挨拶をします。お互いご挨拶で相互フォロワー数を増やしておいてから、有益な記事を流すと「いいね!」を押してもらえて、アクセスアップにも繋がります。
[chat face=”0e0277fb9723e32f1278d2819633d5d3.gif” name=”キッズくん” align=”left” border=”red” bg=”red”]「ブログ始めました!よろしくお願いします。」とフォローされたら無視できないもんね! [/chat]
では、どこにTwitterやFacebookを設置したらいいかといいますと、記事内にはソーシャルボタンの設置をしますが、サイドバーにはタイムラインを埋め込みます。
wordpressの無料テーマに設置してみましょう!
サイドバーにTwitterのタイムラインを埋め込む方法
Twitter社が提供しているページでタイムラインの埋め込みコードを取得できます。
下記のアドレスよりページを開きます。

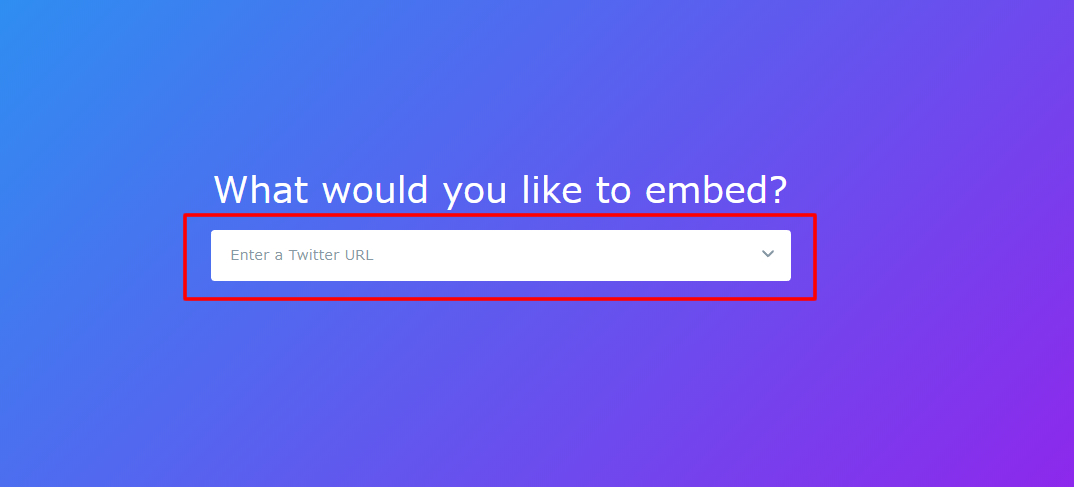
ページが開きましたら、赤い枠内にツイッターアカウントのURLを入力してEnterキーを押します。
例)https://twitter.com/アカウント名のURL全部を入力します。

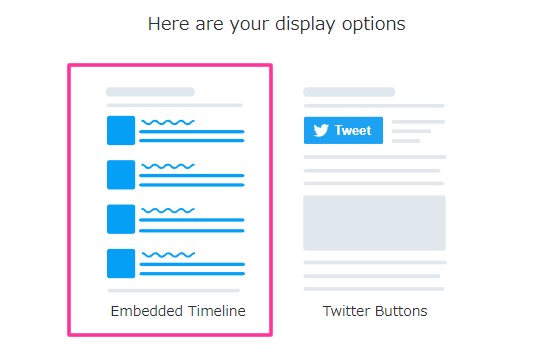
Enterキーを押すと、下へスライドしてタイムラインの表示方法を選ぶように指示があります。通常よく使われるのは、左タイプですので、左側をクリック!

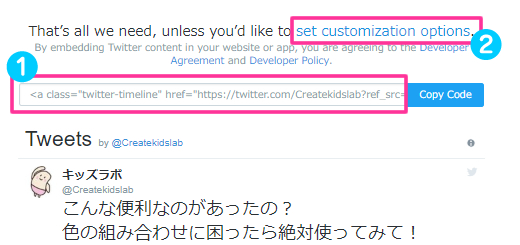
- こちらの赤枠内にタイムラインのコードが表示されます。このままコピーしてもいいのですが、幅や高さを設定した方がいいです。
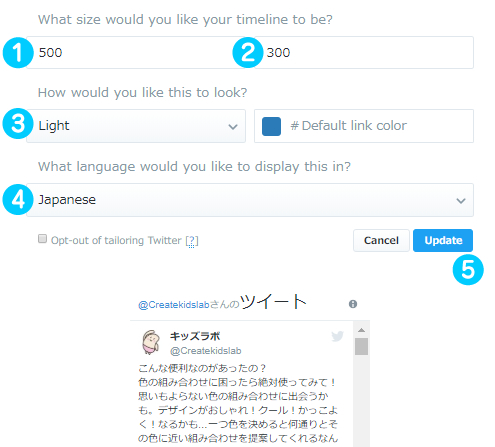
- オプションでカスタマイズします。「set customization options」をクリックします。

- タイムラインの高さを決まます
- タイムラインの幅を決めます
- リンクカラーを決めます
- 表示言語を決めます
- 設定が終わったら「Update」をクリック!

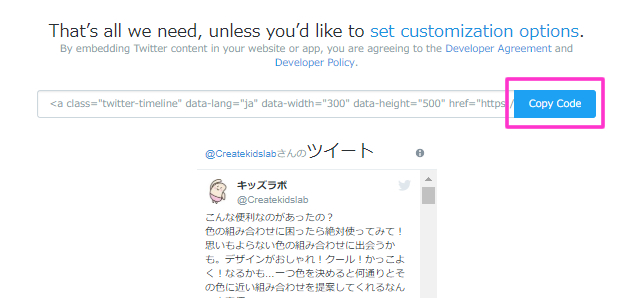
表示された「Copy Code」をクリックすると、コードがコピーされます。
ウィジェットに設定方法
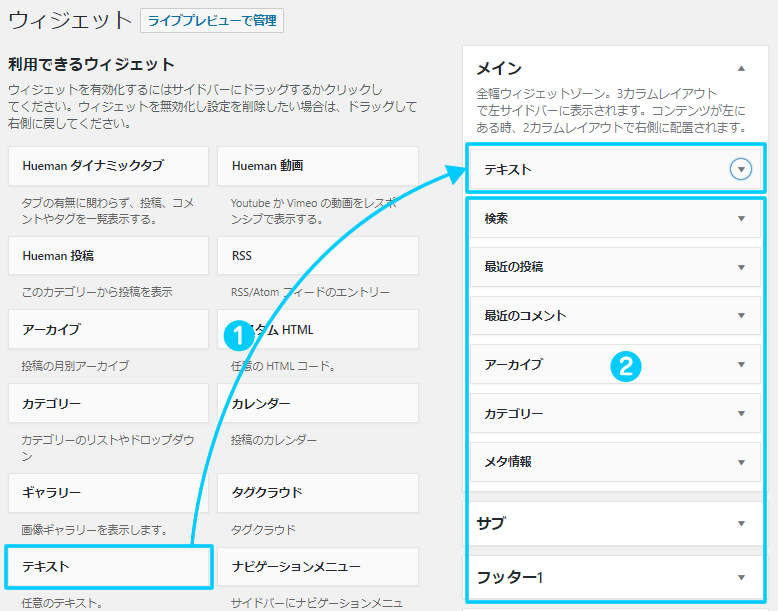
ダッシュボードの「外観」⇒「ウィジェット」を開きます。

- 左側のテキストの項目を「メイン」にドラッグして配置します。
- 最初から入っていた項目はとりあえず左側にドラッグして削除します。

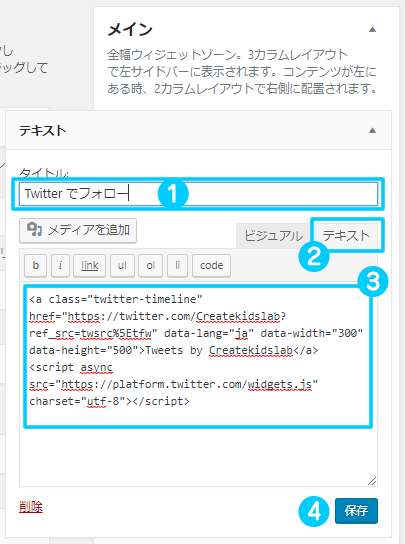
- Twitterのタイムラインのタイトルを付けます。
- テキストエディターに切り替えます。
- タイムラインのコードを貼り付けます。
- 保存します。

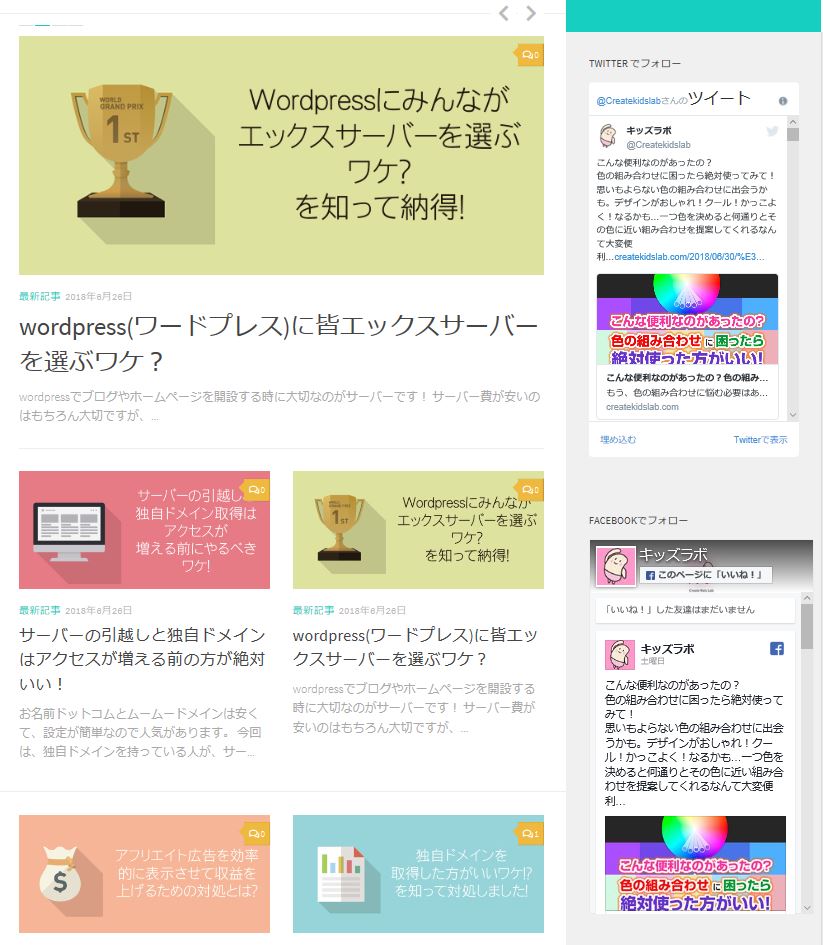
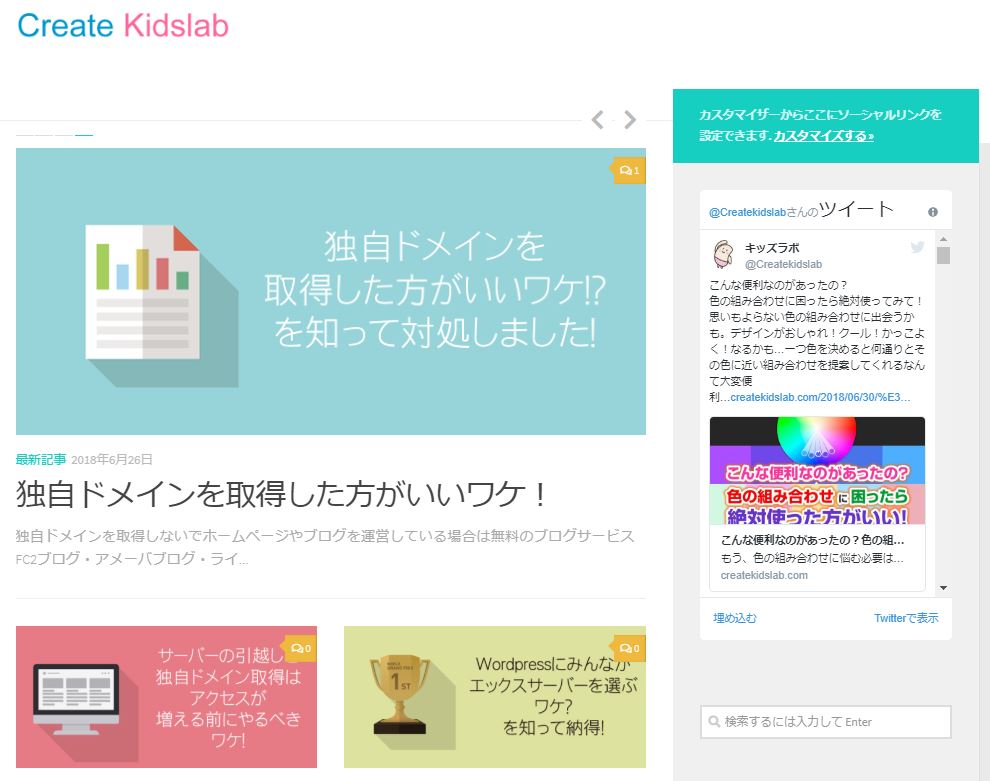
サイトを開くとサイドバーにTwitterのタイムラインが表示されます。
サイドバーにFacebookのタイムラインを埋め込む方法
Facebookの公開ページをウェブサイトに簡単に埋め込んで宣伝することができます。サイトの訪問者はFacebookでの操作と同様にFacebookページにいいね!したりシェアしたりできます。訪問中のサイトを離れる必要はありません。
Facebookのページプラグインのページを開きます。

- FacebookページのURLを入力します。
- Facebookのタイムラインの幅を入力します。「300px」と入力
- Facebookのタイムラインの高さを入力します。「500px」と入力
- 入力したら「コードを取得」をクリックします。

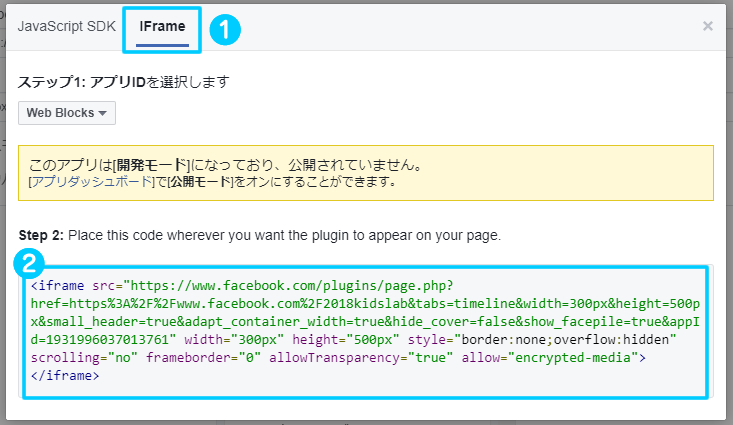
- 「iFrame」を選択します。
- こちらの青枠内のコードをコピーします。
- Twiterと同じ要領でウイジェットに新しくテキスト項目を作ってコードを貼り付けます。
ウイジェットのサイドバーに設置できたらサイトを開いてみます。
サイドバーにTwiterとFacebookのタイムラインが表示されました。
TwiterもFacebookも簡単にコードを取得できるページが提供されていますので利用してブログやサイトを開設したら早めに設置して記事を拡散しましょうね!
[chat face=”ed900fdf208fd4ab4508da88ff79b4a5.gif” name=”キッズくん” align=”left” border=”red” bg=”red”]検索でアクセスが増えるのは時間がかかるから、最初はSNS発信が大切だね![/chat]
最後まで読んでくれてありがとうございます♪