gimp 日本語-トレーニングパーツの使い方とテンプレート10
GIMPにパーツを読み込みレイアウトするだけで、立体的な画像を誰でも簡単に作れます!
パーツをダウンロードして配置するだけ、超簡単!
立体に見せる部分は陰影を付けるだけで立体的に見せることができるのでパーツを並べるだけだから初心者でも楽勝!
こちらの難易度 ★★★★★
Style-Toolのパーツを使って編集することで、GIMPの使い方を楽しく覚えられます。
初めての方は、1回目を体験されてからが良いと思います。
今回は、家の外観を制作してみます。
Style-Toolのパーツとは?
Style-Toolのパーツは、作品ごとに必要な素材が入っています。
その素材の大きさを調整して並べていくだけです。
最後に、影を配置していくと、平面な絵が立体的になります。
GIMPのトレーニングとして、また作品制作としてお役に立てればと思っております。
GIMPなどの編集ソフトを「楽しく簡単に覚えられるようになったらいいな」という思いで準備しました。
また、Style-Toolのパーツは再販や配布をしなければ、商用や作品として使っても大丈夫ですよ!
GIMPでStyle-Tool10のパーツを使っている動画
制作方法は動画でも参考にしてくださいね。
[chat face=”0e0277fb9723e32f1278d2819633d5d3.gif” name=”キッズくん” align=”left” border=”red” bg=”red”]パーツを揃えて一緒にやってみよう! [/chat]
おすすめ ワイヤレスピンマイクセットはこれ!
Style-Toolのパーツを準備
[box03 title=”「Style-Tool-10」パーツ購入”]素材を使って、影を付けていくだけで、立体的な棚を作ります。
初心者の方でも簡単に挑戦できます。
「Style-Tool-10」パーツを準備して挑戦してみてくださいね!
☟こちらから購入すると、パーツがダウンロードできます。
Style-Toolのパーツ内容
「Style-Tool-10」フォルダー内の「Style-Tool-10.xcf」GIMPファイルを開きます。
※フリーソフトGIMPを事前にインストールしてくださいね。
https://createkidslab.com/2018/06/18/gimp2-8-%E3%83%80%E3%82%A6%E3%83%B3%E3%83%AD%E3%83%BC%E3%83%89-%E6%97%A5%E6%9C%AC%E8%AA%9E%E7%89%88-gimp-%E4%BD%BF%E3%81%84%E6%96%B9/
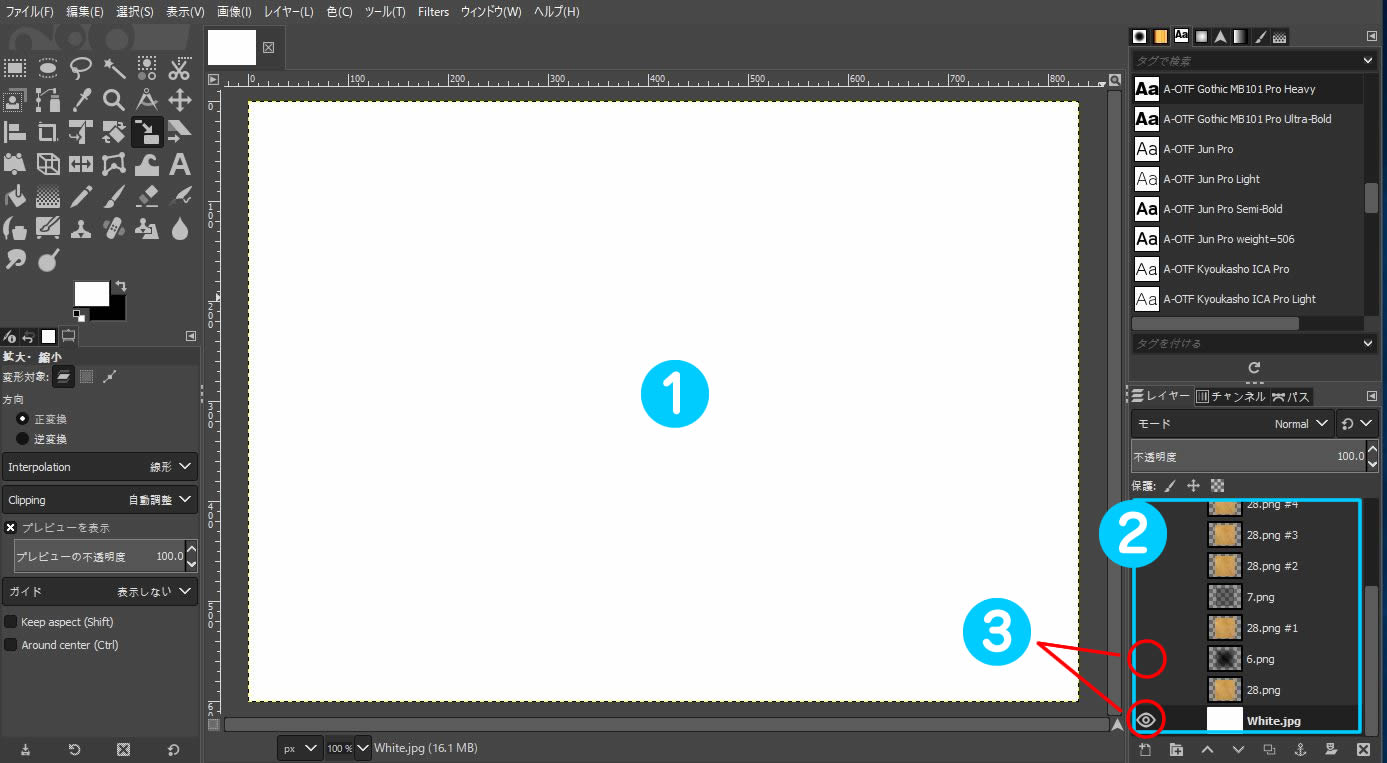
- ここの白いキャンパスでパーツを配置して制作します。
- ここは「レイヤー」と言います。
必要なパーツがすでに準備されています。 - 表示されてるレイヤーは目玉マークが付いています。非表示レイヤーは目玉マークが消えていますので、クリックして表示させます。
GIMPでStyle-Toolの使い方
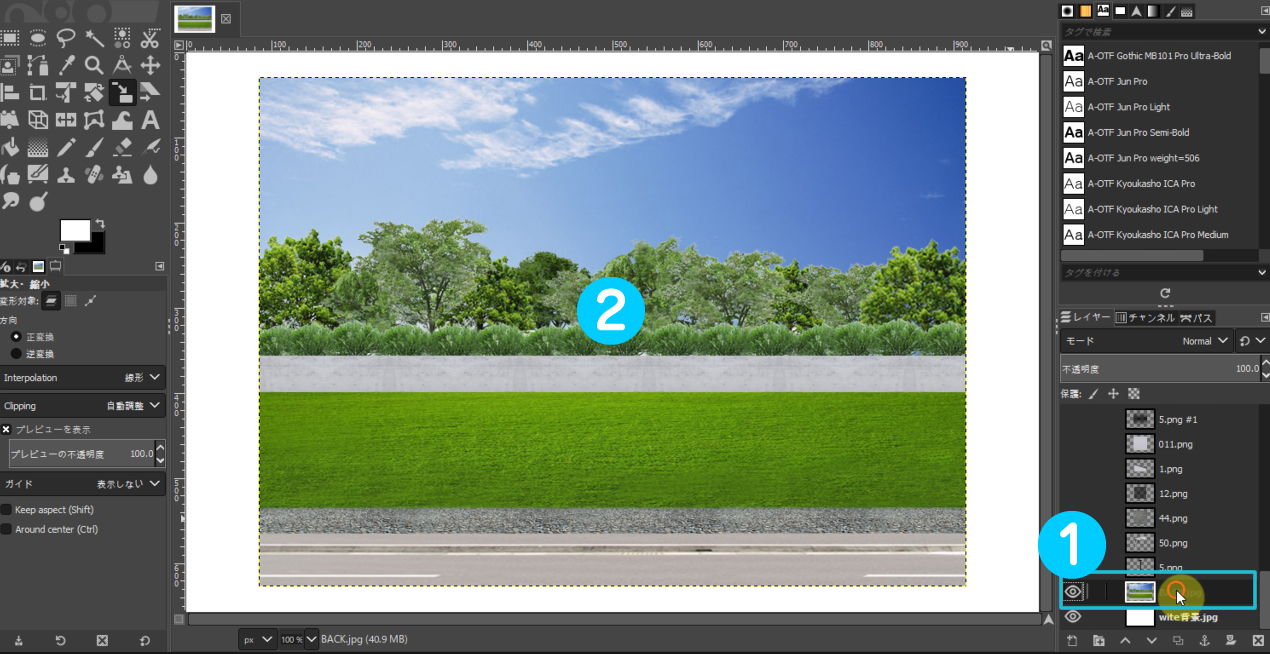
- 「BACK.jpg」背景レイヤーを表示選択します。
- 背景の画像を「拡大・縮小」ツール Shift+Sでキャンパスいっぱいに拡大配置して「Enter」を押します。
※レイヤーは重なり順が下から上へ重なっていきます。
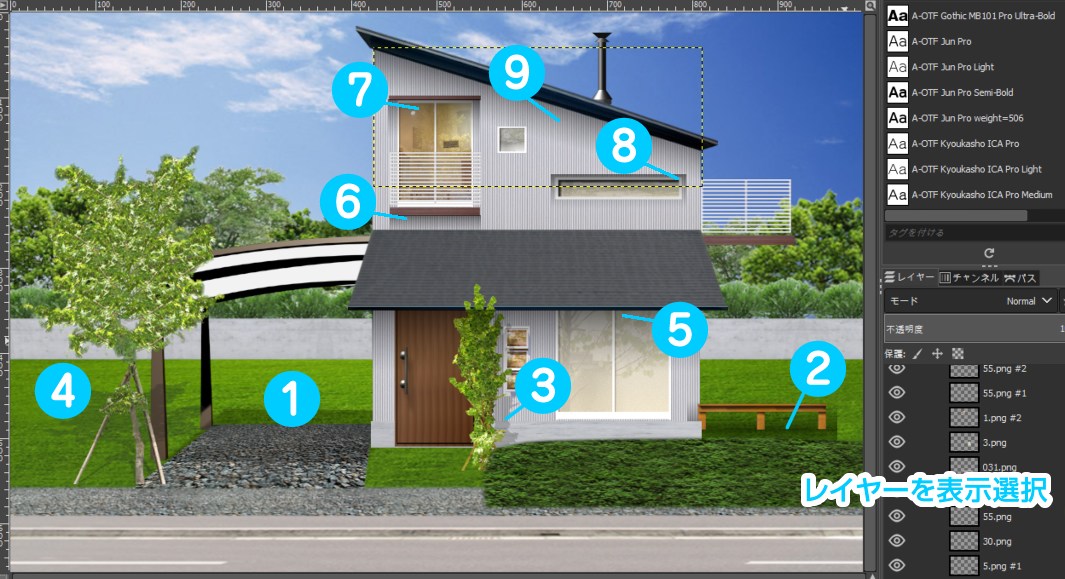
家の外壁を準備
- 「011.png」レイヤーを表示選択します。
- 外壁素材を「拡大・縮小」ツール Shift+Sでサイズを整えて上記位置に配置します。
移動させる場合は、素材の中央の四角をドラッグすれば移動できます。
2階部分を配置
- 「1.png」レイヤーを表示選択します。
- 2階部分を「拡大・縮小」ツール Shift+Sでサイズを整えて上記位置に配置します。
幅が1階部分に合うように調整します。
窓やサッシの配置
- 「1.png#2」レイヤーを表示選択して2階左側のサッシ。
- 「3.png」レイヤーを表示選択して1階右側のサッシ。リビングのサッシなので若干大きめです。地面から若干間を空けます。後で基礎のコンクリートを配置します。
- 「4.png」レイヤーを表示選択して1階の玄関として配置します。地面に着けてください。
- 「18.png」レイヤーを表示選択して1階玄関横の小窓として配置します。
- 「10.png」レイヤーを表示選択して2階の右側に配置します。
- 「11.png」レイヤーを表示選択して2階の小窓として配置します。
「拡大・縮小」ツール Shift+Sで各パーツのサイズを整えて上記位置に配置します。
配置したら必ず「Enter」を押して確定してくださいね!
基礎・屋根・デッキ・ガレージの配置
- 「031.png」レイヤーを表示選択して1階の基礎部分を配置します。
- 「054.png」レイヤーを表示選択して屋根を配置します。
「拡大・縮小」ツールと「遠近法」ツールで手前は若干広げます。 - 「051.png」レイヤーを表示選択して屋根の厚みを付けます。
- 「55.png#1」レイヤーを表示選択して2階のサッシ下にデッキを配置します。
- 「55.png#2」レイヤーを表示選択して2階のサッシ上に軒先を配置します。
- 「1.png#3」レイヤーを表示選択して2階のサッシに柵を配置します。
- 「55.png」レイヤーを表示選択して2階右側にデッキを配置します。
- 「1.png#1」レイヤーを表示選択して2階のデッキに柵を配置します。
- 「30.png」レイヤーを表示選択して1階の右側にデッキを配置します。
- 「5.png」レイヤーを表示選択して煙突を屋根に配置します。
- 「50.png」レイヤーを表示選択してガレージを配置します。
家の屋根にかぶせると奥行き感が出ます。 - 「44.png」レイヤーを表示選択して砂利をガレージに配置します。
「拡大・縮小」ツールと「遠近法」ツールでガレージの柱に合わせて配置します。
「拡大・縮小」ツール Shift+Sで各パーツのサイズを整えて上記位置に配置します。
配置したら必ず「Enter」を押して確定してくださいね!
植樹・垣根・シンボルツリーの配置
- 「23.png」レイヤーを表示選択して玄関横に配置します。玄関や小窓にかぶる感じは奥行きが出ます。
- 「27.png」レイヤーを表示選択して家の前に垣根を配置します。
- 「22.png」レイヤーを表示選択してシンボルツリーを配置します。
「拡大・縮小」ツール Shift+Sで各パーツのサイズを整えて上記位置に配置します。
配置したら必ず「Enter」を押して確定してくださいね!
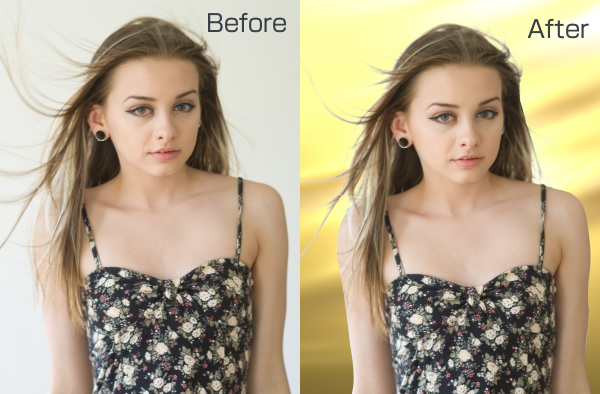
影を付けて立体的にする
- 「12.png」レイヤーを表示選択してガレージの影を砂利の上に配置します。
「拡大・縮小」ツールと「遠近法」ツールで自然な配置になるように調整します。 - 「5.png#1」レイヤーを表示選択して1階の右側デッキの影を配置します。
- 「45.png」レイヤーを表示選択して玄関前の植栽の影をずらして配置します。
- 「44.png#1」レイヤーを表示選択してシンボルツリーの真下に根本を合わせて自然な配置になるように調整します。
- 「2.png」レイヤーを表示選択して1階屋根下の影を配置します。壁の横幅にします。
- 「2.png#1」レイヤーを表示選択して2階デッキ下の影を配置します。
- 「2.png#2」レイヤーを表示選択して2階デッキ上の軒先の下に影を配置します。
- 「2.png#3」レイヤーを表示選択して2階の横長の窓にかぶせる感じで若干大きめに配置することで、窓が壁より奥にある感じを出します。
- 「2.png#4」レイヤーを表示選択して2階の屋根の影を配置します。
「拡大・縮小」ツールと「遠近法」ツールで斜めに調整して配置します。
「拡大・縮小」ツール Shift+Sで各パーツのサイズを整えて上記位置に配置します。
配置したら必ず「Enter」を押して確定してくださいね!
完成
ショートカットキーを覚えると作業がスムーズですよ!
・「拡大・縮小」ツール Shift+S
・「遠近法」ツール Shift+P