wordpressの使い方で色の組み合わせに困った時のテクニック
もう、色の組み合わせに悩む必要はありません!思いもよらない色の組み合わせに出会うかもしれません。あなたのデザインがおしゃれ!クール!かっこよく!なるかもしれません…
そんな便利な配色サイトをご紹介します!
サイトをデザインする時に、サイトの色は最初に決めると思いますが、サイトの色を決める時は、記事のテーマに合った雰囲気のイメージカラーを考えますよね?
サイトのイメージカラーを薄いピンクと決めた場合、タイトル文字やアイキャッチ、バナーのデザインを作る時どんな色の組み合わせを使ったらいいか迷ったことありませんか?
色の組み合わせって意外と難しいんですよね!
[chat face=”3a03145cd984df0f1a46ea4fda596dc4.gif” name=”キッズくん” align=”left” border=”red” bg=”red”]センスがある人うらやましい~
色の組み合わせは難しいよね [/chat]
センスのある方は、気にせず色を組み合わせていけるのですが、私みたいなのは…
色は、なんでも組み合わせればいいってもんでもないですし。
色の組み合わせによっては、見にくかったり、トーンが合わないとサイトのイメージが伝わりません。
洋服を着るときは、シャツやズボン、帽子など色の組み合わせなどを気にすると思います。
洋服はスタイリストやカラーコーディネーターさんが教えてくれたりしますが、今後はAIがいろいろと教えてくれそうですね。
AIとまではいかなくても、だれか「この色の組み合わせを使うと君のサイトに合うよ!」なんて教えてくれればいいんですけど…
そこで今回は、「こんな色のイメージがいいな?」と一つ色を決めると、何通りとその色に近い組み合わせを提案してくれる便利なサイトがありますので、無料で体験できる便利なサービスを3つ紹介します!
色の組み合わせにAdobe Color CC
まずは、「Adobe Color CC」です。
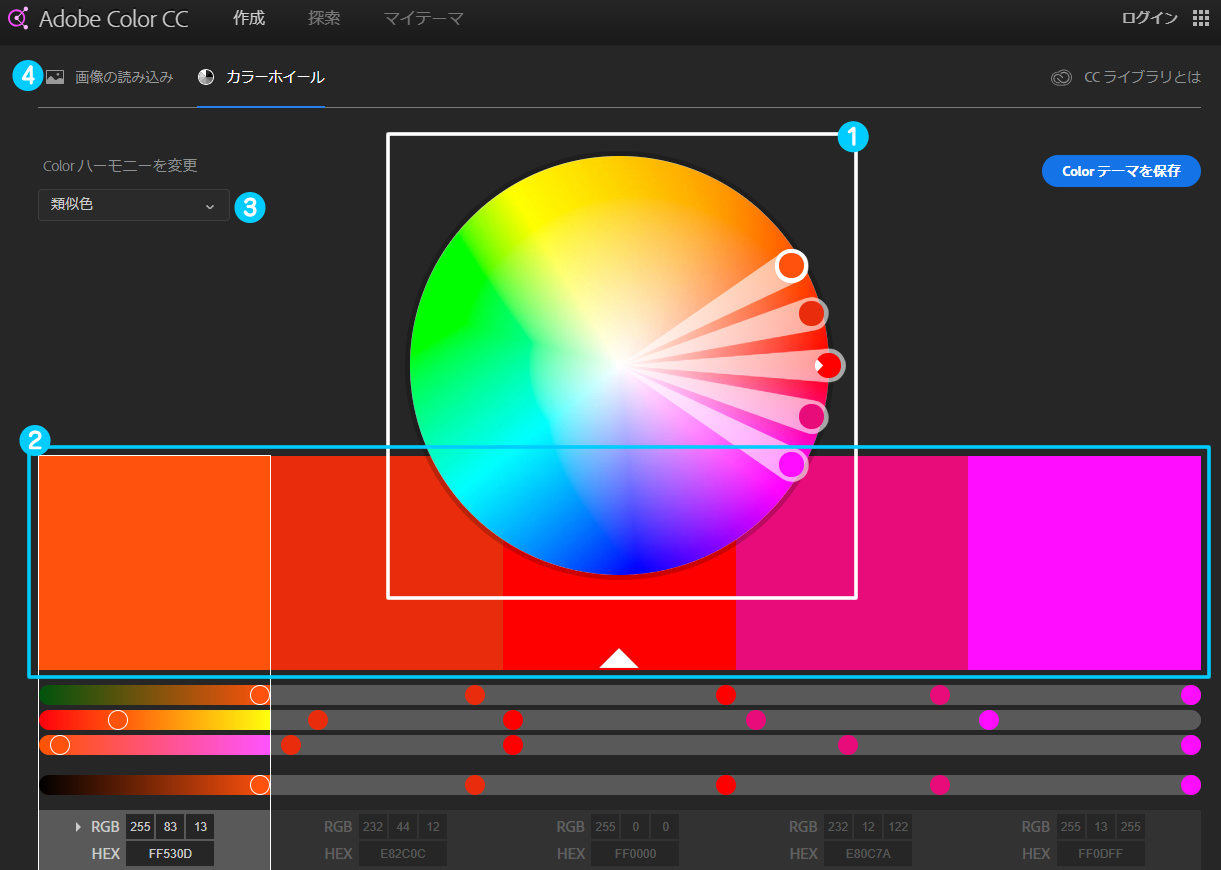
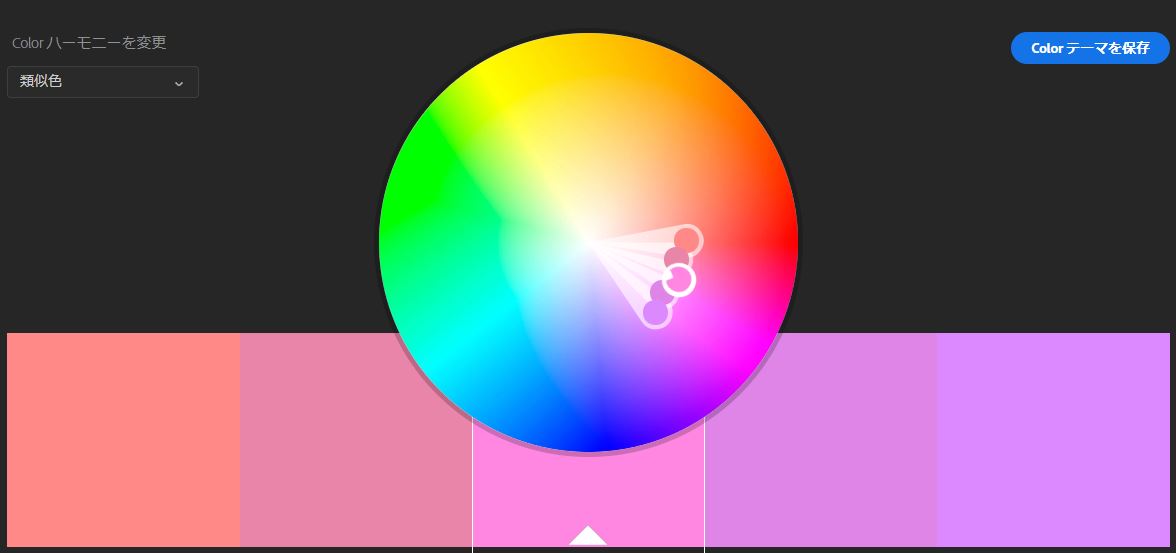
こちらがAdobe Color CCの作成画面です。
使い方を説明します。
- 円状のカラーホイール内で色を探します。
- カラーホイール内で色を決めると、カラーパレットで色の組み合わせとして5色に分けられます。
- セットアップされた組み合わせが選べます。
モノクロマティック(単色でトーンの組み合わせ)
トライアド(色相環上で等間隔に三角形を形成する3色)
補色(色相環で正反対に位置する2色)
コンパウンド(2色が色相環上で反対に位置)
シェード(単色で黒色を混ぜた組み合わせ)
カスタム(好みの色が作れます) - これがすごい!
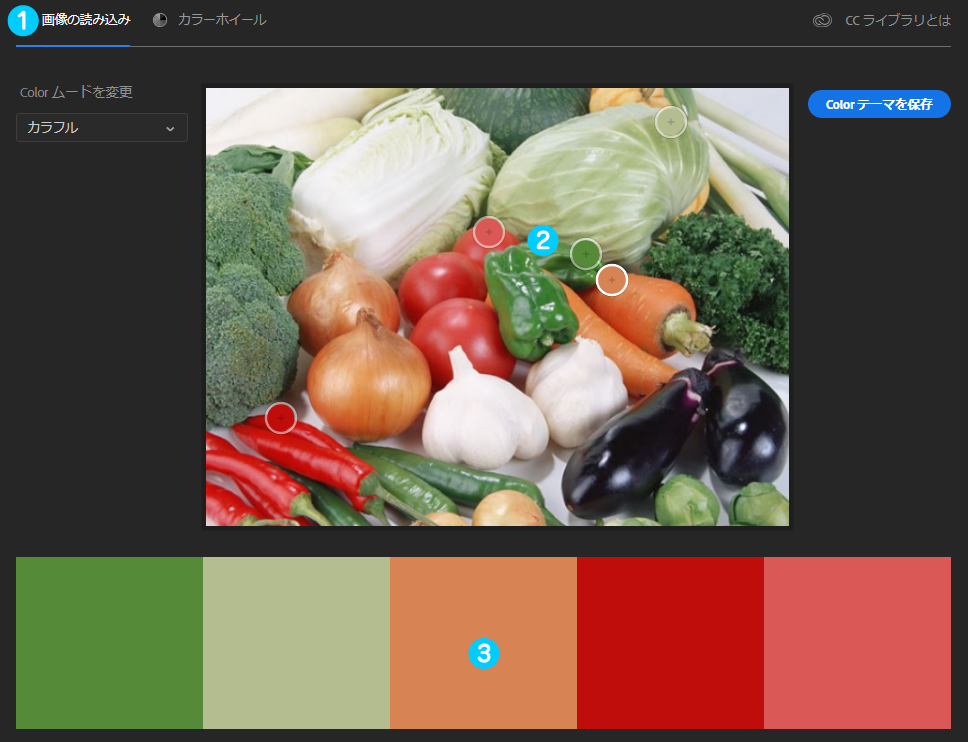
使いたい写真を読み込むと、写真に使われている色を5色に分解!
写真のイメージに近い色を組み合わせてくれます。
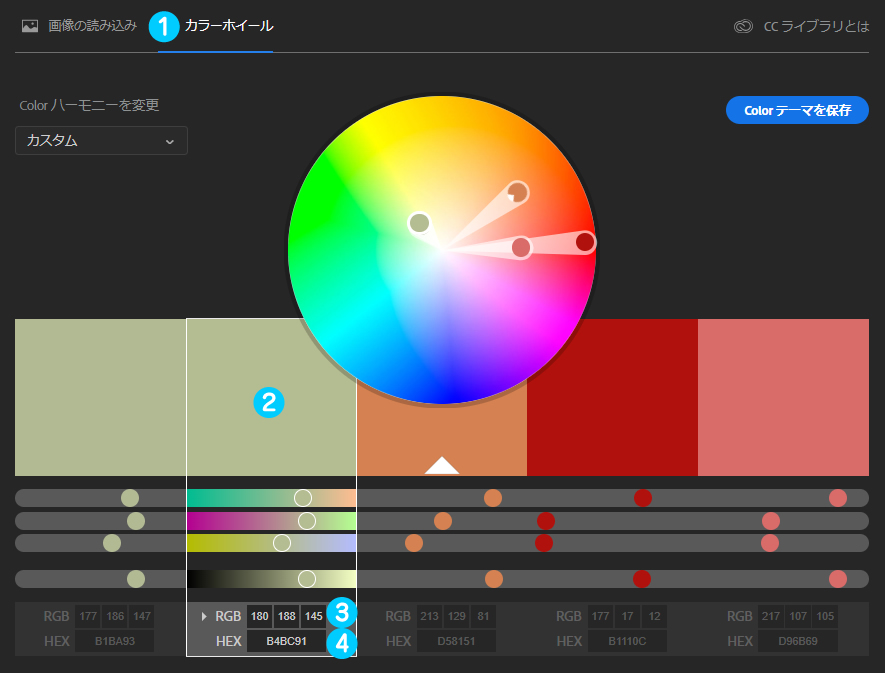
Adobe Color CCの使い方

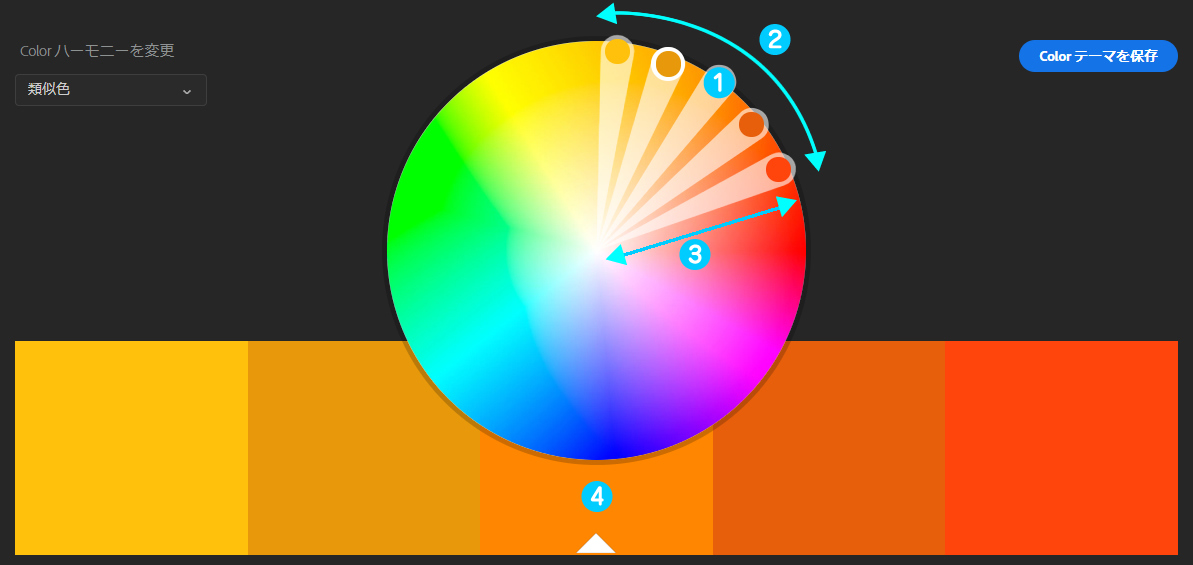
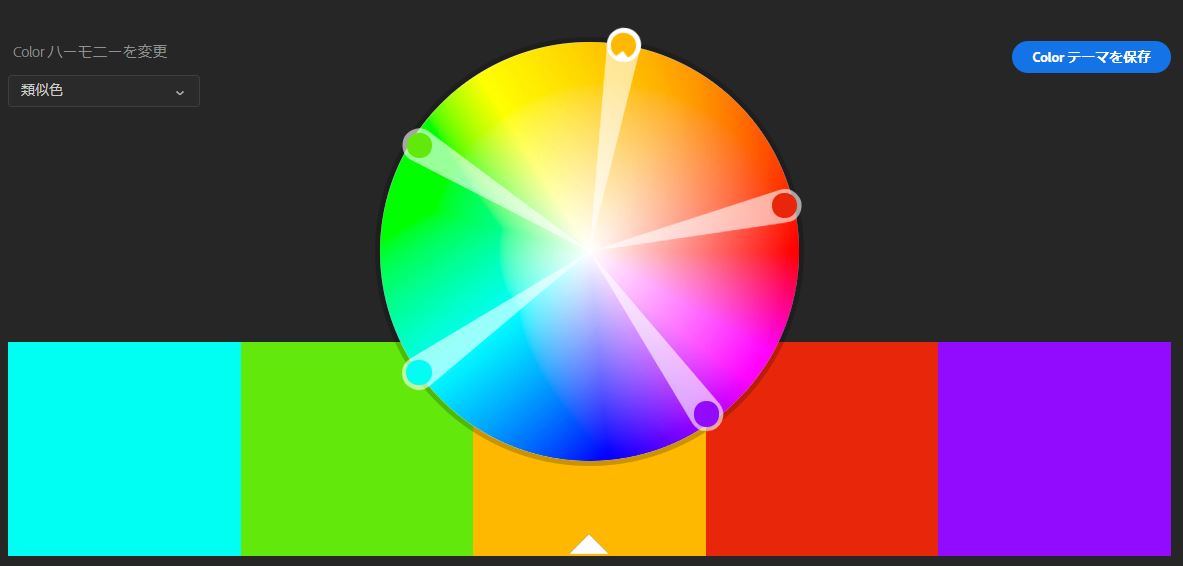
- カラーホイールの5色を動かして色を探します。
- 5色の範囲を広げたり狭めたりすると色の組み合わせが変わります。
- 5色の配置の長さを変えると彩度が変わります。
- 5色がカラーパレットとして表示されます。

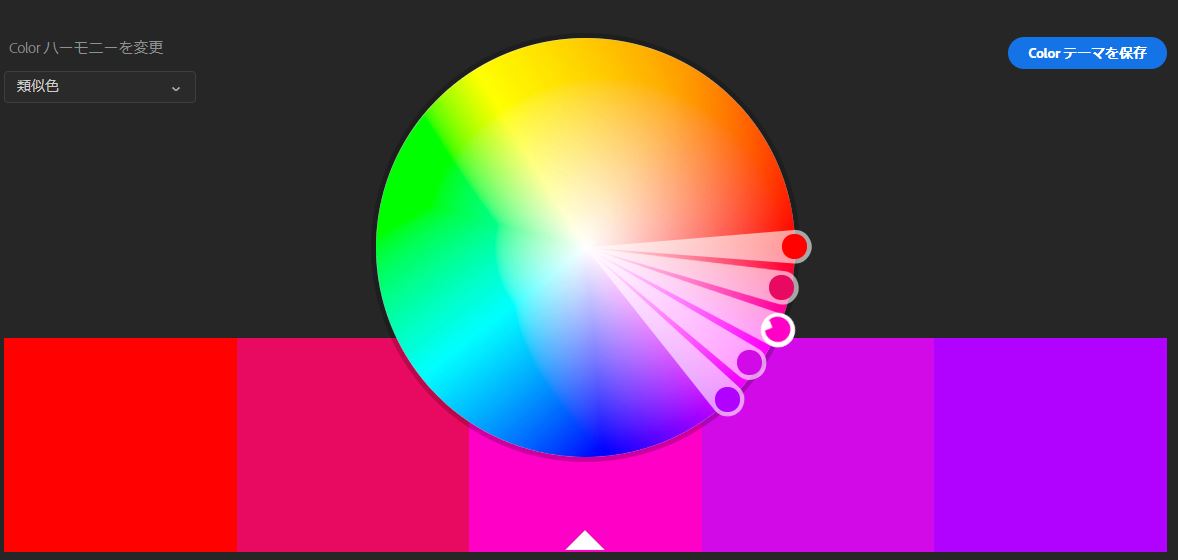
5色の間隔を広げるとポップな色の組み合わせになります。

5色の間隔を狭めると色合いの近い組み合わせとなります。

5色の色をカラーホイールの中心に近づけ長さを縮めると、淡い色合いになります。
リアルタイムに組み合わせるので直感的に色の好みが見つけられます!
スマホ用クランプ付、YouTube動画、メイクアップ、美容、ライブストリーミングに対応!
Adobe Color CCの凄いところ!

- デザインしたい写真や画像を読み込みます。
- 自動で色を5色に分けます。写真の中で気になる部分に配色の丸の部分を動かすと色を変えることもできます。
- カラーパレットに写真で使われている色が5色に配分されます。
ネット上でこれらの作業ができるので大変便利です。

- 使いたい色は、カラーホイールを選択します。
- カラーパレットの使いたい色を選択します。
- RGBはこちらで確認できます。
- web用はこちらで確認できます。
[chat face=”ed900fdf208fd4ab4508da88ff79b4a5.gif” name=”キッズくん” align=”left” border=”red” bg=”red”]だれでも直感的に素敵な色を組み合わせるね♪[/chat]
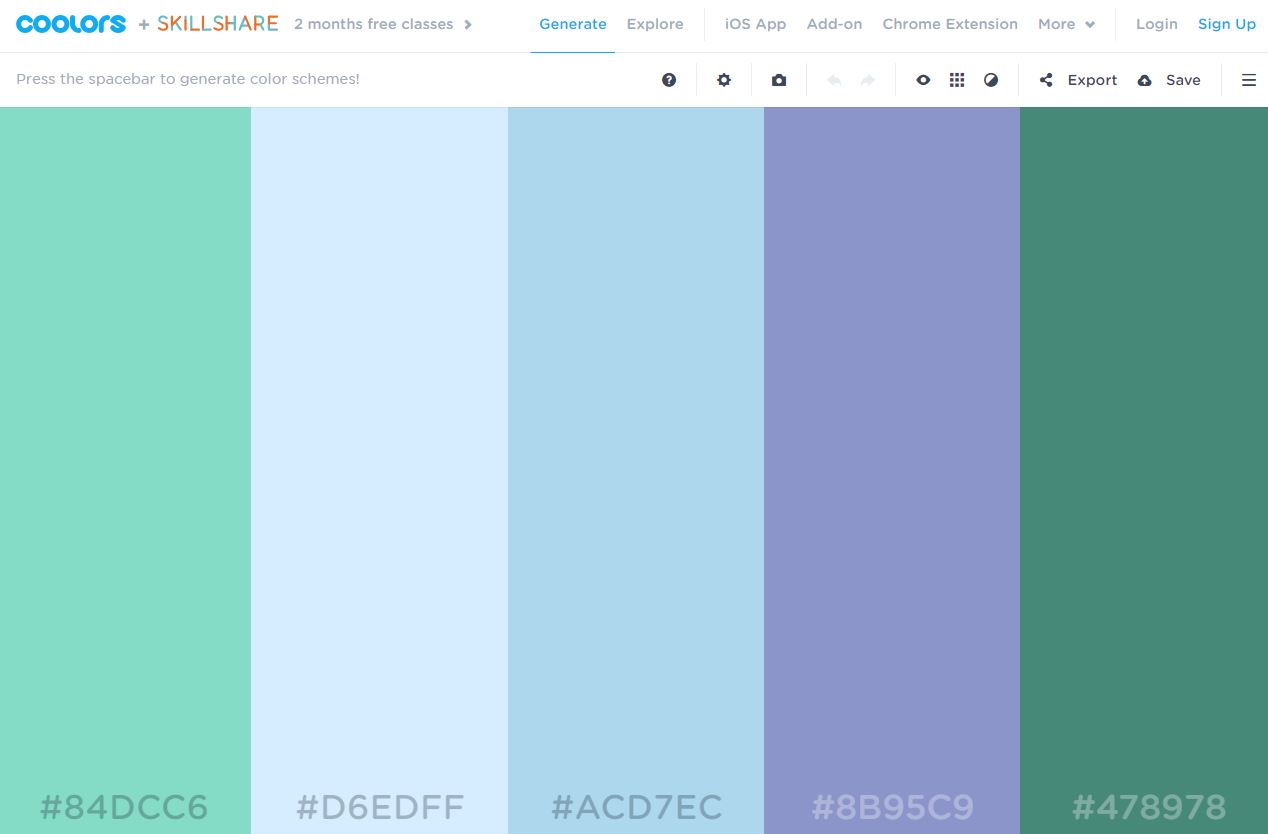
色の組み合わせをランダムにcoolors使い方
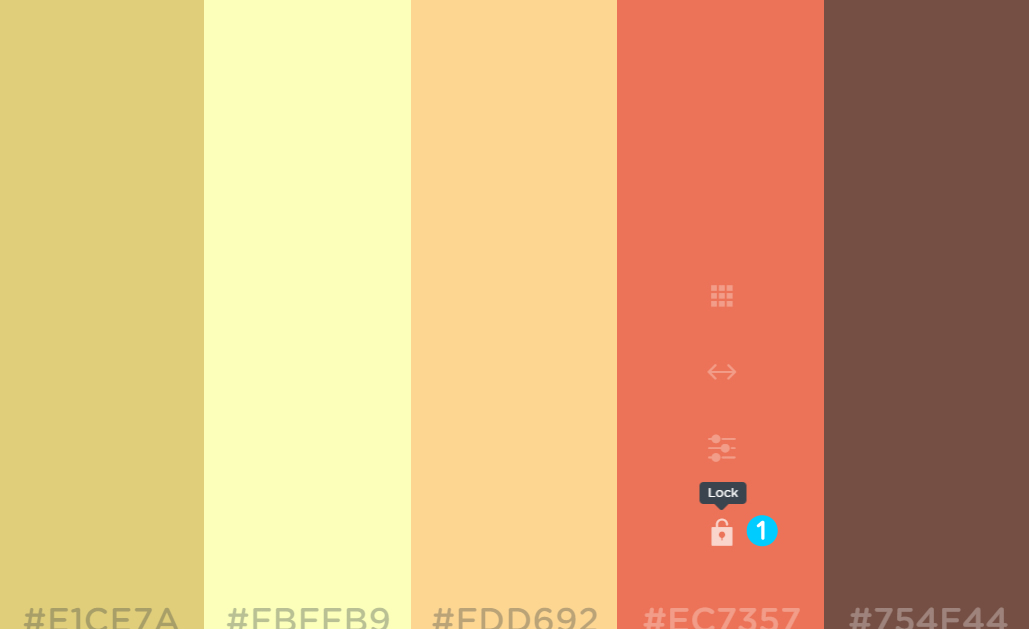
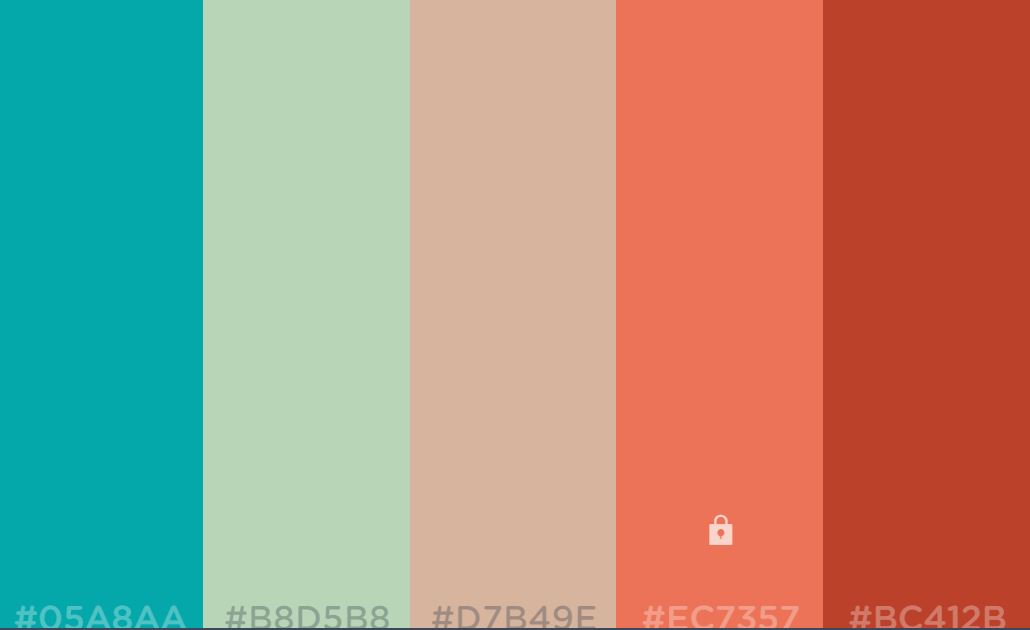
こちらは、スペースキーを押していくたびに、色を組み合わせる「coolors」

スペースキーを押すたびにランダムに色を組み合わせてカラーパレットを作ります。

- 気になる色にロックをかけることができます。

スペースキーを押すたびにランダムにロックがかかってないカラーパレットの色のみ組み合わせられます。気に入ったらロックをかけていきます。
![]()
組み合わせていく度に、URLにもカラーコードが表示されます。
URLをコピーして保存するのは面白いですね!
[chat face=”ed900fdf208fd4ab4508da88ff79b4a5.gif” name=”キッズくん” align=”left” border=”red” bg=”red”]これも簡単にできる!スペースキーを押すだけ♪[/chat]
好みの色で組み合わせするCOLORION使い方
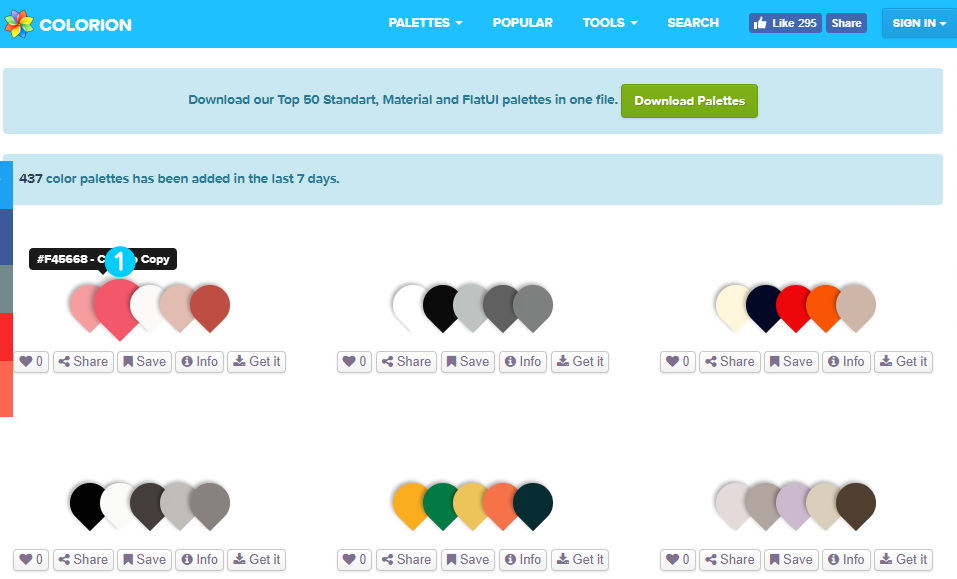
好みの色を見つけて組み合わせていく「COLORION」

- 好みの色が見つかったらクリックしてその色に合った色を探します。

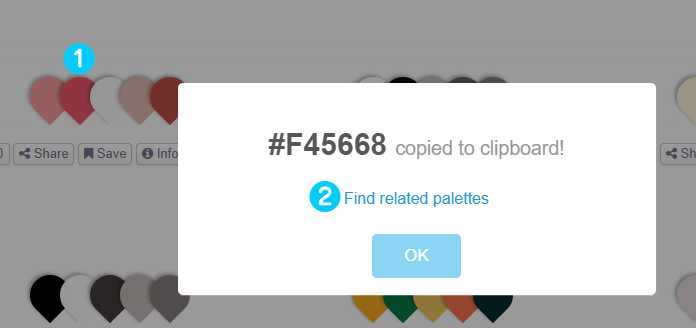
- 好みの色をクリック!
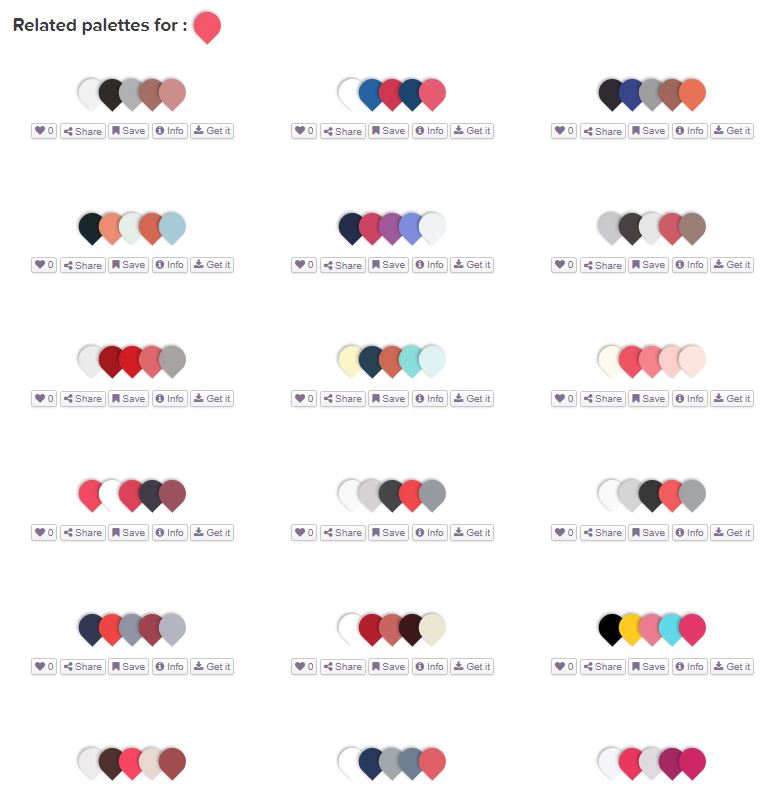
- 「Find related palettes」をクリックします!

選んだ色を基準に、たくさんの5色のカラーパレットが表示されます。
気になる色を見つけたら同じようにクリックして好みの色の組み合わせを見つけていきます。
[chat face=”f1d078e7a694e4b6cabf7a2ea7bfe26b.gif” name=”キッズくん” align=”left” border=”red” bg=”red”]いろはいろんな組み合わせがあるんだね!あれ?[/chat]
どうでしょうか?
一から自分で色を組み合わせていくのは大変ですけど、いろんな色の組み合わせが一瞬で組み合わさって、思いもよらない色の組み合わせを見つけることができるかもしれません♪
デザインの部分でもこのようなサイトを利用することで、もっと素敵なサイトに変わるかもしれませんね!
ぜひ、利用してみてください!
最後まで読んでいただきありがとうございました!気に入ったらフォローしてね!









