WordPress無料テーマのカスタマイズでアクセスアップのテクニック
「wordpressの無料テーマを使ってブログやホームページを作ろうかな?」と思っている方に、誰でも簡単に無料テーマを使ってアクセスアップや収益アップできるブログやサイトにカスタマイズします!また、読み込みも早く、アクセスを増やすのに適した100%モバイルフレンドリーな無料のテーマを紹介します!
テーマをカスタマイズすることで、機能性、デザイン性、オリジナリティーも向上して記事の投稿もきっと楽しくなると思います♪
wordpressにはたくさんのテーマがあります!
サンプルを見ると沢山おしゃれなサイトが世界中から集まっています。
でも、インストールしてみると、あれ?
「サンプルと違う~」ということありませんか?
無料サンプルもそのままでは使えないですよね。
ある程度カスタマイズしていかないと、おしゃれだけど使い心地が悪かったりもします。
そこで、どのようなSEO対策を取った方が良いかも盛り込んで使いやすく収益もしやすくカスタマイズしていきたいと思っています。
[chat face=”ed900fdf208fd4ab4508da88ff79b4a5.gif” name=”キッズくん” align=”left” border=”red” bg=”red”]SEO対策もして、収益に適したサイトにしたい![/chat]
wordpressの無料テンプレートの良いところ
- 自由にカスタマイズできるのでオリジナルのサイトが作れる!
- いろいろな表示方法や、機能をプラグインで簡単に設置できる!
- 更新が簡単で、SNSツールとの連携もいい!
など、今はwordpressは本当に人気があります!
wordpressテンプレートのカスタマイズ予定
- トップページのレイアウト
- サイドバーの機能
- 投稿記事のレイアウト
- 広告の挿入方法
- SEOプラグインの導入
- SNSとの連携
いろいろとカスタマイズするところはありますが、必要なものから進めていきたいと思います。
どんな無料テンプレートを使ったらいいの?
まずは、wordpressは、テンプレートを探すところから始まります。
しかし、世界中のデザインテンプレートが集まっているので、日本語に適した作りのテンプレートを選んだ方が良いと思います。
では、今回カスタマイズするテンプレートは「Hueman」といいます。
wordpressのダッシュボードで「外観」⇒「テーマ」⇒「新規追加」で「テーマを検索」に「Hueman」を入力して検索してください。

説明部分の拡大

「Hueman」は星5つ付いてます♪
「Hueman」の説明
Hueman テーマはサイトのトラフィックを増加させ、訪問者のエンゲージを増やす手助けをします。ロードが早く、100%モバイルフレンドリーであると Google にも認識されています。また、WordPress.org 内のブログ / マガジン用テーマで最高レートを獲得し、世界中の7万以上のウェブサイトが使用しています。
[chat face=”0e0277fb9723e32f1278d2819633d5d3.gif” name=”キッズくん” align=”left” border=”red” bg=”red”]良い感じですね!
さっそくインストールしてみましょう♪[/chat]
無料のテンプレート「Hueman」をインストール

さっそく「インストール」ボタンをクリックしてインストールしてみましょう!
「インストール」⇒「有効化」までします。

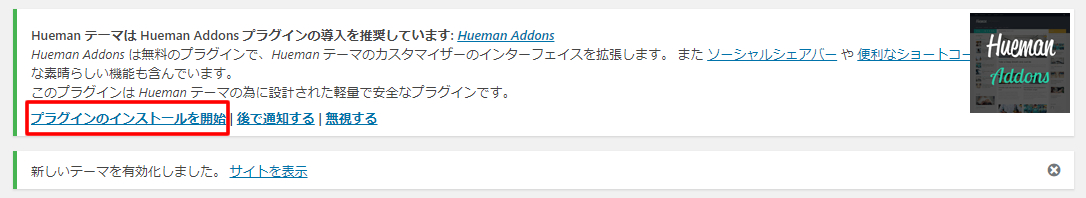
上記のような表示がでます。
「Hueman テーマは Hueman Addons プラグインの導入を推奨しています。
Hueman Addons は無料のプラグインで、Hueman テーマのカスタマイザーのインターフェイスを拡張します。 また ソーシャルシェアバー や 便利なショートコード のような素晴らしい機能も含んでいます。このプラグインは Hueman テーマの為に設計された軽量で安全なプラグインです。」
こちらは、便利な機能ですのでインストールします。
「プラグインのインストールを開始」をクリックします!

「Hueman Addons をインストール」をクリックしたらインストールが始まります。

まだこのプラグインは有効化されていません「必須プラグインのインストール画面に戻る」をクリックして「Hueman Addons を有効化」を有効化します。
ではテンプレートがインストールできたのでサイトを見てみましょう。

まだ、何も記事が入っていないので空の状態ですね。
3カラムのようです。これではよくわからないので、記事を4つ程度入れてみます。

こんな感じに表示されました。記事はアイキャッチ画像も入れました。
トップ記事は、大きく表示されるみたいですね。
トップ以外の記事はカードっぽく2列で配置されていくみたいです。
テーマをカスタマイズしてみる
テーマの外観やレイアウトなどを簡単にカスタマイザー画面からリアルタイムに反映させながらカスタマイズできます。

「外観」⇒「カスタマイズ」をクリックしてカスタマイザーを開きます。

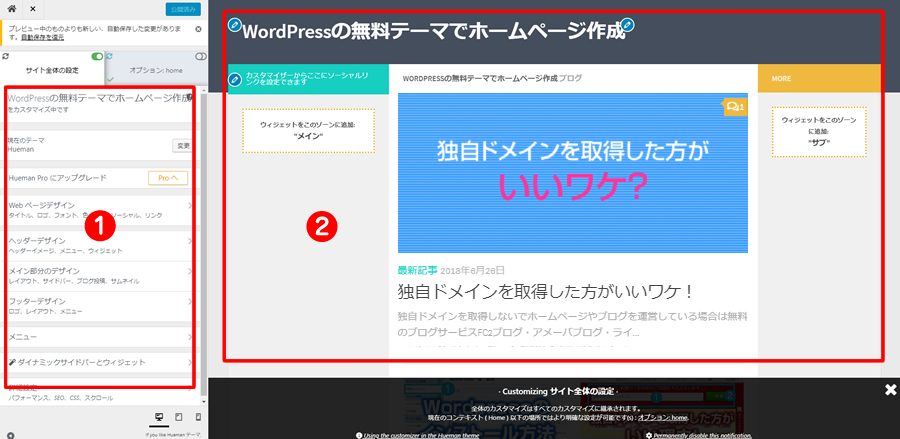
- 左側で各パーツを設定します。
- 右側の画面にリアルタイムで反映されます。
リアルタイムにカスタマイズできるので大変便利です!
カスタマイザーを使ってテーマをカスタマイズ
主な設定をしてみます。

Webページデザインの項目を開きます。

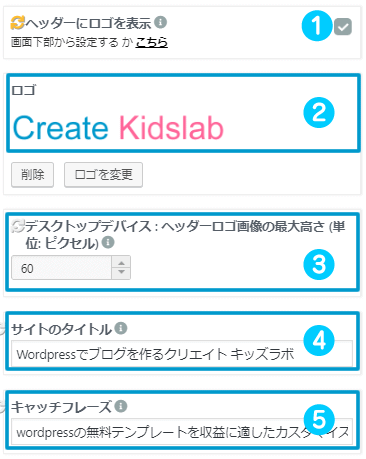
「サイト情報:ロゴ、タイトル、タグライン、サイトアイコン」
の項目を設定します。

- ロゴ画像をヘッダーに表示します。
- ロゴ
ロゴ画像を制作してロゴを表示してください。
サイトの背景色がある場合ロゴの背景は透明でPNGで保存してください。 - ロゴのサイズを調整します。
- サイトのタイトル
ロゴ画像がない場合、こちらのコメントが表示されます。サイトのタイトルはtitleタグで表示されます。
タイトル名はcreate kidslabですがカタカナの「クリエイト キッズラボ」の方がいいです。また、名前だけでなく「Wordpressでブログを作るクリエイト キッズラボ」等がSEO的にはいいように感じます。
※ロゴ画像を表示すれば、サイトではこの文字は表示されません。 - キャッチフレーズ
タイトルタグの中にタイトルと一緒に表示されます。

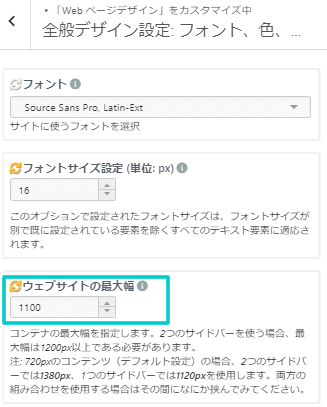
「全般デザイン設定: フォント、色、」の項目を開きます。

ウエブサイトの最大幅を調整します。今回は「1100」に設定します。
この項目はとりあえず終わりです。上部の「公開」ボタンを押して保存します。
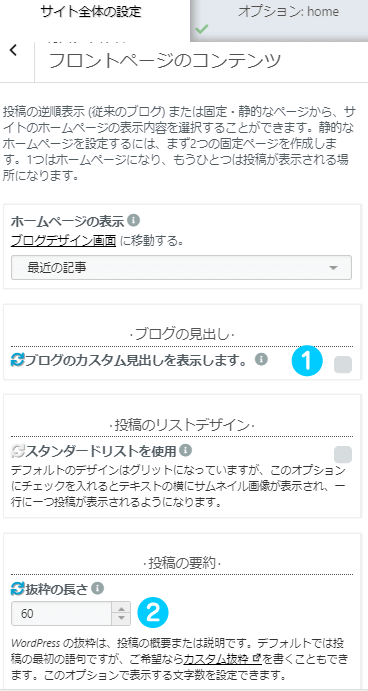
サイト全体の項目に戻り「フロントページのコンテンツ」を開きます。

- ブログの見出しのチェックを外します。
表示させたい場合はそのままでも大丈夫です。 - 最新の記事のタイトル下にコンテンツの内容が表示される文字数です。
60程度に設定します。

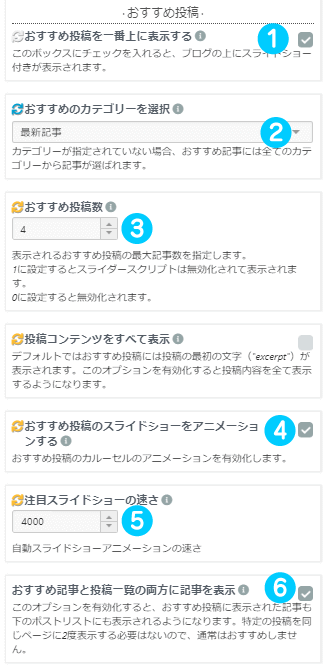
- 「おすすめ投稿を一番上に表示する」チェックを入れます。
- トップに表示したいカテゴリーを選びます。
- スライドショーのおすすめ記事の表示数です。
- 「おすすめ投稿のスライドショーをアニメーションする」にチェックを入れます。
- スライドショーのスピードです。
4000ぐらいを設定します。 - 「おすすめ記事と投稿一覧の両方に記事を表示」にチェックを入れてその他の記事も表示させます。
この項目はとりあえず終わりです。上部の「公開」ボタンを押して保存します。
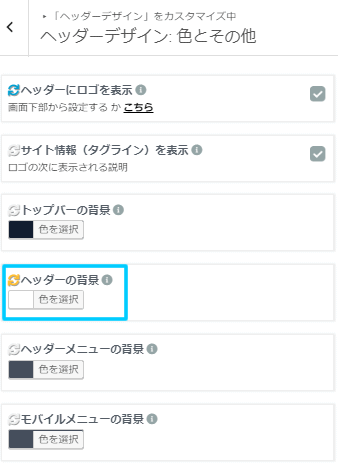
サイト全体の項目に戻り「ヘッダーデザイン: 色とその他」を開きます。

ヘッダーの背景色を設定できます。今回はホワイトにします。
この項目はとりあえず終わりです。上部の「公開」ボタンを押して保存します。
サイト全体の項目に戻り「メイン部分のデザイン」⇒「メインコンテンツとサイドバーのカラムレイアウト」を開きます。

「メインコンテンツとサイドバーのカラムレイアウト」はコンテンツは左に置きたいので「2カラム・左コンテンツ」を選びます。
コンテンツは左側が先に読み込まれます。
スマートフォンの場合も左側のコンテンツが先に表示され、右側のサイドバーはその後に表示されます。SEO的にも「2カラム・左コンテンツ」がいいです。
この項目はとりあえず終わりです。上部の「公開」ボタンを押して保存します。
サイト全体の項目に戻り「メニュー」を開きます。

「メニューを新規作成」をクリックします。

メニュー名を入力します。事前にメニューは作っておきます。
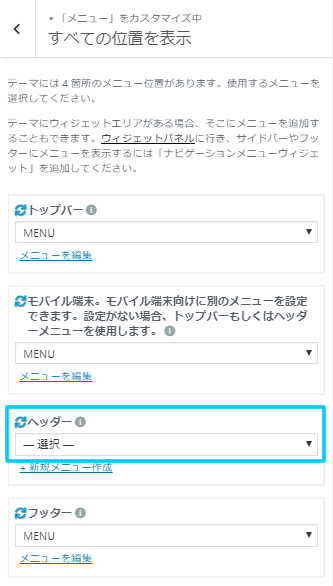
「メニュー」の「メニューの位置」の項目を開きます。

「トップバー」はMENUを選び、ヘッダーは選択を解除します。
以上でフロントページの大まかなデザインができました。
ほとんどカスタマイザーで調整できました。
今回のサンプルサイトは下記より見れます。参考にしてください。
[chat face=”f1d078e7a694e4b6cabf7a2ea7bfe26b.gif” name=”キッズくん” align=”left” border=”red” bg=”red”]意外と簡単で、誰でもできるね♪[/chat]
次回は、サイドバー、投稿ページや広告の挿入や機能の充実などカスタマイズしていきたいと思います。










