wordpressに目次を追加して離脱率を改善する便利なプラグイン
最近ブログなどでよく見かける「目次」がありますが、ちょっと前までは、サイトのページには「目次」などはありませんでしたよね?理由があるから「目次」をみんな付けるのですがその理由とは?…
[chat face=”3a03145cd984df0f1a46ea4fda596dc4.gif” name=”キッズくん” align=”left” border=”red” bg=”red”]そういえば最近目次をよく見る? [/chat]
サイトやブログではまずアクセスを増やすことに力を入れますが、実はアクセスが増えても離脱率が高いと意味がないんです。
離脱率とは、サイトにアクセスしてからサイトを離れるまでの割合です。ページを最後まで読んでもらい、違うページも読んでもらう事で滞在時間も長くなり離脱率も低くなります。
好ましくないのが、直帰です。アクセスしてすぐサイトを離れることです。
アクセスした人は、ページの最初の部分で読むか読まないかを大体決めています。
ページの冒頭は、引き止めないといけない大事な場所です!
目次は離脱率に関係する?
ユーザーは、最後まで読まないと内容がわからないページは敬遠します。
目次があるとすぐに読みたい項目や全体の流れをユーザーは感じ取ることができます。
[chat face=”0e0277fb9723e32f1278d2819633d5d3.gif” name=”キッズくん” align=”left” border=”red” bg=”red”]目次があった方が読みたくなるよね! [/chat]
離脱率を下げるには?
- 読んでみたくなるタイトルをつける!
- 冒頭は内容の要約やリード文を入れる!
- 目次を付けて書いてある内容を読む前に知らせる!
結論として、アクセスしてくる人は、読みながら内容を理解するのではなく、読む前にどんな内容かを知ってから読み出すのです。
皆さんも、書店で本を探す時、手に取った本の目次を開いてどんな内容かをチェックしますよね?それと同じだと思います。
目次はSEO的にも重要
目次は内容の見出しで、見出しの書き方によって読んでくれるかも決まる大切な部分でもあります。
目次は、ページのタイトルとのキーワードの関連性としてもSEO的に重要視されます。
タイトルに関連した見出しを付けることが大切です。
また、見出しを付ける事で、読みやすく話の流れを整理しやすいのでSEO的にもメリットです。
記事を書く場合も、項目ごとに整理して書けるので、書きやすく、まとめやすいです。
リストなども使って箇条書きにすると読みやすくなります。
wordpressの目次プラグイン「TOC+」
「Table Of Contents Plus(TOC+)」プラグインをインストールすれば、H2、H3の見出しを付けると自動で目次にしてくれます。
wordpressの無料テーマにインストールしてみたいと思います。
ダッシュボードの「プラグイン」⇒「新規追加」の検索で「Table Of Contents Plus」を入力して検索します。

「今すぐインストール」をクリックします。

「有効化」します。
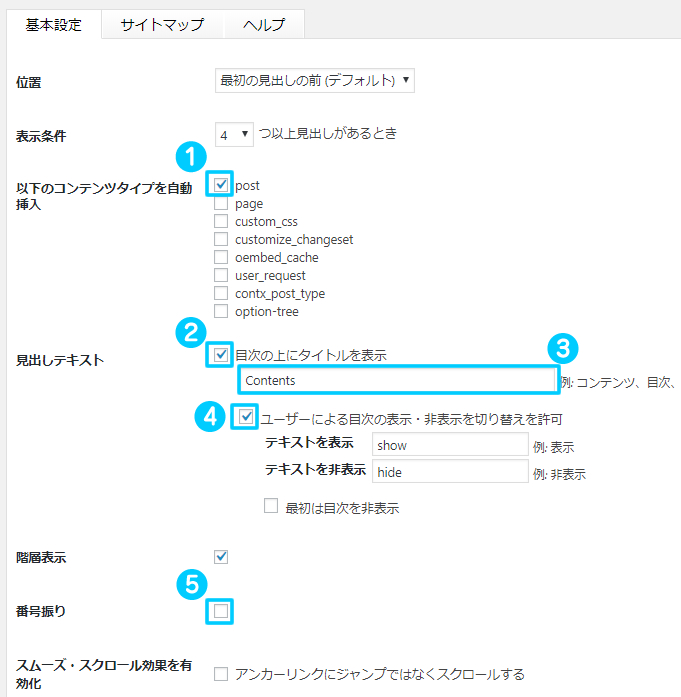
「設定」⇒「TOC+」を開きます。

- 「post」にチェックを入れると記事に目次が表示されます。
- 「目次の上にタイトルを表示」にチェックします。
- 目次のタイトルを入力します。
- ユーザーで目次を表示、非表示の選択ができます。
表示、非表示は選べた方が良いと思います。 - 番号振りのチェックは外します。

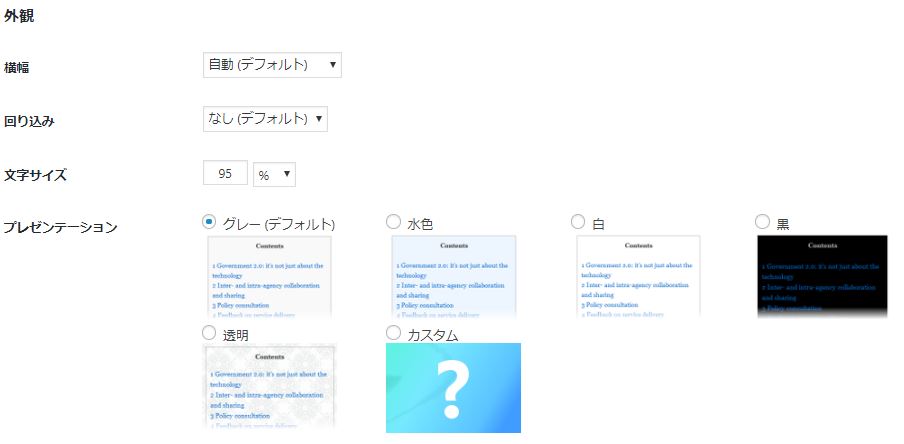
次の項目はデフォルトでいいです。

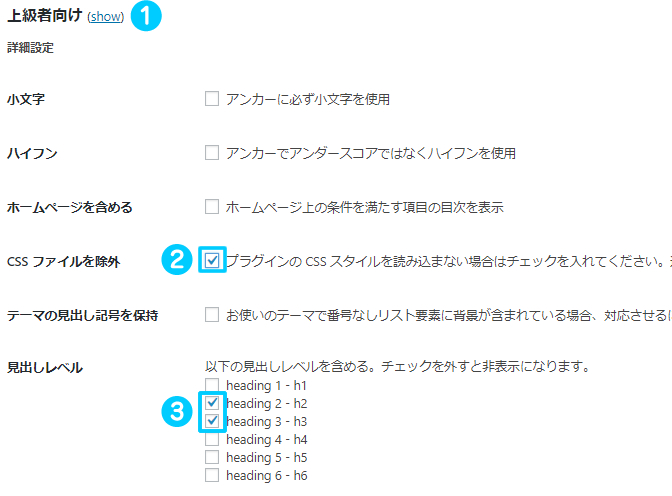
- 上級者向けの設定もします。
- 「 プラグインの CSS スタイルを読み込まない場合はチェックを入れてください。選択した場合、上の外観設定も無視されます。」にチェックをいれます。
- 見出しレベルはH2とH3で通常大丈夫です。
設定は以上で終わりです。
記事内には、見出しでH2またはH3を挿入してください。見出しがないと目次は表示されません。表示条件が4つ以上の場合、見出しが4つ以上ないと目次が表示されません。その場合表示条件を2つ以上にしてください。
【目次はCSSで装飾できます】
#toc_container {
display: block !important;
width: 90% !important;
border: 2px solid #00CCFF;
border-radius: 4px;
font-size: 95%;
box-sizing: border-box;
line-height: 2;
margin: 36px auto;
padding: 1em 2em 1em;
position: relative;
}
#toc_container ul a {
display: block;
text-decoration: none;
border-bottom: 1px dotted #00CCFF;
}
.toc_title {
font-size: 22px;
color: #D33872;
}
こちらのCSSを貼り付けてご利用ください。