wordpressで変更したい部分のCSSを簡単に見つけるテクニック
WordPressでレイアウトしていると、「タイトルの文字もう少し大きい方がいいな?」とか「色変えたい?」とか「タイトルに装飾したい!」など色々と修正したくなりますよね?
レイアウトを変更するにはCSSを変更しないといけません。
CSSを見てみると、数えきれないほどのスタイルのコードが書いてあり、「この部分を変更するにはどこのスタイルを変えればいいの?」ってことないですか?
しかも、テーマによってスタイル名は違うし、タイトルだからH1やH2で変更しても「全然変わんないし…」wordpressは「もうチンプンカンプン」ってなりませんか?
でも大丈夫です!
変更したいCSSのスタイルをすぐに見つけることができるとっておきの方法があります!
この方法を知っていると、その他のレイアウトにも大変役に立ちます!
ぜひ覚えておきたい、必見の方法です!
[chat face=”3a03145cd984df0f1a46ea4fda596dc4.gif” name=”キッズくん” align=”left” border=”red” bg=”red”]なに?そんな方法があるの!おしえて~ [/chat]
それでは、順を追って説明します。
「無料のテーマをカスタマイズ編」のこちらを使って説明します。
変更したい個所のCSSを見つける方法
まず、必要なのは「Google Chromeのブラウザ」が必要です。
作業は「Google Chrome」で作業してください。
それでは進めていきます。
今回もこちらの無料のテーマをカスタマイズします。
記事のページを開くと小見出しがなぜか薄い色になっています?
小見出しは大切な部分なので、もっと濃い色に変えたいです。

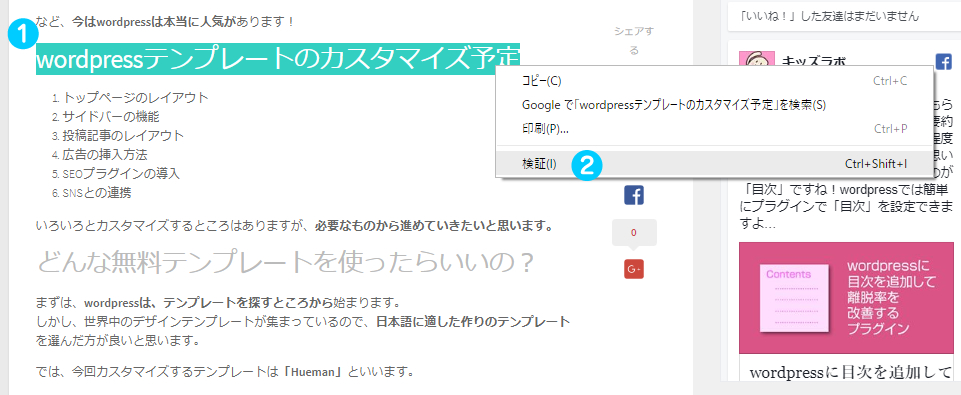
小見出し部分を変更したいので、タイトルの部分をカーソルで選択します。

- 変更したいタイトルをカーソルでなぞるように選択します。
- 右クリックで「検証」を選択します。

- 普段見ているサイトです。
- HTMLで書かれたソースコードです。
- CSSスタイルの一覧です。
Chromeブラウザで修正場所を見つける

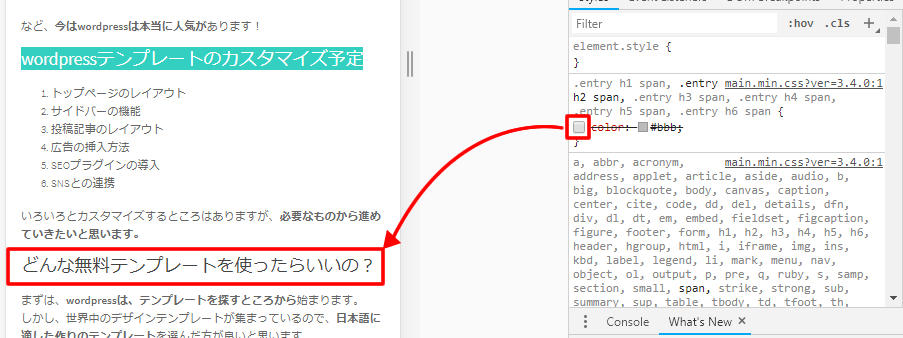
- 変更したい個所を選択します。
- 変更したい部分のHTMLソースコードが強調表示されます。
- 変更したい部分で使われているCSSスタイルが表示されています。
ここから具体的にCSSスタイルを見つけます。

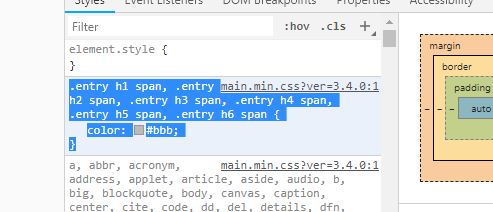
カーソルをCSSスタイルの青枠内に載せると赤枠内のチェックボックスが表示されます。
そのチェックボックスのチェックを外したり入れたりしてみてください。

CSSのチェックボックスのチェックを外すと、タイトルの色が濃くなりました。
このCSSがタイトルのCSSスタイルということがわかりました。

タイトルに影響するCSSを選択してコピーしてwordpress内のCSS内にコピーしたCSSを貼り付けます。
こちらが影響しているCSSです。
.entry h1 span, .entry h2 span, .entry h3 span, .entry h4 span, .entry h5 span, .entry h6 span {
color: #bbb;
}
タイトルをCSSで装飾してみる
貼り付けたCSSを変更してタイトルを見やすくします。
関係ないh1やh3…は削除します。
.entry h2 span {
color: #333333;
font-size: 22px;
padding: 0.5em;/*文字周りの余白*/
color: #494949;/*文字色*/
background: #fffaf4;/*背景色*/
border-left: solid 5px #ffaf58;/*左線(実線 太さ 色)*/
}

サイトを見てみると、CSSが反映されてタイトルが見やすくなりました。
どうでしょうか?
変更したい個所のCSSスタイルをすぐに見つけて変更できましたでしょうか?
この方法は、その他レイアウトやデザインを変更する時にもCSSを見つけるのに役に立ちます。
また、レイアウトが崩れた場合も、どのCSSが影響しているかも見つけ出すことができます。いろいろと便利ですのでこの方法を試してみてくださいね!
[chat face=”ed900fdf208fd4ab4508da88ff79b4a5.gif” name=”キッズくん” align=”left” border=”red” bg=”red”]この方法を覚えているといろいろなことに役に立つね♪[/chat]
最後まで読んでいただきありがとうございました。
この記事気に入っていただけましたらいいね!してくださいね♪









