【GIMP2.10日本語版】GIFアニメを作ってLINEスタンプにする方法《photoshop 無料 で使える画像編集ソフト》
GIMPでLINEスタンプを作る方法を動画で見る
GIMPではイラストがパラパラ漫画のように動くGIFアニメーションを作ることができます。この記事では手書きで描いたサンタクロースを動かしてメッセージを表示するGIFアニメーションを作ります。作った画像をLINEでスタンプの様に使えます!
ぜひクリスマスにオリジナルスタンプを作ってメッセージと一緒に贈ってみましょう!


無料素材をダウンロードする
「チャンネル登録したらダウンロードしてね!」
参考にしているページ記事内の『無料ダウンロード』ボタンをクリックすると、同じ画像や写真が無料でダウンロードいただけます!
ダウンロードして動画や記事を参考に一緒に練習してみてください!
使用する素材をダウンロードしてください。
GIMPで手書きのイラストを切り抜く
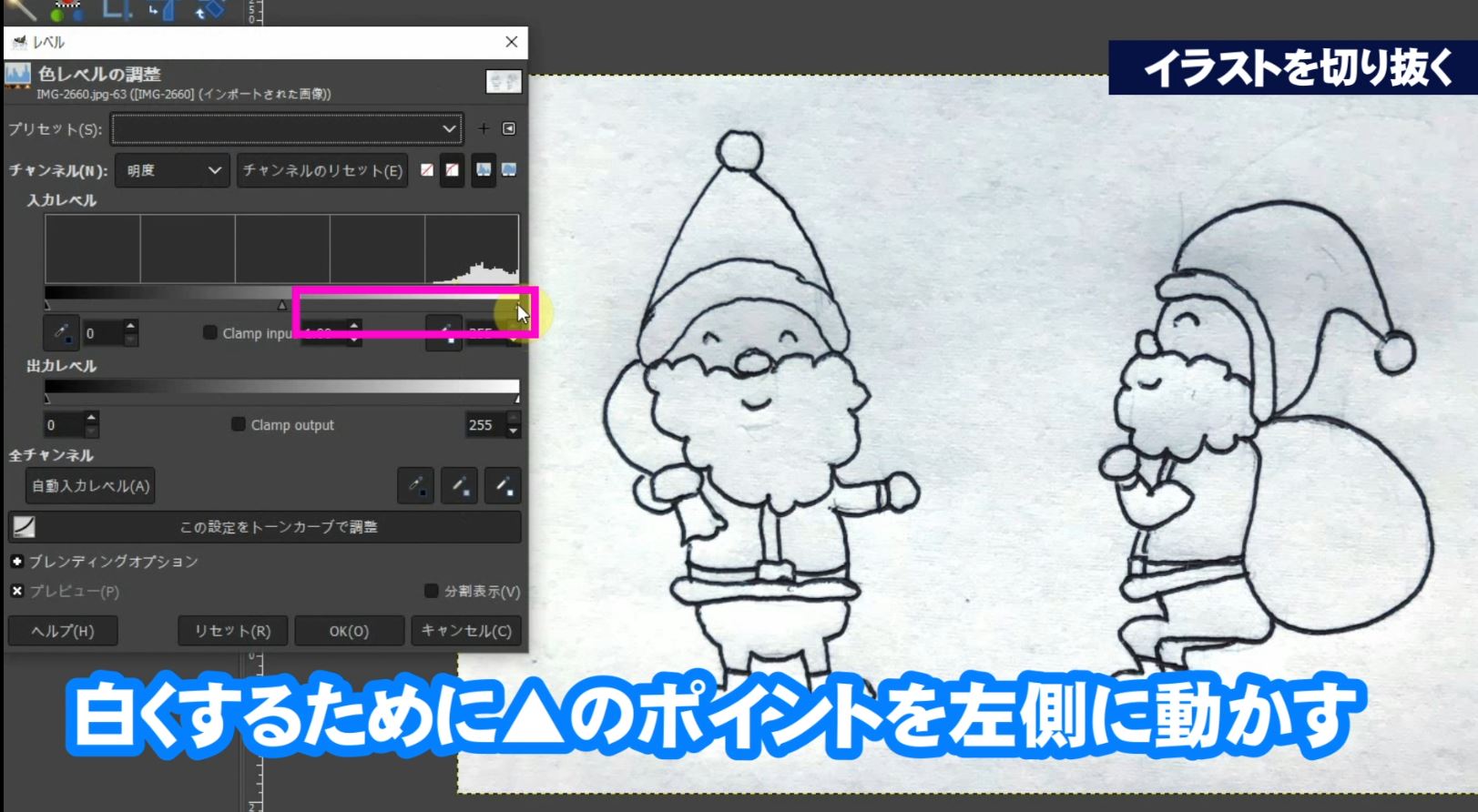
手書きで描いたイラストの黒ずんだ部分を白くするためレベル調整します。
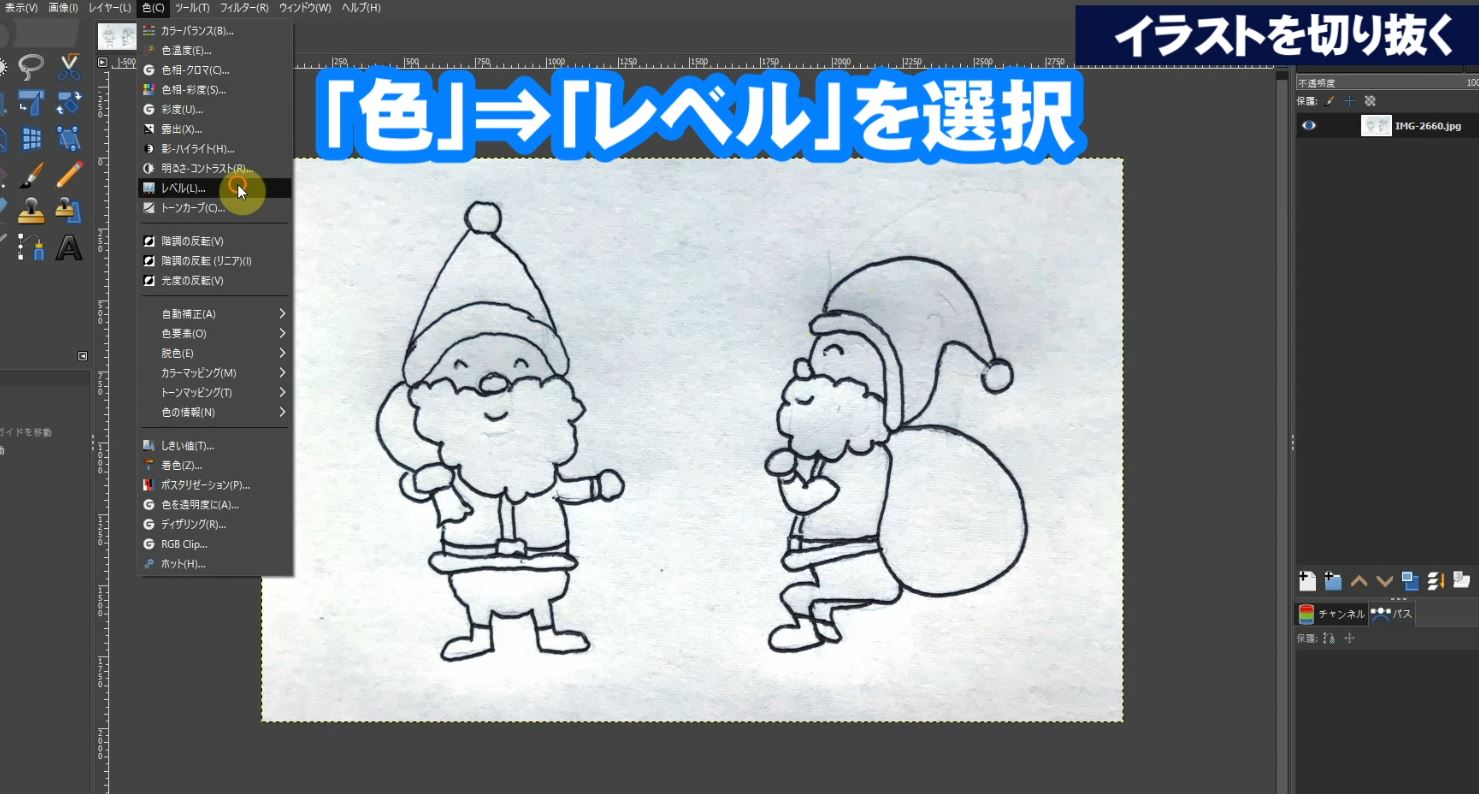
「色」⇒「レベル」を選択します。
レベルの調整ウインドウの赤枠内にある▲のポイントを左側へ移動すると黒ずんだ部分が白くなります。黒ずみが取れるまで左側へ移動します。
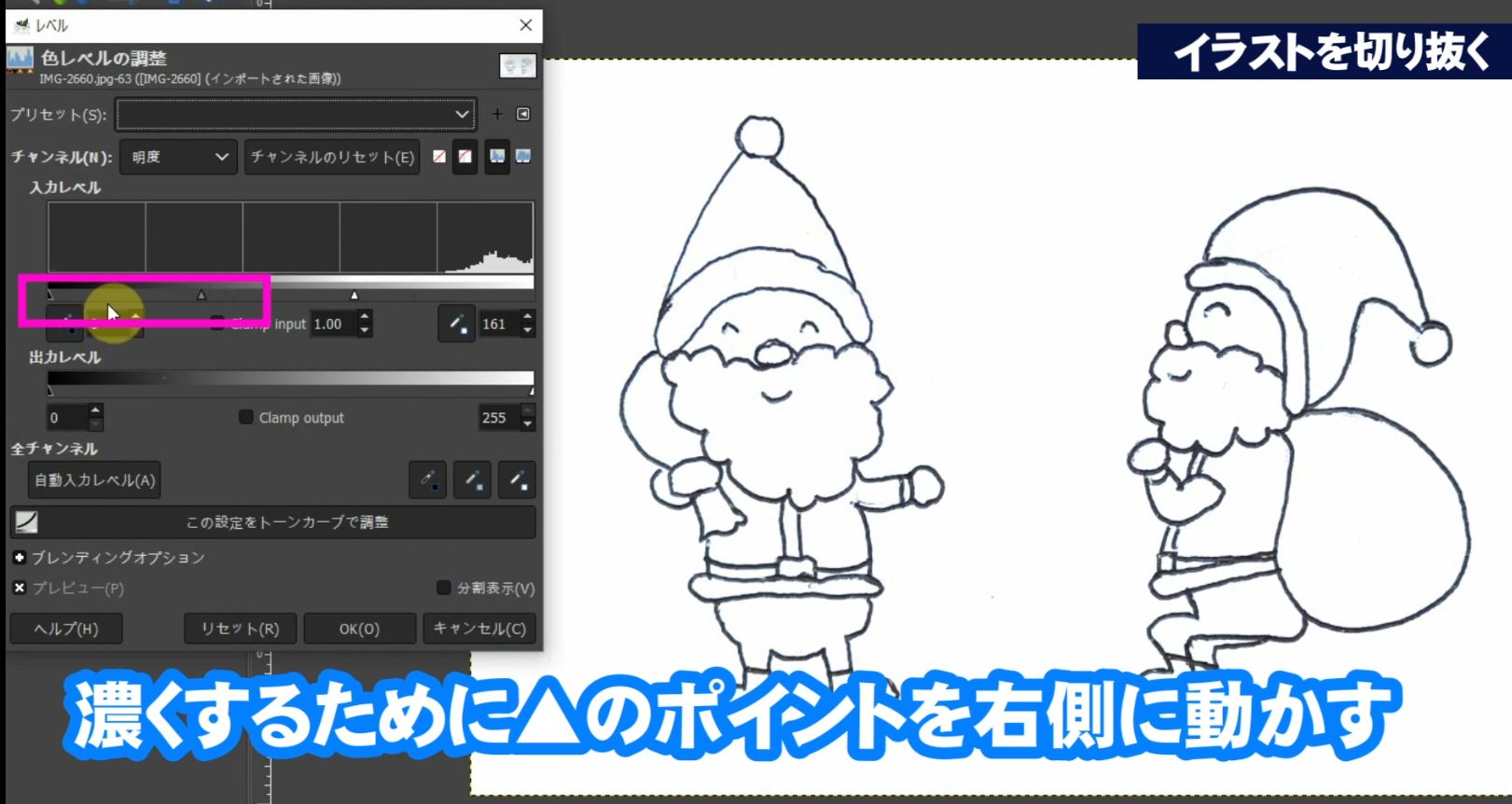
イラストのラインが薄くなったため濃くします。
レベルの調整ウインドウの赤枠内にある▲のポイントを右側へ移動するとイラストのラインが濃くなります。
イラストを切り抜きます。
「ファジー選択」ツールを選択します。
サンタクロースの周りの白い部分をクリックします。
サンタクロース以外の部分が選択されるので
「選択」⇒「選択範囲の反転」を選択します。
サンタクロースが選択されたので画像の上で
右クリックして「編集」⇒「コピー」を選択します。
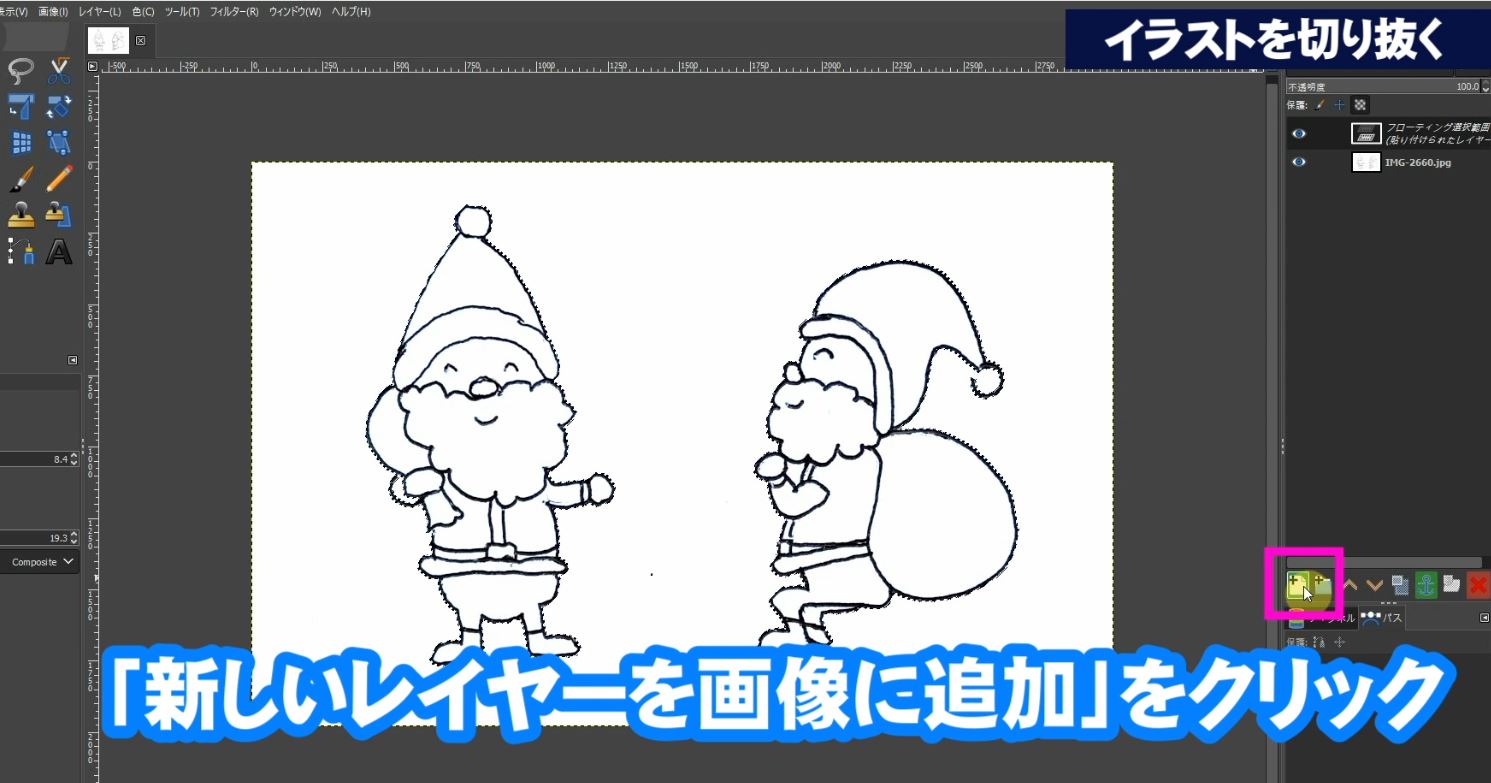
そのまま、右クリックして「編集」⇒「貼り付け」を選択します。
「新しいレイヤーを画像に追加」をクリックします。
新しいレイヤーに追加されました。
元のイラストレイヤーは必要ないので削除します。
GIMPで手書きのイラストに色を付ける
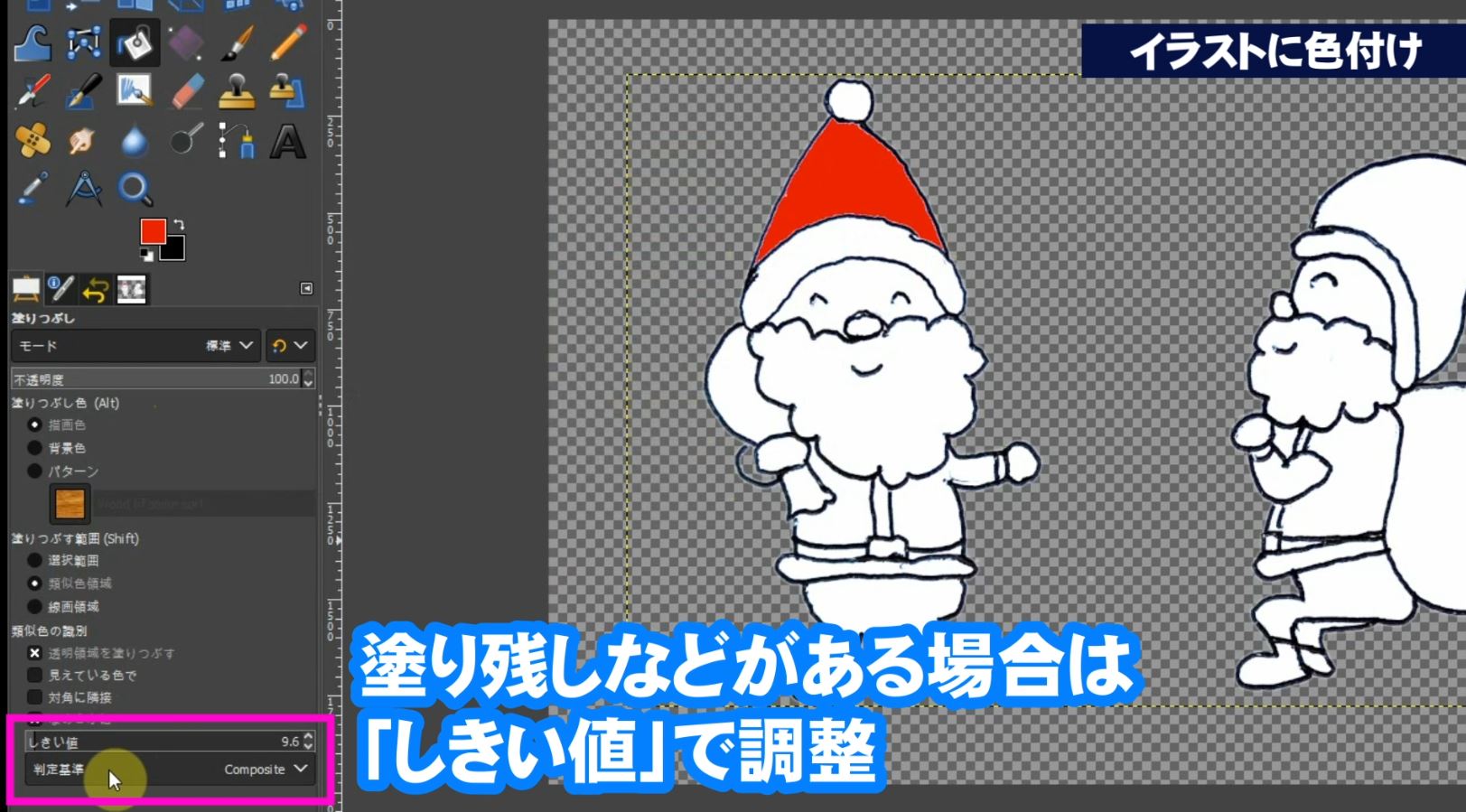
「塗りつぶし」ツールを選択します。
ツールオプションの「塗りつぶし」は「描画色」にチェックを入れます。
描画色で赤色を作ってサンタクロースの帽子をクリックします。赤色に塗られます。
塗り残しなどがある場合はツールオプションの「しきい値」でしきい値を低くします。
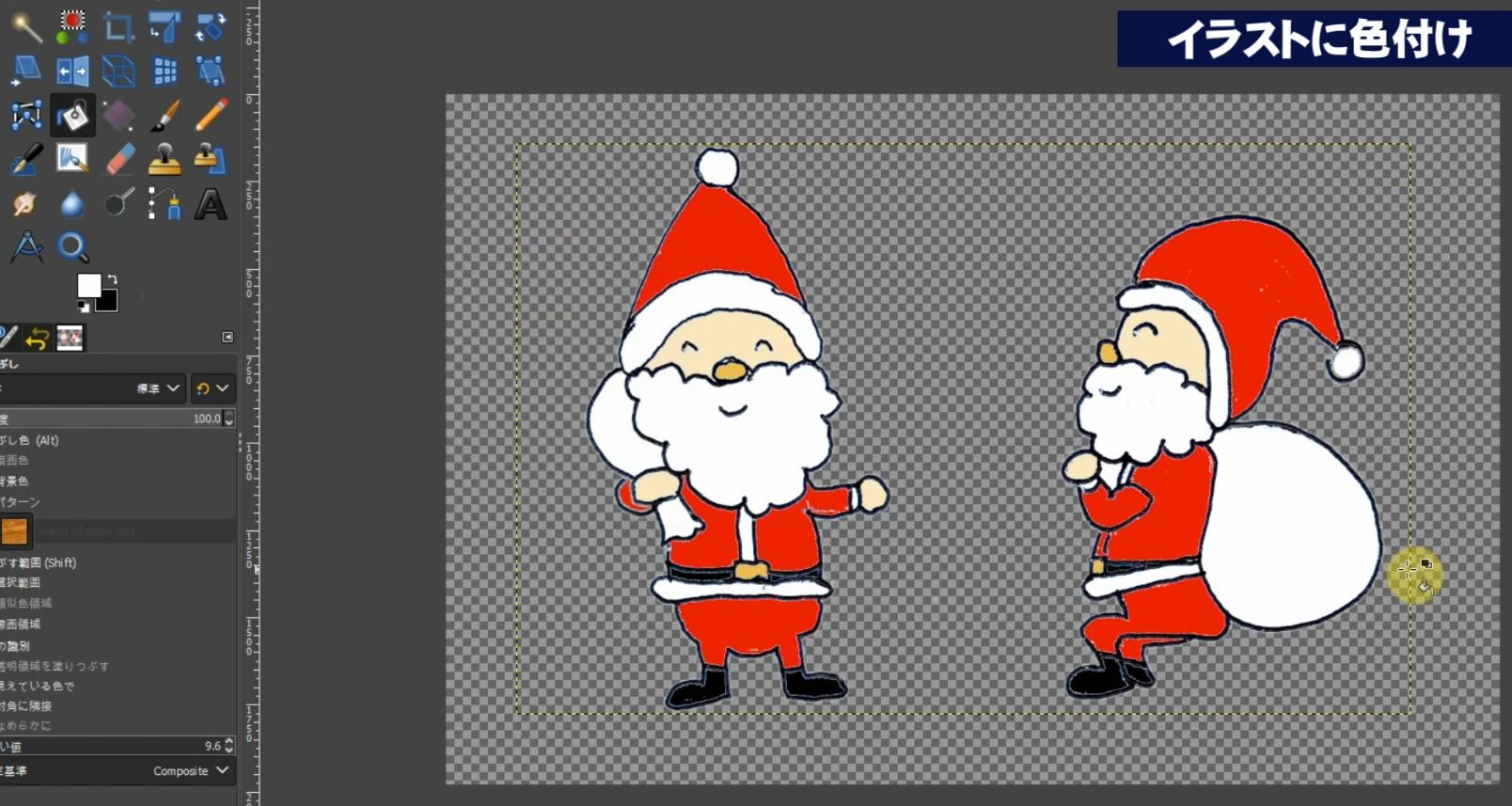
同じ要領で色付けをしていきます。
サンタクロースの色付けができました。
サンタクロースのイラストが1枚のレイヤーにあるためレイヤーを分けます。
「矩形選択」ツールを選択して左側のサンタクロースを範囲選択します。
右クリックして「編集」⇒「コ切り取り」を選択します。
そのまま、右クリックして「編集」⇒「貼り付け」を選択します。
「新しいレイヤーを画像に追加」をクリックします。
イラストが2枚のレイヤーに分けられました。
アニメーションはレイヤーが一つずつ表示されて動きを付けます。
アニメーションの順番はレイヤーの下から上へ順番に表示されます。
正面を向いているサンタクロースのレイヤーを一番下に移動します。
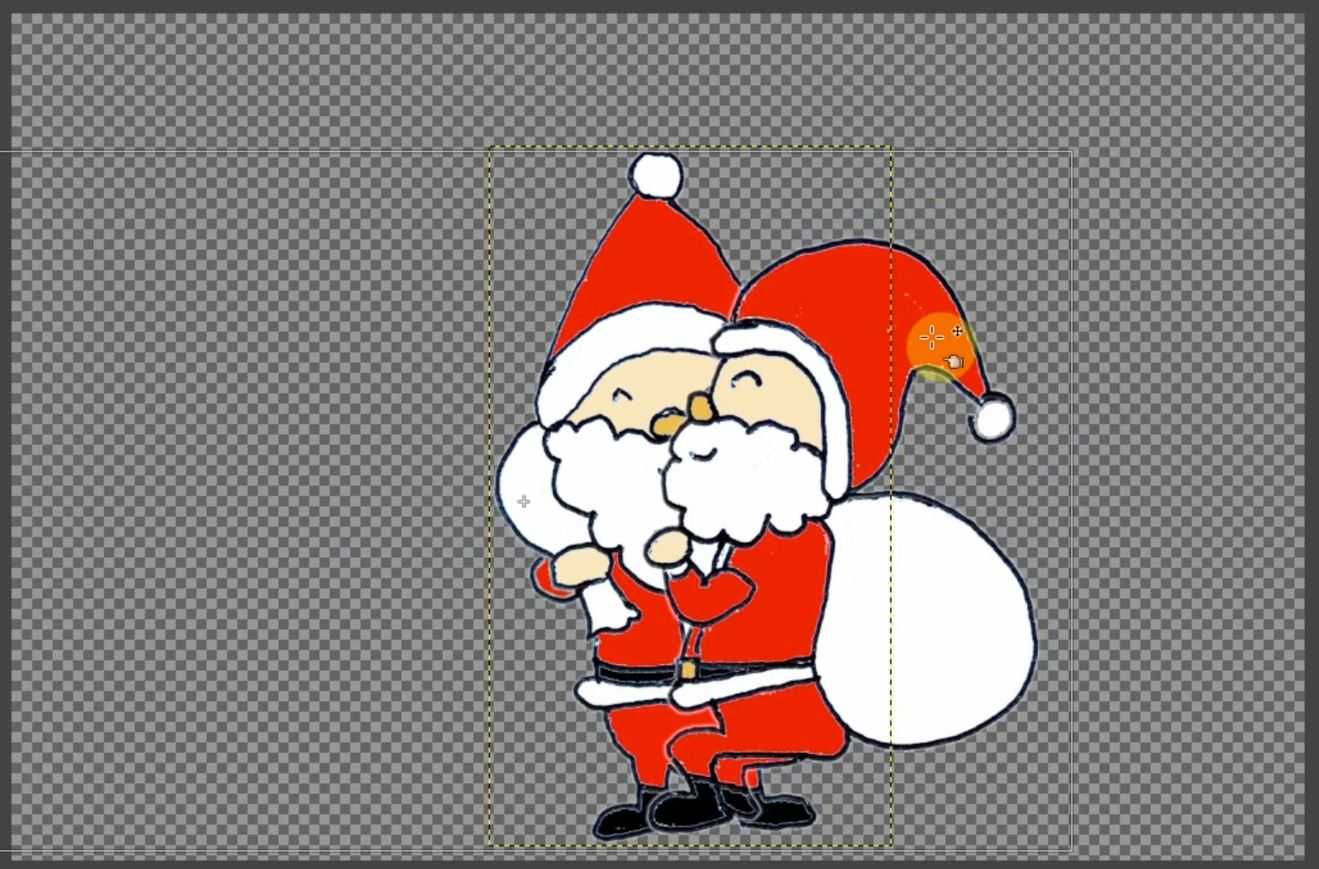
前向きと横向きのサンタクロースを中心に移動して足元を揃えます。
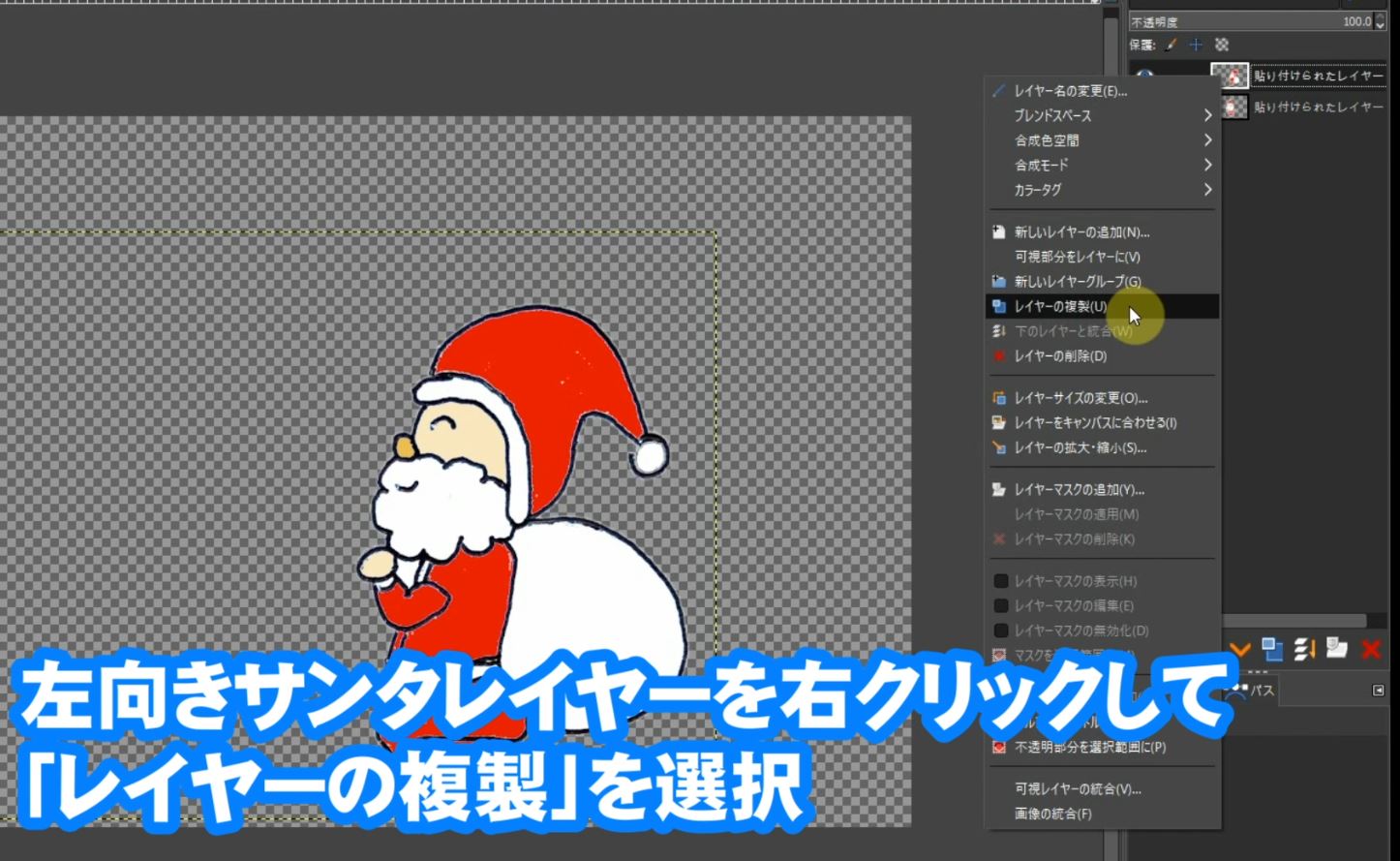
左向きのサンタレイヤーを右クリックして「レイヤーの複製」を選択してレイヤーを複製します。
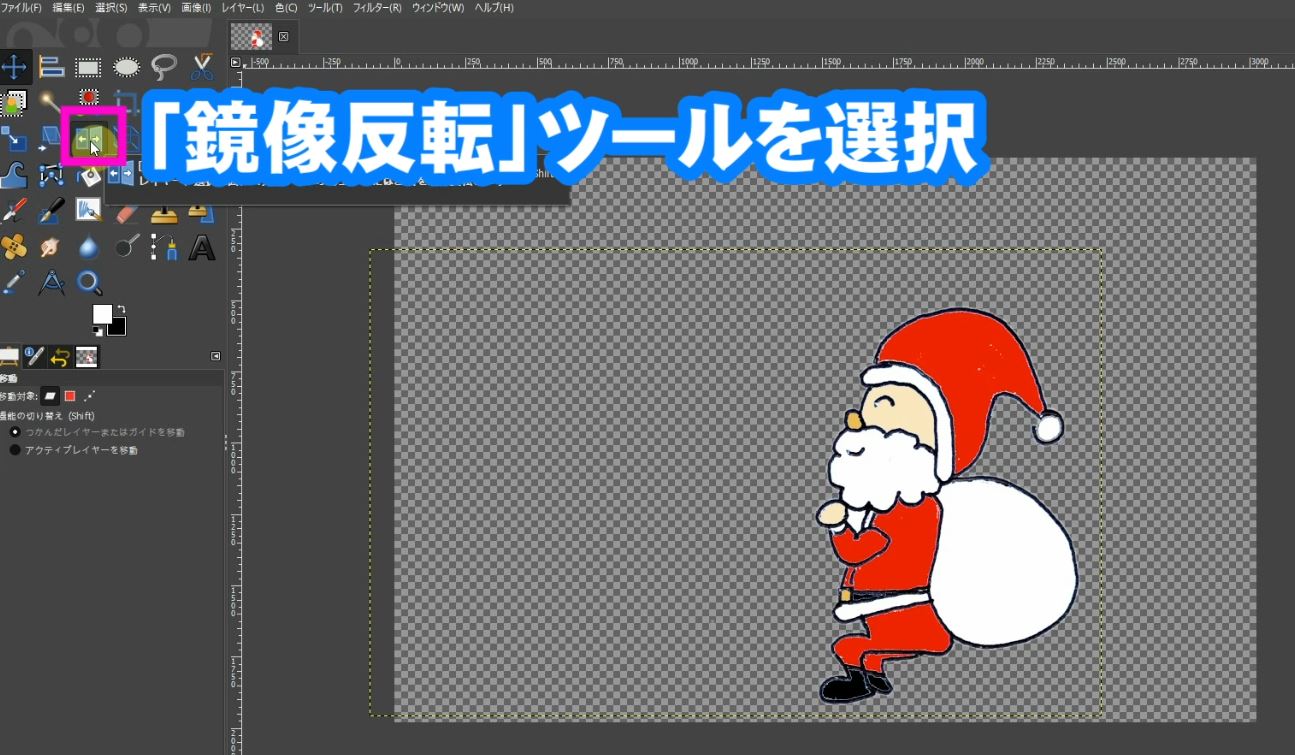
「鏡像反転」ツールを選択してサンタクロースをクリックして反転させます。
移動ツールで中心に移動して他のレイヤーのサンタクロースに揃えます。
メッセージを入れる
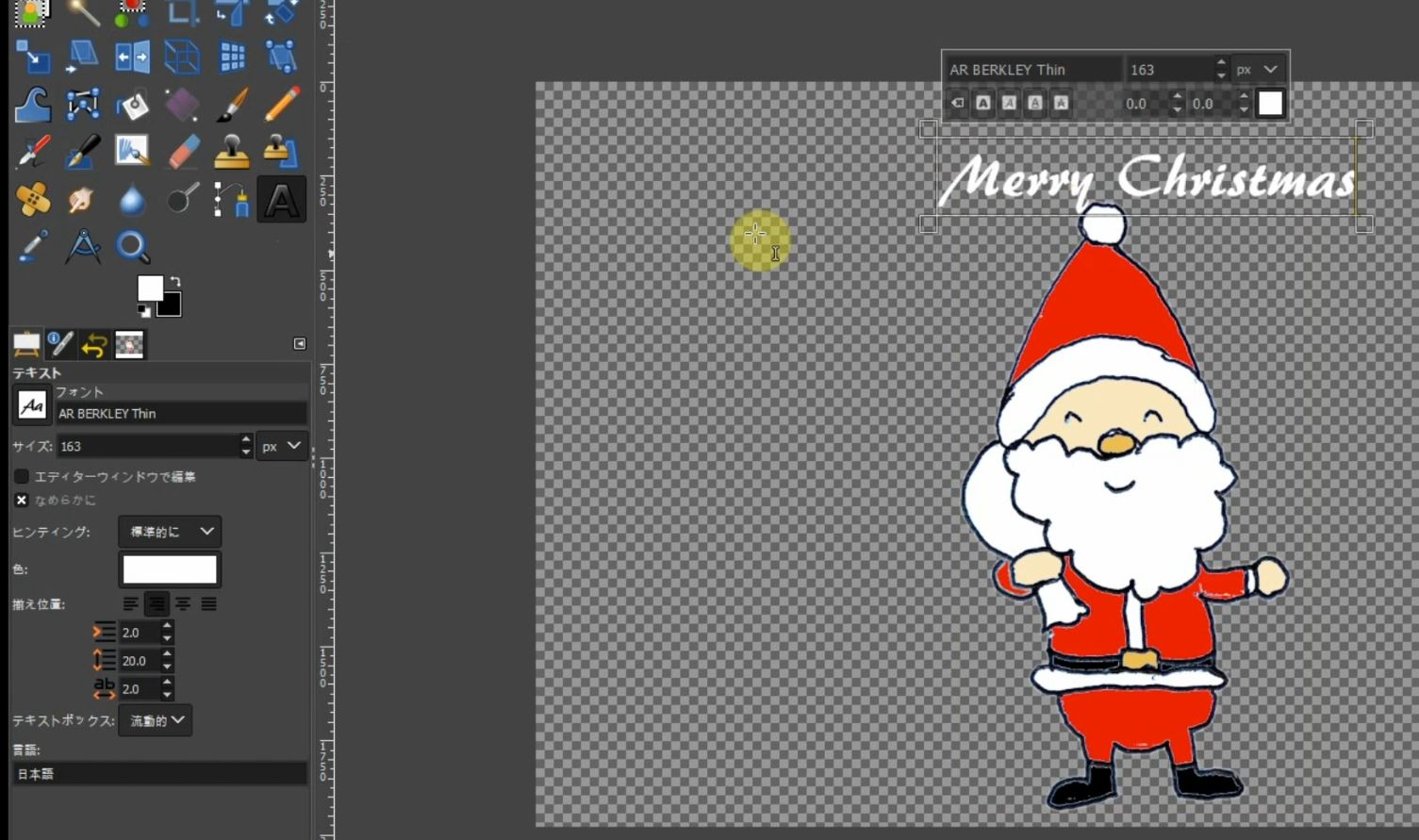
正面を向いているサンタクロースのレイヤーを複製してメッセージの文字を配置します。
テキストツールのツールオプションでフォントやサイズ、色を調整します。
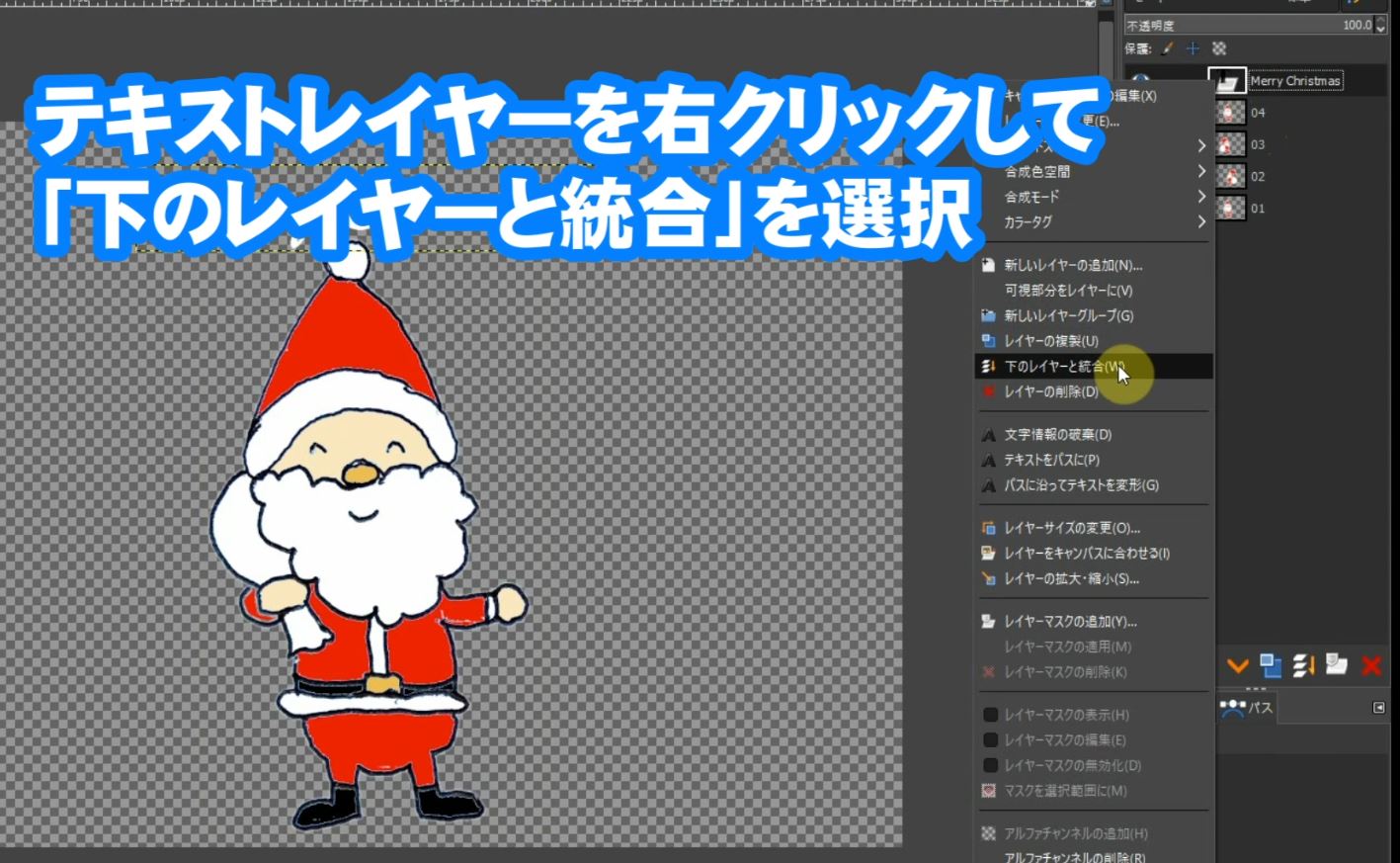
テキストレイヤーを正面を向いたサンタクロースのレイヤーと統合します。
テキストレイヤーを右クリックして「下のレイヤーと統合」を選択します。
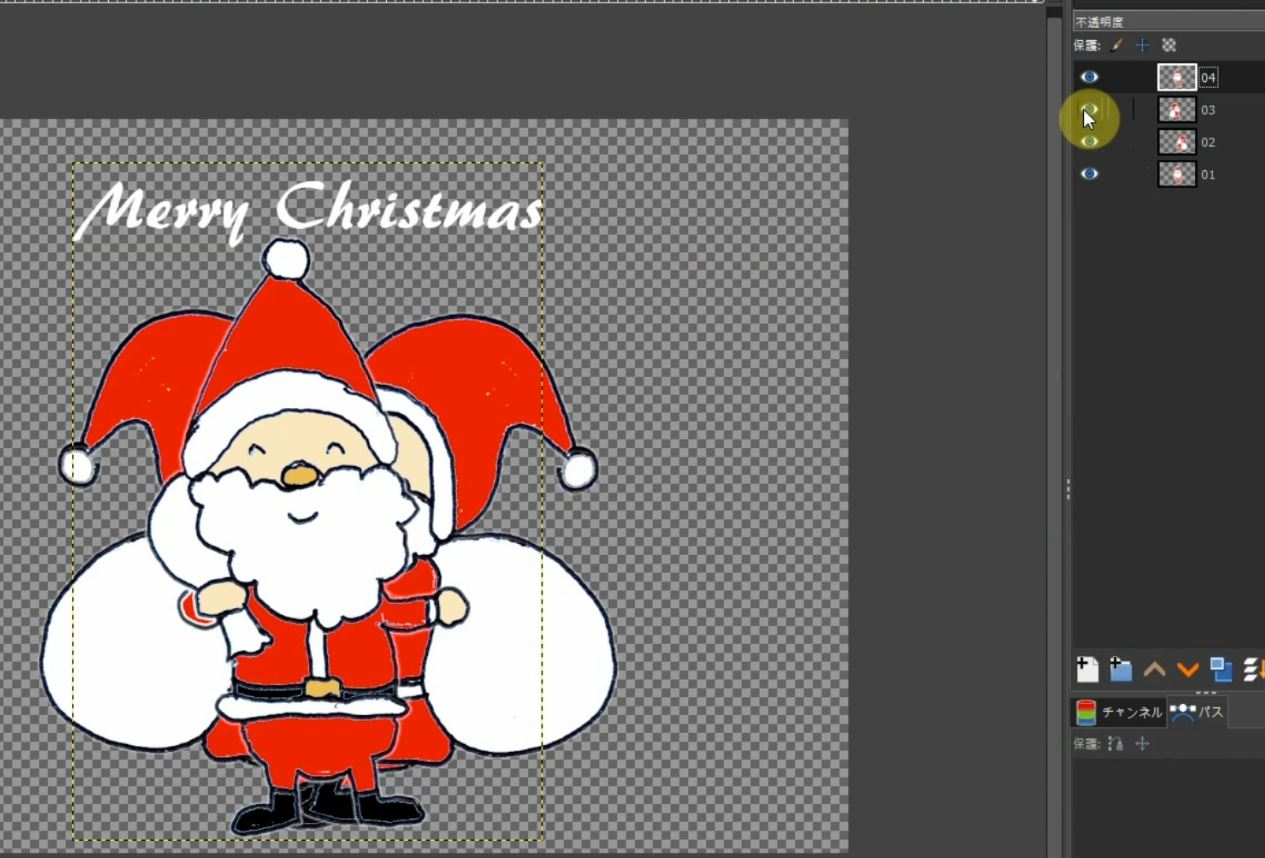
レイヤーの順番は下から
- 前を向いたサンタクロース
- 左向きのサンタクロース
- 右向きのサンタクロース
- メッセージ付きのサンタクロース
上記のようにレイヤーの順番を入れ替えます。
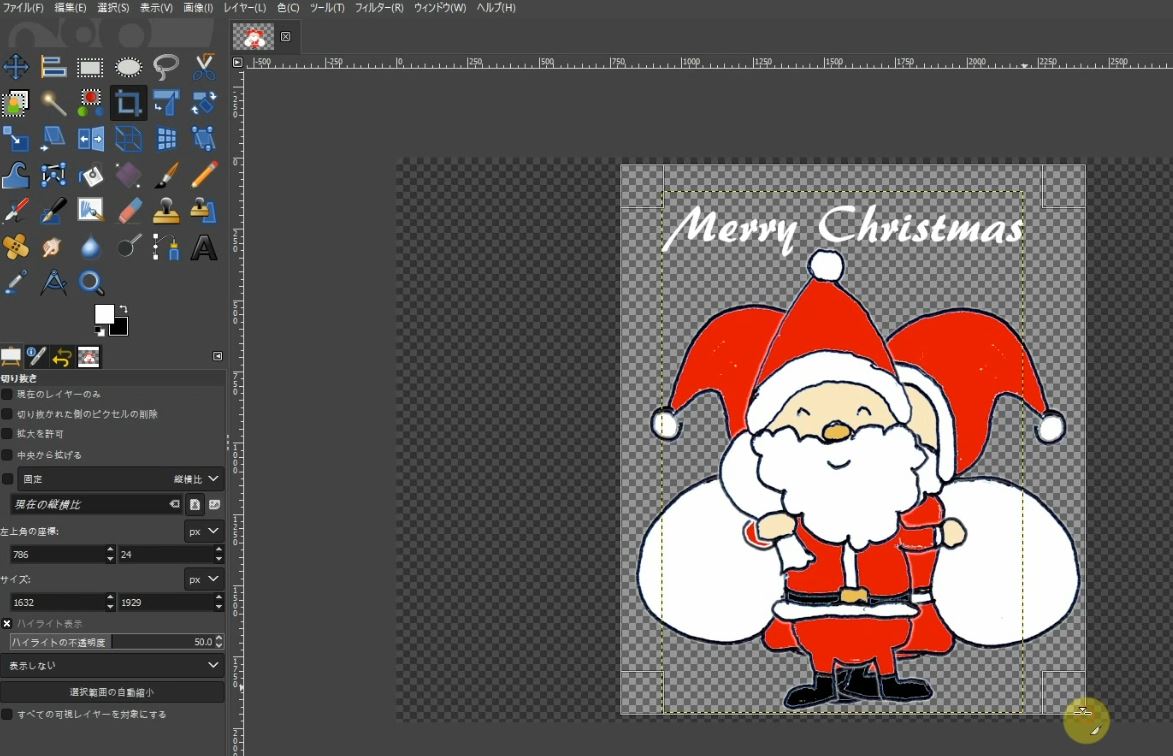
全部のレイヤーを表示させて「切り抜き」ツールで余分な部分を切り抜きます。
画像サイズが大きいので小さくします。
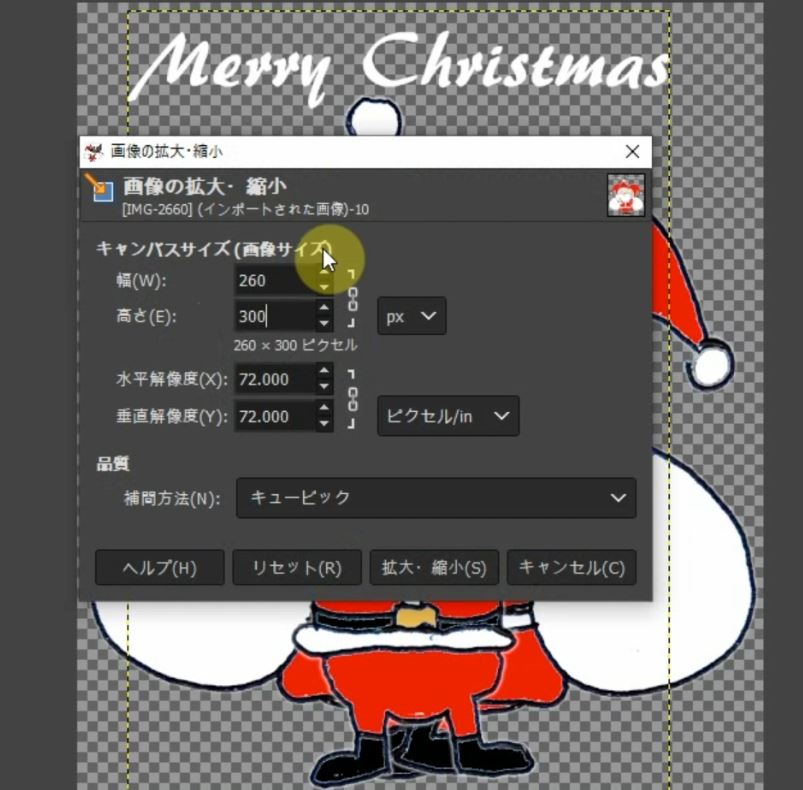
「画像」⇒「画像の拡大縮小」を選択します。
キャンパスサイズの高さを300pxに変更します。
GIMPのGIFアニメの動きを調整
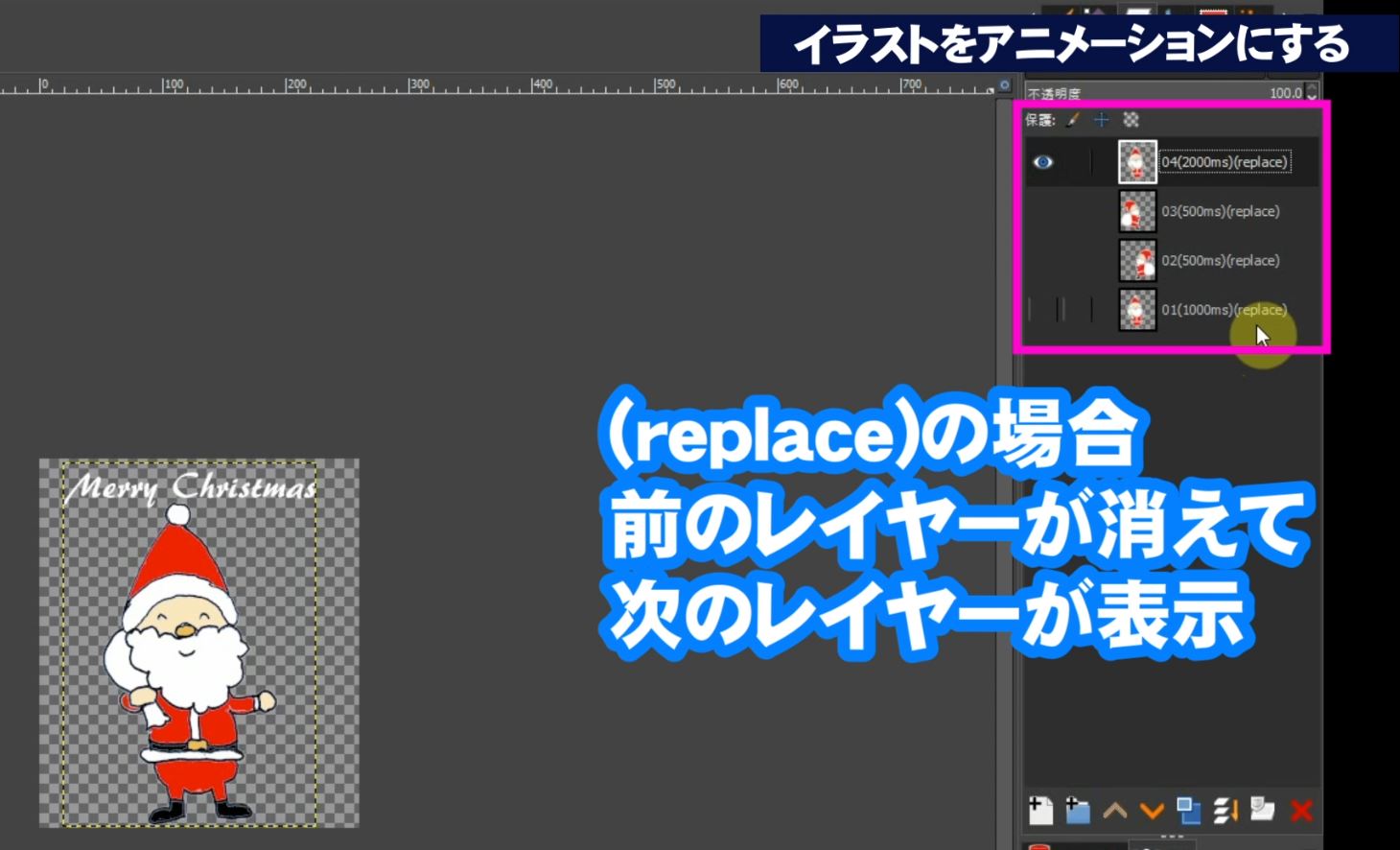
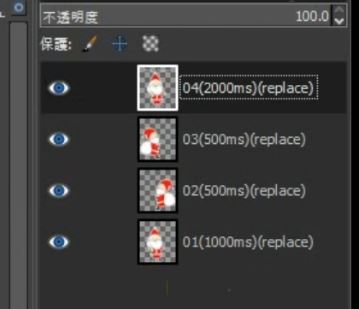
レイヤー名を下から順番に書き換えます。
※ファイル名をコピーして書き換えてください。
- 01(1000ms)(replace)
- 02(500ms)(replace)
- 03(500ms)(replace)
- 04(2000ms)(replace)
- (ms)はミリセカンドで1秒は1000msです。
- (combine)の場合、前のレイヤーが消えずに表示されたままになります。
- (replace)の場合、前のレイヤーが消えて次のレイヤーが表示されます。
アニメーションの再生をします。
「フィルター」⇒「アニメーション」⇒「再生」を選択します。
再生した時サンタクロースがずれていたので整えます。
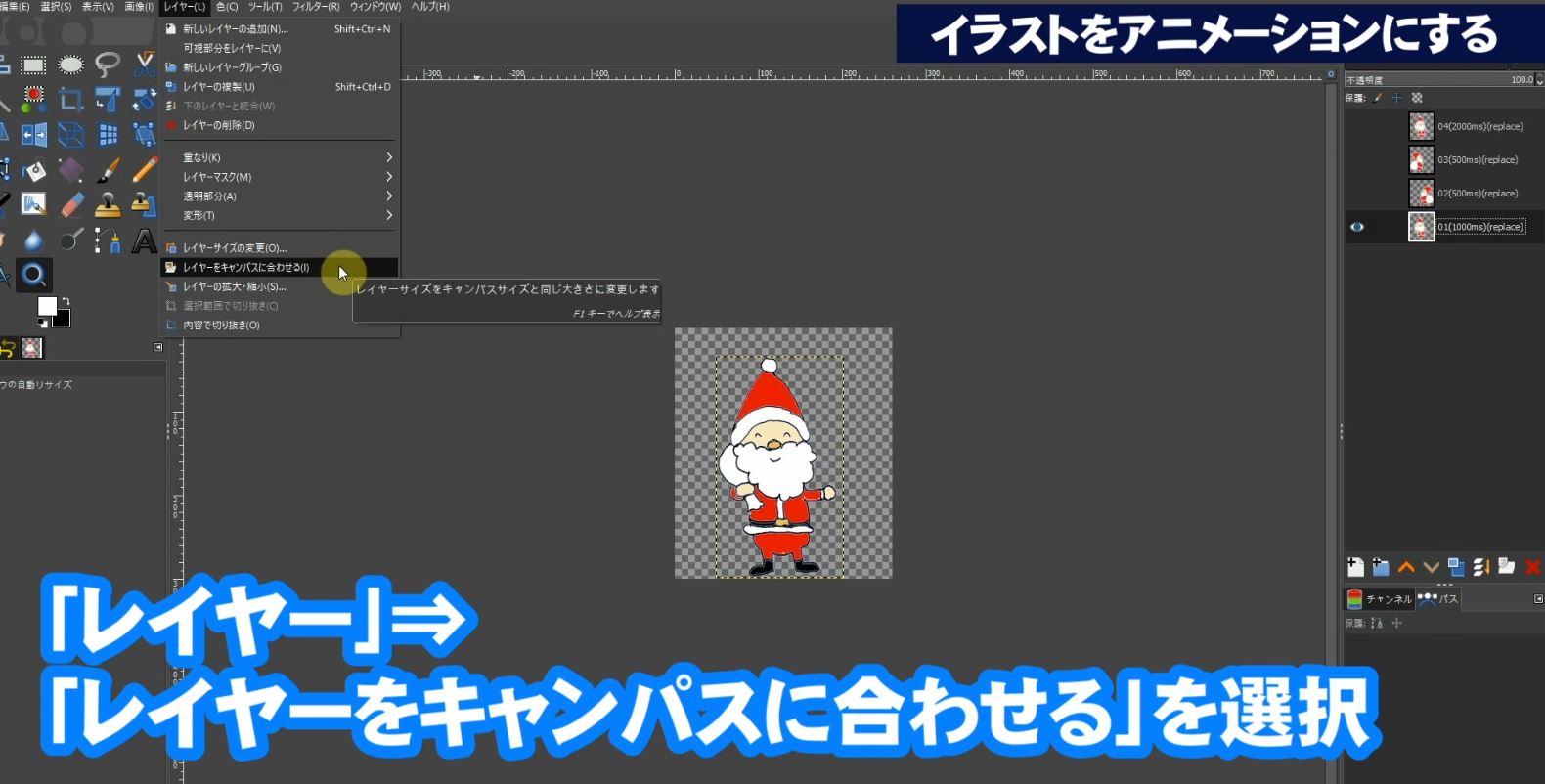
ひとつずつレイヤーを選択して「レイヤー」⇒「レイヤーをキャンパスに合わせる」を選択します。全部のレイヤーを同じやり方で整えます。
再度「フィルター」⇒「アニメーション」⇒「再生」を選択します。
GIMPで作ったGIFアニメをエクスポート
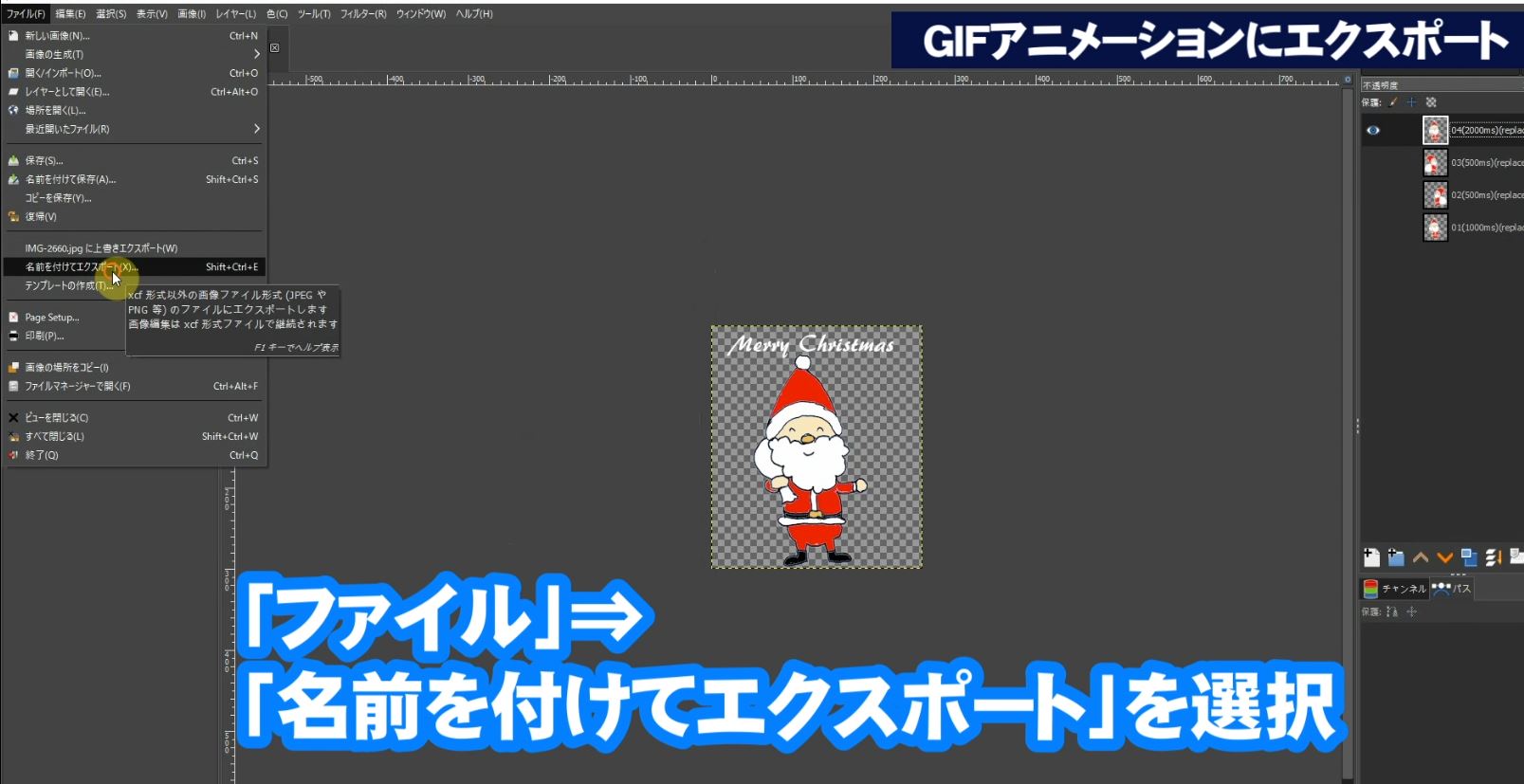
「ファイル」⇒「名前を付けてエクスポート」を選択します。
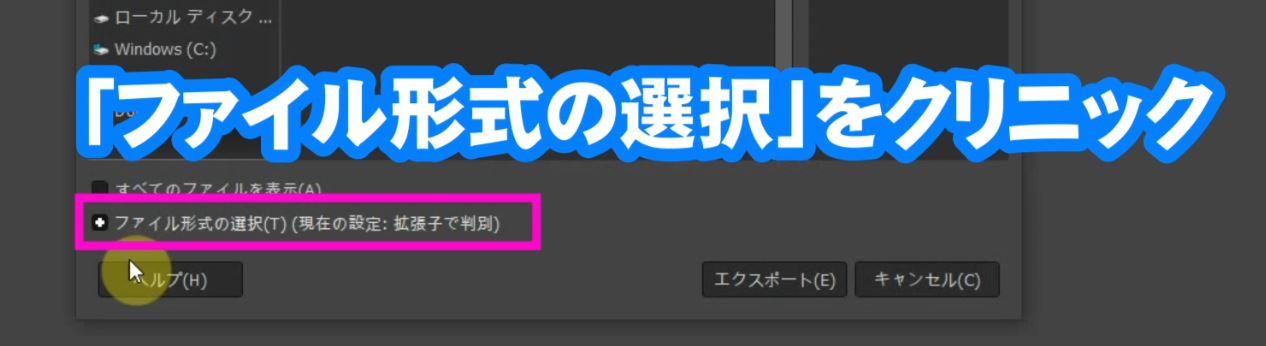
「ファイル形式の選択」をクリックしてタブを開きます。
「GIF画像」を選択してエクスポートを押します。
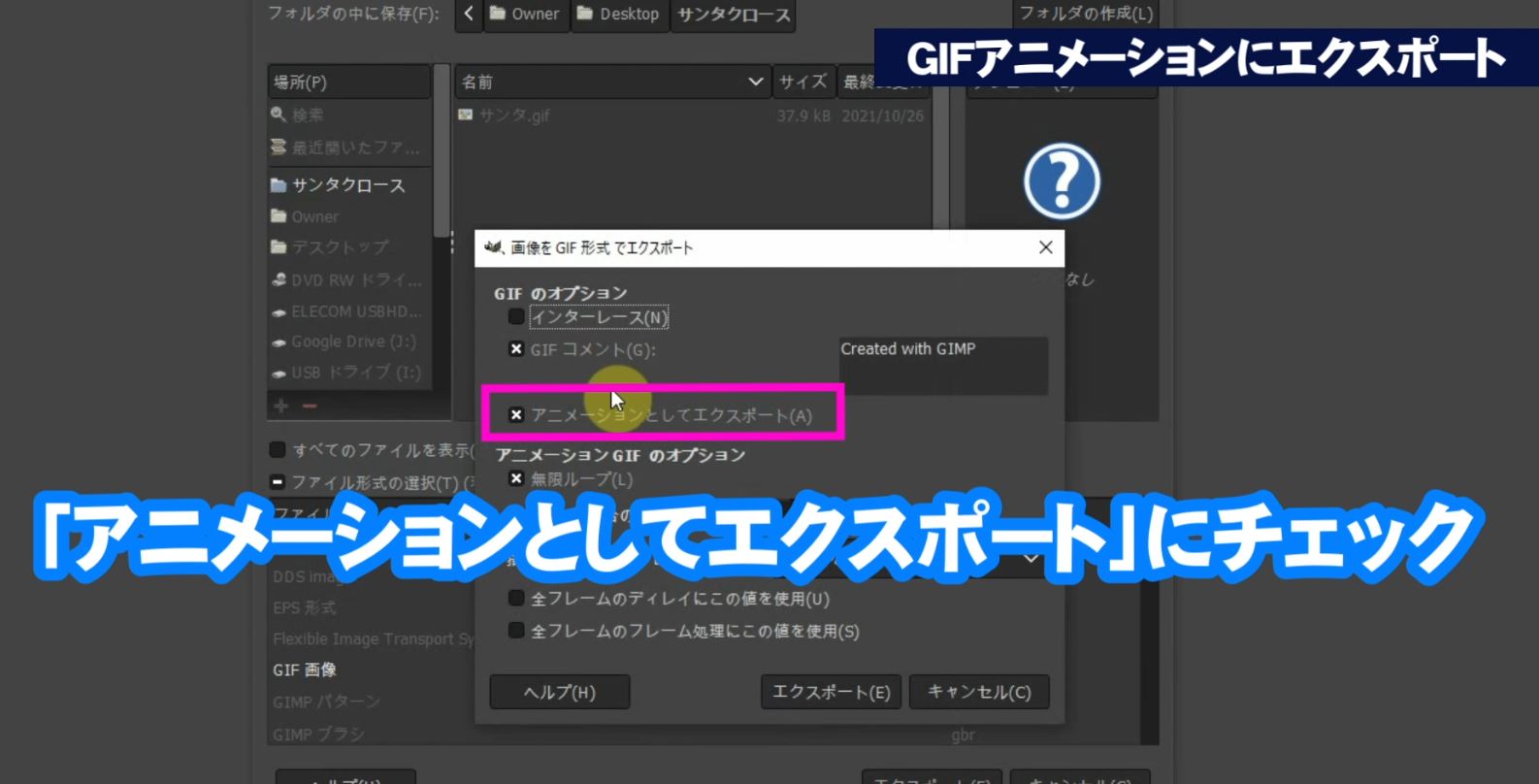
「アニメーションとしてエクスポート」にチェックを入れて「エクスポート」を押します。
エクスポートされたgifファイルをLINEで送ればスタンプ風になります。