PhotoshopやGIMP(日本語化)で切り抜きの使い方 パート1
スピードアートって知っていますか?
色々な写真の一部を切り抜いてきて、想像と発想で貼り付けたり加工したりして1枚の新たな画像を一気に作り上げます。
決まりやルールはありません!
実在しない、架空の空間を作り上げていきます。
そのため、自分でもどんな感じに仕上がるか、わからないから楽しいです♪
画像編集ソフトを使ってのフォトレタッチスキルも数をこなすと上達します!
今回は、Photoshopを使いましたが、GIMPでももちろん大丈夫です!
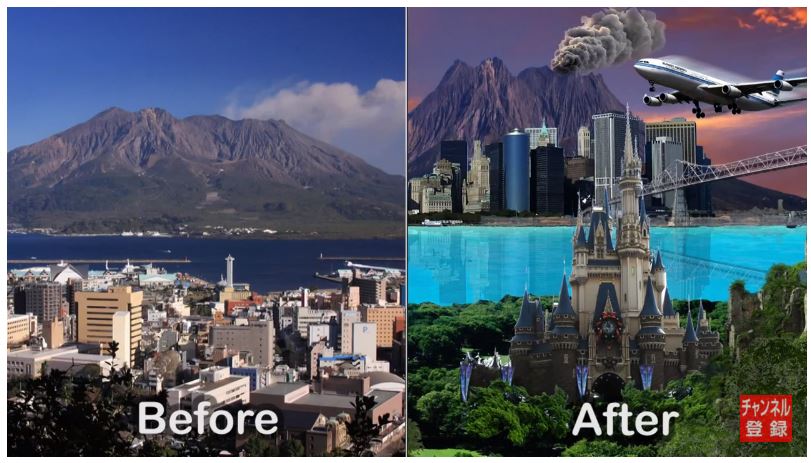
Speed artのBeforeとAfter
左側は市街から見た桜島の写真です。
これをスピードアートで架空の世界を作りあげます。
動画は、スピードを上げて再生されています。
詳細は動画を見て頂いて、ポイントを解説しますね!
スピードアートの始め方
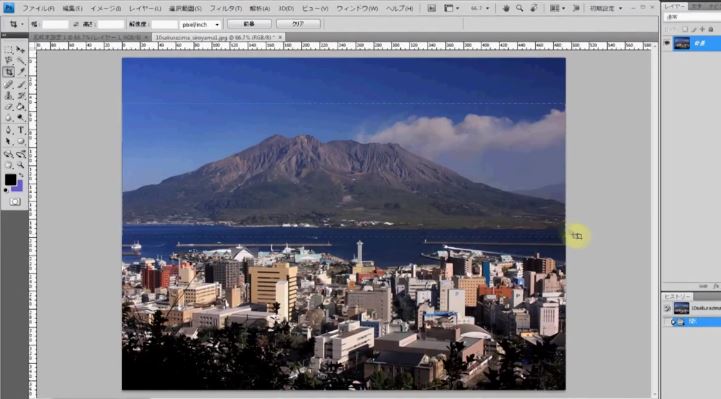
スピードアートに使う写真を準備して、使いたい部分を切り抜いていきます。
「自動選択ツール」でガンガン選択してキーボードの「Ctrl+X」でカットしていきます。
レイヤーをカットしていくときは、写真を開いたらレイヤーを複製して、「複製レイヤー」をカットしてください。
「自動選択ツール」は同じ色を選択するので、余計な部分は大まかにカットしてから使うと選択しやすいですよ。
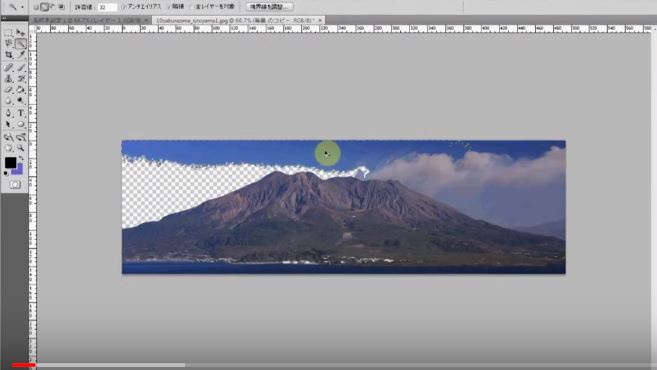
カットして貼り付ける
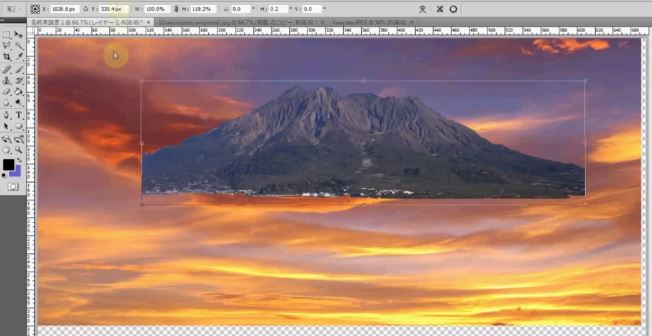
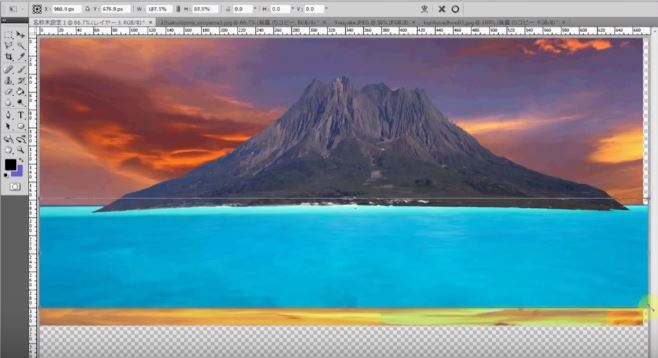
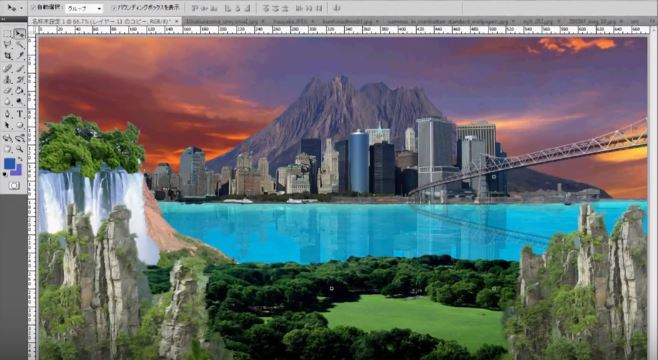
桜島だけを切り抜いて、夕焼けの背景に貼り付けます。
同じように、海の一部を切り抜いてきて、貼り付けて微調整して位置やレイアウトを整えます。
このようなアートは、遠近が大切で、並べるというよりも重ねる感覚です。
奥の部分(背景)から作り上げて装飾して手前を仕上げます。
おすすめ ワイヤレスピンマイクセットはこれ!
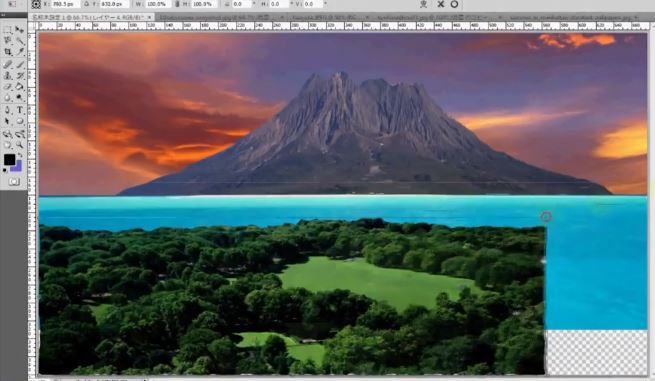
遠近をうまく表現する
海の向こうの桜島、そして海を挟んで陸という感じで遠近法をうまく取り入れた方が立体的になります。
陸になる緑を切り抜いてきてレイアウトします。
これで、基本の背景が仕上がりました。
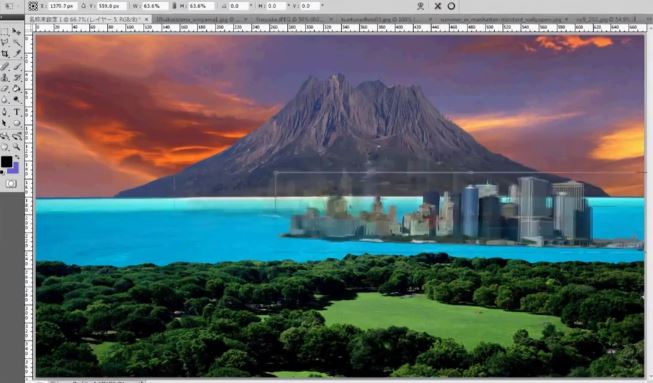
装飾する
ビル群を切り抜いてきて配置します。
桜島にビル群を配置します。
海への映り込みを同じ画像を使って、反転と不透明度を下げて配置します。
[chat face=”77ec8664b0cab66f4ccb40c01f453711.gif” name=”キッズくん” align=”left” border=”red” bg=”red”]このような演出が楽しいですよね♪ [/chat]
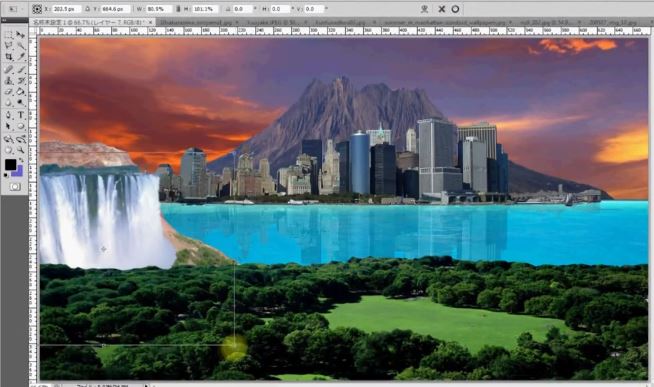
左側に滝を配置します。
「なんでこんなところに滝?」というような画像があった方が非現実的で仕上がりが楽しいですよ。
滝をポンと置くと不自然なので、木々などの緑を切り抜いてきて馴染ませていきます。
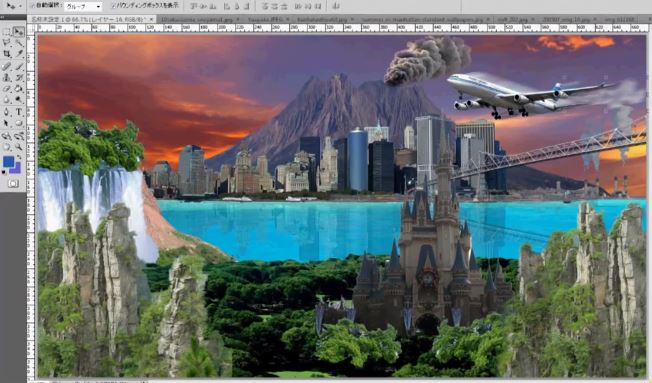
奥は小さく、手前は大きく遠近法を使いながらいろいろと盛っていきます!
かなり盛ってきました。
お城や飛行機、機関車の噴煙が桜島の噴煙など、だんだんと盛るのが楽しくて止まらなくなります!
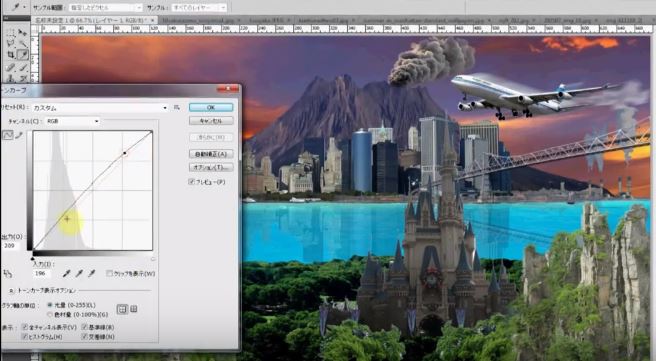
コントラストを調整してなじませる
貼り付けた画像を1枚ずつ明るさや色合いを調整して、全体になじませます。
画像を盛ってから明るさや色調整をした方が全体のバランスがとりやすいよ!
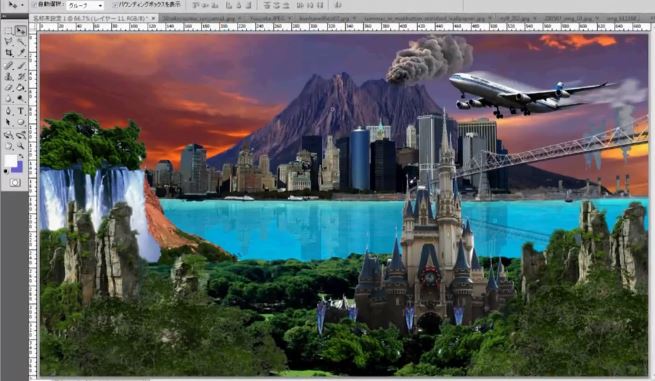
全体のバランスが整ったら完成
全体の色調や配置のバランスを整えたら完成です!
貼り付けた建物などは、木々などでうまく馴染ませます。
遠近をうまく使ってキャンパスいっぱいに表現してみてくださいね!
それではみなさんも挑戦してみてくださいね!