Facebookのいいね!を増やすwordpress便利なプラグイン
ブログやサイトでのソーシャルボタンは今はあたり前ですね!
ソーシャルボタンはどこに配置したら押してくれる?
肝心なのはどこにあったらみんな押してくれるかな?
色々な場所に配置したり、いろんなブログを見て感じたりして、「いいね!」を押す反応が良かった場所がありました。
ほとんどの方がスマートフォンで押してくれますが、
表示サイズが小さいので、画面下や、随時スクロールをすると追随するのまであります。
これは、記事を最後まで読まれなくても押してくれる可能性があると思います。
では、Facebookのいいね!を集めやすい場所はどこ?
その場所は、
記事下の部分です。
[chat face=”3a03145cd984df0f1a46ea4fda596dc4.gif” name=”キッズくん” align=”left” border=”red” bg=”red”]「なーんだ」という声も聞こえましたよ! [/chat]
この場所はというと、そうです!
グーグルの広告を大きく配置する絶好のポイントですよね!
グーグルの広告を貼る場所だから、やっぱりいいポジションなんですね!
こんな配置見たことありませんか?
ブログを読まれていて記事の最後にこんなの見たことありませんか?

「この記事が気に入ったら いいね! しよう」
[chat face=”ed900fdf208fd4ab4508da88ff79b4a5.gif” name=”キッズくん” align=”left” border=”red” bg=”red”]最近よく見る![/chat]
表示サイズも大きいし記事を読み終えて「気に入ったよ!」と押しやすいのかもしれませんね。
まだここに配置していなかったらとりあえず配置しましょう!
それでは…
WordPressのプラグイン「VA Social Buzz」
WordPressのプラグインで「VA Social Buzz」といいます。
インストールしてチョコっと設定すれば後は自動で配置されます。

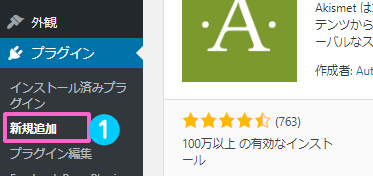
- wordpressの「ダッシュボード」>「プラグイン」>「新規追加」を選択します。

- キーワードに「VA Social Buzz」と入れて検索します。
- 表示されてら「今すぐインストール」をクリック!

「有効化」と青いボタンになったらクリック!して有効化します。

ダッシュボードの「設定」>「表示設定」を選択します。

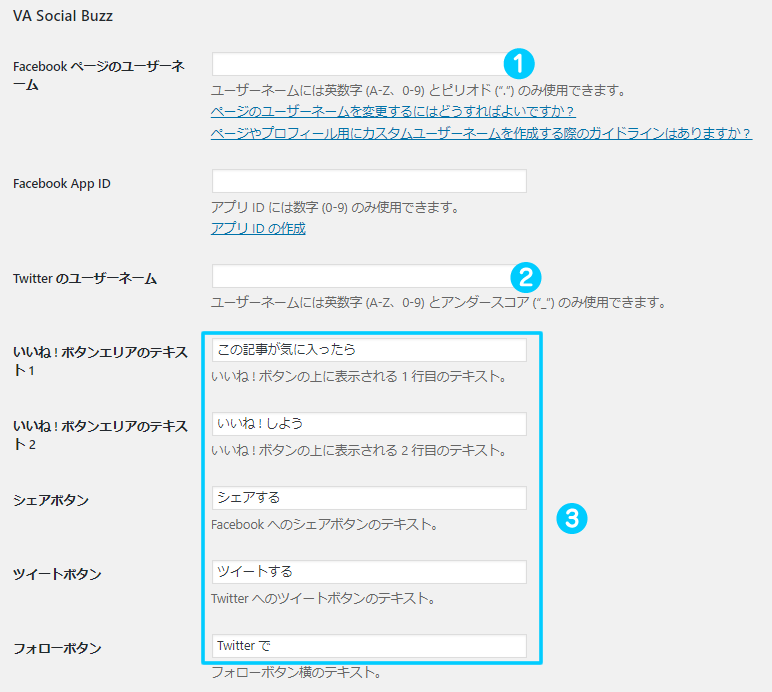
- Facebook ページのユーザーネームを入力します。
@の後の部分 - Twitter のユーザーネームを入力します。
@の後の部分 - そのままでもいいですし、コメントを変えても大丈夫です。

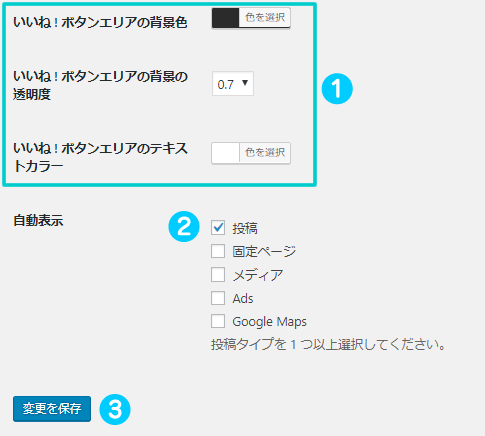
- いいね!ボタンエリアの背景色、背景色の透明度、テキストカラーを変えられます。
背景色の透明度でページのアイキャッチ画像が透かします。 - 通常は「投稿」にチェック!
- 一度保存して、確認してみてください。「変更を保存」をクリック!

記事下を見てみると、いい感じに表示されていますね!
[chat face=”ed900fdf208fd4ab4508da88ff79b4a5.gif” name=”キッズくん” align=”left” border=”red” bg=”red”]押したくなるかも♪[/chat]
グーグルの広告を配置するところはやっぱり絶好のポイント!
このプラグインはぜひ入れておきたいですね!
[chat face=”77ec8664b0cab66f4ccb40c01f453711.gif” name=”キッズくん” align=”left” border=”red” bg=”red”]この記事が気に入ったらいいね!してね [/chat]









