wordpressのアイキャッチ画像を編集してアクセスアップするテクニック
「アイキャッチってなに?」という方もいると思いますが、記事のタイトルと一緒に表示しているイメージ画像です。
アイキャッチって、もともとテレビ番組のコマーシャルに入る前に番組タイトルなどのクレジットが一瞬入る短いカットだったんだそうです。
一瞬チラッと見るだけでも気付いてもらえるインパクトが必要なのがアイキャッチみたいです。
サイトでもアイキャッチ画像に最初に気付いて、タイトルを読んで、記事を読むという導入に繋がるとっても重要なページの入り口なんですって!
そうなると、アイキャッチはやっぱり大事ってことですね!
[chat face=”3a03145cd984df0f1a46ea4fda596dc4.gif” name=”キッズくん” align=”left” border=”red” bg=”red”]アイキャッチって、かわいければ、いいような? [/chat]
いろいろな方のブログやサイトを見るとおしゃれなアイキャッチや、かわいいイラストのアイキャッチが最近はいっぱいありますね。
でも、「イラストが描けな~い」という方もいらっしゃると思います。
文字や写真を切り抜いておしゃれにできそうな方法にチャレンジしてみます!
フリーの画像編集ソフトGIMPを使って、簡単に文字の装飾もできます。
GIMPは、プロが使うAdobe Photoshopに匹敵する機能とクオリティを備えていて、なんと無料で利用できます。最近のバージョンアップでますます使いやすくなりました。
フリーソフトGIMPのダウンロード方法はこちら
https://createkidslab.com/2018/06/18/gimp2-8-%E3%83%80%E3%82%A6%E3%83%B3%E3%83%AD%E3%83%BC%E3%83%89-%E6%97%A5%E6%9C%AC%E8%AA%9E%E7%89%88-gimp-%E4%BD%BF%E3%81%84%E6%96%B9/
文字に縁取りををする方法
まず、アイキャッチのサイズで新規作成します。

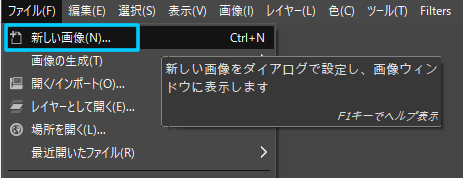
「ファイル」⇒「新しい画像」を開きます。

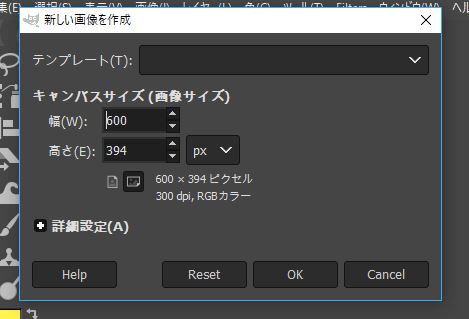
キャンパスサイズを入力します。

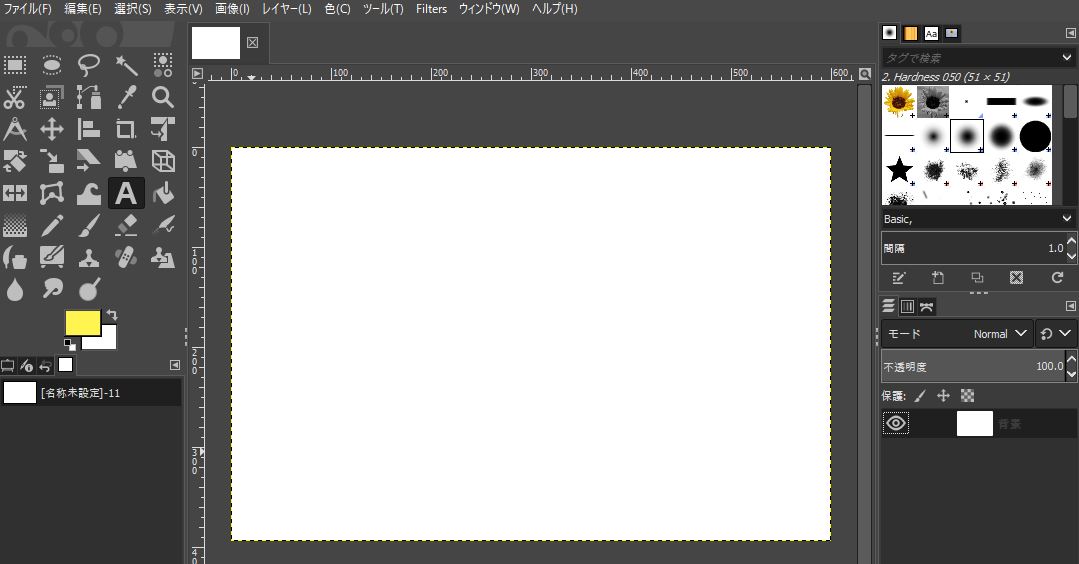
アイキャッチ用のキャンパスが開きました。
こちらにデザインしていきます。

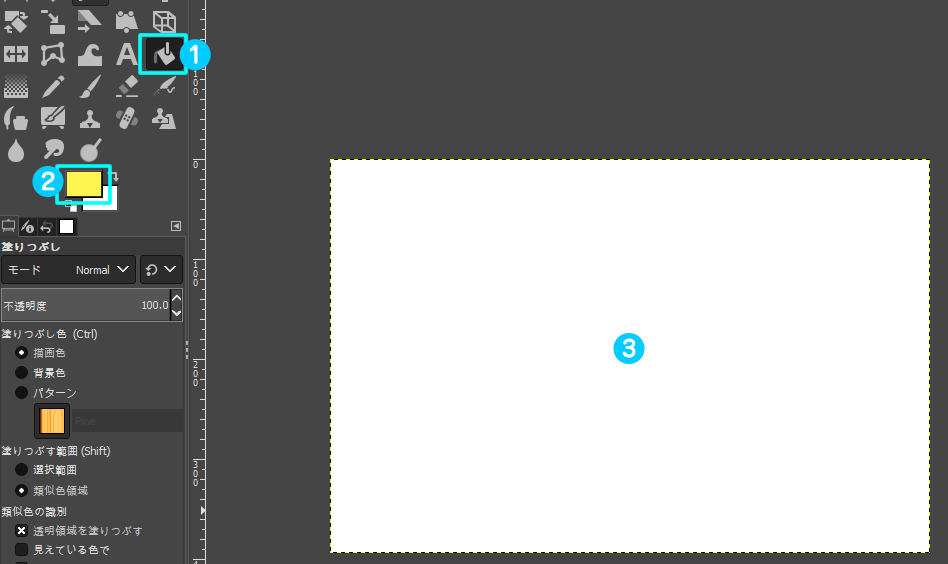
下地となるキャンパスに色を付けます。
- 塗りつぶし:Shift + B を選択
- 塗りの色を決める
- キャンパスをクリックして下地を塗る
ショートカットキーの「T」で文字を書くツールを選択してキャンパスに文字を書きます。

色やサイズを決めて、キャッチコピーを書き込みます。
キャッチコピーの文字の縁取りを白色で付けてみましょう。

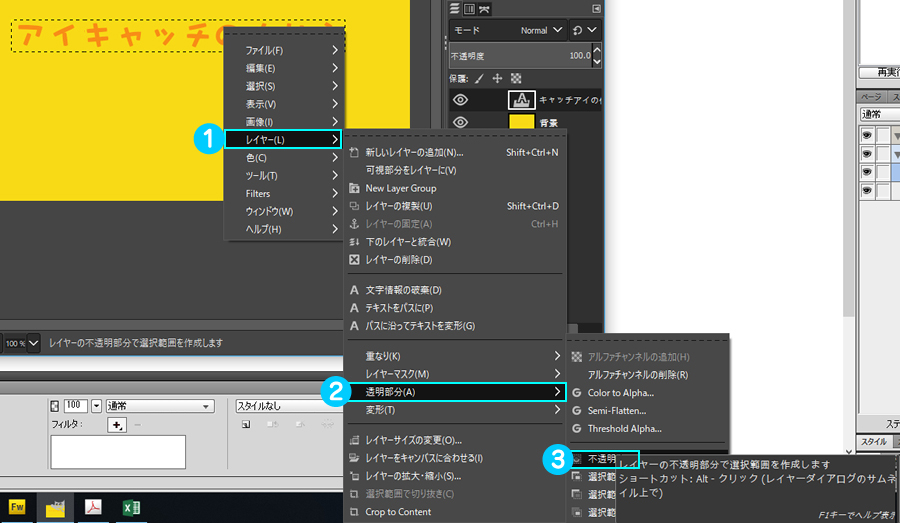
- 文字の上で右クリックして、「レイヤー」
- 「透明部分」
- 「不透明部分を選択範囲に」を選択します。

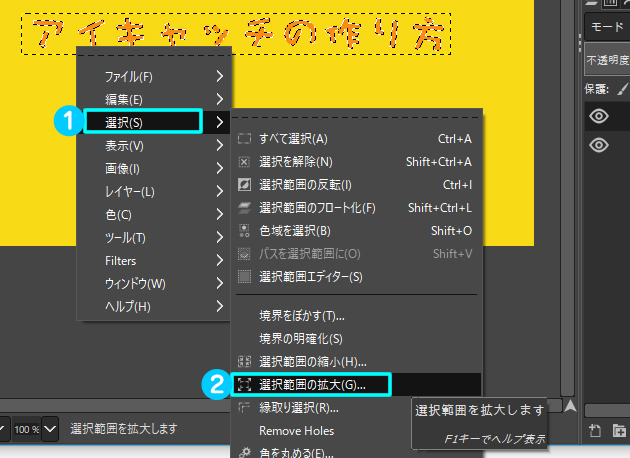
- 文字の上で右クリックして、「選択」
- 「選択範囲の拡大」をクリックします。

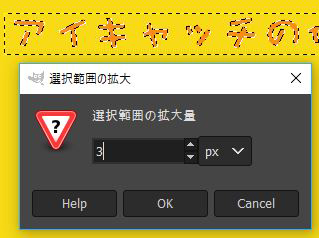
こちらは文字の縁取りの太さになります。3px程度を入力して「OK」をクリックします。

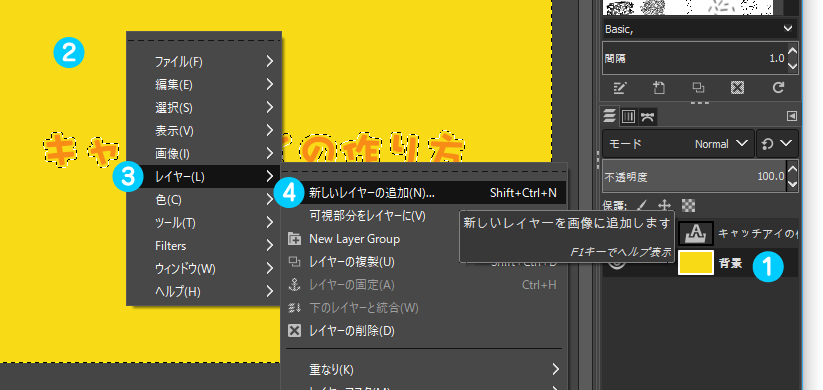
- 背景レイヤーを選択します。
- キャンパスの上で右クリックします。
- 「レイヤー」を選択
- 「新しいレイヤーの追加」を選択
背景レイヤーの上に透明のレイヤーを追加します。

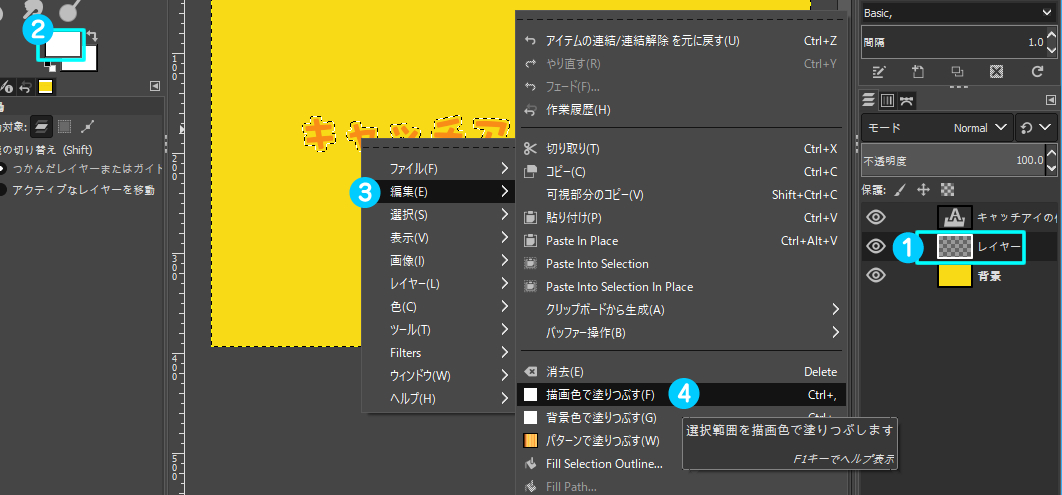
- 「透明レイヤー」を選択します。
- 塗りの色をホワイトにします。
- 文字の上で右クリックして「編集」
- 「描画色で塗りつぶす」を選択します。

- 文字の上で右クリックして、「選択」
- 「選択を解除」をクリックします。

文字の縁取りのアイキャッチが完成しました。
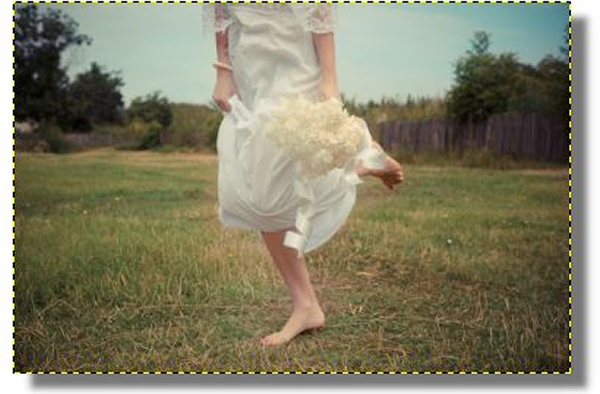
これだけでは、ちょっと寂しいので、お花の写真を切り抜いて、四隅に飾りましょう。
写真を簡単に切り抜いて白い縁を作る方法

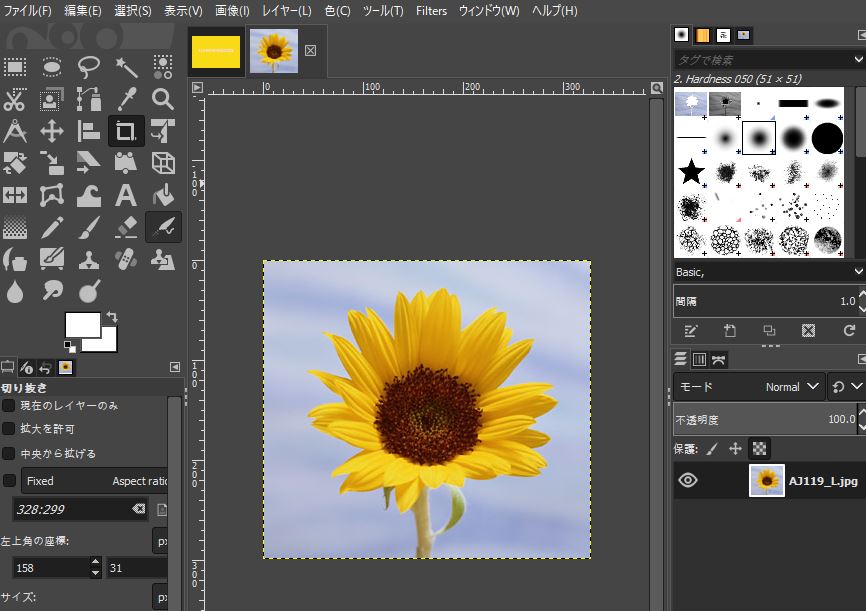
写真を読み込んで、ガーベラ部分を切り抜きたいと思います。
背景と切り抜きたい対象物との色の違うのがきれいに切り取れます!

- ツールの「ファジー選択」を選びます。
この「ファジー」は便利で色が違う部分をクリックすると、切り抜ける範囲が自動で設定されます。
しきい値を大きくした方が広い範囲を選択します。 - 背景を左クリックすると、ガーベラの周りが選択されます。

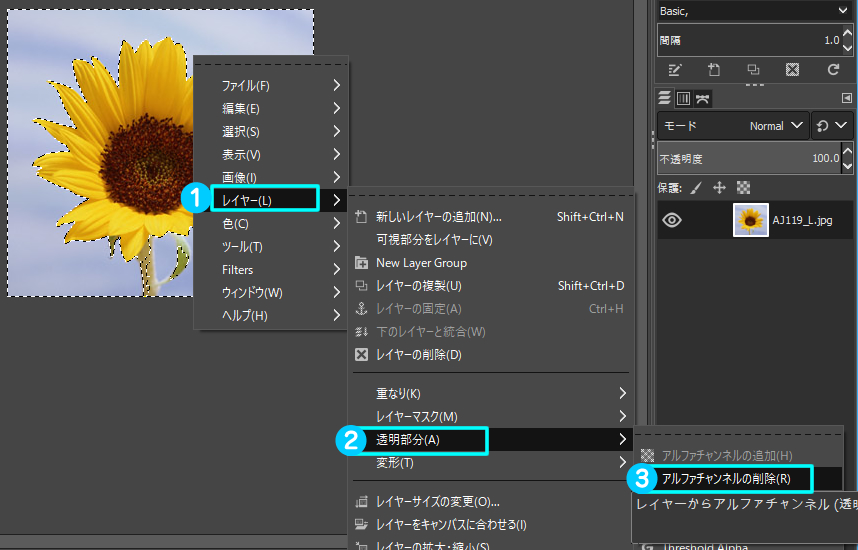
背景を透明にしたいのでアルファチャンネルの追加をします。
- 右クリックで「レイヤー」
- 「透明部分」
- 「アルファチャンネルの追加」をクリックします。
最後に「Delete」削除します。

背景が削除されて、ガーベラが切り抜かれました。
ガーベラの周りに白い縁をつけてみましょう。
文字の縁を付けた作業と同じです。

- 文字の上で右クリックして、「選択」
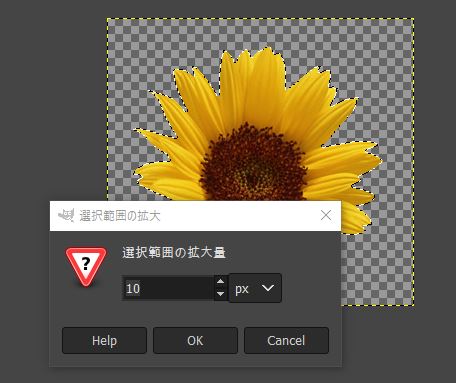
- 「選択範囲の拡大」をクリックします。

選択範囲を10px大きくして白く塗りつぶします。

ガーベラの周りに白い縁が付きました。これをPNGで背景が透明のままエクスポートします。
LED撮影ライト 商品・人物・動画撮影 一眼レフカメラ対応
アイキャッチに切り抜いた画像をレイアウト

切り抜いたガーベラの画像をアイキャッチのテンプレートに読み込みます。
ガーベラのサイズや配置を整えたら出来上がりです。

文字に縁があると、背景に文字が溶け込まないので見やすくなります。
目立たせたいキャッチコピーにするのが効果的です。
[chat face=”ed900fdf208fd4ab4508da88ff79b4a5.gif” name=”キッズくん” align=”left” border=”red” bg=”red”]文字が読みやすくなった♪写真も白い縁付けるとかわいい![/chat]
おしゃれに小さくかわいい文字にするか、キャッチコピーが一瞬で目に入るアイキャッチにするかも効果的に使い分けたいですね!
次回は、色の組み合わせについて記事にします。
色の組み合わせは、結構センスがいて難しいんですよね。
でも、色の組み合わせを簡単に作れるのがあるのです。
そちらを紹介します!
似顔絵・イラストをプロのイラストレーターや絵師さんに依頼できます>>
![]()
https://createkidslab.com/2018/06/30/%E3%81%93%E3%82%93%E3%81%AA%E4%BE%BF%E5%88%A9%E3%81%AA%E3%81%AE%E3%81%8C%E3%81%82%E3%81%A3%E3%81%9F%E3%81%AE%EF%BC%9F%E8%89%B2%E3%81%AE%E7%B5%84%E3%81%BF%E5%90%88%E3%82%8F%E3%81%9B%E3%81%AB%E5%9B%B0/