アフリエイト広告も自動表示のwordpressの便利なプラグイン
グーグルアドセンス広告ってすごいですよね!
自動広告にすると、勝手に収益が出そうなところに広告を表示してくれるから、
でも自動広告にすると「えっ!こんなところにまで広告入れる!?」と思うぐらい隙間を見つけて広告を入れ込んでいる印象があるのですが?
今までのグーグルだったらアカウント停止もらうぐらいの強引さがあるような…
[chat face=”3a03145cd984df0f1a46ea4fda596dc4.gif” name=”キッズくん” align=”left” border=”red” bg=”red”]みんな広告の表示どうしてるのかな? [/chat]
一応、広告掲載率で調整はできるようですが、入れ込む場所はあまり変わらないような…
グーグルの場合は日々進歩するので改善するのでしょう…。
ということで、wordpressでアフリエイト広告も利用していると、アフリエイト広告もアドセンス広告のように自動である程度配置できないかな~と思うのですが?
みんなあまり気にしないのかな?
タイトル上やタイトル下、記事の真ん中あたり、記事下などにアフリエイト広告を配置しようとしたら、通常はPHPファイルに直接書きますよね?
PHPファイルをいろいろイジッテいたら画面が真っ白になって、自分の顔は真っ青!てことないのかな~?
現在のアフリエイト広告を入れ込む主なスタイル
- フリーのwordpressのテンプレートの場合はウイジェットのテキストに入れ込む…
- ウイジェットはサイドバーかヘッダーにしか入れられなくコンテンツに入れられない…
- FTPソフトを使ってPHPファイルに直接書き込む…
- 買ったテンプレートの設定されているポジションに固定表示させる…
こんな感じでしょうか。PHPがバンバン触れる方はいいのですが、そうでない方は…
そこで登場するのが、「Ad Inserter 」プラグい~ん!
[chat face=”77ec8664b0cab66f4ccb40c01f453711.gif” name=”キッズくん” align=”left” border=”red” bg=”red”]でた~! いつものパターン… [/chat]
あると便利なwordpressプラグイン「Ad Inserter」
『特徴』
- タイトル前やタイトル後を選んで入れられる!
- 記事の何パーセント目ぐらいの位置に挿入配置できる!
- 見出しH2やH3の前にも設定できるので、段落の間に入れられる!
- タイトル前、記事内、記事下など別々の広告が入れられる!
前回記事で紹介した、「Ads by datafeedr」プラグインと組み合わせると、
好きな場所で広告をランダム表示やABテストもできちゃう優れもの♪
ぜひ、皆さんも取り入れてテストを繰り返し、
しっかりと収益を上げましょうね!
それでは、設置方法です。
wordpressプラグイン 「Ad Inserter」設置方法
wordpressのダッシュボードを開いて「プラグイン」⇒「新規追加」

キーワードに「Ad Inserter」を入力してEnter

「今すぐインストール」をクリック!

「有効化」をクリック!
これで「Ad Inserter」が設定できました。
「Ad Inserter」の設定方法

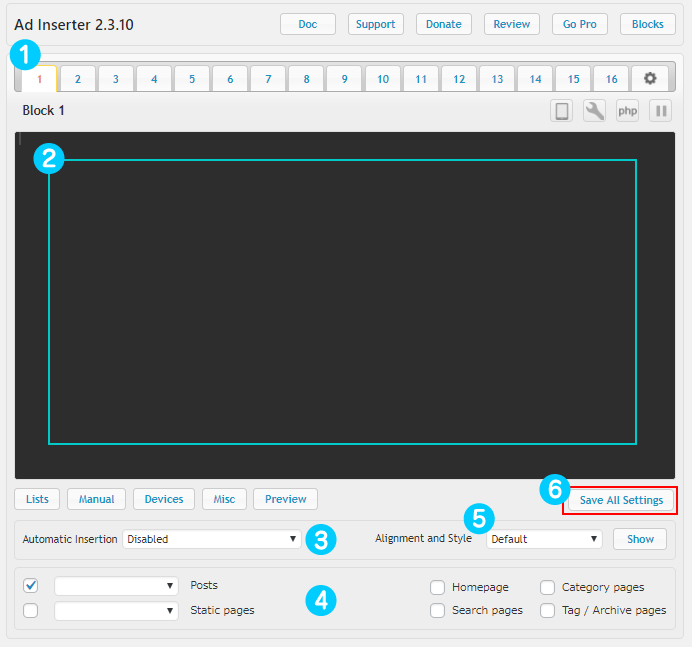
「設定」⇒「Ad Inserter」をクリックして「Ad Inserter」の設定画面を開きます。

- 16パターンの広告を準備できます。
- こちらの青い枠内に広告コードを張り付けます。
- 広告の表示位置です。
None:表示しない
Before Post:記事の直前
Before Content:記事の直前
Before Paragraph:段落の前
After Paragraph:段落の後
After Content:記事の後
After Post:記事の後
Before Excerrpt:抜粋文の前
After Excerpt:抜粋文の後 - 表示したい投稿ページ、固定ページ、カテゴリーページなどをチェックします。
- 左寄せ、右寄せ、中央寄せを選べます。
- すべての設定を入力したら「Save All Setting」をクリックして保存します。
記事内に挿入する広告の設定

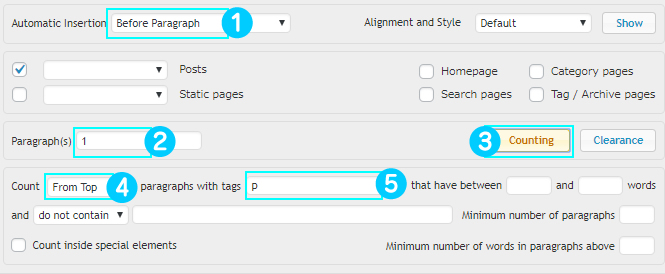
- 広告の表示位置で「Before Paragraph:段落の前」を選んだ場合
- 「Paragraph」で表示位置を設定します。
0:ランダムな段落で表示されます。
0~1:記事全体を1とした場合、0.5で記事の中央ぐらいの段落に表示されます。 - 「Counting」をクリックすると細かく設定できます。
- 「Count」:From Top(上から数えた場合)、From Bottom(下から数えた場合)
- 「paragraphs with tags」には、h2やh3などの見出しを指定できます。
以上が設定の仕方です。
[chat face=”f1d078e7a694e4b6cabf7a2ea7bfe26b.gif” name=”キッズくん” align=”left” border=”red” bg=”red”]こんな便利なwordpressのプラグインは無料で使えて、いいですよね~♪[/chat]
「Ad Inserter」プラグインと「Ads by datafeedr」プラグインを組み合わせることで、いろいろな広告の表示やABテストができます。
広告のソースには、アフリエイト広告やグーグルアドセンスなどなんでも挿入できますので、色々と試してみてくださいね!