【GIMP2.10日本語版】ボタンなどの装飾をイラストで作る方法《photoshop 無料 で使える画像編集ソフト》
クリックボタンの作り方を動画で見る
この記事ではGIMPでおしゃれなクリックボタンを作る方法を解説します。
クリックボタンは押したくなるように立体的に作られることが多いです。
4パターンほどおしゃれなボタンを作ってみます。
初心者でも簡単に作れますので動画も参考に挑戦してみてください。
GIMPでクリックボタンの作り方1
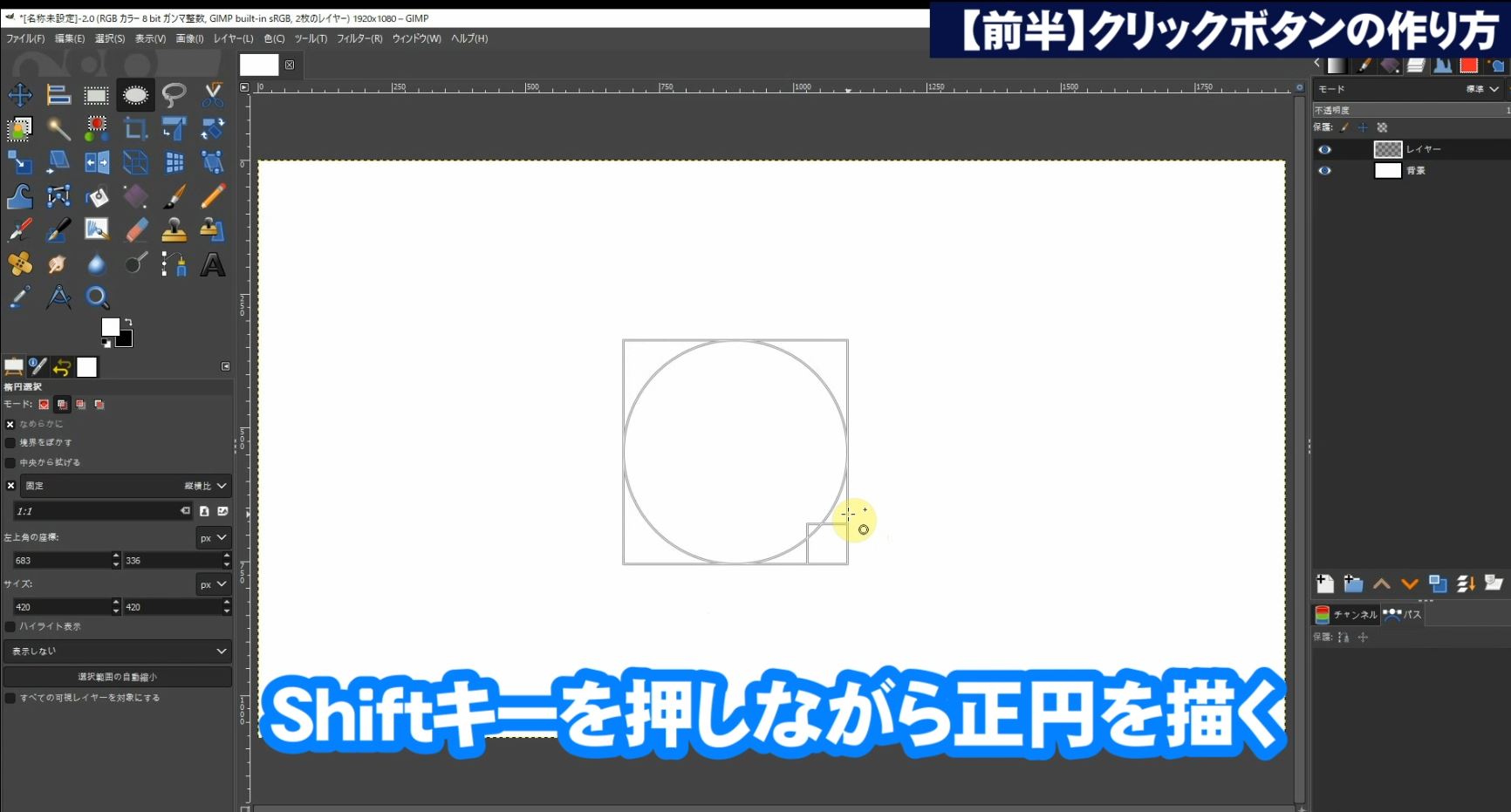
「楕円選択」ツールでShiftキーを押したまま範囲選択し正円を描きます。
「Enter」キーを押して範囲選択を確定します。
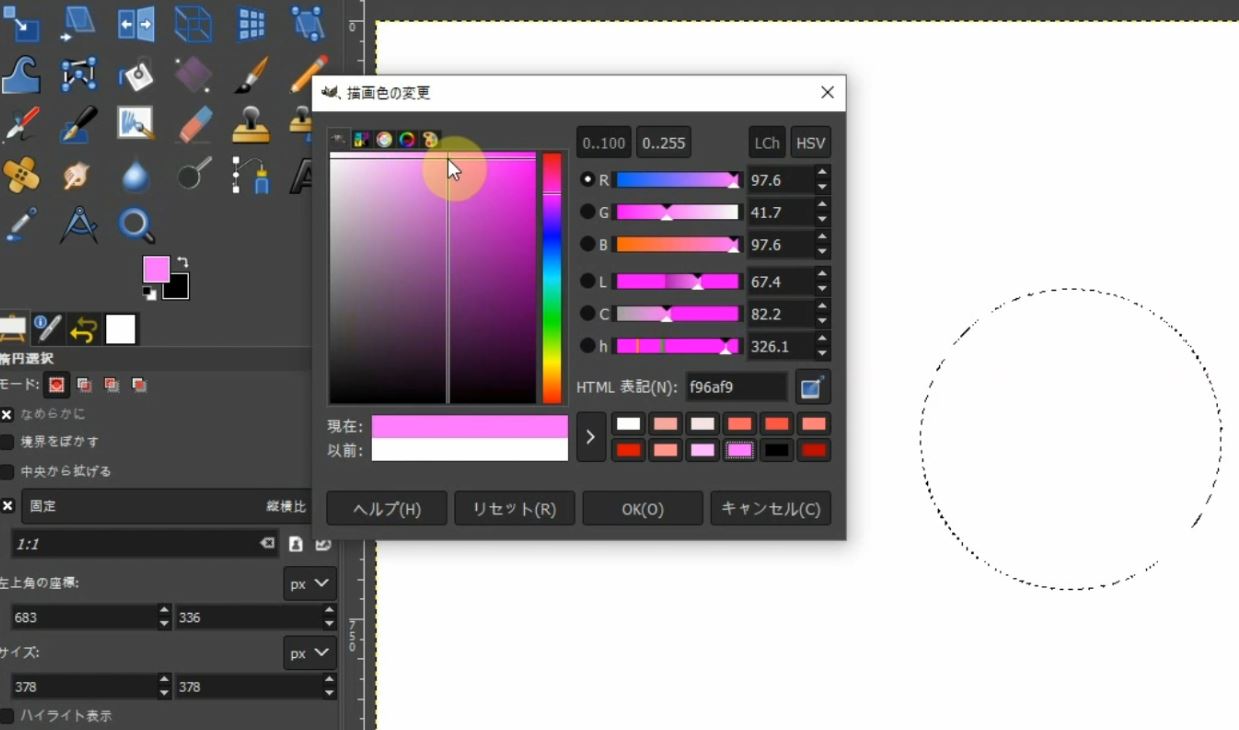
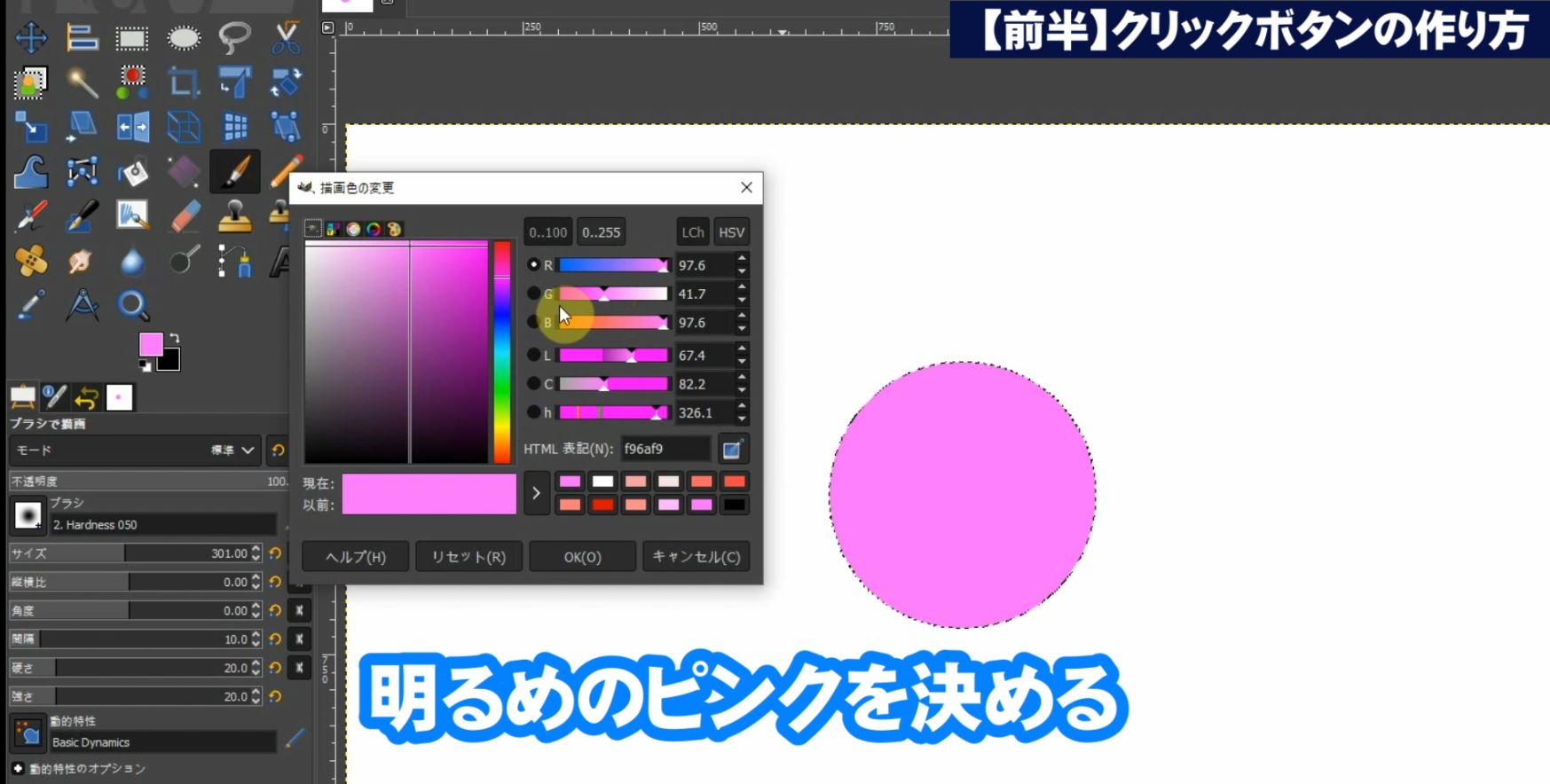
描画色をピンクで設定します。
塗りつぶしツールを使うか描画色を正円にドラッグしてピンク色に塗りつぶします。
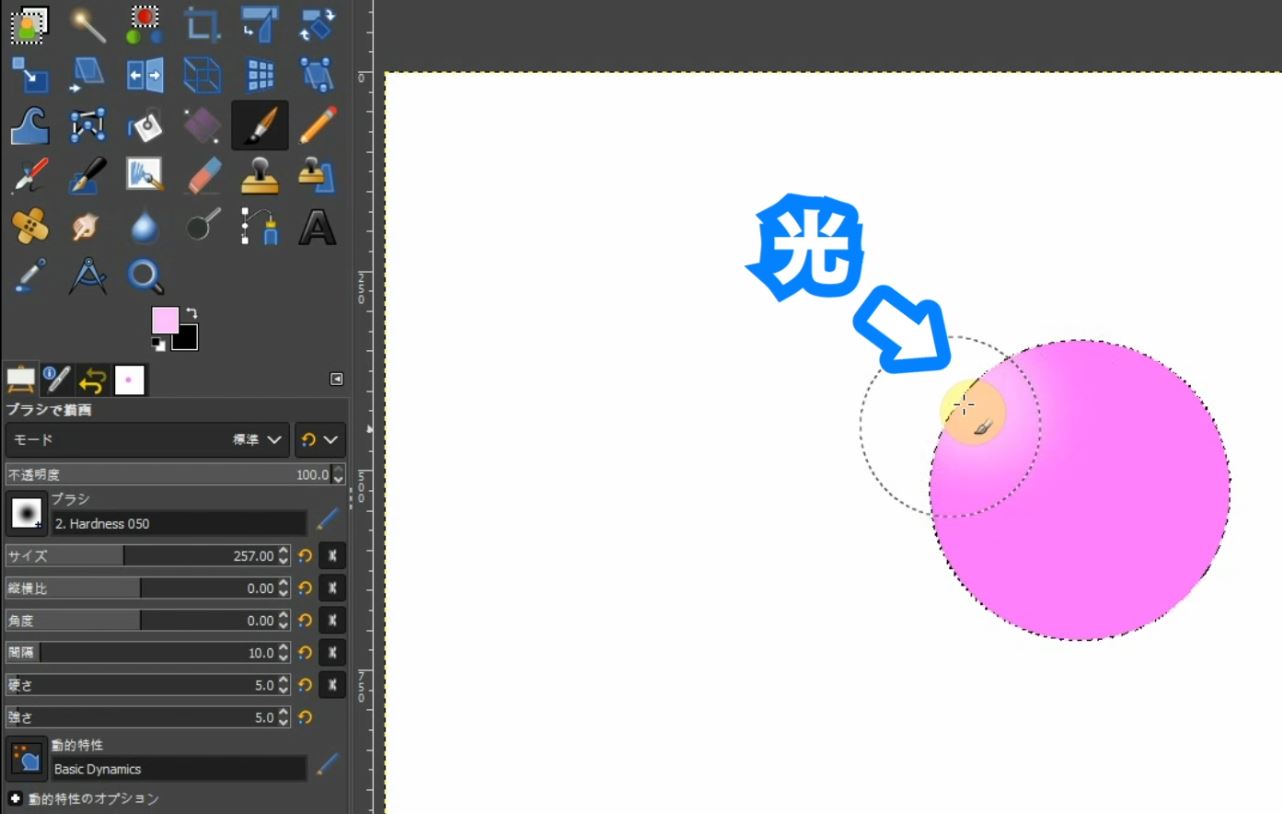
立体に見せるために光の玉を描き込みます。
「ブラシで描画」ツールを選択して描画色を明るめのピンクにします。
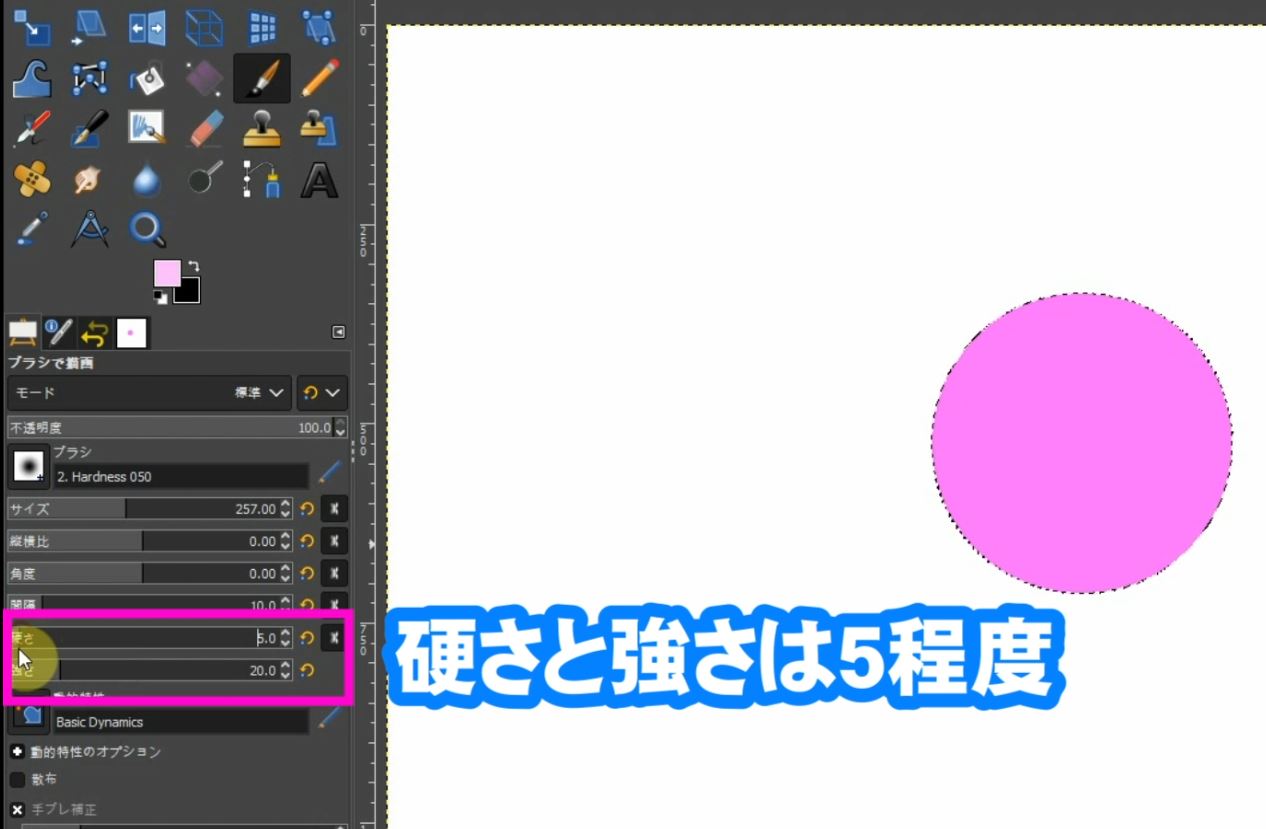
「ブラシで描画」ツールのツールオプションでブラシのサイズを調整して
「硬さ」と「強さ」は5程度にします。
ピンクの円の左上から光が当たっているようにします。
左上の境目を中心にぐりぐりと円を描くように光の玉を描きます。
範囲選択されているのでピンクの円から白い球ははみ出ません。
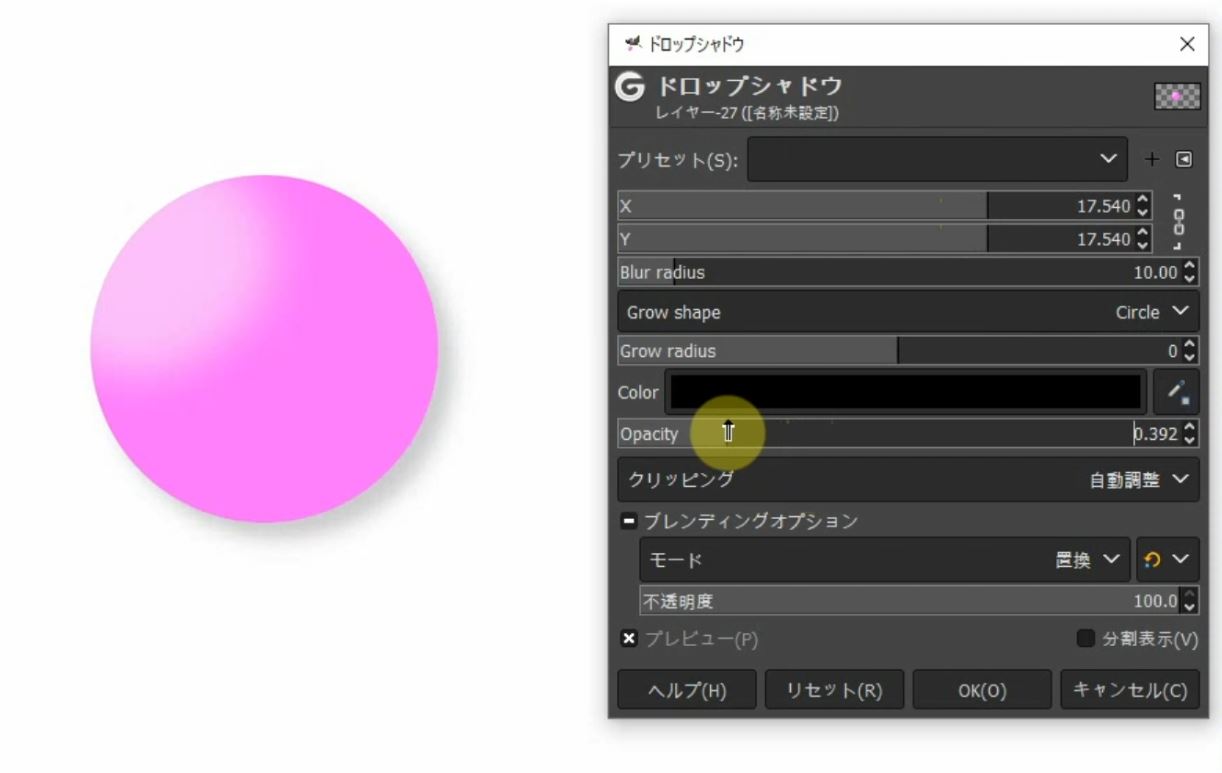
「フィルター」⇒「照明と投影」⇒「ドロップシャドウ」を選択してボタンに影を付けます。
XY:影との距離
Grow radius:影のぼけ方
Opacity:影の濃さ
左上から光が当たっているのでドロップシャドウは右下に設定します。
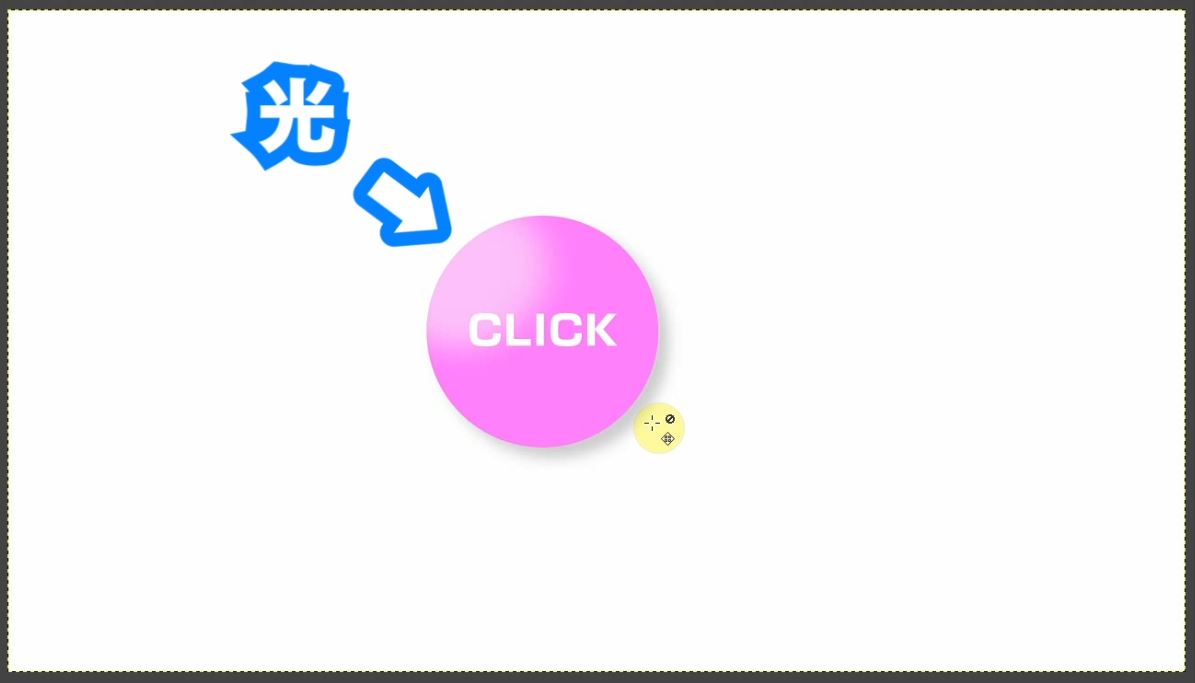
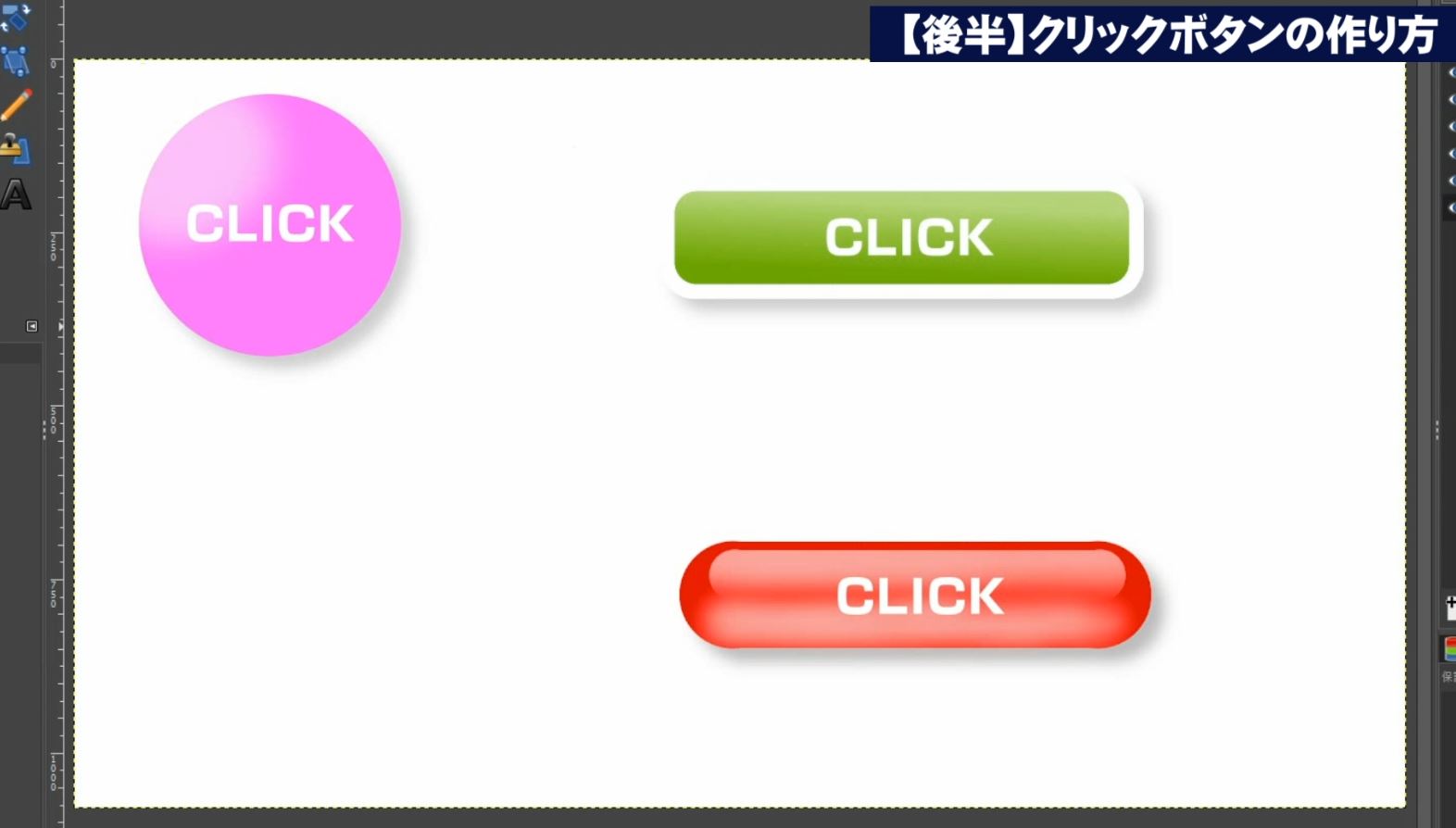
テキスト文字を乗せると完成です。
GIMPでクリックボタンの作り方2
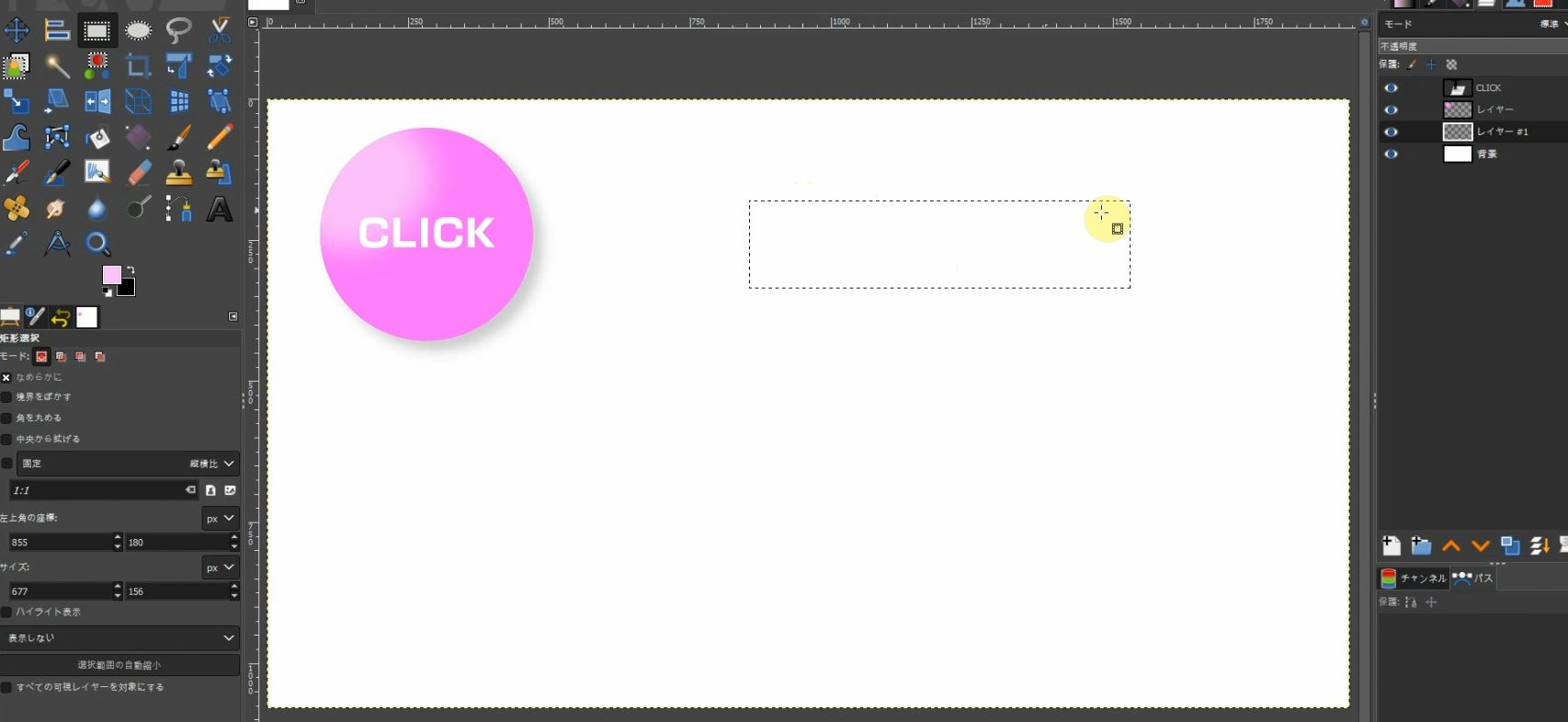
「矩形選択」ツールで細長い長方形の範囲選択をします。
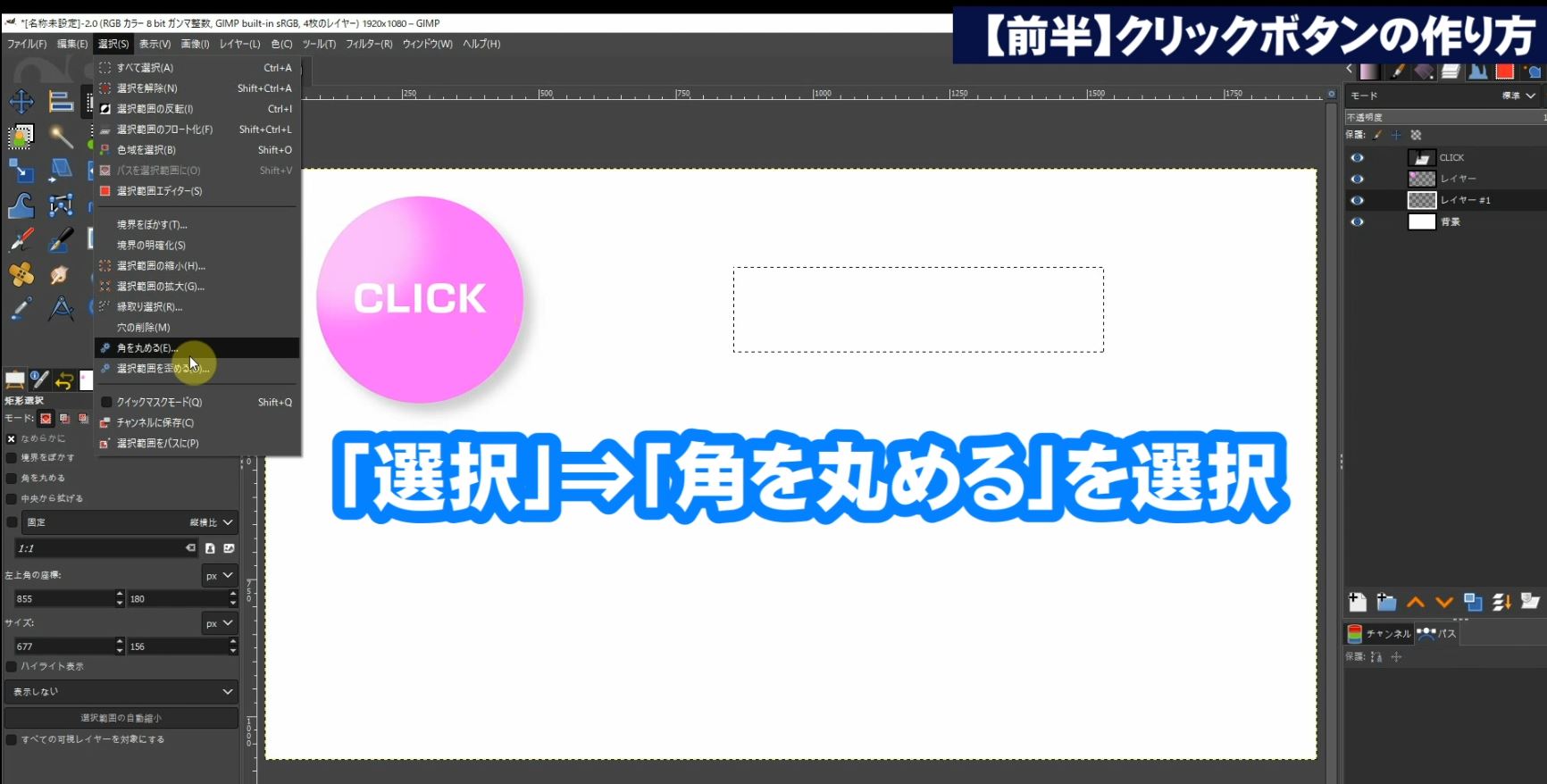
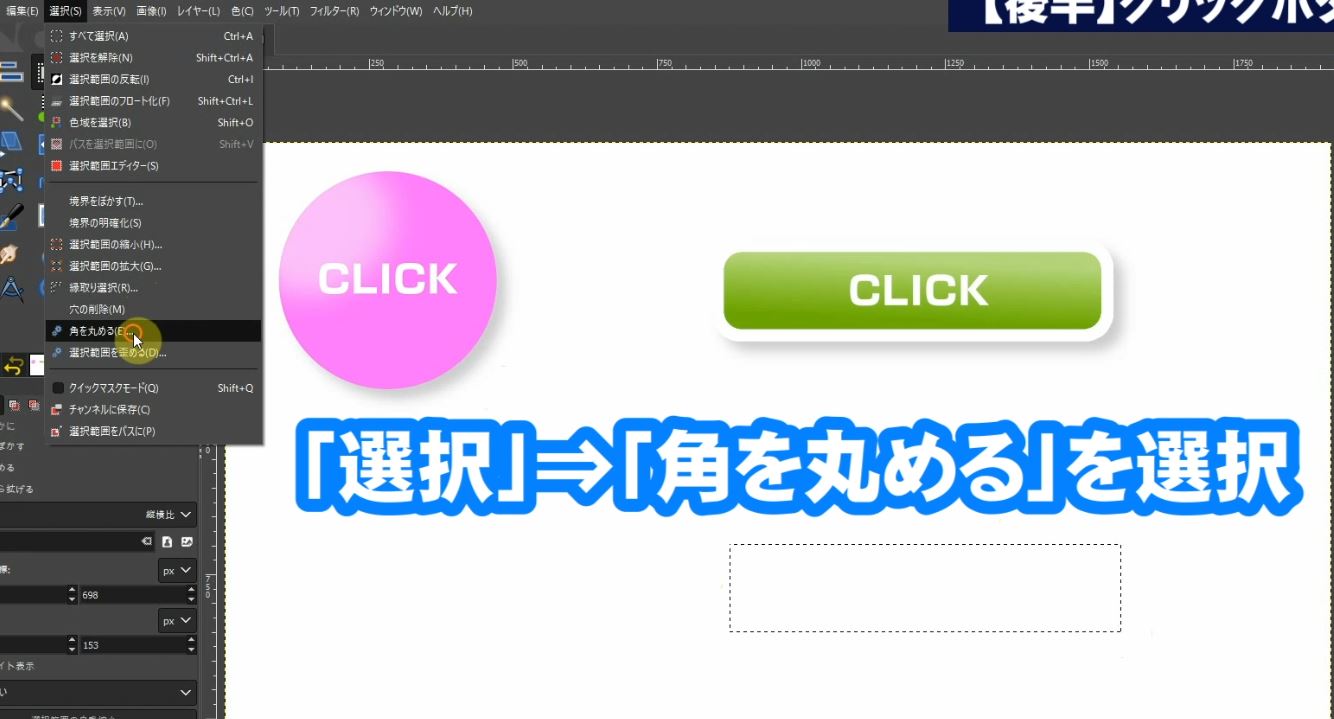
「選択」⇒「角を丸める」を選択して矩形選択の角を丸めます。
半径は50%に設定します。
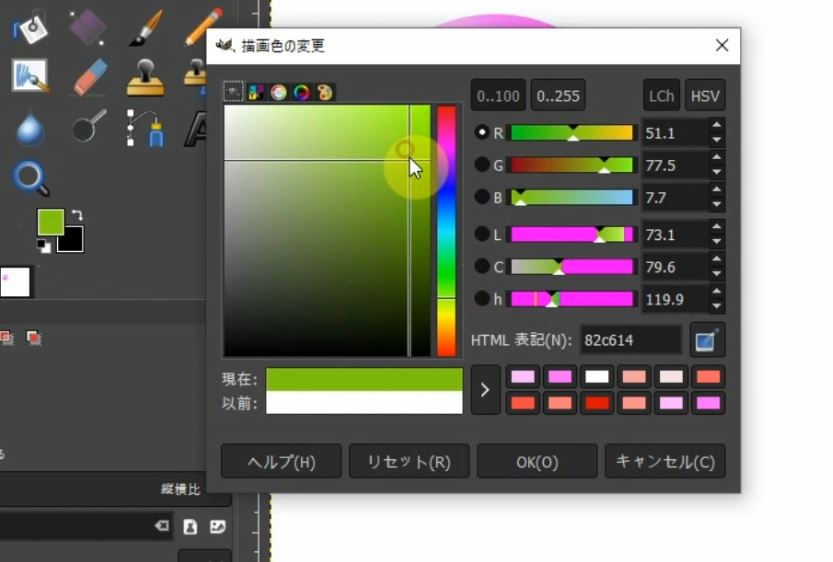
描画色に明るいグリーン。背景色は濃いグリーンに設定します。
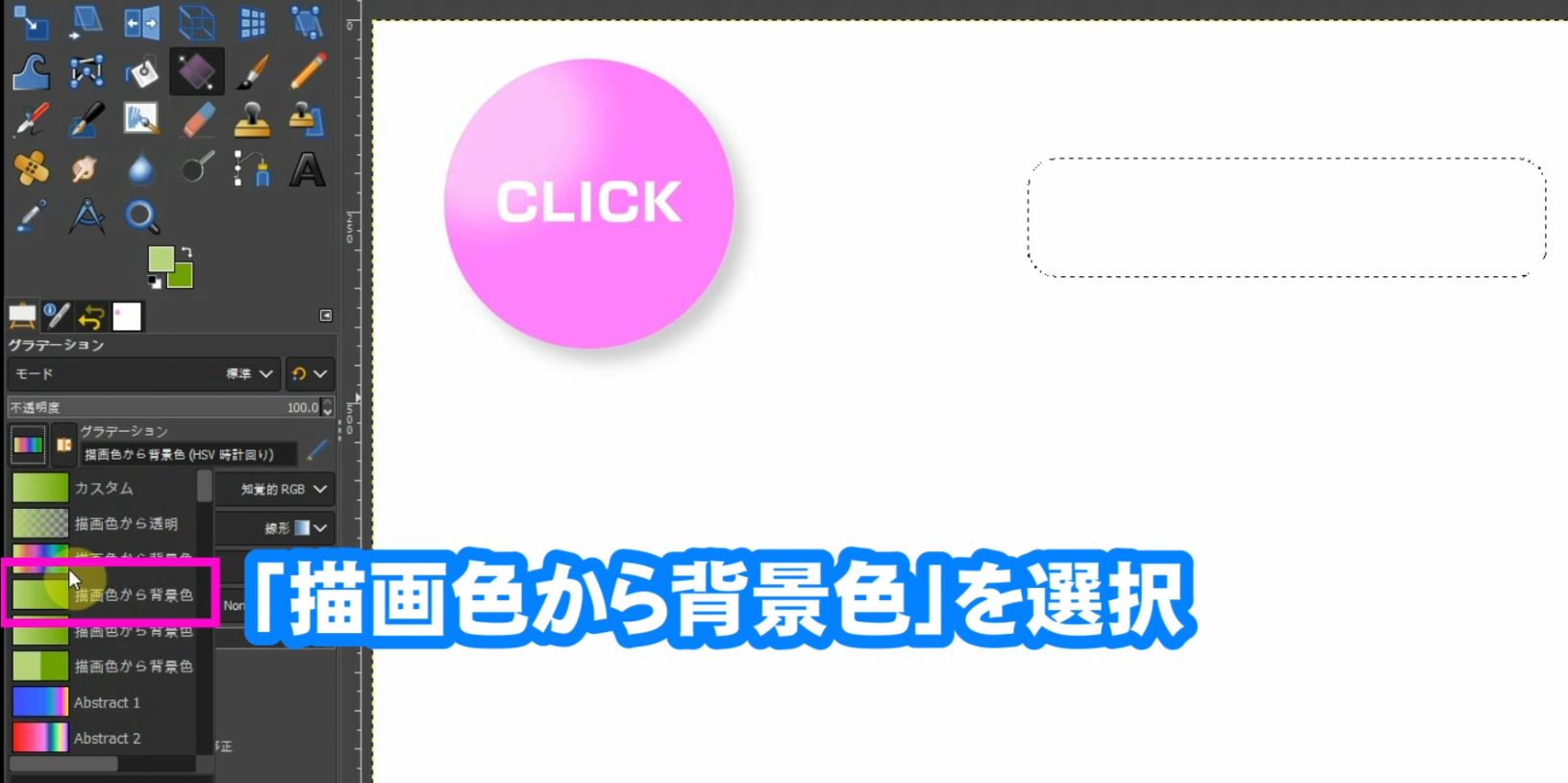
「グラデーション」ツールを選択してツールオプションのグラデーションスタイルは「描画色から背景色」を選択します。
形状は「線形」を選びます。
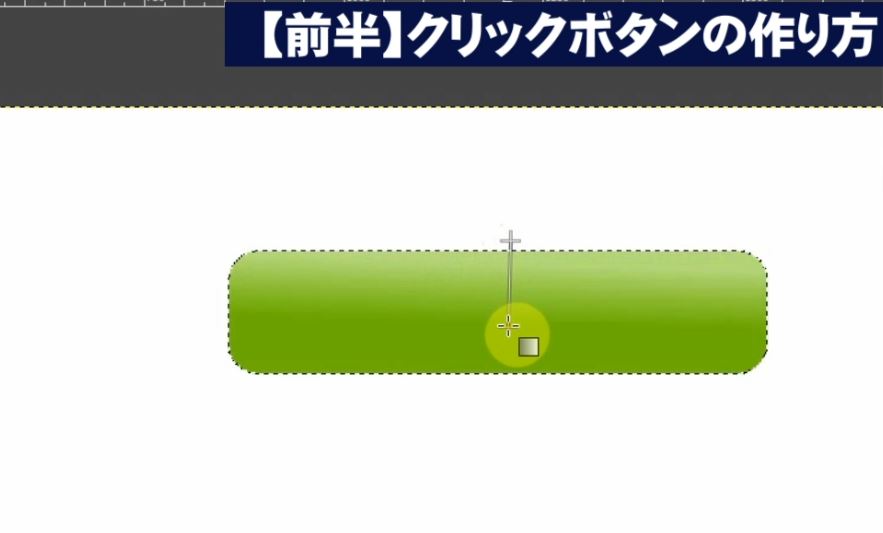
矩形選択した範囲の上部をクリックしたまま下へドラッグしてグラデーションで描きます。
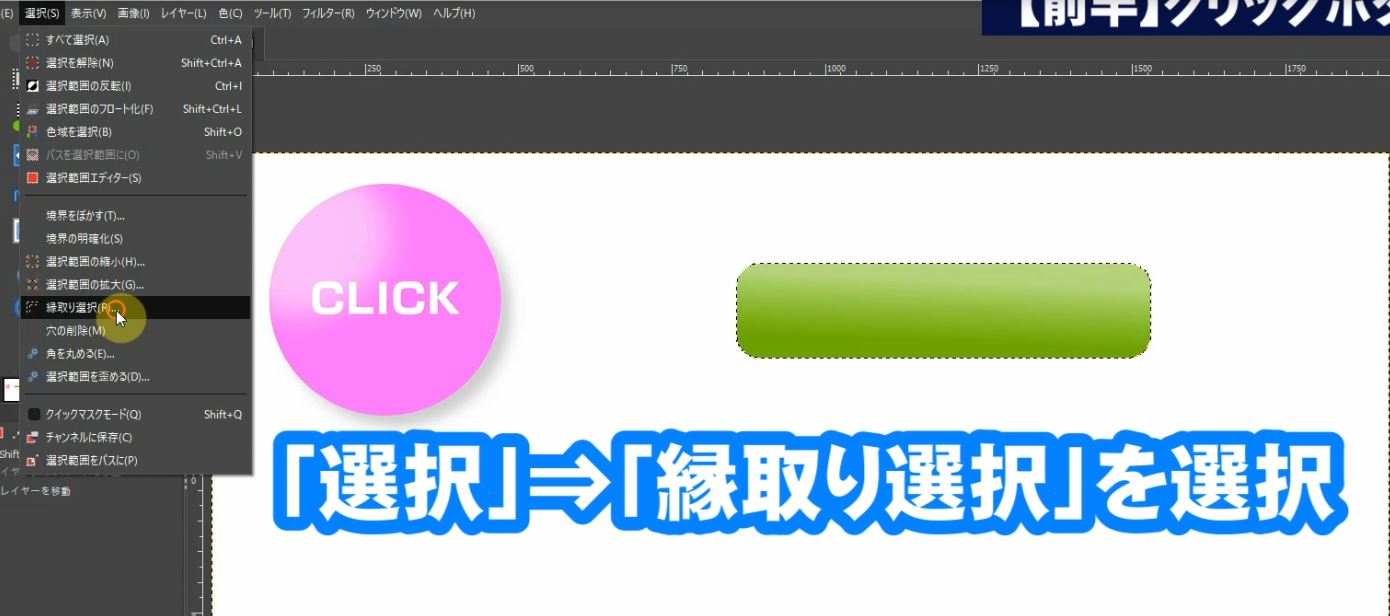
「選択」⇒「縁取り選択」を選択します。
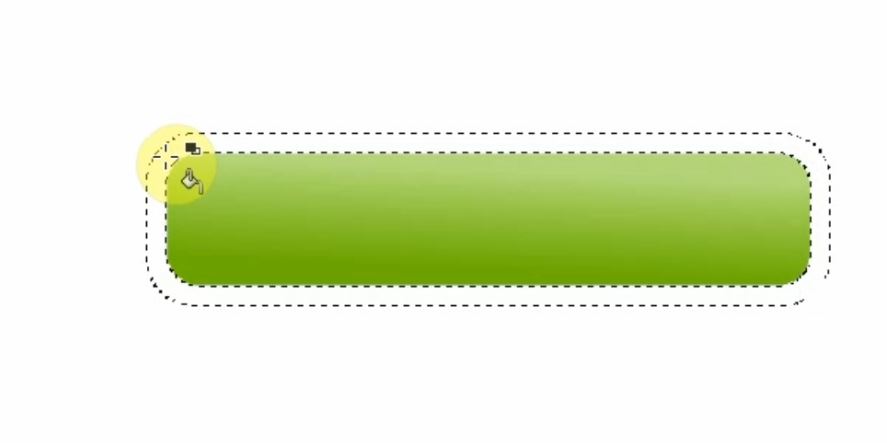
選択範囲に対する縁の幅は10pxに設定します。
範囲選択された部分を「塗りつぶし」ツールで白色に塗りつぶします。
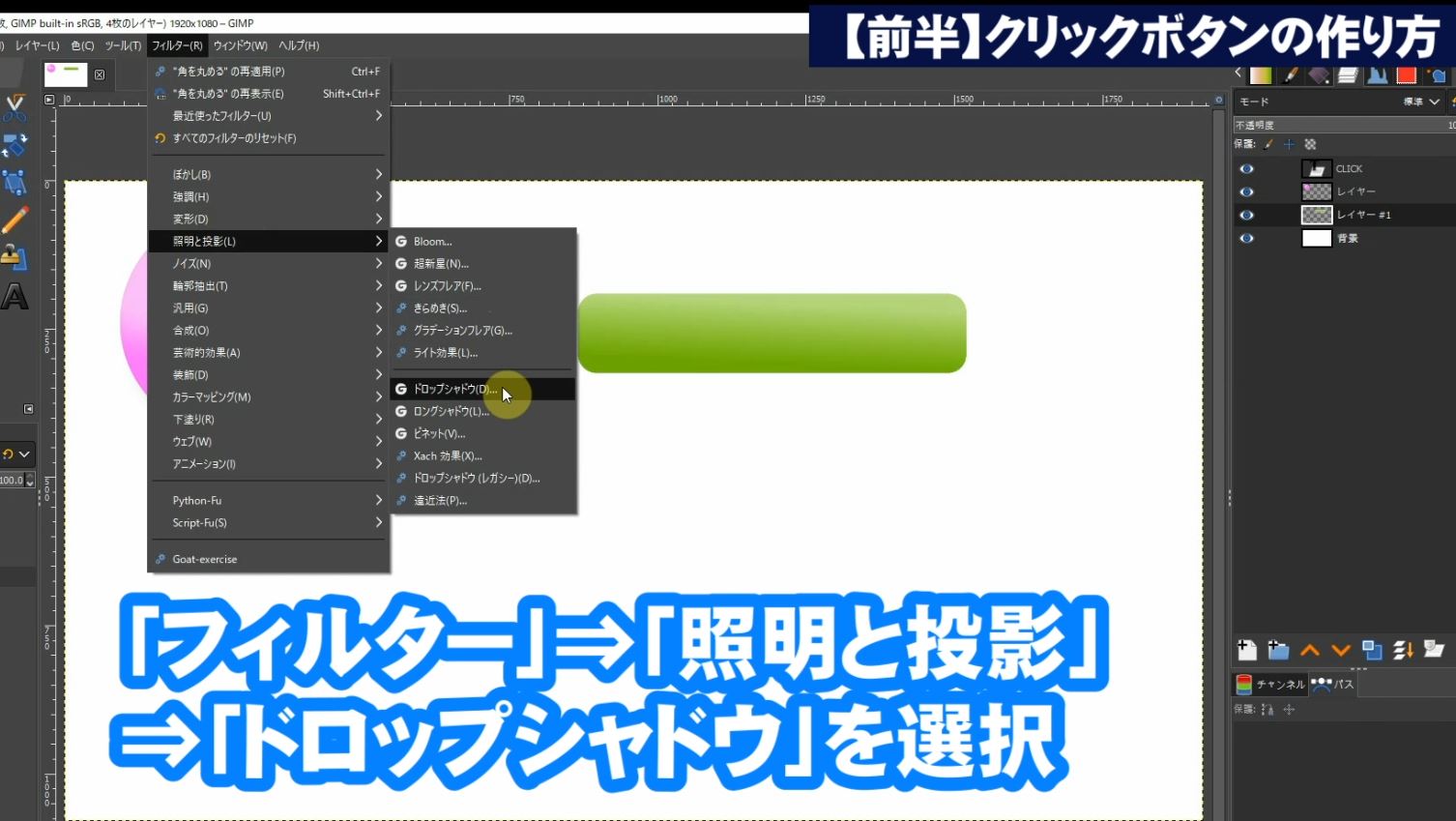
「フィルター」⇒「照明と投影」⇒「ドロップシャドウ」を選択してボタンに影を付けます。
XY:影との距離
Grow radius:影のぼけ方
Opacity:影の濃さ
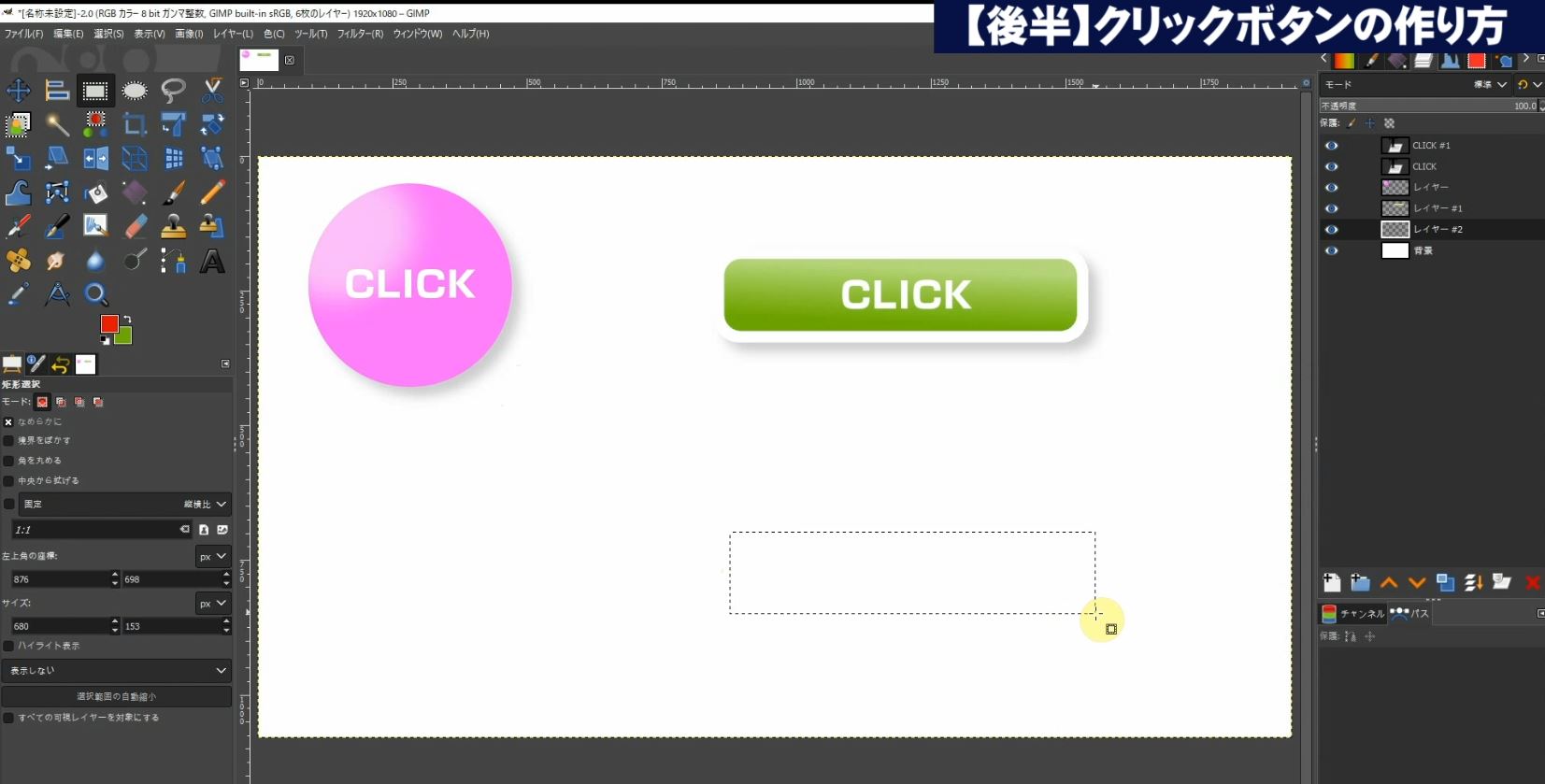
テキスト文字を配置したら完成です!
GIMPでクリックボタンの作り方3
「矩形選択」ツールで長方形を範囲選択します。
「選択」⇒「角を丸める」を選択します。
半径:100%に設定してOKをクリックします。
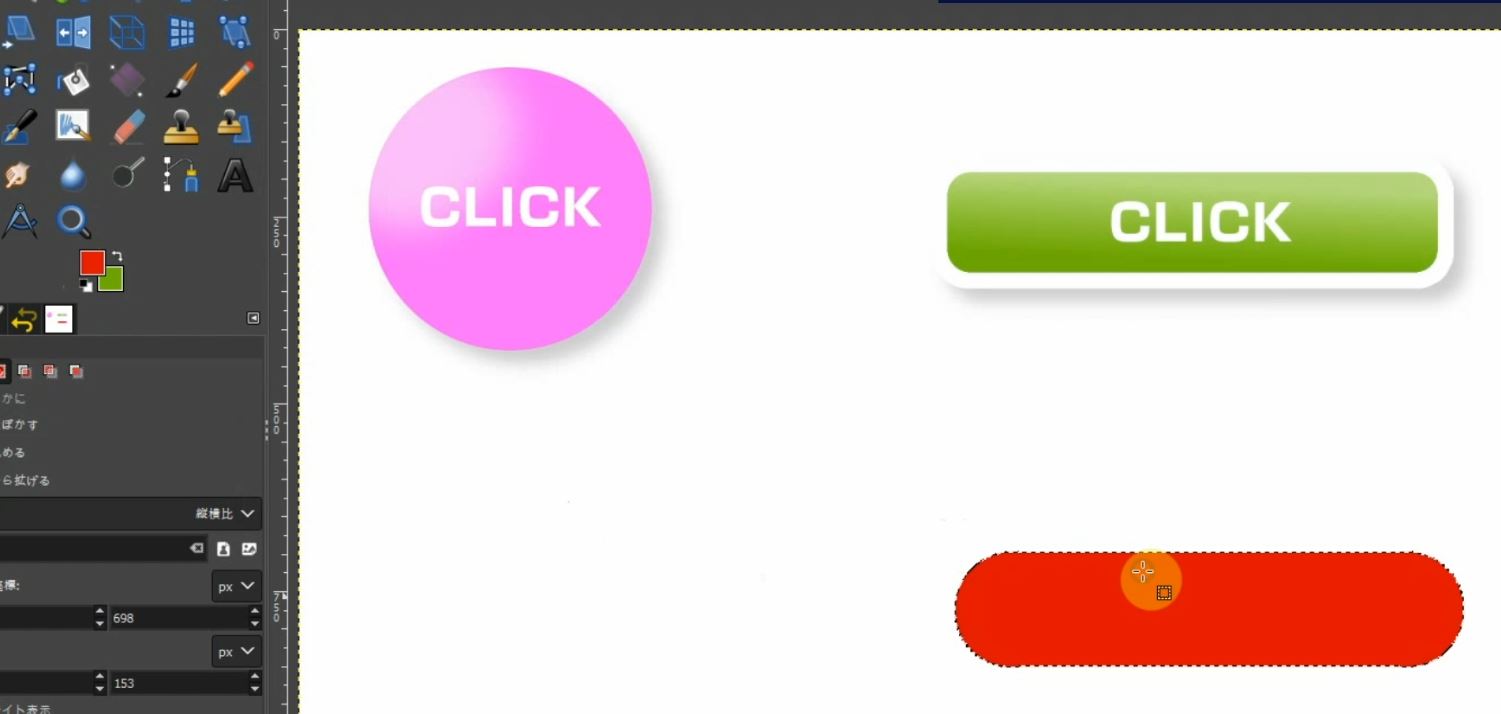
描画色を赤色で塗りつぶします。
下地の赤いボタンは範囲選択されているので小さめの範囲選択を作ります。
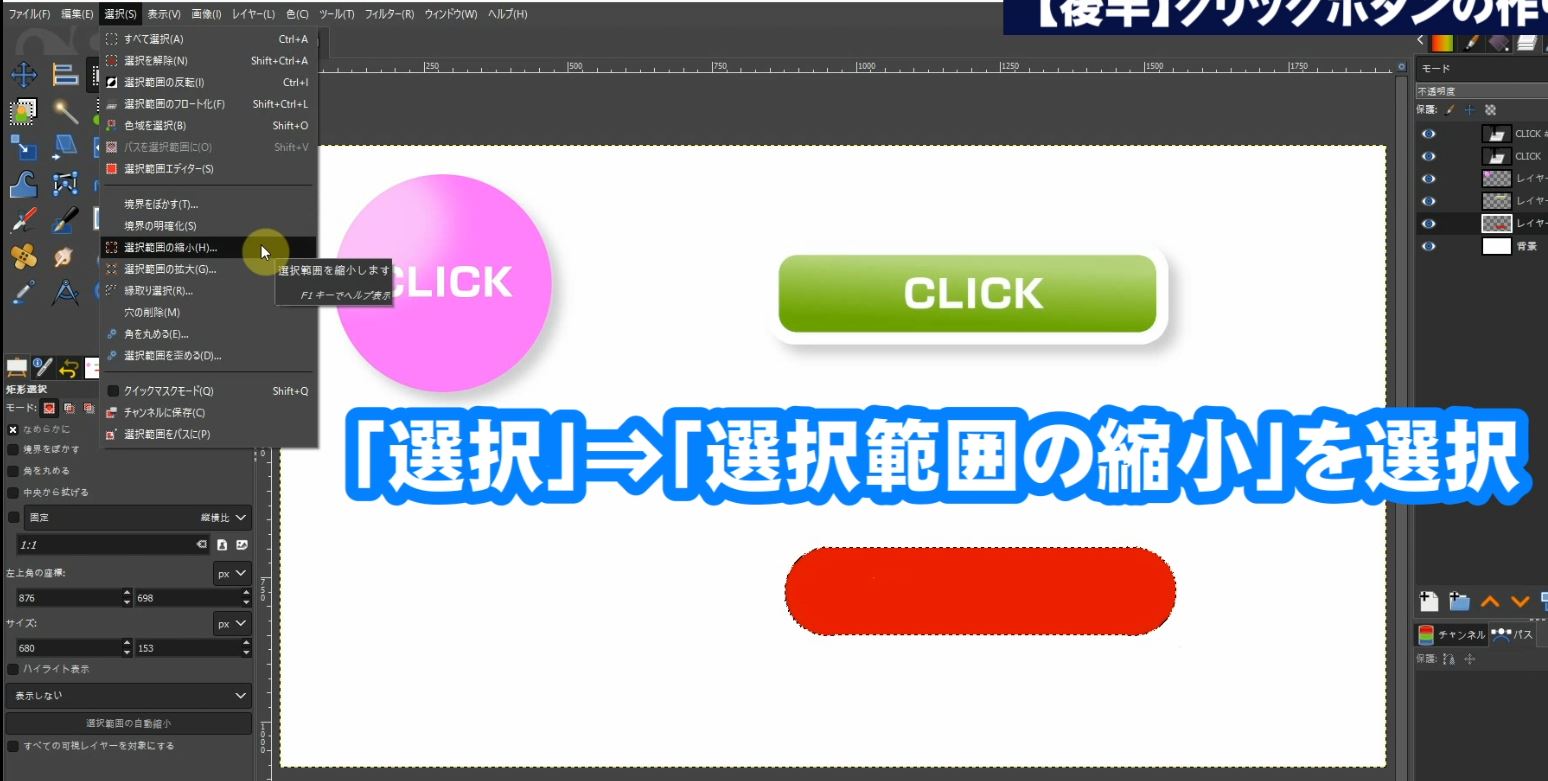
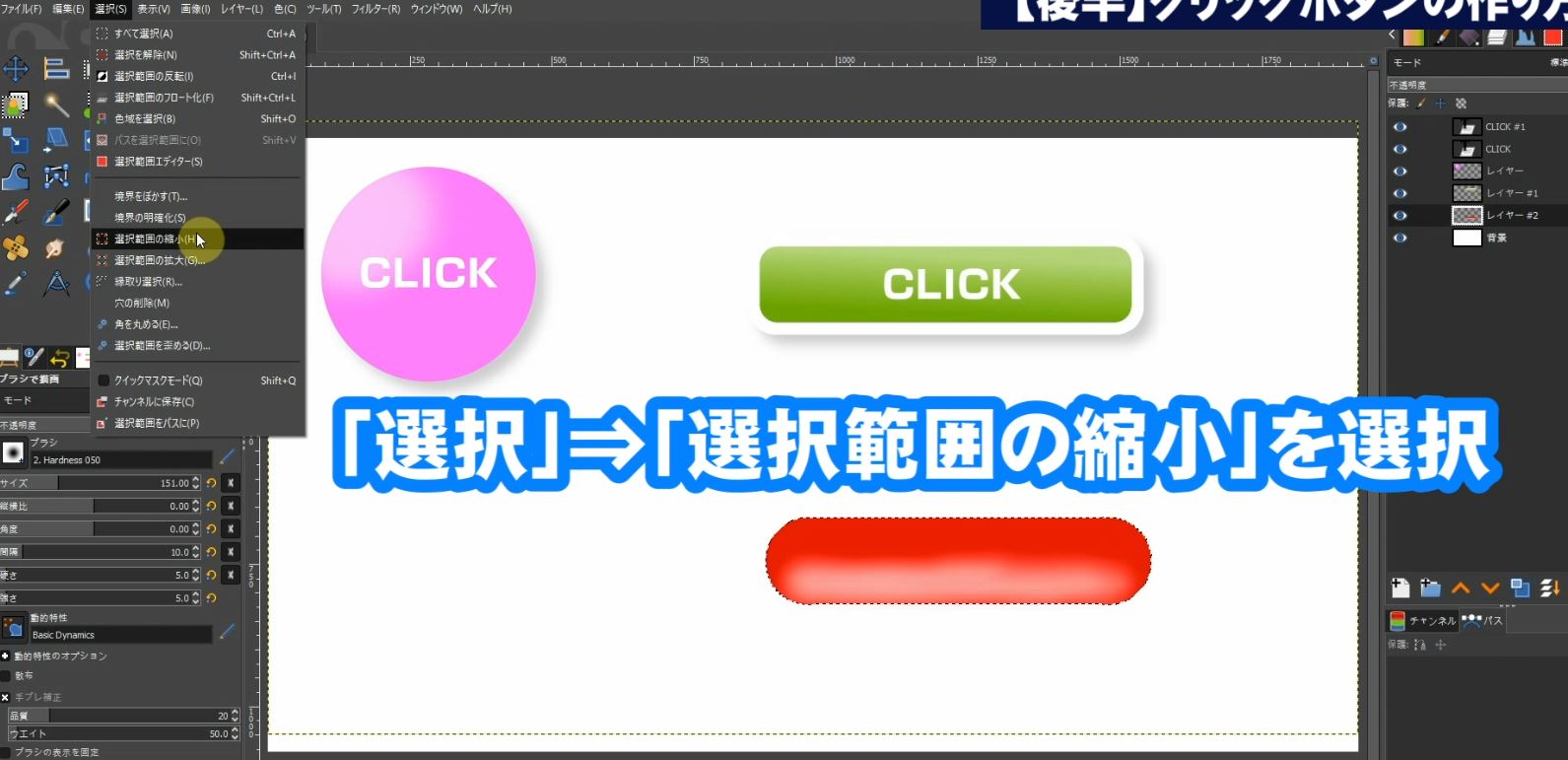
「選択」⇒「選択範囲の縮小」を選択します。
選択範囲の縮小:10pxに設定してOKをクリックします。
「選択範囲の縮小」された範囲が下部になるように下地を移動させます。
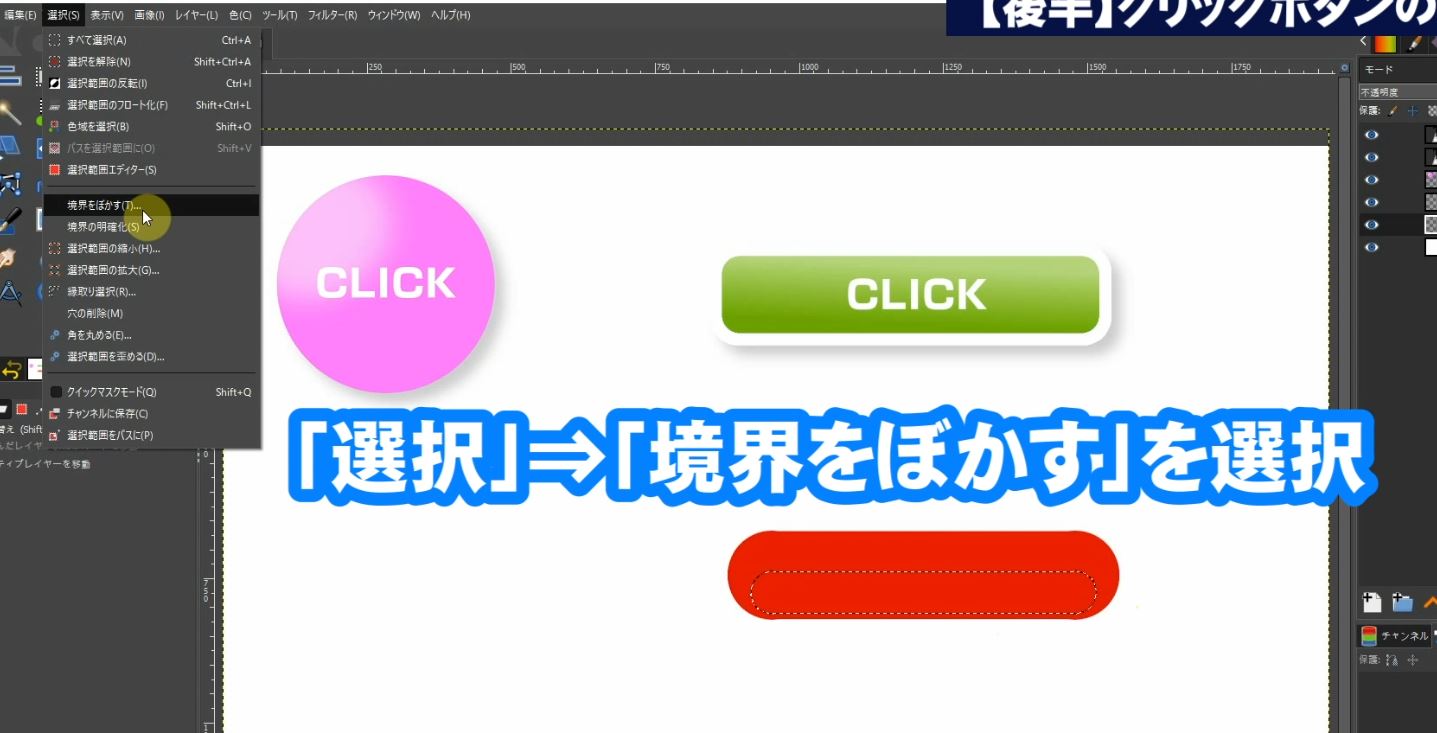
境界をぼかすため「選択」⇒「境界をぼかす」を選択します。
縁をぼかす:50pxで設定してOKをクリックします。
選択範囲の境界はボケています。
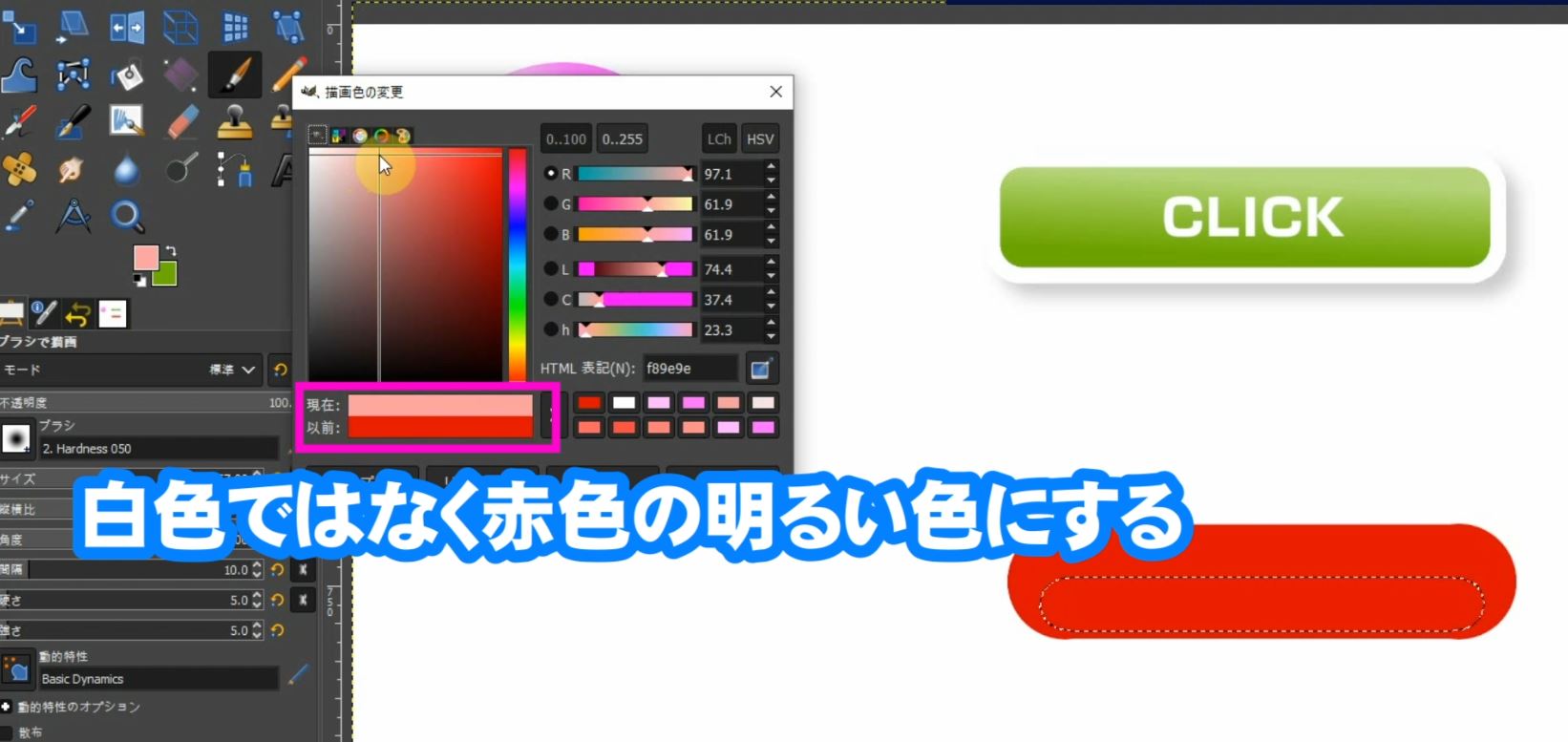
「描画色」を白色ではなく赤色の明るい色にします。
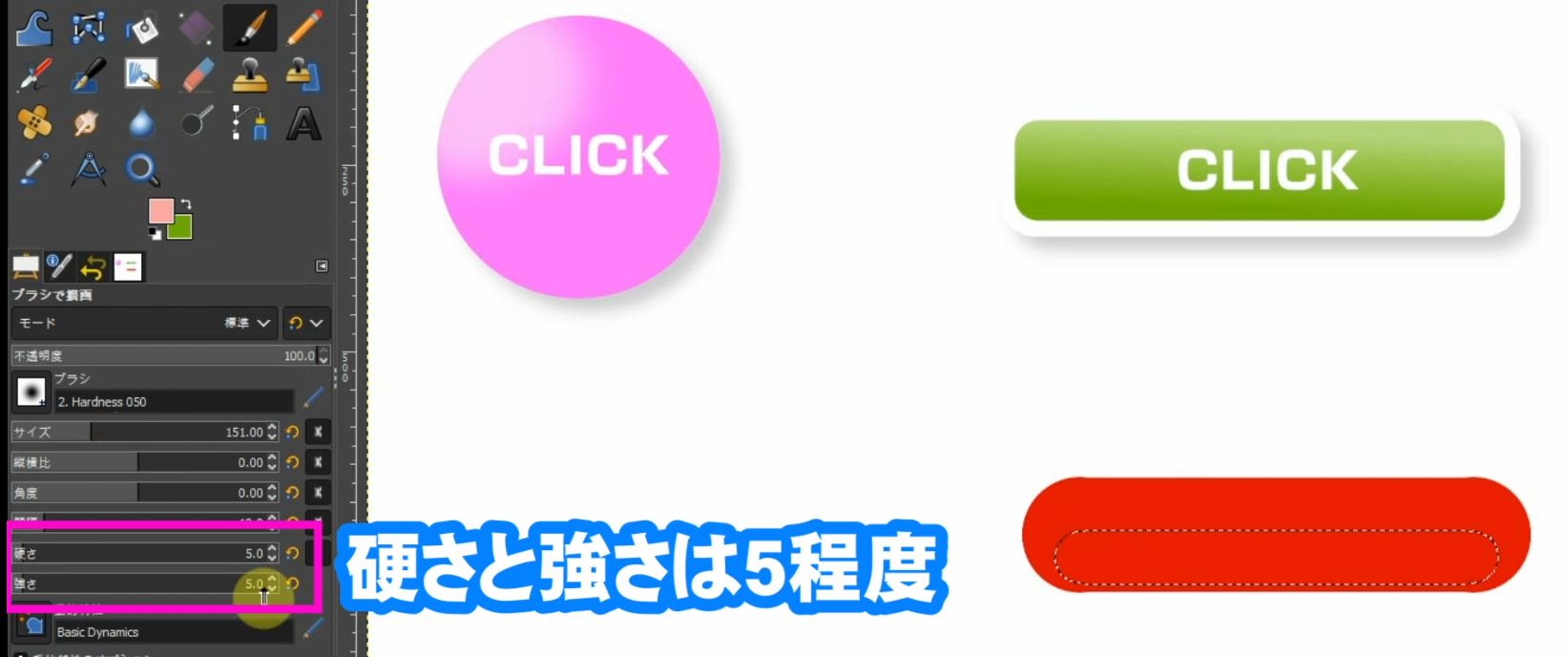
「ブラシで描画」ツールを選択してツールオプションでサイズを決めます。範囲選択内の高さの半分ぐらいのサイズにします。
硬さと強さは5程度に設定します。
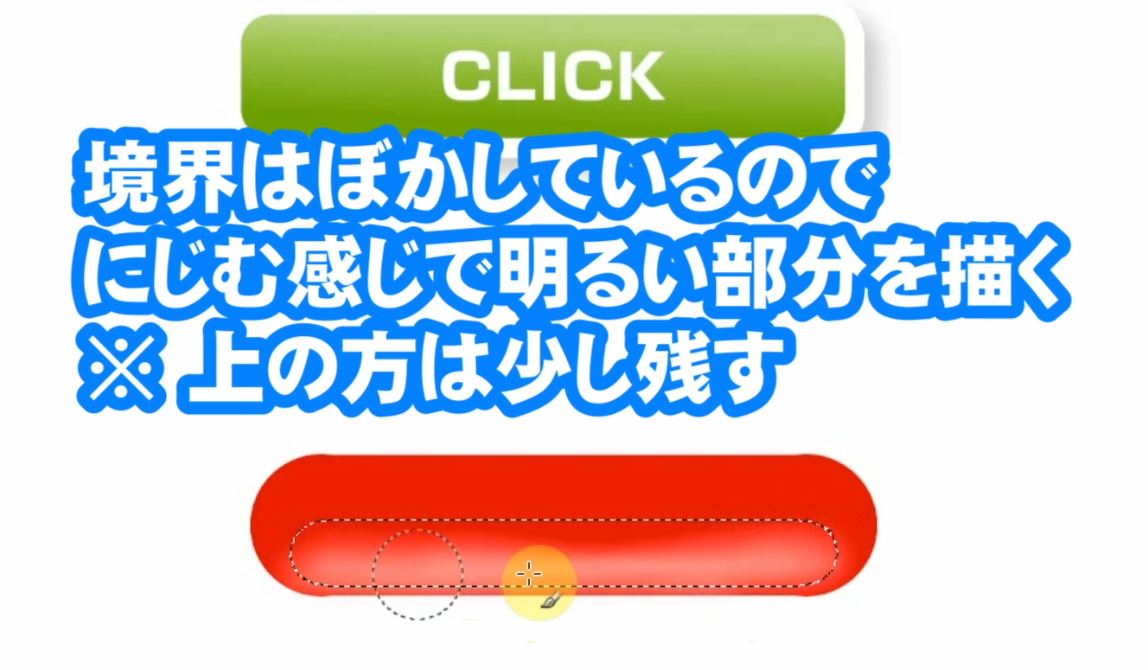
範囲選択内の下の部分から横に真っ直ぐ塗ります。
範囲選択内の上の部分は隙間を空けます。
範囲選択部分はぼかしているので塗ってもボケます。
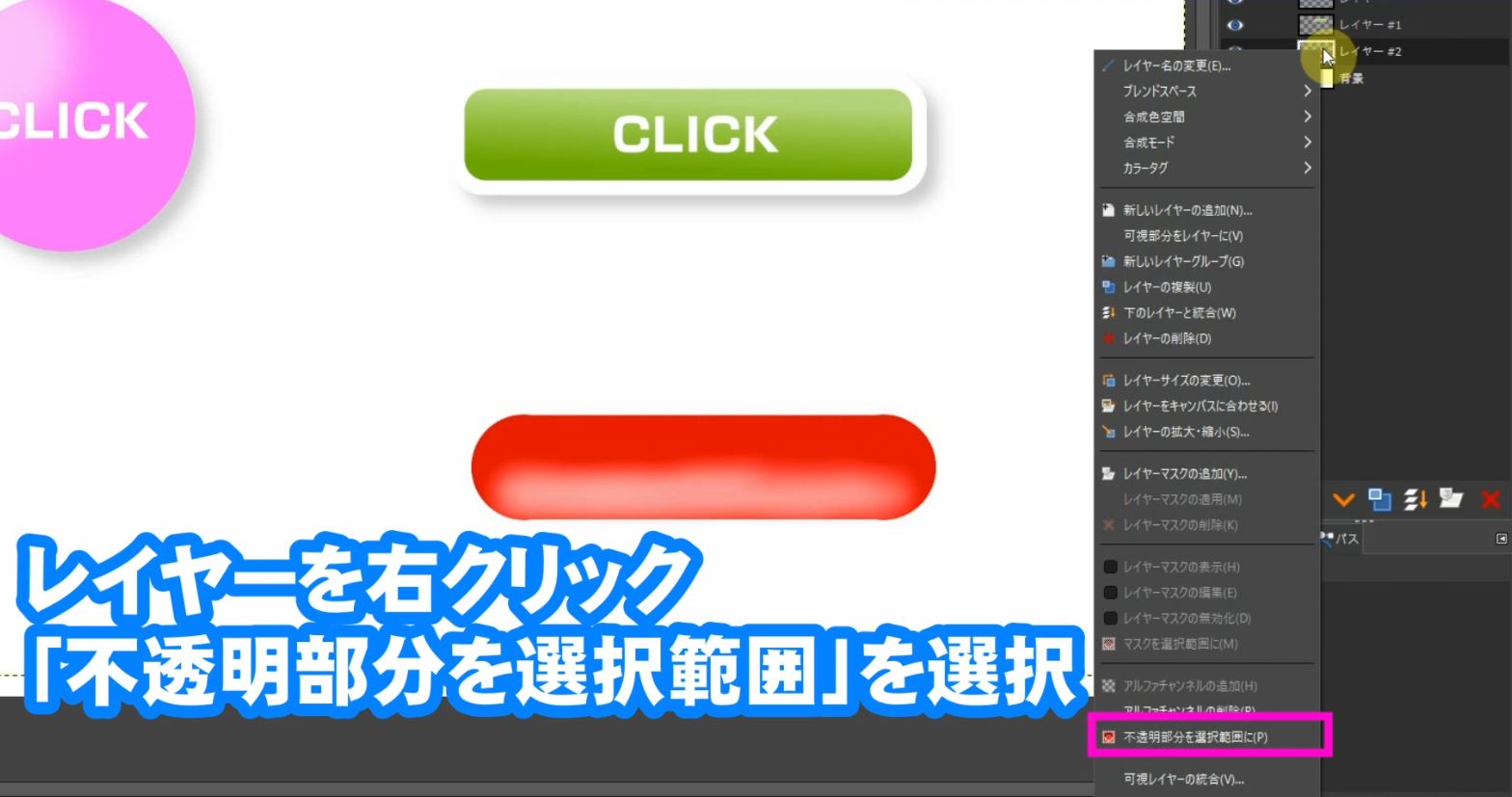
レイヤーを右クリックして「不透明部分を選択範囲」を選択します。
ボタンが範囲選択されます。
再度、「選択」⇒「選択範囲の縮小」を選択します。
選択範囲の縮小量:40pxに設定してOKをクリックします。
選択範囲が上部になるように下地のボタンを移動します。
今度は、境界をぼかさないで「ブラシで描画」ツールで上部の方から横に一直線に塗ります。
下部の方は隙間を空けます。
境界はシャープに描かれます。
クリスタルは表面に白いライトが映り込みます。そのため境界はシャープです。
表面の映り込みが下奥にぼやけて反射します。そんな感じで表現します。
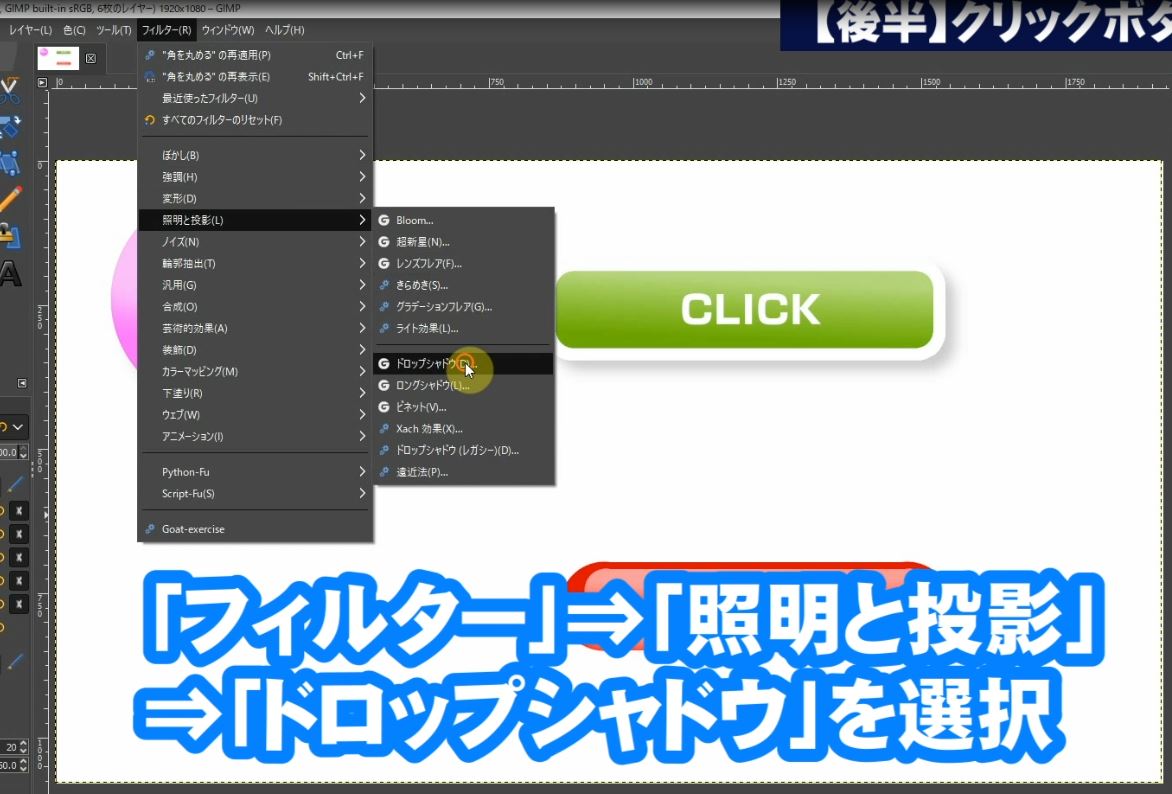
「フィルター」⇒「照明と投影」⇒「ドロップシャドウ」を選択してドロップシャドウをかけます。
テキスト文字を配置したらクリスタルなクリックボタンの完成です!
詳しくは動画も参考にしてくださいね!