【GIMP2.10日本語版】GIMP初心者の方は知っていた方がいい話《photoshop 無料 で使える画像編集ソフト》
GIMP(ギンプ)を使って写真を編集する際、初心者の方が知っておくべき重要なポイントがあります。
カメラやスマートフォンで撮影した写真をそのままメールやホームページにアップロードしていませんか? 実は、これは適切な方法ではありません。GIMPを使って画像を適切に処理することで、より効果的な使用が可能になります。
撮影したままの写真ファイルは、ネット上では容量が大きすぎることが多いのです。 これは、ウェブサイトの読み込み速度を遅くしたり、ユーザーのデータ通信量を無駄に消費させる原因となります。GIMPを使えば、画像のサイズを最適化し、ウェブ用に適切なサイズに調整することができます。
本記事では、GIMPを使って画像サイズを小さくする方法と、ウェブ用に適した保存形式について詳しく解説します。 初心者の方でも簡単に実践できる、GIMPの基本的な使い方から、効果的な画像処理のテクニックまでをカバーしています。
GIMPは無料で使える高機能な画像編集ソフトです。 写真の切り抜きや色調整、テキストの追加など、様々な編集作業が可能です。GIMPを使いこなすことで、プロフェッショナルな仕上がりの画像を作成することができます。
GIMPの切り抜き機能を使えば、不要な部分を簡単に削除し、写真の構図を改善することができます。 また、GIMPのレイヤー機能を活用すれば、複数の画像を組み合わせて独創的な作品を作ることも可能です。
GIMPを使いこなすことで、ウェブサイトやSNSに最適化された画像を作成でき、より効果的な情報発信が可能になります。 本記事を参考に、GIMPの基本的な使い方をマスターし、画像編集スキルを向上させてください。
動画で解説を見る
GIMPの操作や写真の編集方法をより詳しく理解したい方は、YouTubeでGIMP関連の動画をご覧ください。動画では、GIMPを使った切り抜きや画像加工の手順を視覚的に確認できます。
GIMPの基本操作から応用テクニックまで、様々な内容の動画が公開されています。初心者の方はGIMPの基本的な使い方や、写真の切り抜き方法などから学ぶことをおすすめします。
動画では、GIMPのインターフェースやツールの使い方、レイヤーの概念など、テキストだけでは伝わりにくい部分も分かりやすく解説されています。また、実際の編集作業の流れを見ることで、効率的な作業方法も学べます。
上記のリンクから、GIMPに関する様々な動画にアクセスできます。初心者向けのチュートリアルから、上級者向けの高度なテクニックまで、幅広い内容の動画が用意されています。
動画を見ながら実際にGIMPを操作することで、より効果的に学習できます。特に、GIMPの切り抜き機能や画像編集の基本を学ぶのに適しています。
ぜひ、動画を活用してGIMPの使い方をマスターし、素晴らしい作品作りにチャレンジしてください。
ネットで使う写真の適正なサイズ調整
GIMPを使用して、ネットで使用する写真の適切なサイズ調整を行うことは非常に重要です。
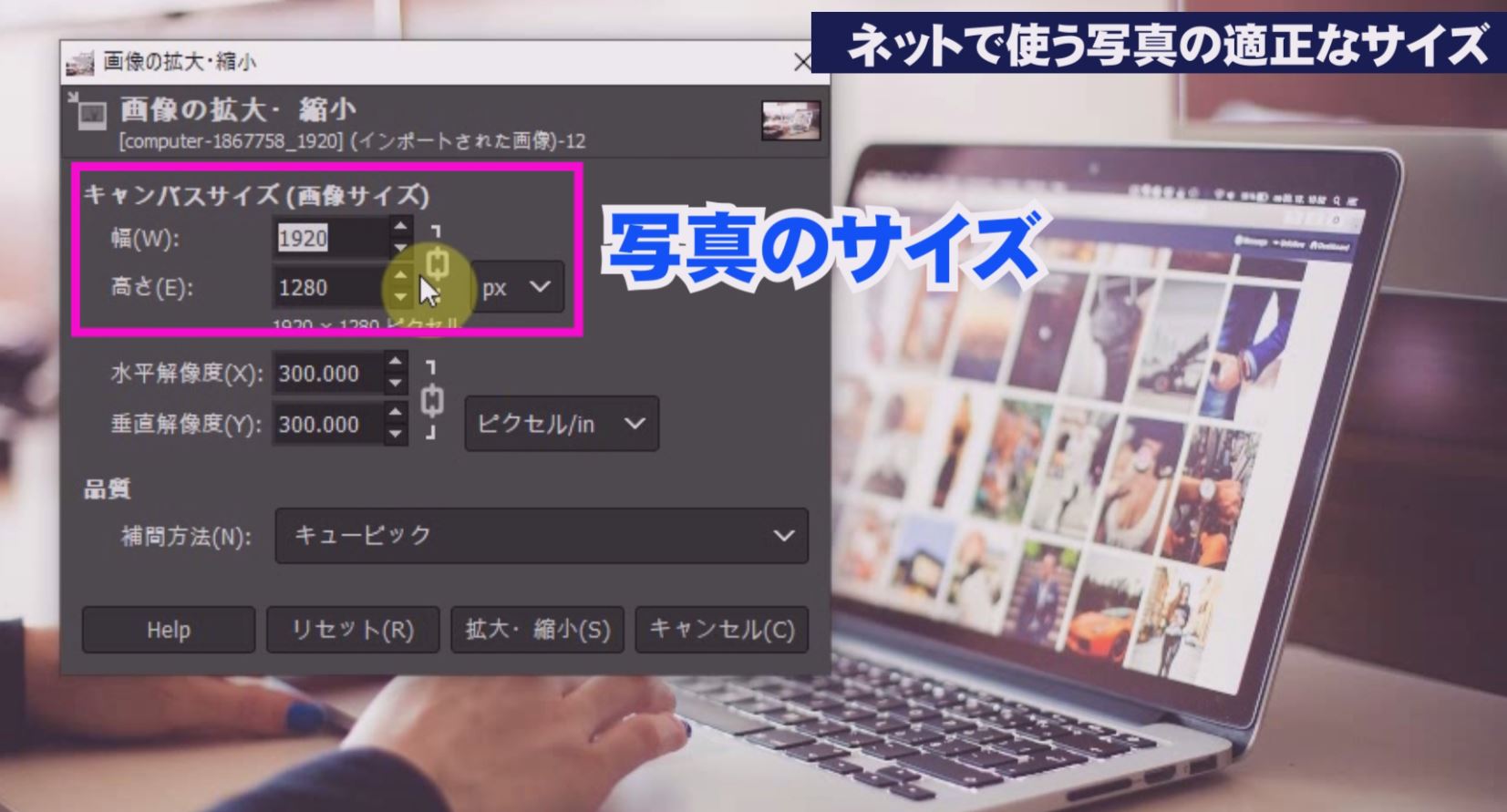
GIMPに読み込んだ写真のサイズや解像度を確認するには、メニューバーから「画像」⇒「画像の拡大・縮小」を選択します。この操作により表示されるウィンドウの「キャンバスサイズ」が実際の画像サイズを示しています。
GIMPでは、デバイスやモニター画面上で表示させる写真サイズは、px(ピクセル)単位で指定するのが便利です。
一方、印刷物を制作する際は、単位をmm(ミリ)に変換すると作業がしやすくなります。
GIMPの versatility(多用途性)により、これらの単位変換も簡単に行えます。
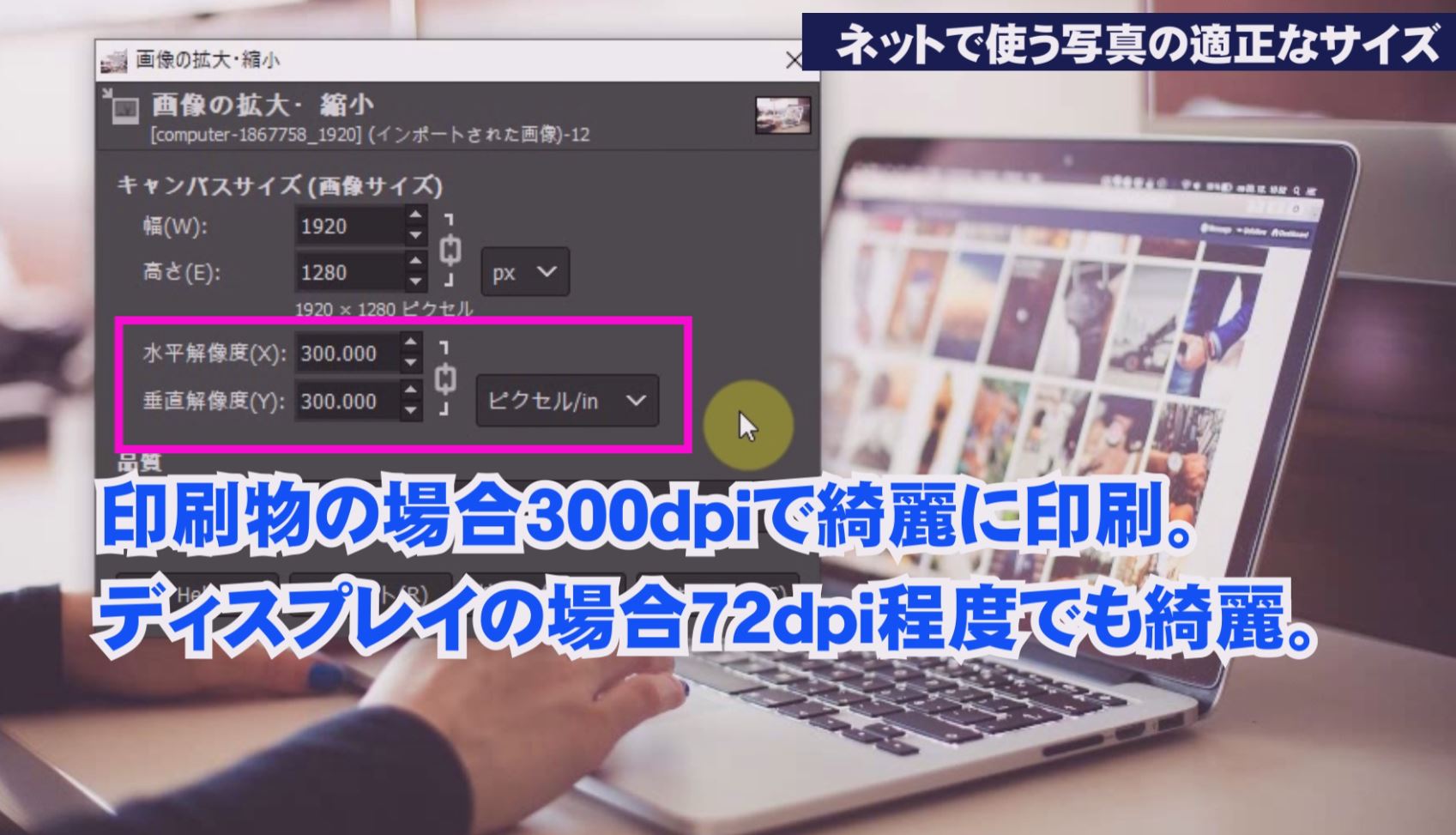
解像度に関しては、GIMPを使用して適切に調整することが重要です。
印刷物に使用する写真は通常300dpiに設定します。
一方、デバイスやモニター画面上で表示させる写真は72dpi程度でも十分に綺麗に表示されます。
GIMPを使えば、これらの解像度調整も簡単に行えます。
ネット上で使用する写真のサイズについては、GIMPを使って横幅を900px以内に調整することをおすすめします。GIMPでこのサイズに調整することで、パソコン画面からはみ出すことを防ぎ、不要に大きなファイルサイズを避けることができます。ただし、SNSのヘッダー用など、特別な指定がある場合は例外となります。
GIMPを使って写真を友人に送る際も、データ量に気を付けることが重要です。GIMPで適切にサイズ調整することで、受信者の通信量を節約できます。
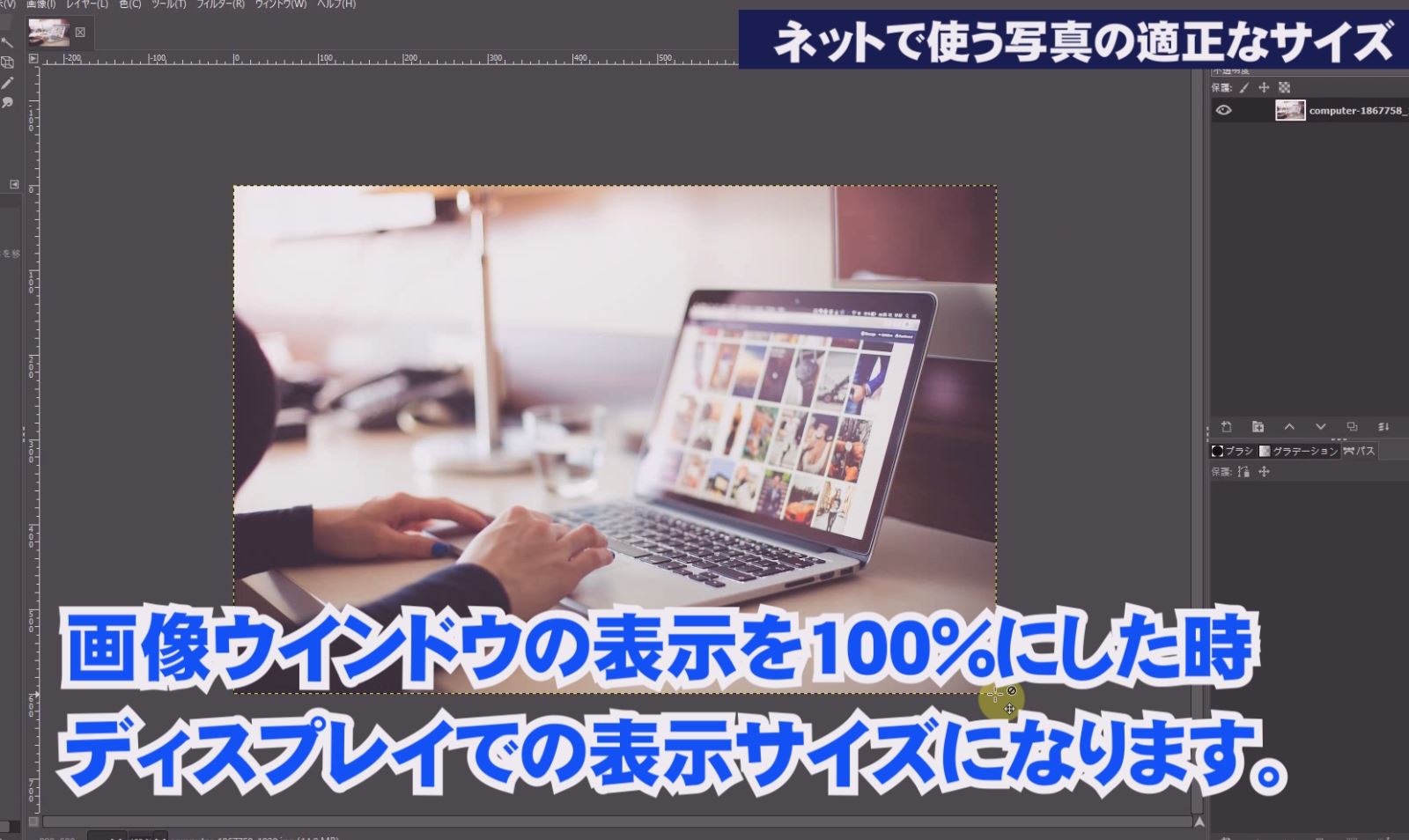
GIMPの画像ウィンドウで、表示を100%にした時が実際のディスプレイでの表示サイズとなります。GIMPを使ってノートパソコンなどの画面からはみ出さない、見やすいサイズに調整することが大切です。
このように、GIMPを使用することで、ネット上で使用する写真の適切なサイズ調整が簡単に行えます。GIMPの機能を活用し、目的に応じた適切なサイズと解像度の設定を心がけましょう。
解像度とは?
解像度は、GIMPで画像を編集する際に重要な概念です。
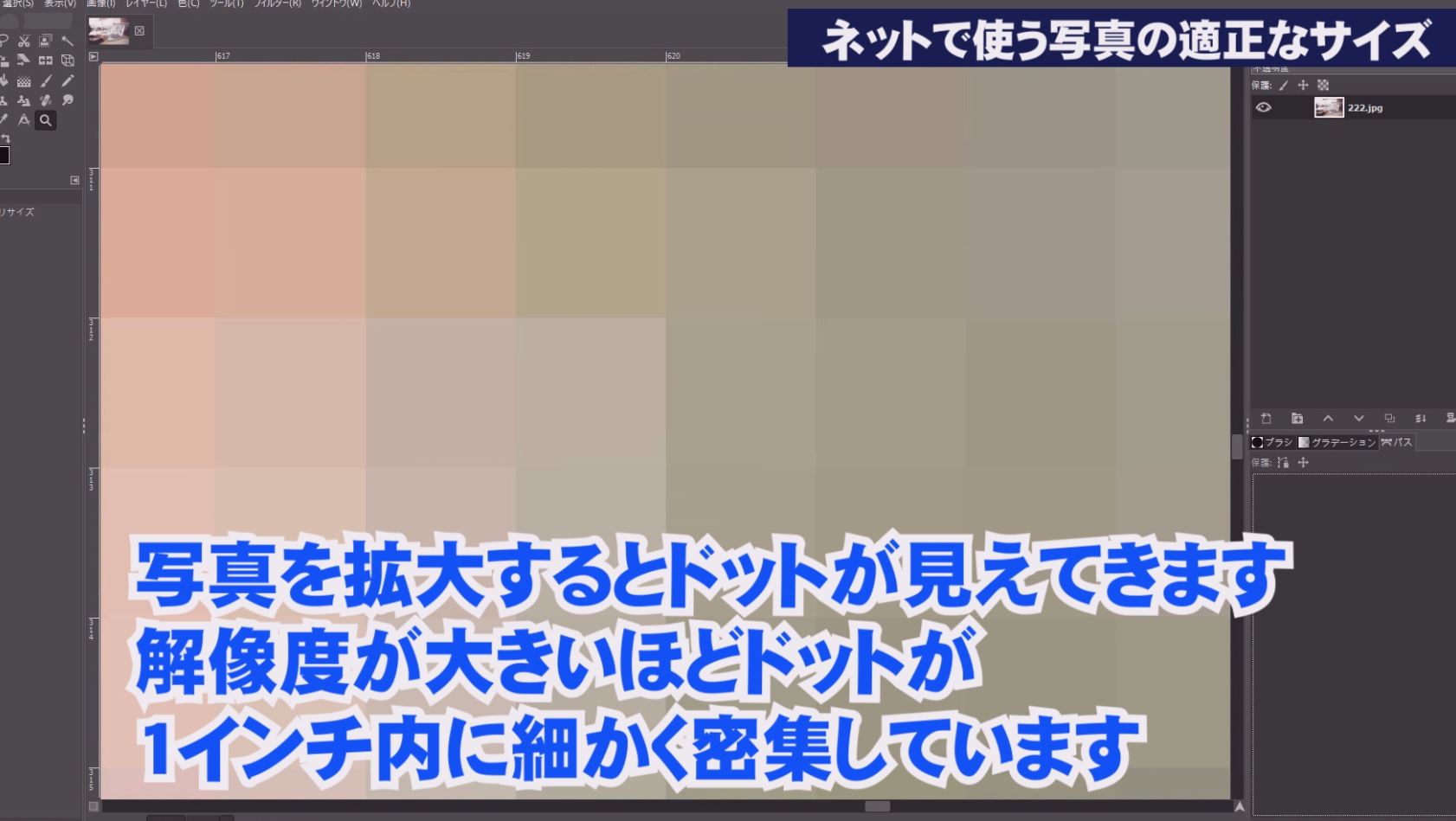
GIMPを使って写真を拡大すると、画像を構成するドットが見えてきます。
この解像度は、1インチ当たりのドット数を表す指標で、単位はdpi(dots per inch)です。
GIMPでは、解像度が大きいほど(数字が大きいほど)1インチ内に密集するドットの数も細かくなり多くなります。
そのため、GIMPで高解像度の画像を扱うことで、より繊細な色や鮮やかさを表現できます。
GIMPを使ってネットで公開する写真を編集する場合、一般的に横幅が900px以内がおすすめです。
GIMPでこのサイズに調整することで、パソコン画面からはみ出たり、不要に容量が大きくなったりするのを防げます。ただし、GIMPで編集したSNSのヘッダー用写真など、横幅1200px以上の指定がある場合は例外です。
GIMPで友達に写真を送る際も、データ量を無駄に使わせないよう気を付けましょう。GIMPの画像ウインドウで表示を100%にした時が、実際のディスプレイでの表示サイズになります。GIMPを使って、ノートパソコンなどの画面からはみ出ず、見やすいサイズに調整することが大切です。
GIMPで印刷用の写真を編集する場合は、通常300dpiの解像度を使用します。一方、GIMPでデバイスやモニター画面上で表示させる写真は72dpi程度でも綺麗に表示されます。GIMPを使って適切な解像度設定を行うことで、用途に応じた最適な画質を得ることができます。
おすすめカメラ対応ミニガンマイク音がよく録れる!
写真を拡大すると画質は悪くなる
GIMPを使って写真をレイアウトする際に注意すべき重要なポイントがあります。それは、写真を縮小して配置する場合は画質に問題が生じないという点です。しかし、GIMPで写真を拡大すると、画質が悪くなってしまうのです。
この現象が起こる理由は、GIMPで画像のサイズや解像度を一度固定すると、それらの値が固定されてしまうからです。GIMPで写真を小さくする場合、ドットが密集するため画質の低下は起こりません。一方、GIMPで写真を大きくすると、固定されたドットを引き伸ばすことになるため、必然的に画質が悪化してしまいます。
そのため、GIMPでレイアウトを行う際は、以下の点に注意することをおすすめします:
- 写真は大きめに配置する: 初めからGIMPで大きめの写真を配置しておくことで、後から縮小する余地を残せます。
- 微調整の範囲内で拡大縮小する: どうしても拡大が必要な場合は、わずかな範囲内に留めるようにしましょう。
- GIMPの切り抜き機能を活用する: 必要な部分だけを切り抜くことで、拡大せずに目的の構図を得られる場合があります。
- GIMPで高解像度の元画像を使用する: 元々高解像度の写真を使用することで、拡大時の画質劣化を最小限に抑えられます。
- GIMPの画像補間設定を確認する: 拡大時の画質劣化を抑えるため、GIMPの画像補間設定を適切に調整することも有効です。
これらの点に注意しながらGIMPを使用することで、画質の劣化を最小限に抑えつつ、効果的なレイアウトを実現することができます。GIMPの切り抜き機能や画像補間設定などを上手く活用し、高品質な画像編集を目指しましょう。
GIMPの適切な保存形式
GIMPを使って画像を編集した後、適切な形式で保存することが重要です。GIMPでは、この保存作業を「エクスポート」と呼びます。GIMPで画像を切り抜いた後などに、適切な形式でエクスポートすることで、画質や用途に応じた最適な保存が可能になります。
GIMPで写真を書き出して保存することを「エクスポート」といいます。
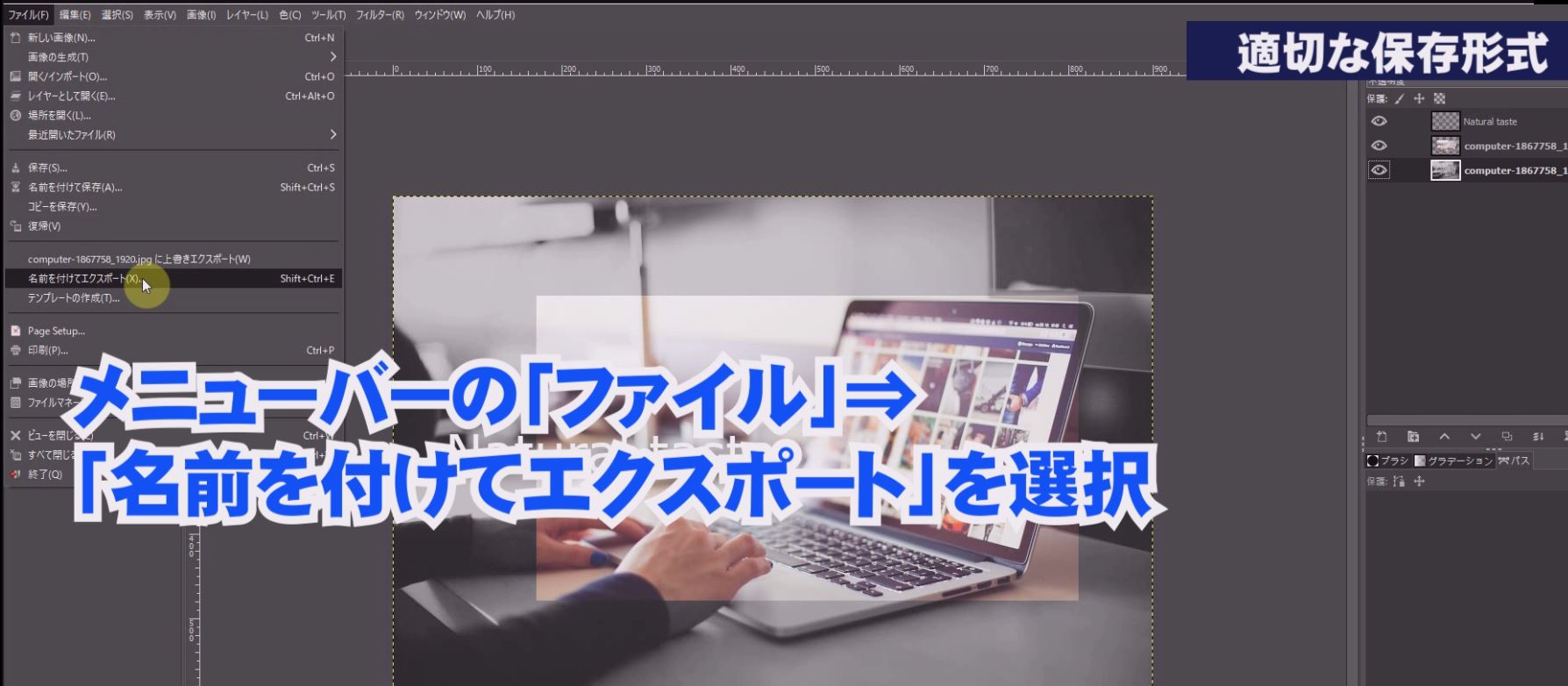
手順は、メニューバーの「ファイル」⇒「名前を付けてエクスポート」を選択します。
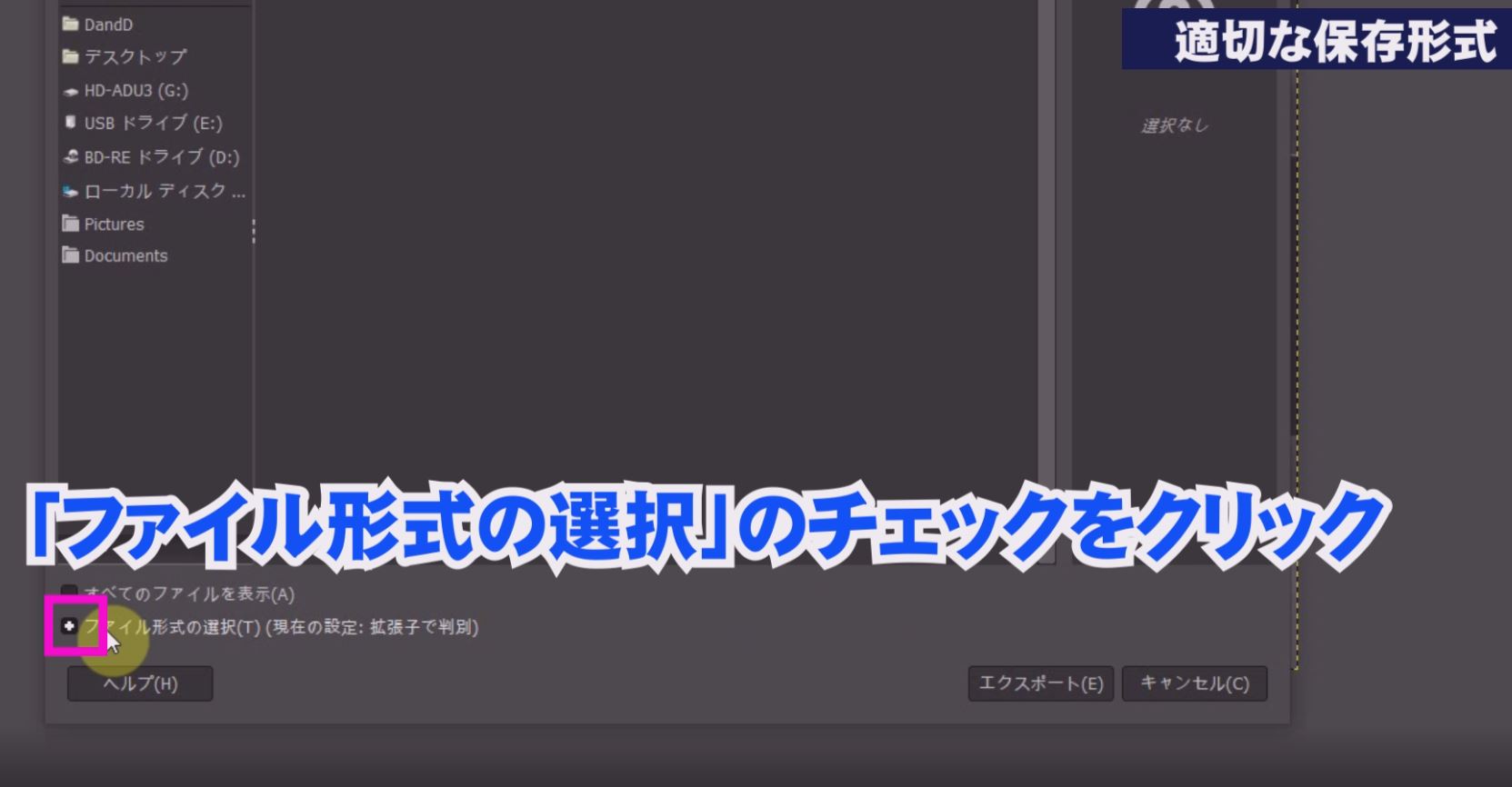
開いたウインドウ内の「ファイル形式の選択」のチェックをクリックします。
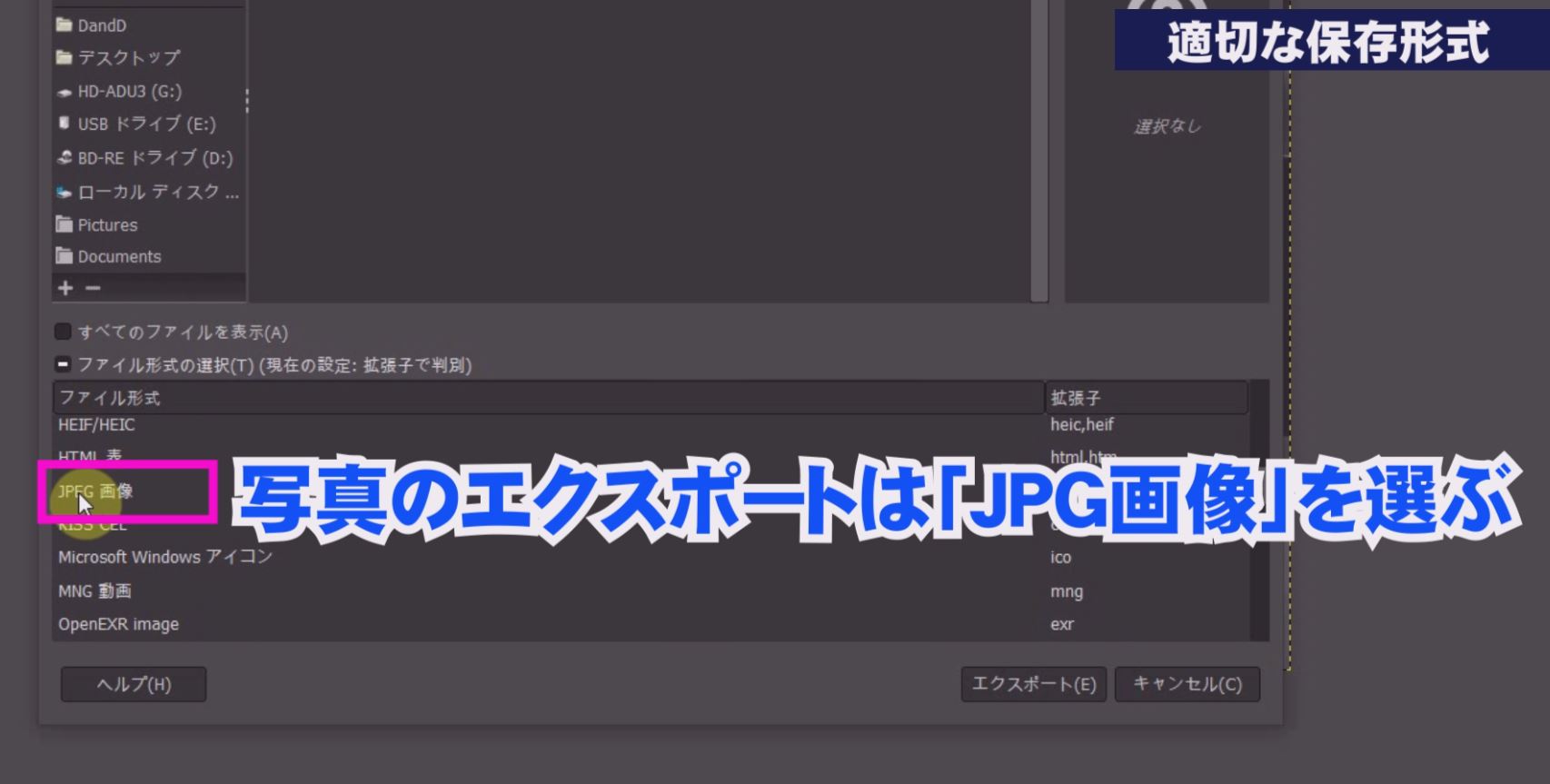
写真のファイル形式は「JPG画像」を選択します。
用途に応じて適切なファイル形式を選択します。
画質の調整をして「エクスポート」します。
GIMPで主に使用される保存形式は以下の通りです
- JPG画像形式: 写真やウェブ用の画像に最適です。GIMPで画像を切り抜いた後、JPG形式で保存すると、ファイルサイズを抑えつつ、十分な画質を維持できます。保存時に画質の調整が可能で、エクスポート後はそのまま使用できます。
- TIFF画像形式: 非圧縮で保存できるため、高品質な画像が必要な場合や、後で再編集する可能性がある場合に適しています。GIMPで複雑な切り抜きを行った後、元の画質を保持したまま保存したい場合はTIFF形式がおすすめです。
- PNG画像形式: 背景を透明のまま保存したい場合に使用します。GIMPで画像を切り抜いて背景を透明にした後、その透明度を維持したまま保存するのに最適です。
- Photoshop画像形式: PNGと同様に背景の透明度を保持でき、さらにレイヤー情報も保存できます。GIMPで複雑な切り抜きや編集を行った後、レイヤー構造を保持したまま保存したい場合に使用します。
GIMPを使用して画像を切り抜いたり編集したりした後、これらの形式を適切に選択することで、作業の目的や画像の用途に最適な状態で保存することができます。例えば、ウェブサイト用に画像を切り抜いた場合はJPG形式で、ロゴデザインを作成した場合はPNG形式でエクスポートするなど、状況に応じて最適な形式を選びましょう。
GIMPの保存形式を正しく理解し活用することで、効率的な画像編集ワークフローを構築できます。初心者の方も、これらの基本を押さえておくことで、GIMPを使った画像編集や切り抜きの作業がよりスムーズになるでしょう。