【GIMP2.10日本語版】文字に縁を付けたり立体的に変形させたりする《photoshop 無料 で使える画像編集ソフト》
動画やブログで人の目を引くアイキャッチ画像はアクセスアップには大切です!
文字をハッキリと目立たせるためには、文字の周りに枠線があった方が強調されます。
GIMPでの文字に枠線を付ける方法を解説します。
難しくはないので初心者でも簡単にできると思います。
テクニックの一つとしてぜひ習得してみてください!
テキスト文字を変形させて動きの出る使い方も紹介します!

テキスト文字に枠の付け方を動画で見る
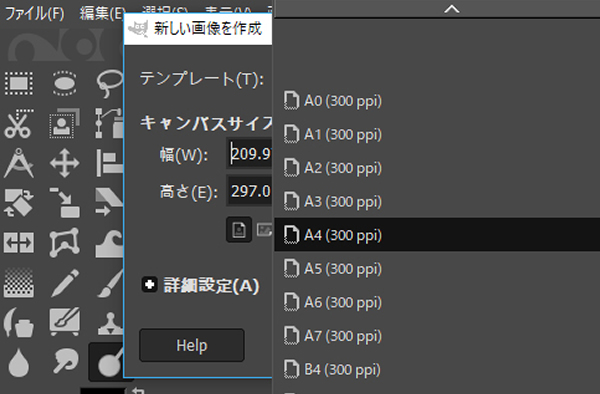
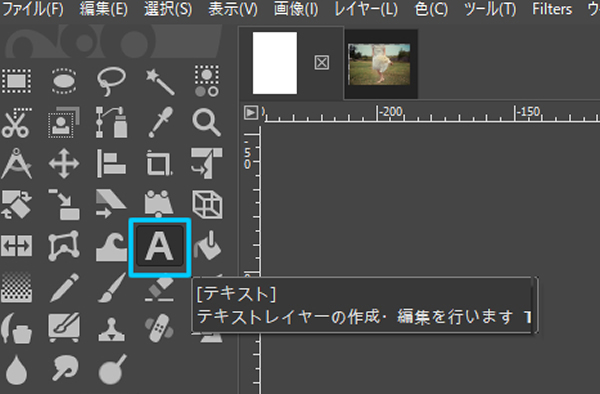
GIMPでテキスト文字を配置
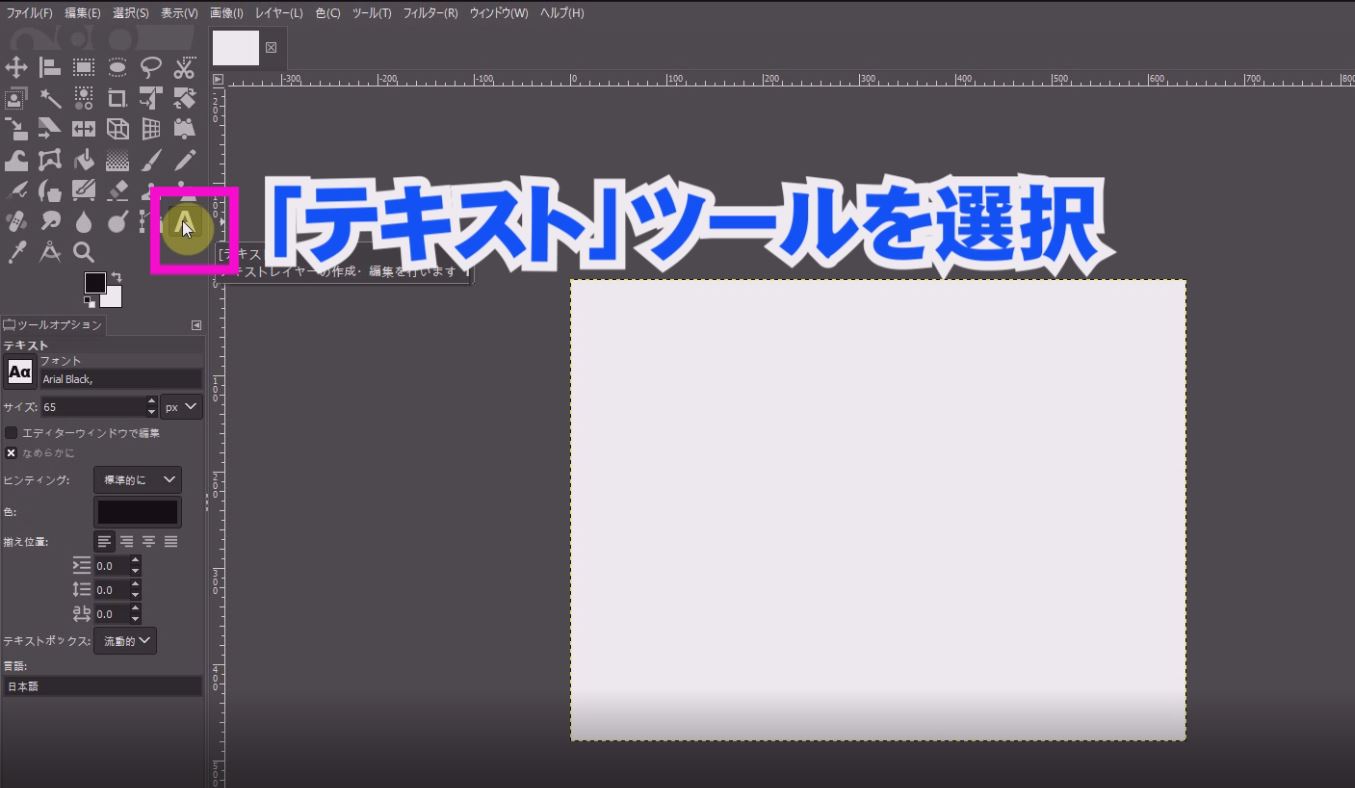
ツールボックスで「テキスト」ツールを選択して文字を配置します。
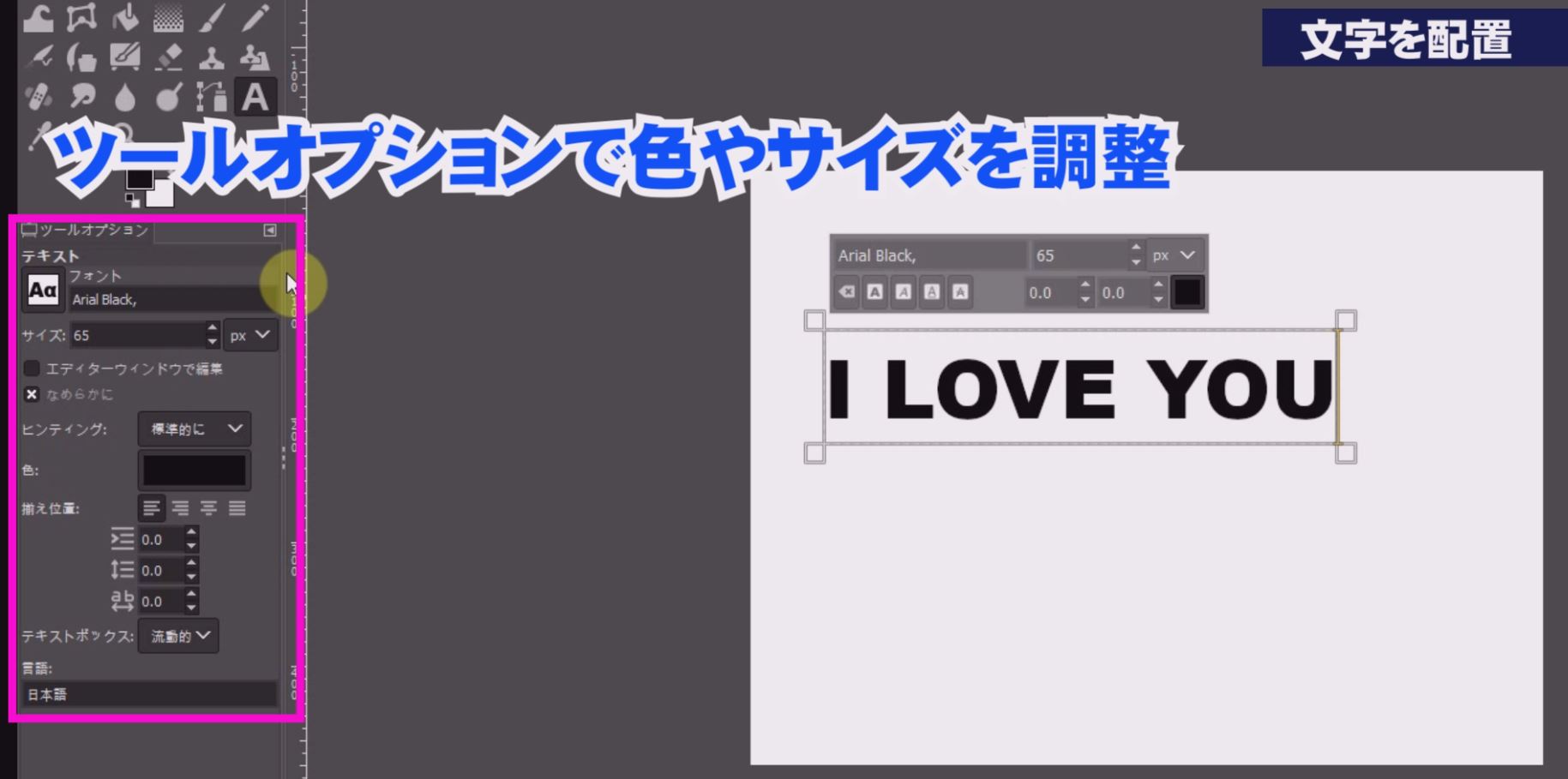
文字を配置します。
ツールオプションで、「フォント」「色」「サイズ」を調整します。
文字は太めのフォントを選んでください。
GIMPの場合、文字に枠を付ける時には文字を画像にします。完成してから拡大すると画像が荒れるので、大きめに作っておきましょう!
GIMPでテキスト文字に枠を付ける
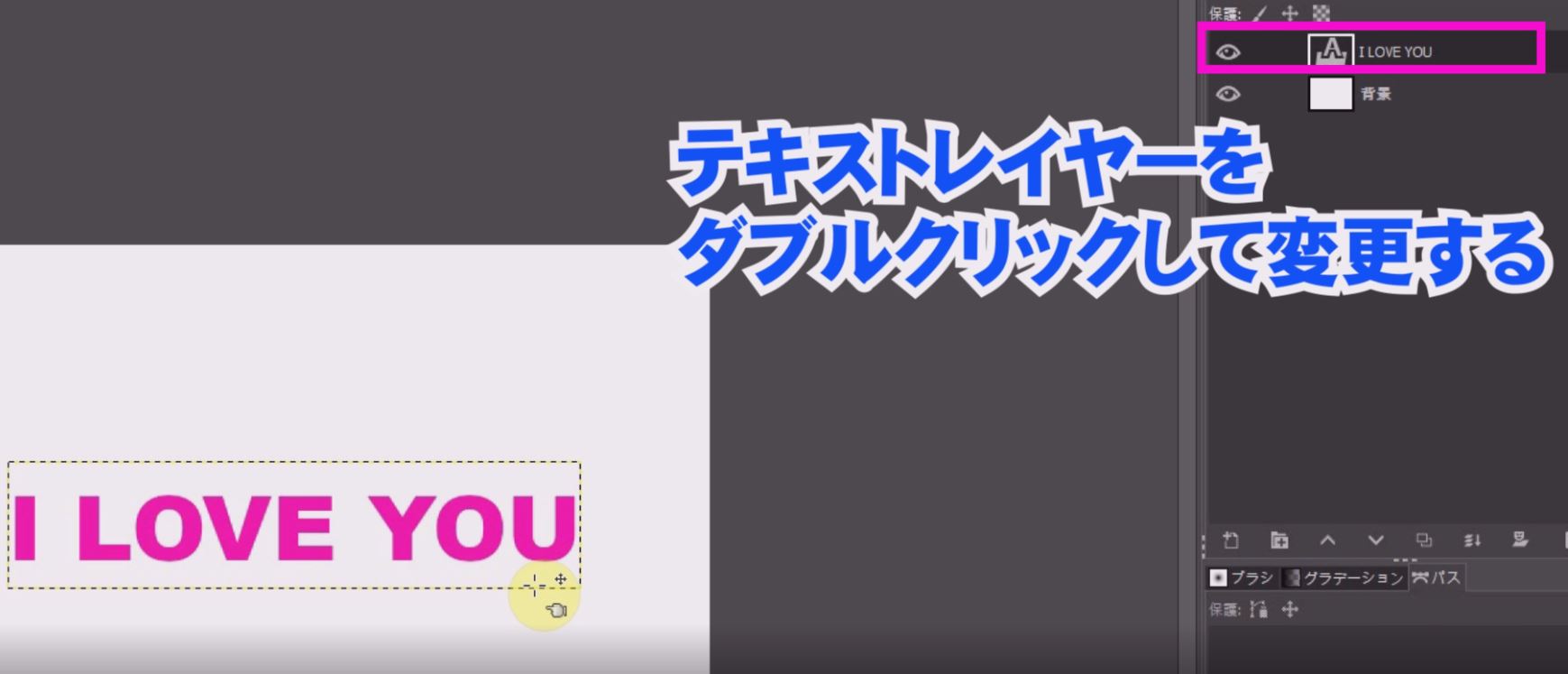
テキストに枠を付ける前に「テキストレイヤー」を選択してください。
GIMPでは編集したい画像やレイヤーを先に選択してから作業をしてください。
テキスト文字の設定を変更したい場合は、テキストレイヤーをダブルクリックしたら設定ウインドウが開きます。
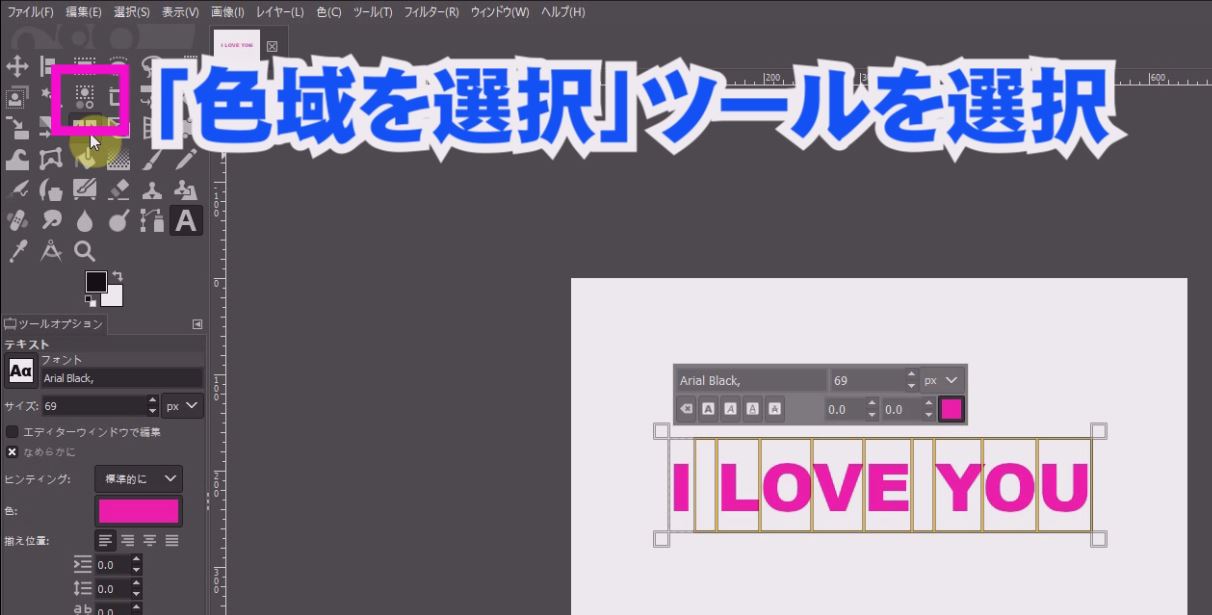
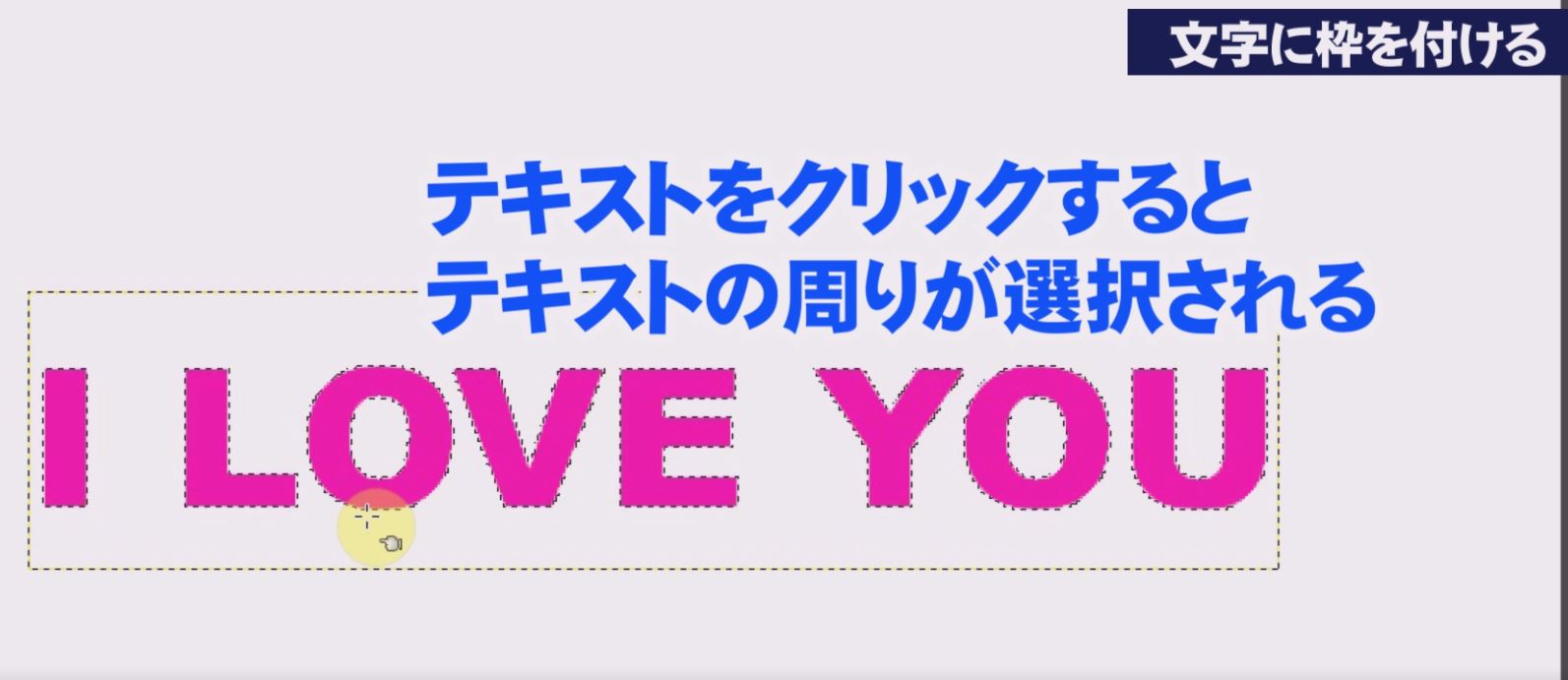
文字の周りを選択範囲にしたいので、ツールボックスの「色域を選択」ツールを選択します。
文字をクリックすると同じ色の部分が全部選択されるため、文字の周りが範囲選択されます。
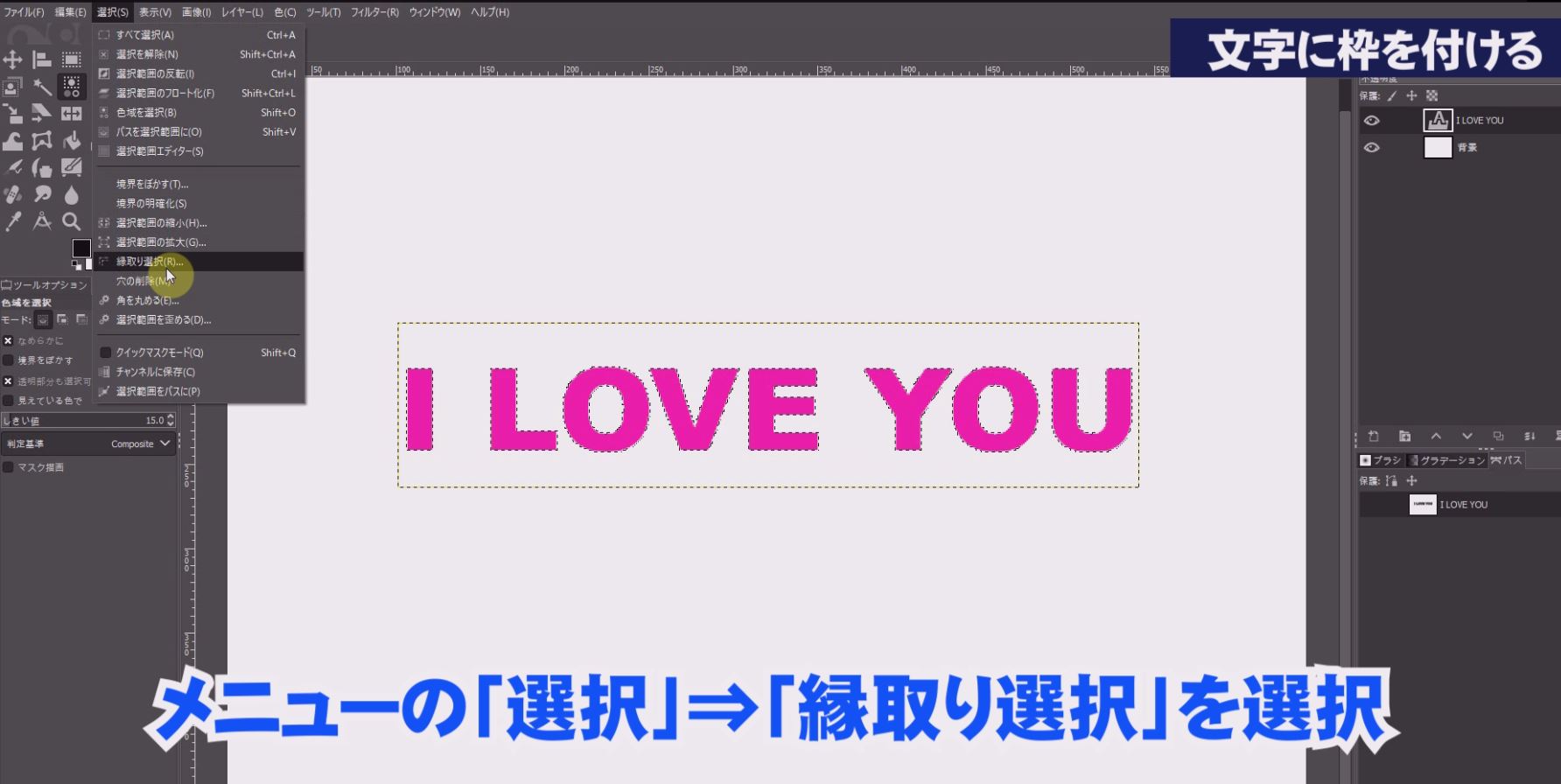
メニューバーの「選択」⇒「縁取り選択」を選択します。
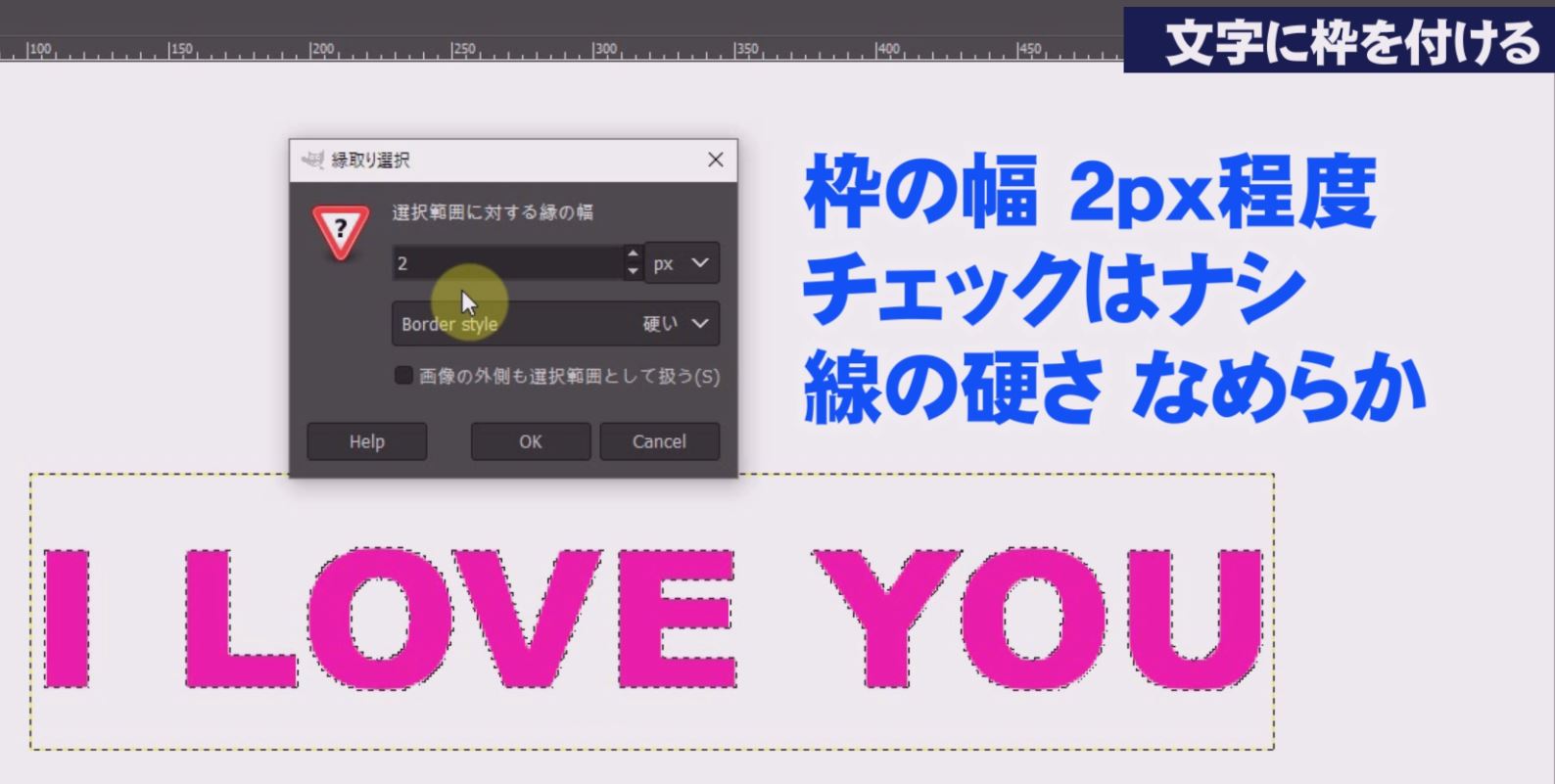
枠の幅は好みで調整してください。数字が大きくなると枠は太くなります。
今回は2pxで設定します。
「画像の外側も選択範囲として扱う」のチェックは外してください。
線の硬さは「なめらか」を選択して「OK」をクリックします。
文字の周りに、内側と外側に選択範囲で囲まれます。
実際は、内側の選択と外側の選択と2つに分かれて選択されています。
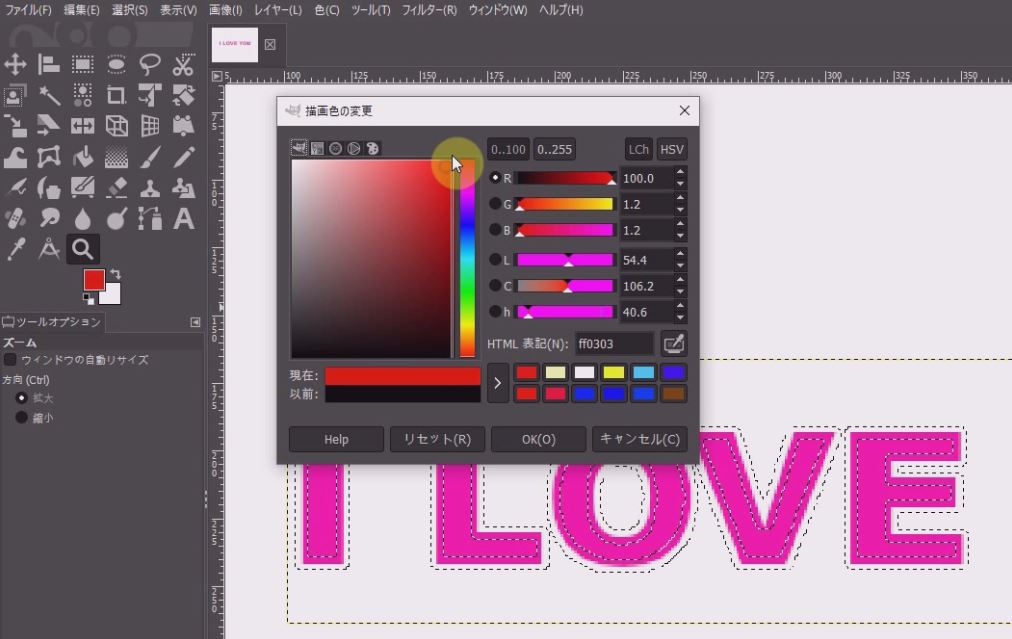
枠の色を描画色で決めます。
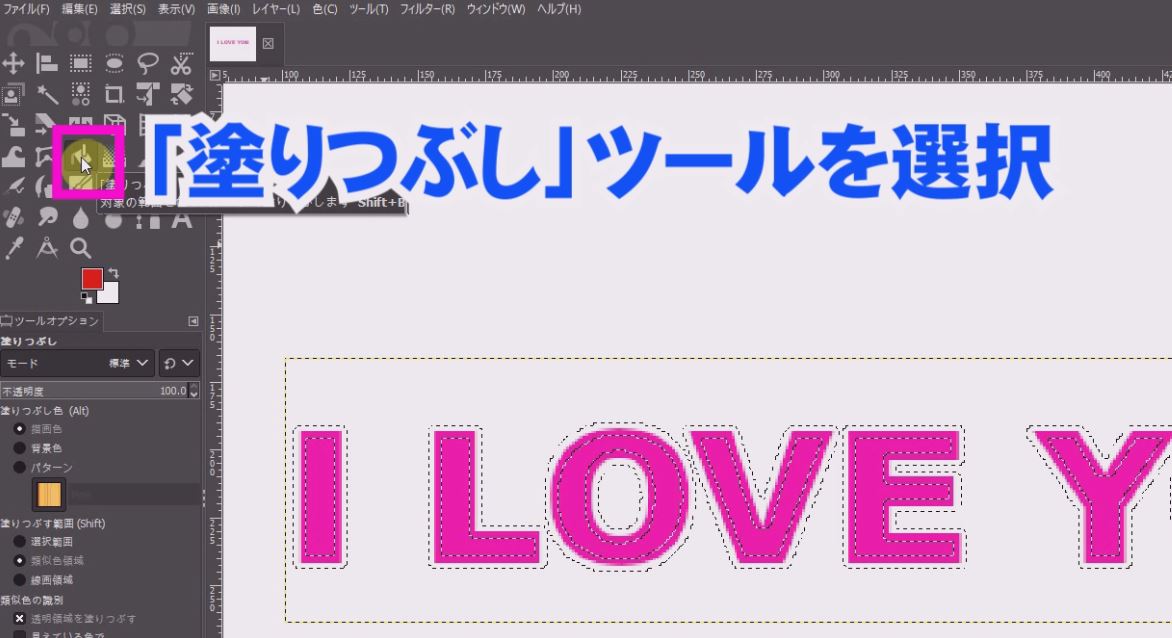
ツールボックスの「塗りつぶし」ツールを選択します。
ピンクの文字の内側の選択範囲部分をクリックします。
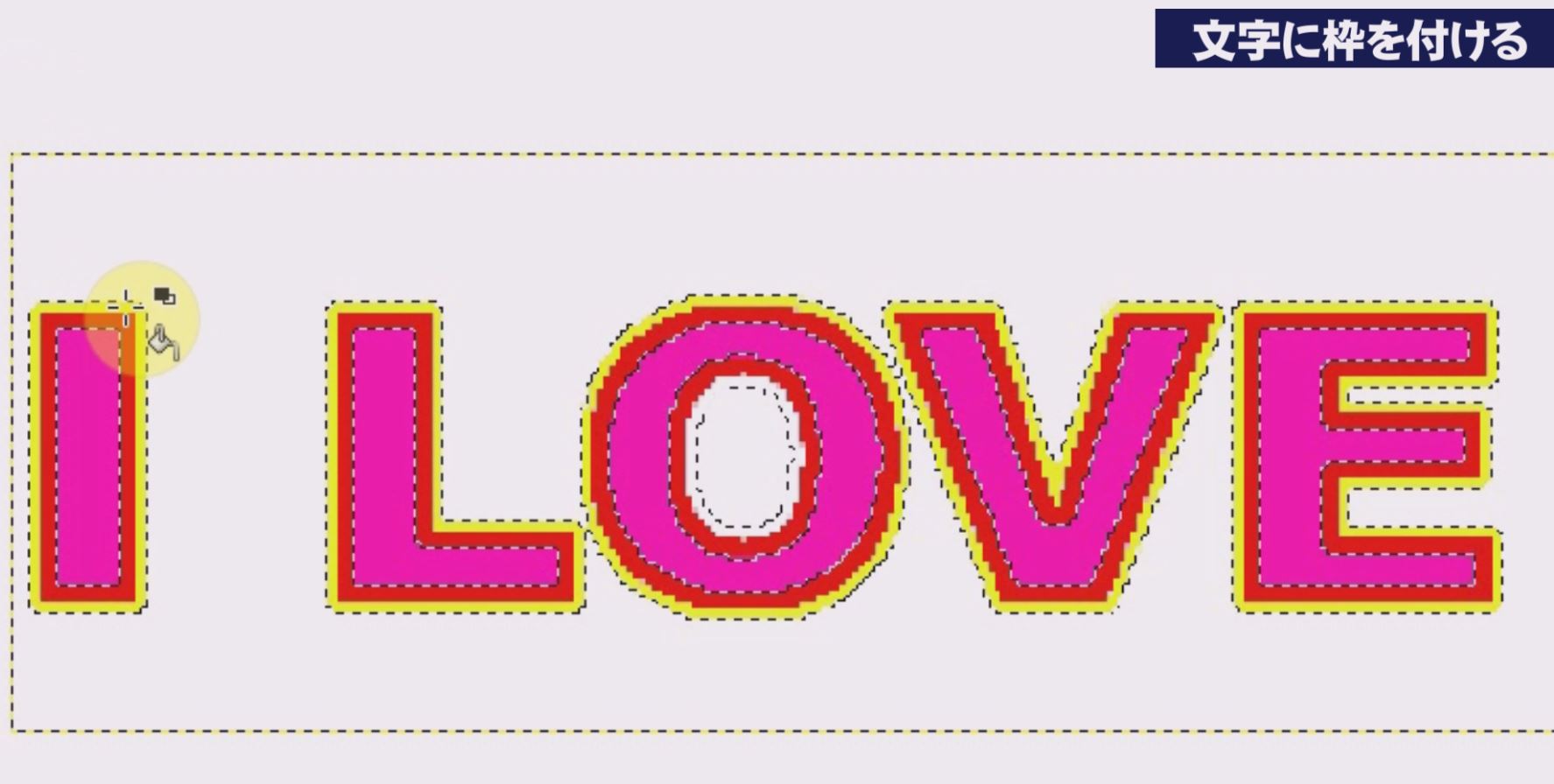
内側の選択部分が赤色に塗りつぶされます。
一つ目の枠が完成です。
同じ要領で全部の文字の一つ目の枠を塗ります。
一つ目の枠ができました。
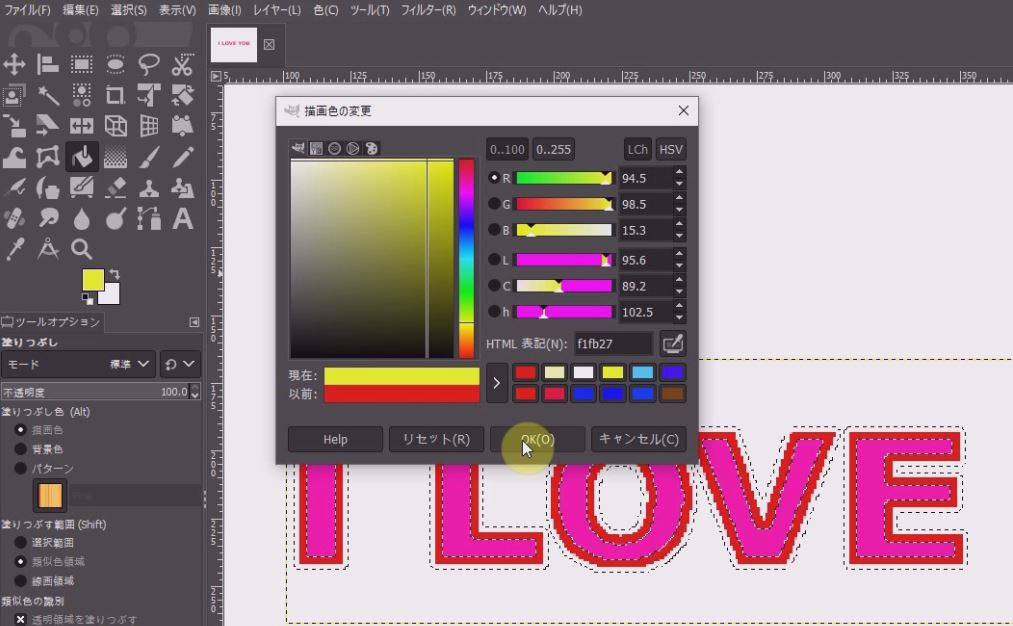
外側の選択範囲部分も同じ要領で違う色を塗りつぶします。
描画色の色を決めて「塗りつぶし」ツールで外の選択範囲をクリックして塗りつぶします。
2重の枠が完成です!
2重の枠は文字を強調するのには大変重宝します!
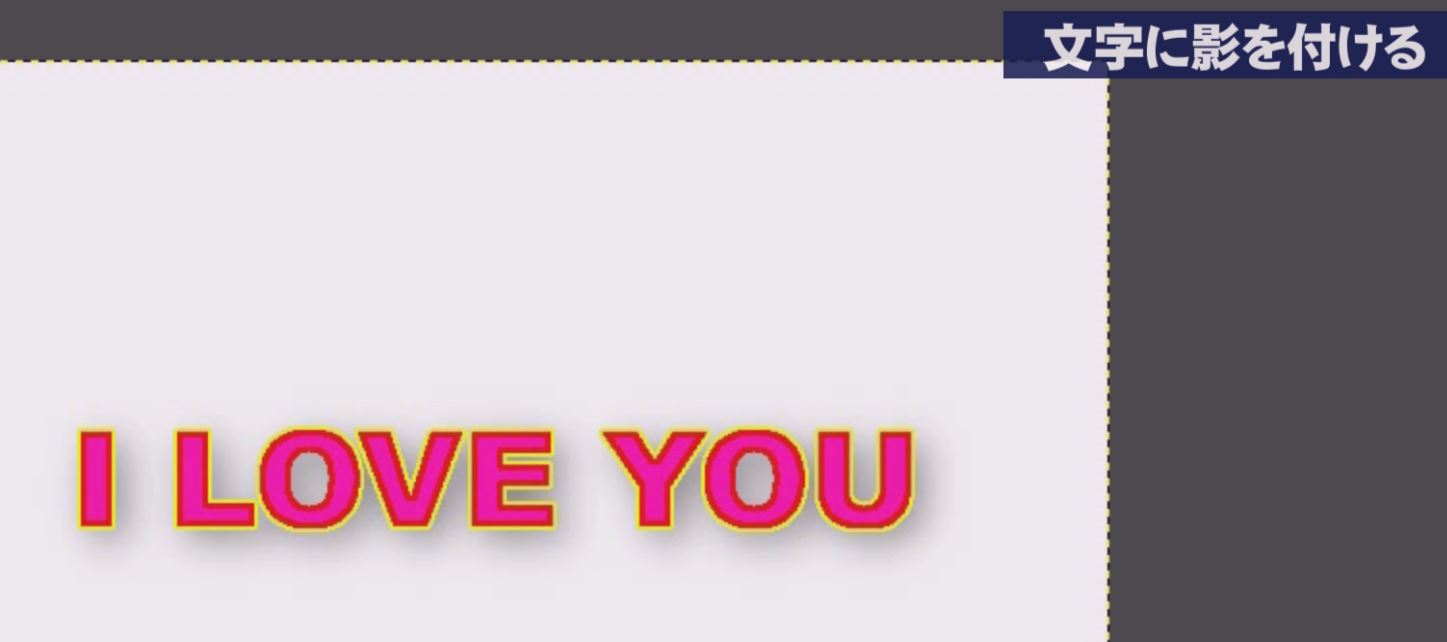
GIMPで文字に影を付ける
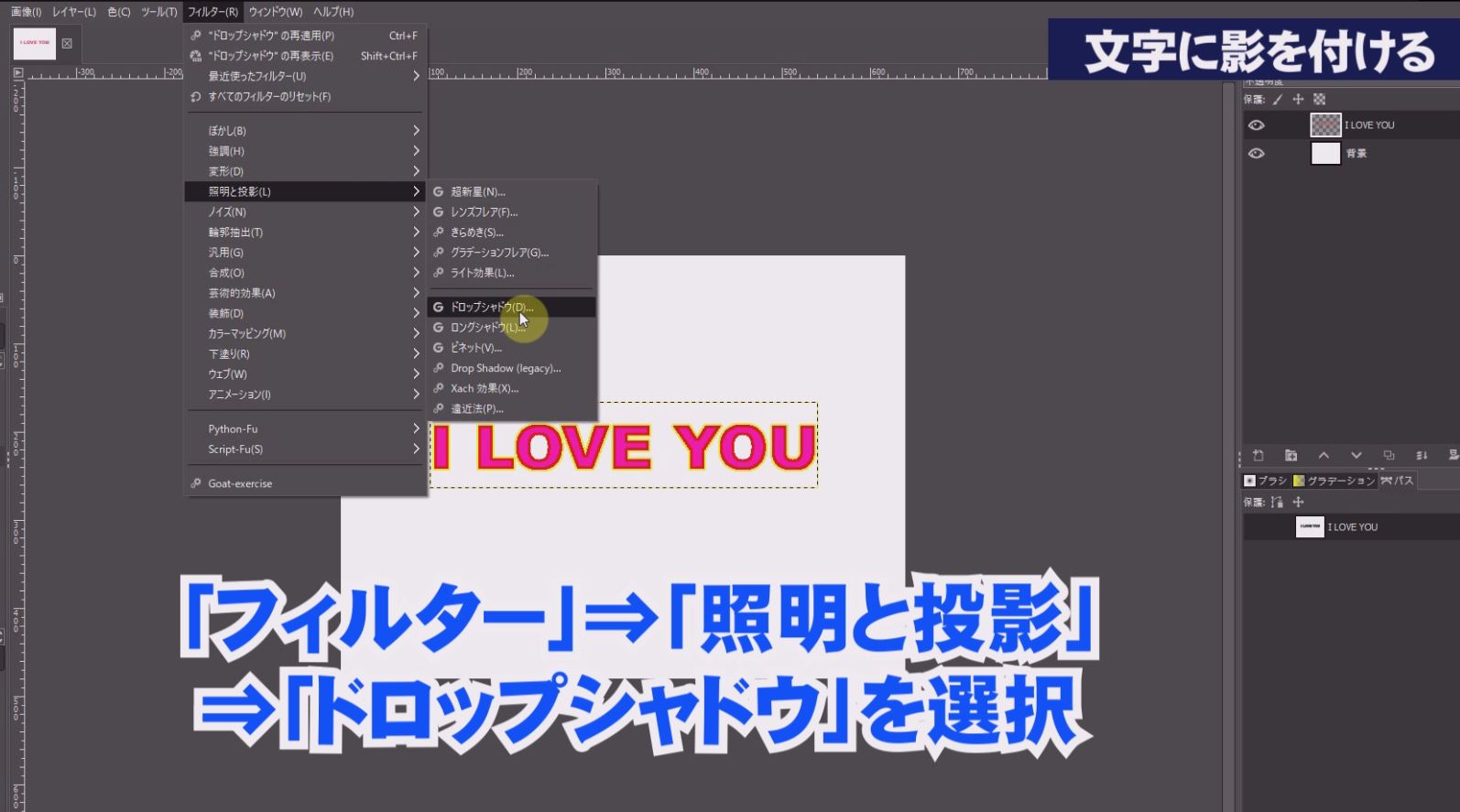
「フィルター」⇒「照明と投影」⇒「ドロップシャドウ」を選択します。
ドロップシャドウの設定画面が開きます。
「XY」は文字と影との距離を調整します。
「Opacity」は影の濃さを調整します。
文字に2重の枠と影が付きました。
GIMPでテキスト文字を変形
「3D変換」ツール
ツールボックスの「3D変換」ツールを選択します。
クリックしたまま文字を動かすと3D空間で立体的に奥行きのある変形が可能です。
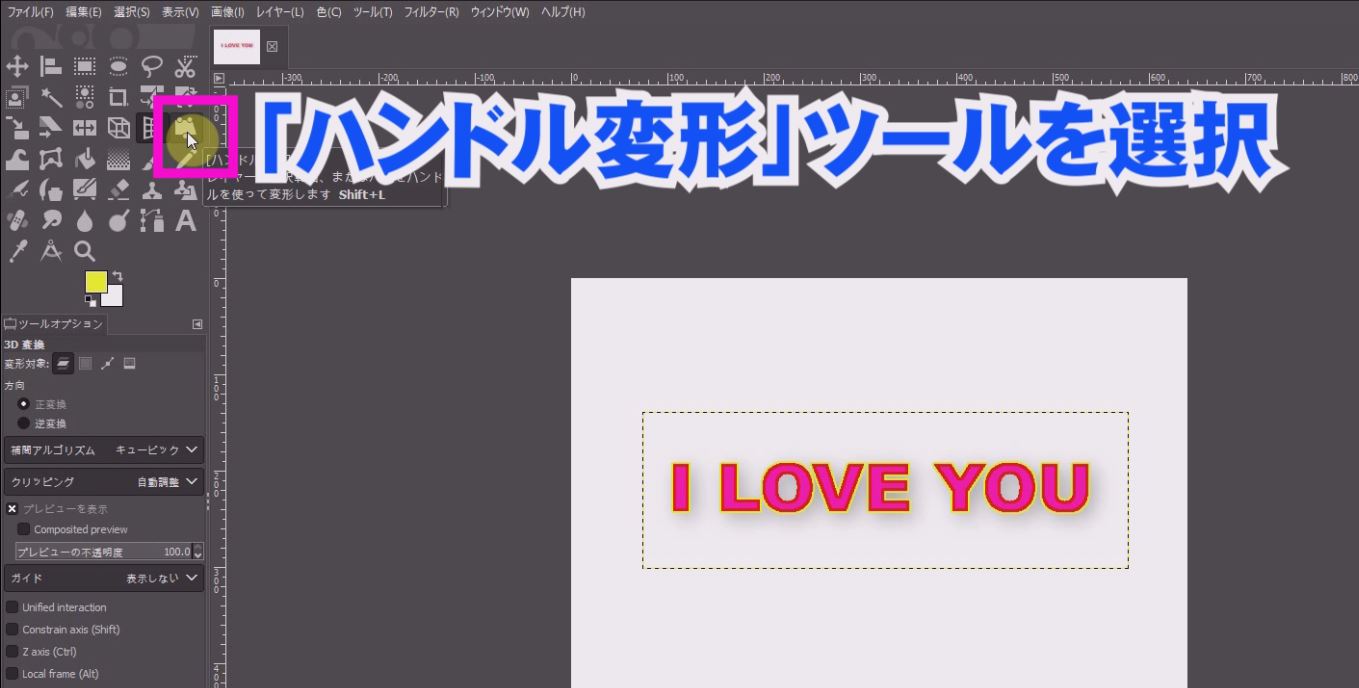
「ハンドル変形」ツール
ツールボックスの「ハンドル変形」ツールを選択します。
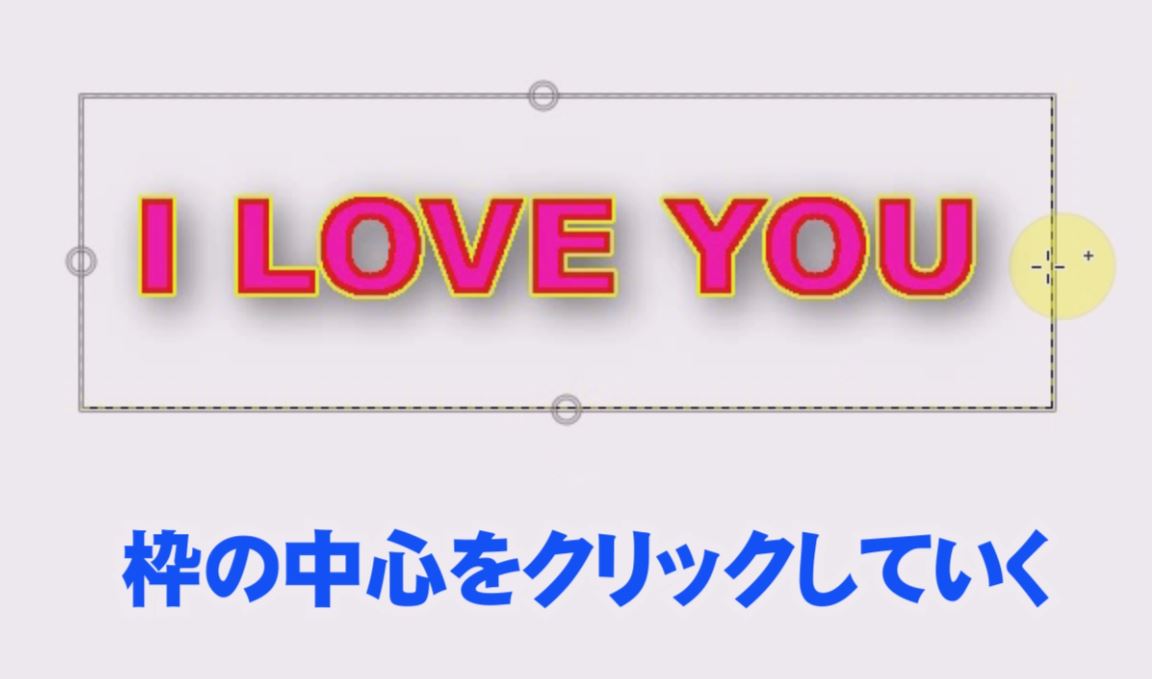
枠の中心をクリックして各辺の中心にポイントを配置します。
配置した4点のポイントを動かして文字を変形させます。
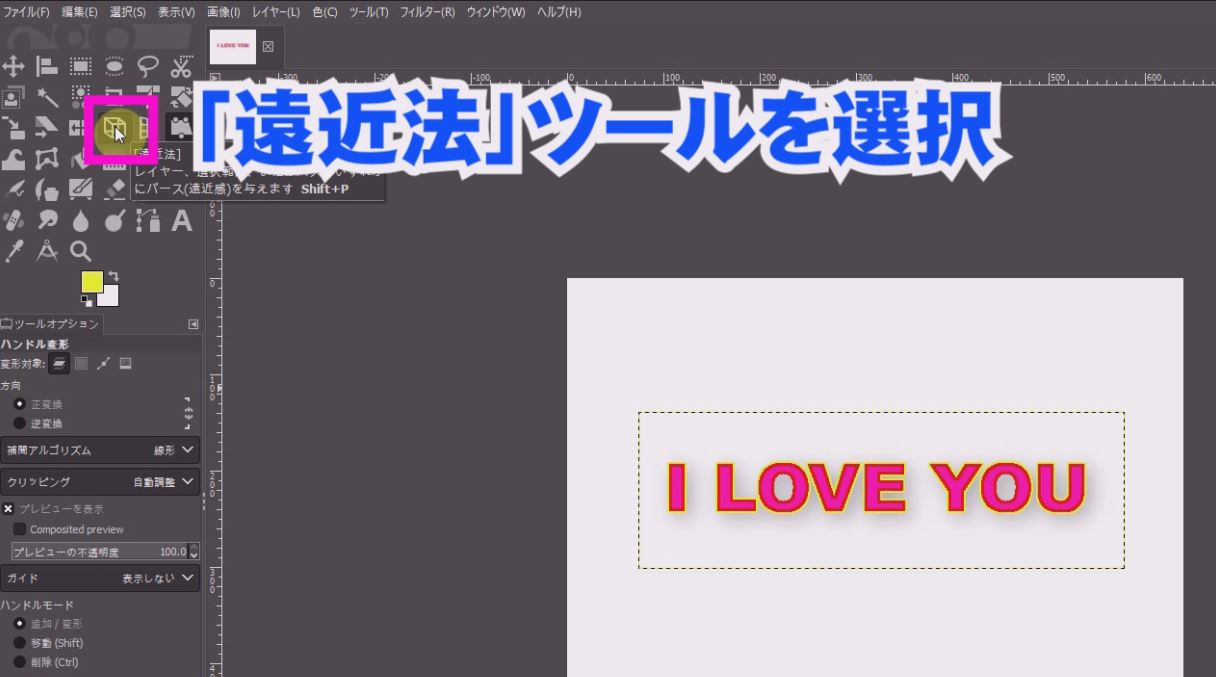
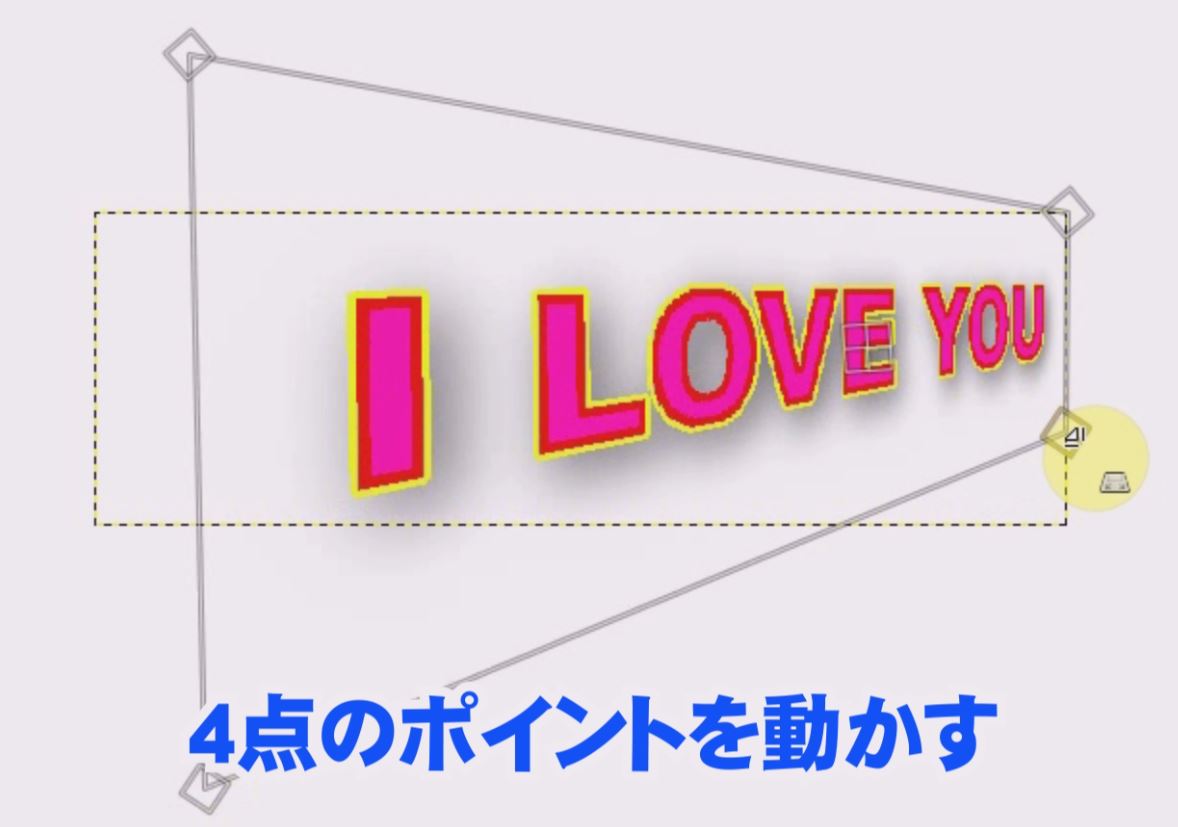
「遠近法」ツール
ツールボックスの「遠近法」ツールを選択します。
文字をクリックすると4か所のポイントが出現するので。4点のポイントを動かして変形します。
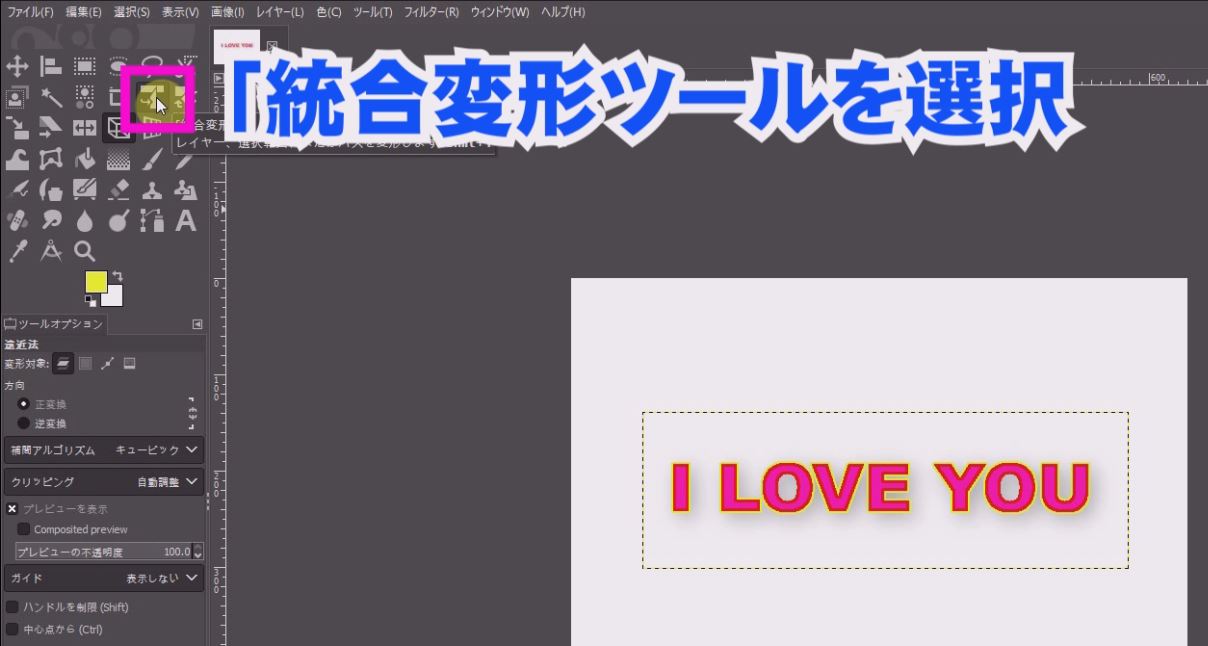
「統合変形」ツール
ツールボックスの「統合変形」ツールを選択します。
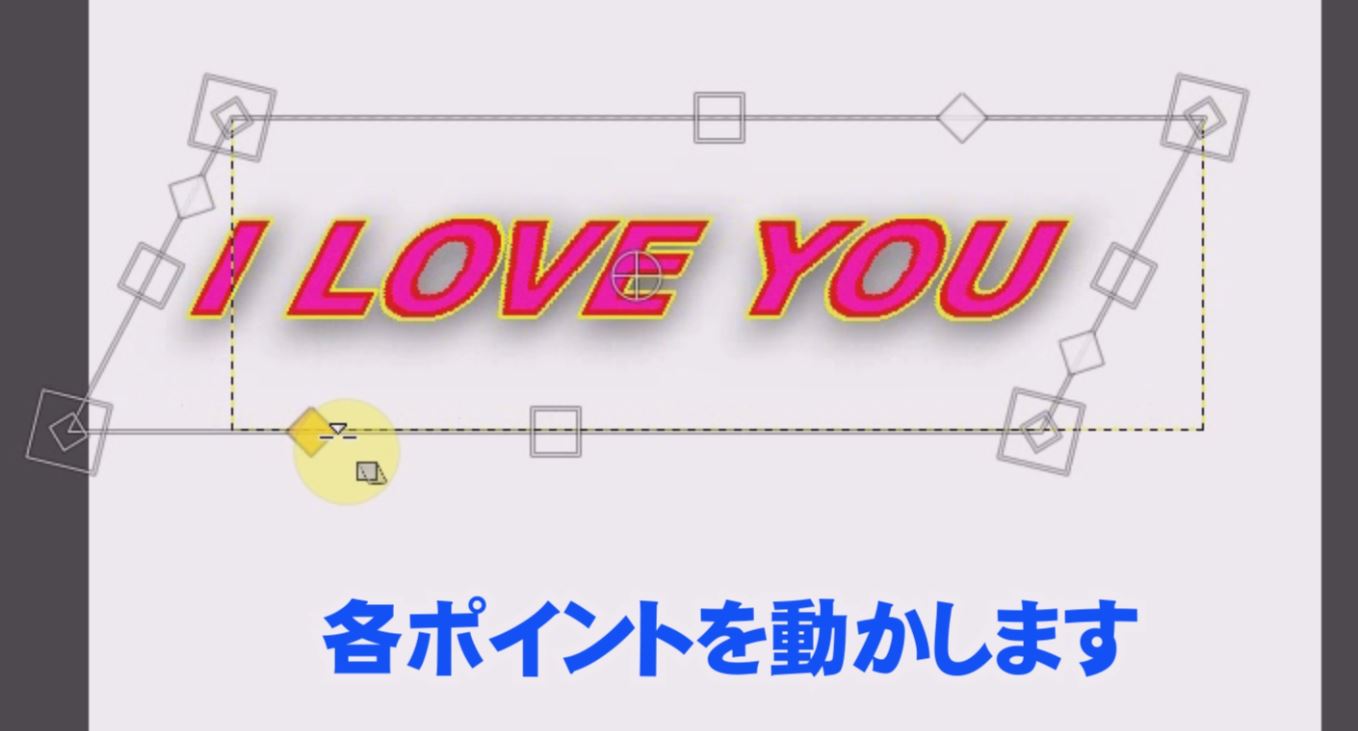
テキストをクリックするとポイントが出現します。
各ポイントを細かく動かすことで、簡単に複雑な変形が可能です。
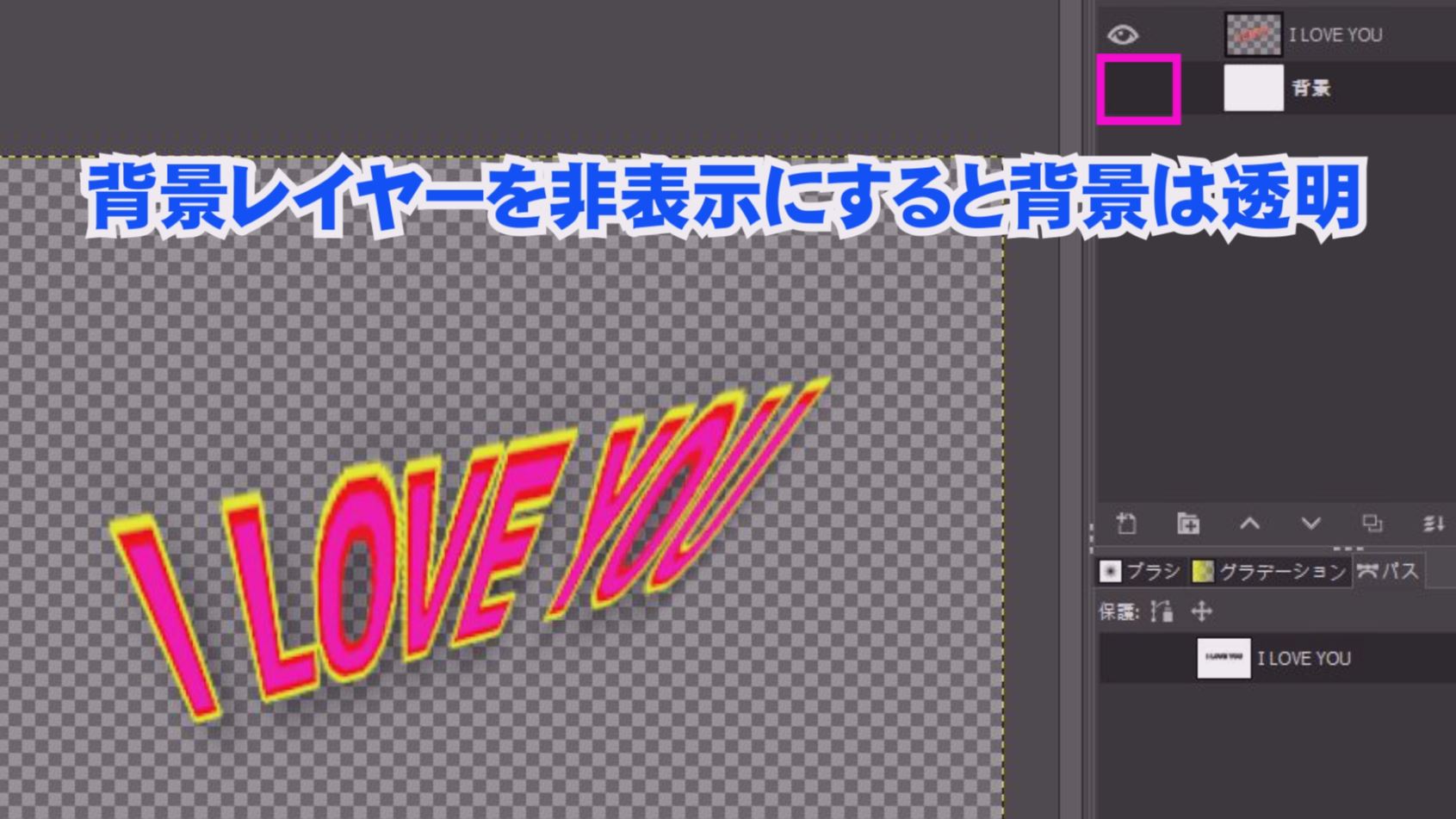
背景レイヤーを非表示にすると、文字の背景が透明になります。
PNG形式でエクスポート(保存)して背景を透明で合成して使えます。