WordPressでホームページを翻訳する無料の翻訳ツールタグの使い方
先日、思いもよらね反応のため、サイトに翻訳機能を付けました!
地域の情報を発信している「地域密着型の人物語」という別で運営しているサイトでのことなのですが、毎回人物をターゲットに取材をして記事にしています。
ある取材先の方を取材して、記事にして配信した時のお話です。
数日後、取材先の方にお会いする機会がありましたが、
取材した記事のことは、大変喜んでいただいておりホットしていました。
その方のお友達やご親戚は海外に住んでいる方が多く、また国も違っているようでした。
取材先の方は、配信された記事を自分でお友達やご親戚の住んでいる国の言葉に翻訳してからメールで送り、記事が載っているサイトを紹介されたそうです。
お友達やご親戚からは、日本の地域の情報を知ることができて大変喜ばれたそうです!
「そうなんだ!サイトの翻訳はそんな風にも利用できて、読んでいただく方にも喜んでもらえるんだ♪」と思いました。
よく、ホームページのEnglish版というページを作りますが、検索からアクセスしてくる場合もあれば、海外のお友達やご親戚にサイトを紹介する場合もありますよね。
日本だけでなく、海外の方にも読んでもらえるなんてワクワクしてきます♪
さっそくサイトやブログが一瞬で翻訳される機能を付けてみました。
[chat face=”0e0277fb9723e32f1278d2819633d5d3.gif” name=”キッズくん” align=”left” border=”red” bg=”red”]世界中の人が読んでくれると嬉しいな! [/chat]
Google ウェブサイト翻訳ツールタグ
一瞬でサイトが翻訳される機能とは、「Google ウェブサイト翻訳ツール」のことです。
皆さんもグーグル翻訳を利用されたことはありますよね?
あの翻訳機能をサイトに設置して、100以上の言語から一瞬で訳したい言語に翻訳してくれるサービスがあります。
ご存知の通りグーグル翻訳は固有名詞などの訳し方は、若干怪しいですが一昔前よりはるかに良く翻訳されています。今後ますます、充実した翻訳になると思います。
また、この機能を付けて再度海外のお友達やご親戚に読んでいただきましたが、おかしな単語や訳し方はほとんど気にならなかったようです。
写真もあれば大体理解できるようです。
言葉が通じなくて読んでもらえないよりは、読むことができるサイトの方が良いですよね。
なんといっても、サイドバーやヘッダー、ウイジェットのいずれかにコードを貼り付けるだけです。
1分で設置できます。
気に入らなければ、コードを消せばいいだけです。
とりあえず、こちらのサイトのサイドバーにも必要ないとは思いますがサンプルで設置しましたので体験してみてください。
いろいろな国の言葉に表示されて楽しいですよ!(私はだいぶ遊びました…)
Google ウェブサイト翻訳ツールの設定
まず、「Google ウェブサイト翻訳ツール」のページを開きます。

まず、青色の「今すぐウエブサイトに追加」ボタンをクリックします。

- 「ウェブサイト翻訳ツール」を設置するサイトのURLを入力します。
- そのサイトが日本語の場合は「日本語」を選択します。
- 「次へ」をクリックします。

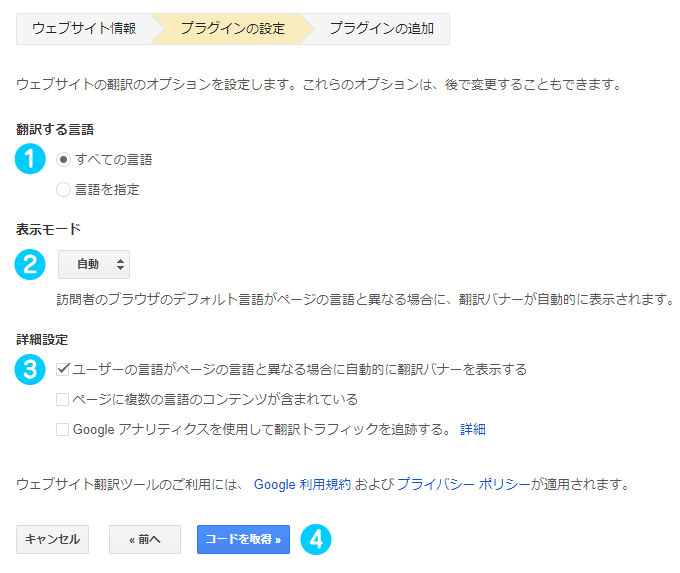
- 翻訳する言語を選びます。
「すべての言語」を選びます。 - 表示モードは「自動」が良いです。横幅を揃えてくれます。
- 「ユーザーの言語がページの言語と異なる場合に自動的に翻訳バナーを表示する」にチェックします。
- 「コードを取得」ボタンをクリックします。

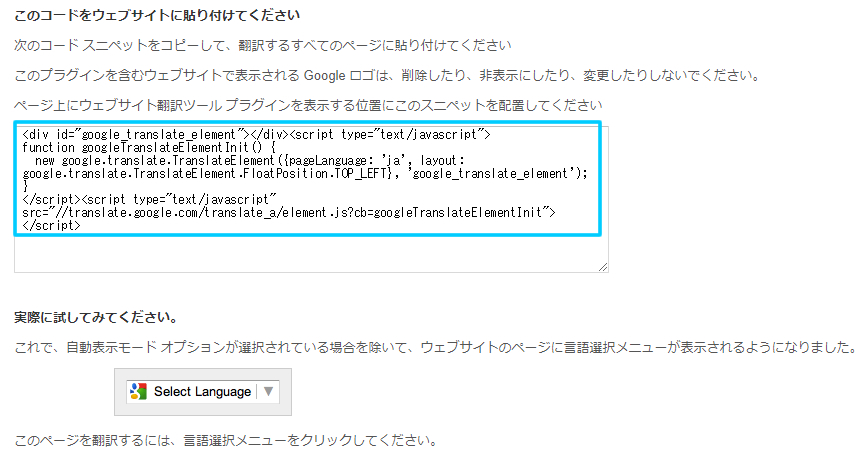
青枠内のコードをコピーして、サイドバーやヘッダー、ウイジェット等に貼り付ければ設定完了です。
すごく簡単です!
[chat face=”ed900fdf208fd4ab4508da88ff79b4a5.gif” name=”キッズくん” align=”left” border=”red” bg=”red”]ほんとに1分で設定できる♪どんな風になるか早く試したいな![/chat]
とりあえず、こちらのサイトのサイドバーで遊んでみてください。
スマートフォンで見られている方はこのまま下の方へスクロール…
配置するときの注意点!
Google ロゴは、削除したり、非表示にしたり、変更したりしないでください。
ページ上にウェブサイト翻訳ツール プラグインを表示する位置にこのスニペットを配置してください。