GIMP(日本語)使い方 – トレーニングパーツの使い方とテンプレート11
GIMPにパーツを読み込みレイアウトするだけで、立体的な画像を誰でも簡単に作れます!
パーツをダウンロードして配置するだけ、超簡単!
立体に見せる部分は陰影を付けるだけで立体的に見せることができるのでパーツを並べるだけだから初心者でも楽勝!
こちらの難易度 ★★★★★
今回は、部屋の中を作成します。部屋の中は一点透視図で作成します。
一点透視図って聞いたことがありますか?
インテリアコーディネーターや建築関係のお仕事やお勉強をされている方は良くご存じだと思います。
一点透視図は一点から伸びる放射線状のラインに合わせて図形を書くことで立体的になる手法です。
Style-Toolのパーツを使って編集することで、GIMPの使い方を楽しく覚えられまた、パース図の作成もできてインテリアコーディネーターを目指す方には必見かもしれません。
初めての方は、1回目を体験されてからが良いと思います。
今回は、部屋の中を制作してみます。
Style-Toolのパーツとは?
Style-Toolのパーツは、作品ごとに必要な素材が入っています。
その素材の大きさを調整して並べていくだけです。
最後に、影を配置していくと、平面な絵が立体的になります。
GIMPのトレーニングとして、また作品制作としてお役に立てればと思っております。
GIMPなどの編集ソフトを「楽しく簡単に覚えられるようになったらいいな」という思いで準備しました。
また、Style-Toolのパーツは再販や配布をしなければ、商用や作品として使っても大丈夫ですよ!
GIMPでStyle-Tool11のパーツを使っている動画
制作方法は動画でも参考にしてくださいね。
[chat face=”0e0277fb9723e32f1278d2819633d5d3.gif” name=”キッズくん” align=”left” border=”red” bg=”red”]パーツを揃えて一緒にやってみよう! [/chat]
Style-Toolのパーツを準備
[box03 title=”「Style-Tool-11」パーツ購入”]素材を使って、影を付けていくだけで、立体的な棚を作ります。
初心者の方でも簡単に挑戦できます。
「Style-Tool-11」パーツを準備して挑戦してみてくださいね!
☟こちらから購入すると、パーツがダウンロードできます。
Style-Toolのパーツ内容
「Style-Tool-11」フォルダー内の「Style-Tool-11.xcf」GIMPファイルを開きます。
※フリーソフトGIMPを事前にインストールしてくださいね。
https://createkidslab.com/2018/06/18/gimp2-8-%E3%83%80%E3%82%A6%E3%83%B3%E3%83%AD%E3%83%BC%E3%83%89-%E6%97%A5%E6%9C%AC%E8%AA%9E%E7%89%88-gimp-%E4%BD%BF%E3%81%84%E6%96%B9/
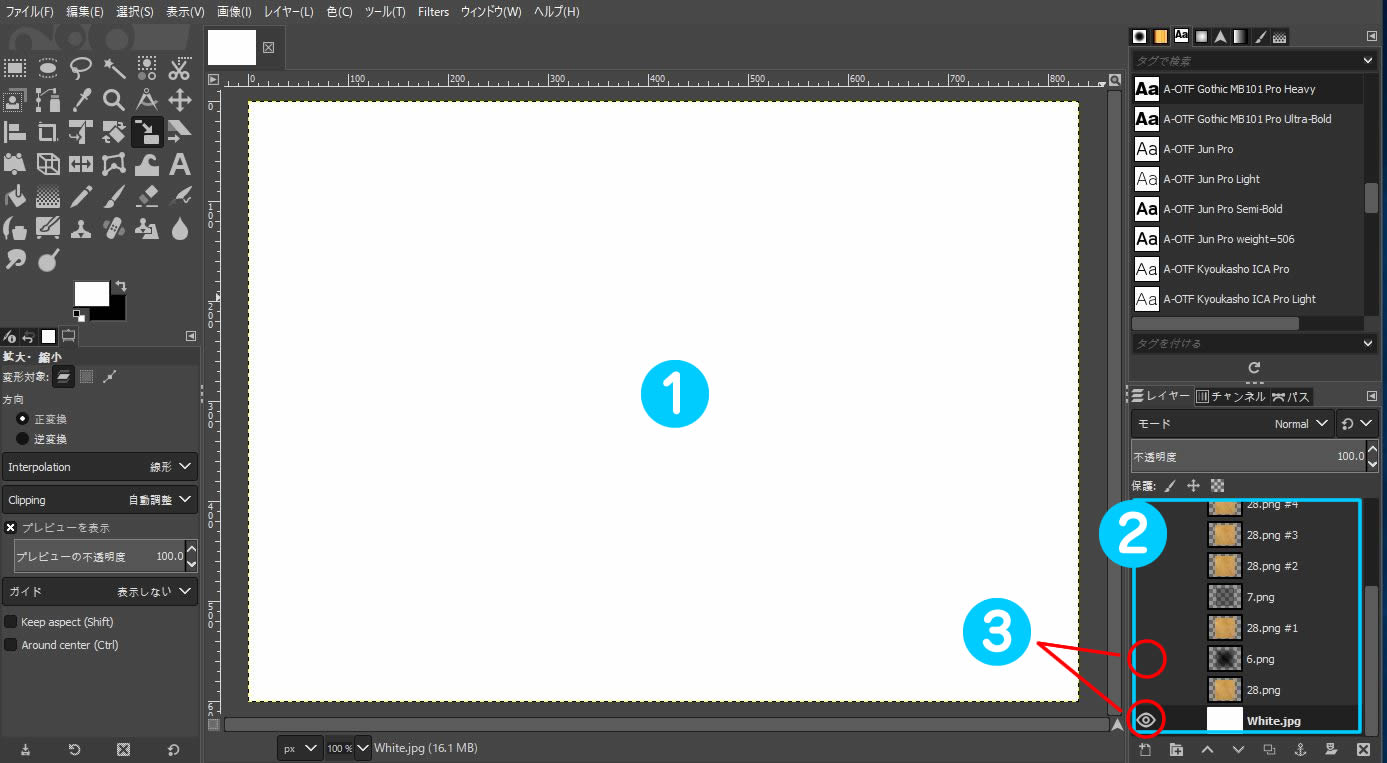
- ここの白いキャンパスでパーツを配置して制作します。
- ここは「レイヤー」と言います。
必要なパーツがすでに準備されています。 - 表示されてるレイヤーは目玉マークが付いています。非表示レイヤーは目玉マークが消えていますので、クリックして表示させます。
GIMPでStyle-Toolの使い方
- レイヤーを表示選択して「拡大・縮小」ツール Shift+Sでキャンパスに配置します。
- 部屋の内部は「一点透視図法」を使ってパーツを配置します。
中心の消失点から伸びる放射線に水平ラインを変形させて合わせます。
縦ラインはすべて垂直にします。
※レイヤーは重なり順が下から上へ重なっていきます。
部屋の壁を配置
- 「2.png」レイヤーを表示選択します。
- 壁素材を「拡大・縮小」ツール Shift+Sでサイズを全体に配置します。
移動させる場合は、素材の中央の四角をドラッグすれば移動できます。
配置したら必ず「Enter」を押して確定してくださいね!
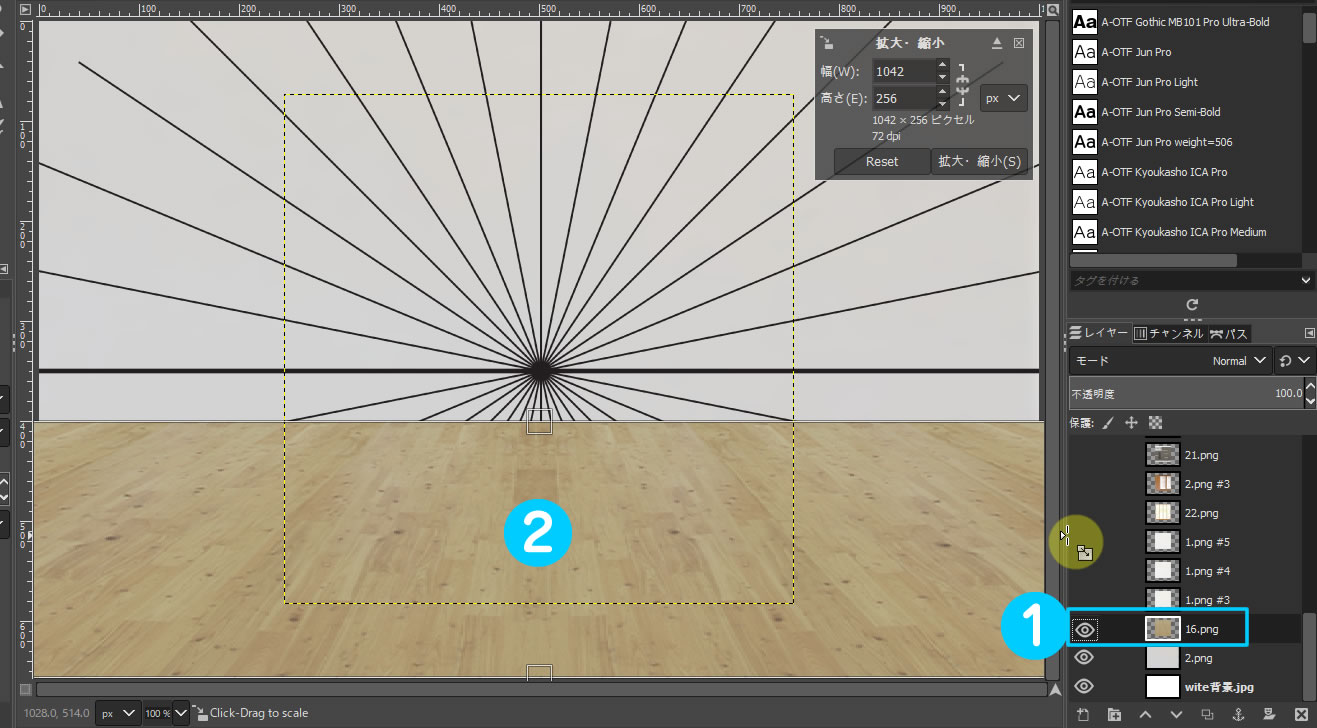
床を配置
- 「16.png」レイヤーを表示選択します。
- 床素材を「拡大・縮小」ツール Shift+Sでサイズを高さ1/3程度に配置します。
配置したら必ず「Enter」を押して確定してくださいね!
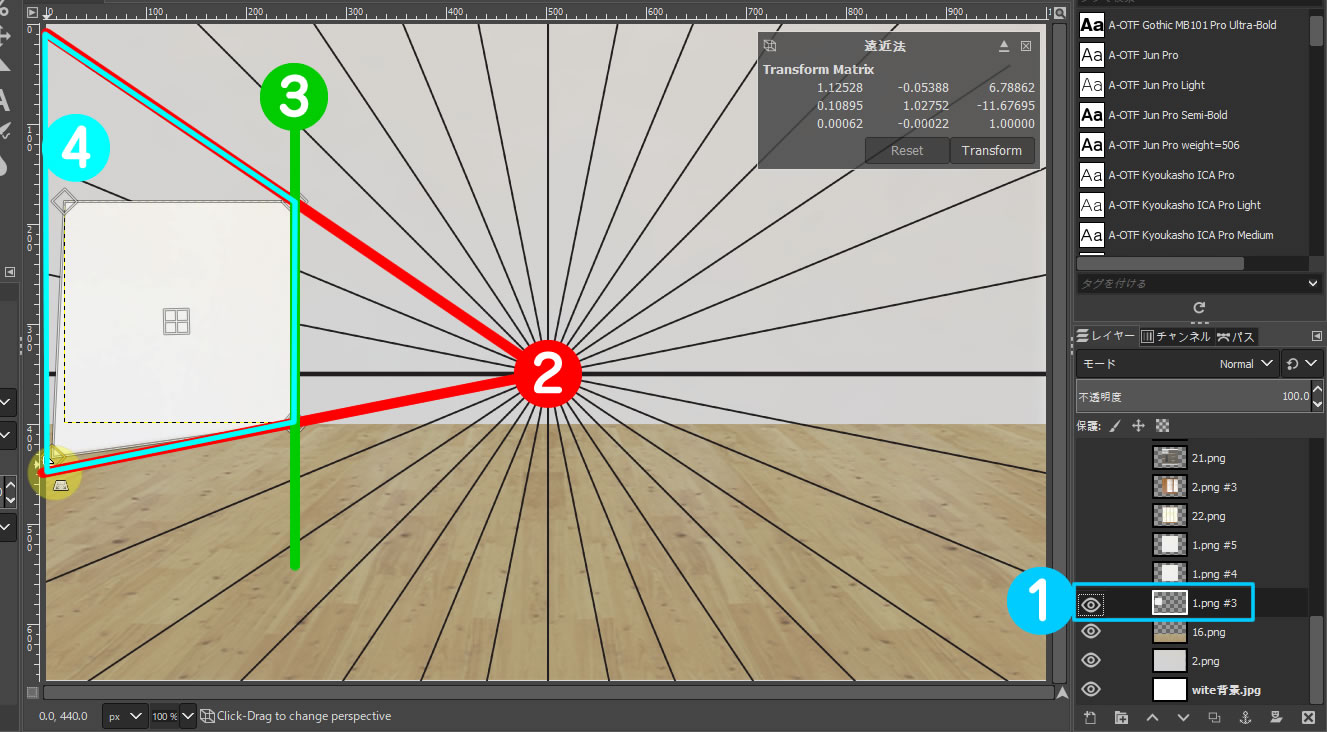
部屋の内部は「一点透視図法」
- 「1.png#3」レイヤーを表示選択します。
- 中心の消失点から伸びる放射線に水平ラインを変形させて横の壁の上下を合わせます。
「拡大・縮小」ツールと「遠近法」ツールで斜めに調整して配置します。 - 縦ラインはすべて垂直にします。
- 青枠に合わせるように配置します。
配置したら必ず「Enter」を押して確定してくださいね!
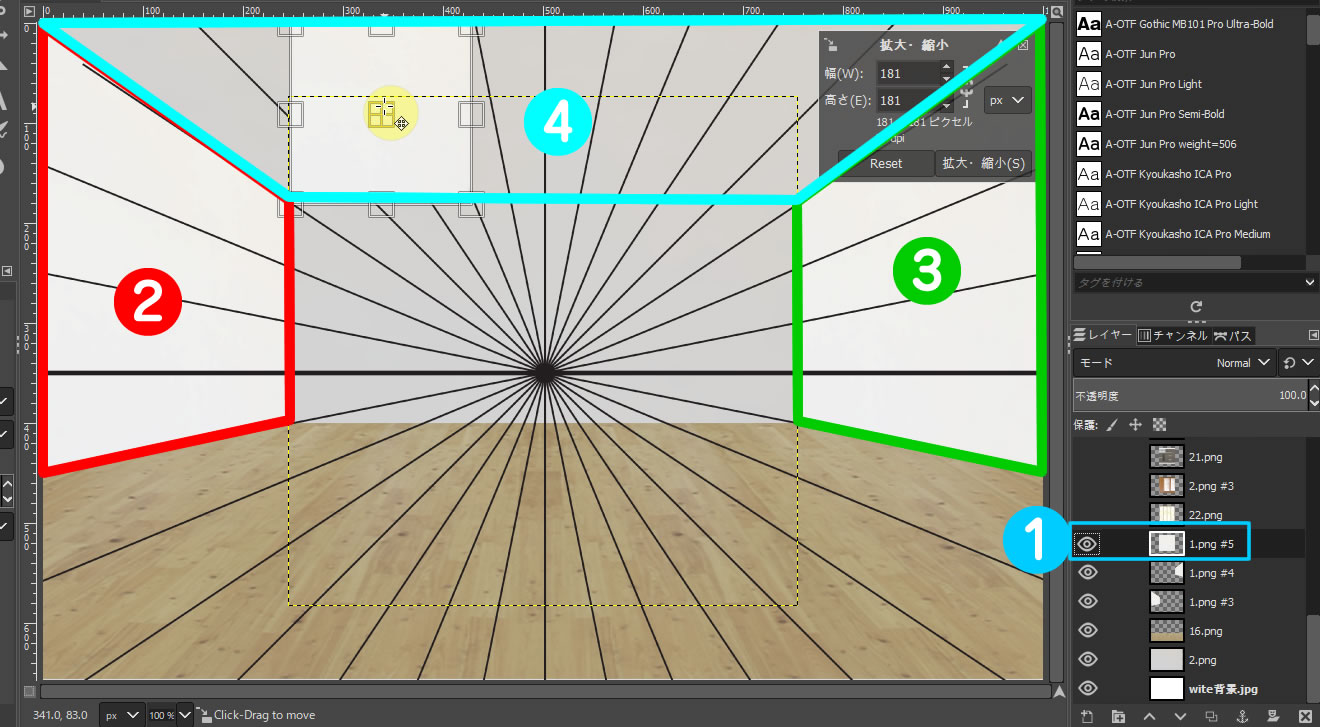
壁と天井を配置
- 「1.png#3」レイヤー「1.png#4」レイヤー「1.png#5」レイヤーを表示選択します。
- 「1.png#3」レイヤーは赤枠に合わせて左壁を配置
- 「1.png#4」レイヤーは緑枠に合わせて左右壁を配置
- 「1.png#5」レイヤーは青枠に合わせて天井を配置
「拡大・縮小」ツールと「遠近法」ツールで斜めに調整して配置します。
配置したら必ず「Enter」を押して確定してくださいね!
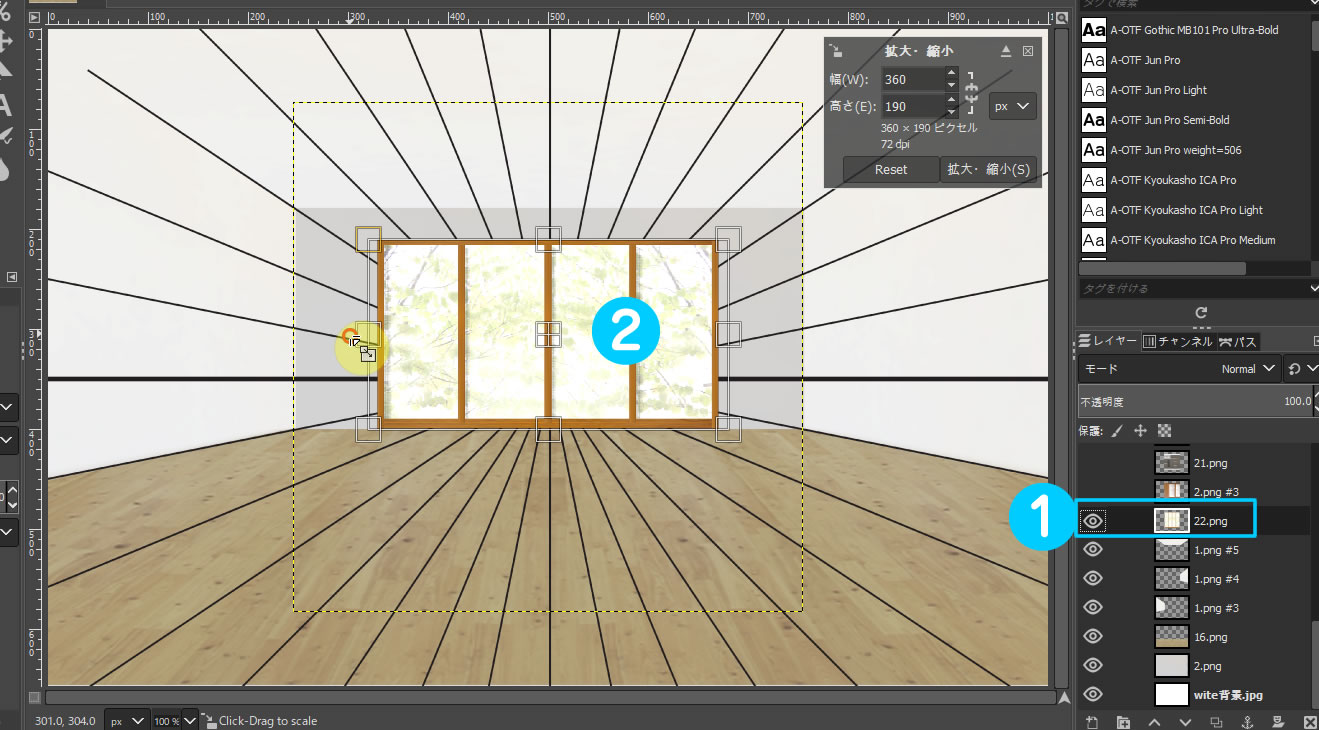
奥の壁にサッシを配置
- 「22.png」レイヤーを表示選択します。
- 奥の壁にサッシを「拡大・縮小」ツール Shift+Sで配置します。
「拡大・縮小」ツールと「遠近法」ツールで斜めに調整して配置します。
配置したら必ず「Enter」を押して確定してくださいね!
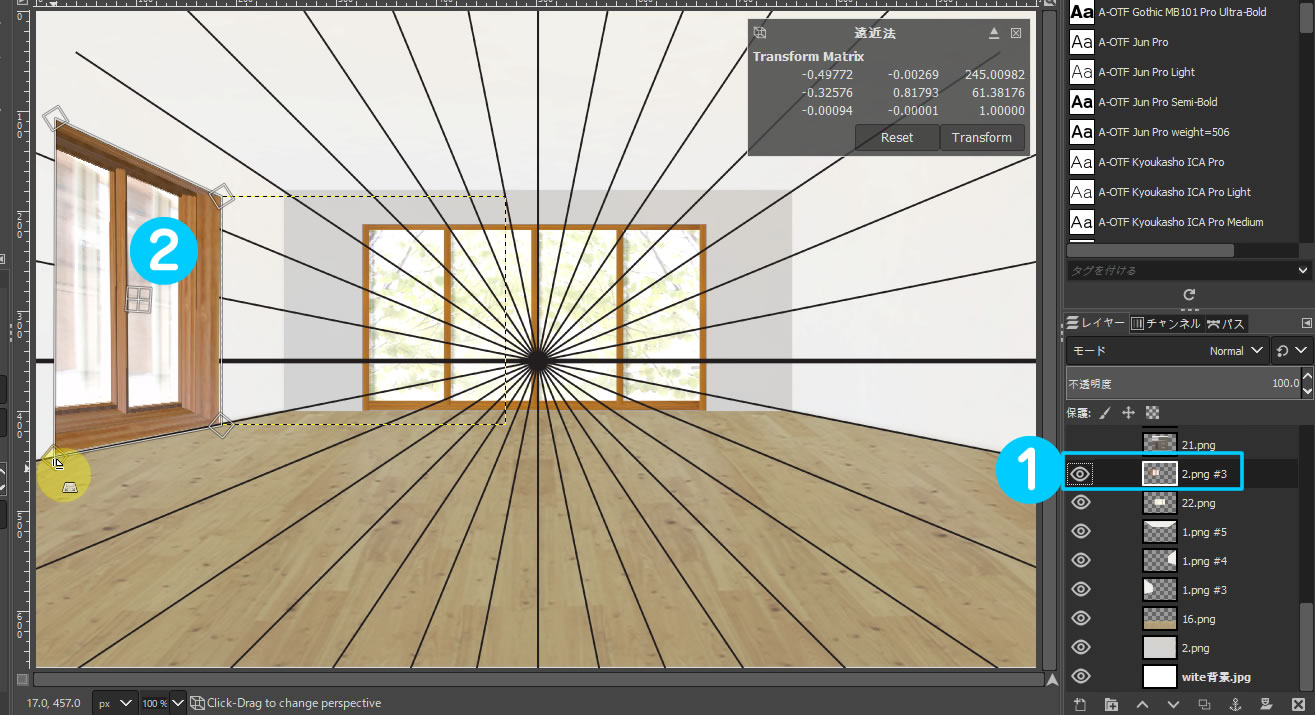
横壁のサッシを配置
- 「2.png#3」レイヤーを表示選択します。
- 横壁の方の放射線に合わせます。
「拡大・縮小」ツールと「遠近法」ツールで斜めに調整して配置します。
画像レイヤーの反転等は、「レイヤー」⇒「変形」⇒「水平反転」でも可能です。
※左壁用サッシは、反転させます。動画を参考にしてください。
配置したら必ず「Enter」を押して確定してくださいね!
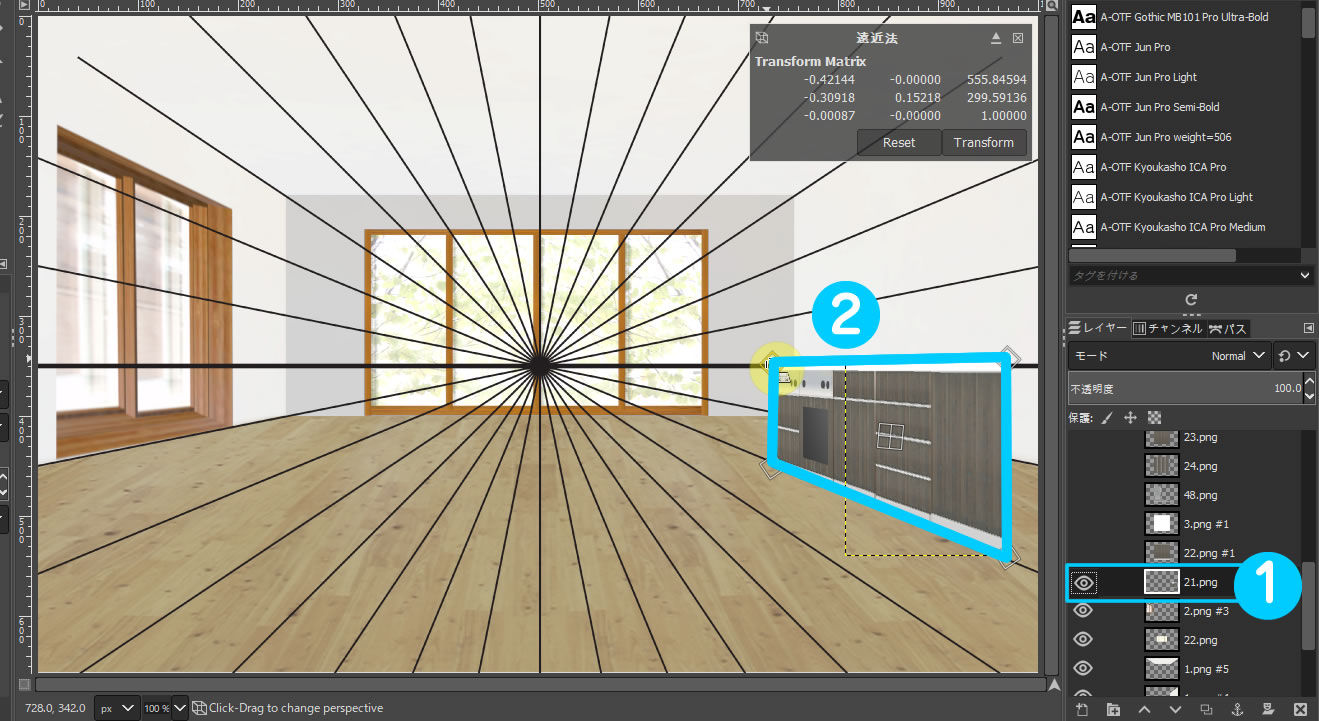
キッチンの配置
- 「21.png」レイヤーを表示選択します。
- キッチンの前面部分を青枠の形に上下を放射線に合わせて配置します。両サイドは垂直です。
配置したら必ず「Enter」を押して確定してくださいね!
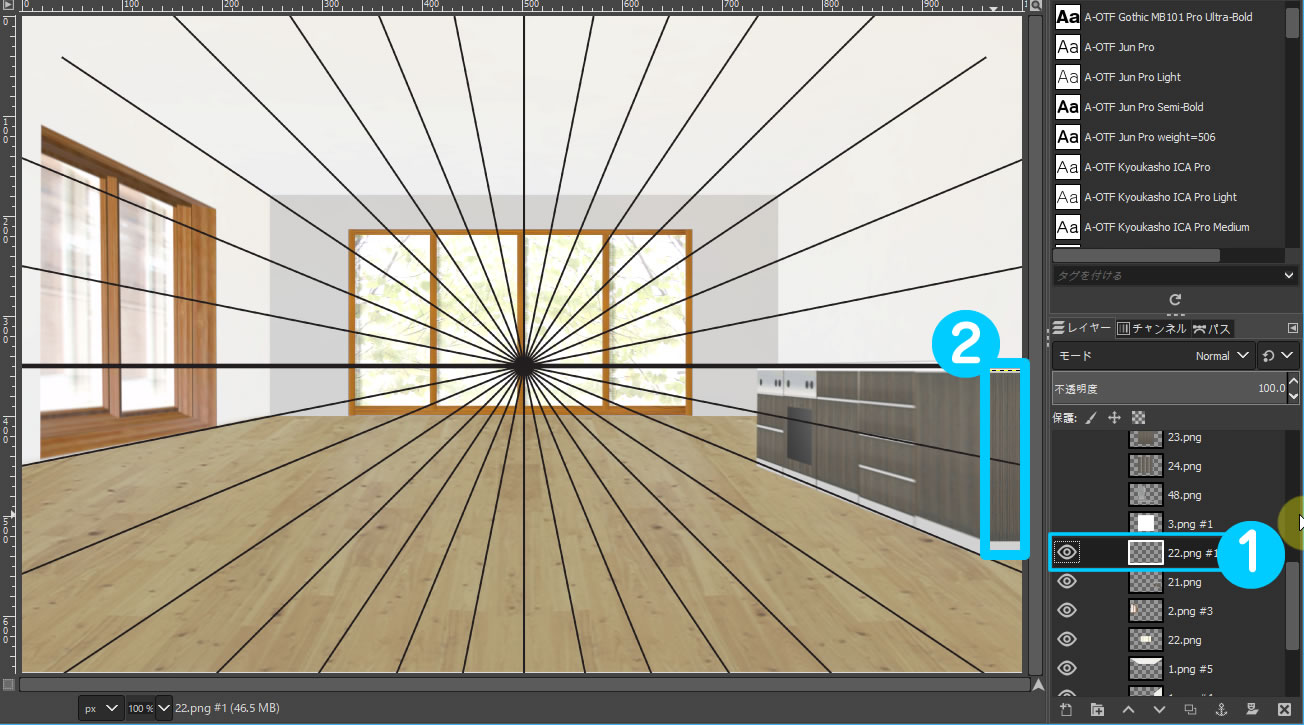
- 「22.png#1」レイヤーを表示選択します。
- キッチンの側面に配置します。
配置したら必ず「Enter」を押して確定してくださいね!
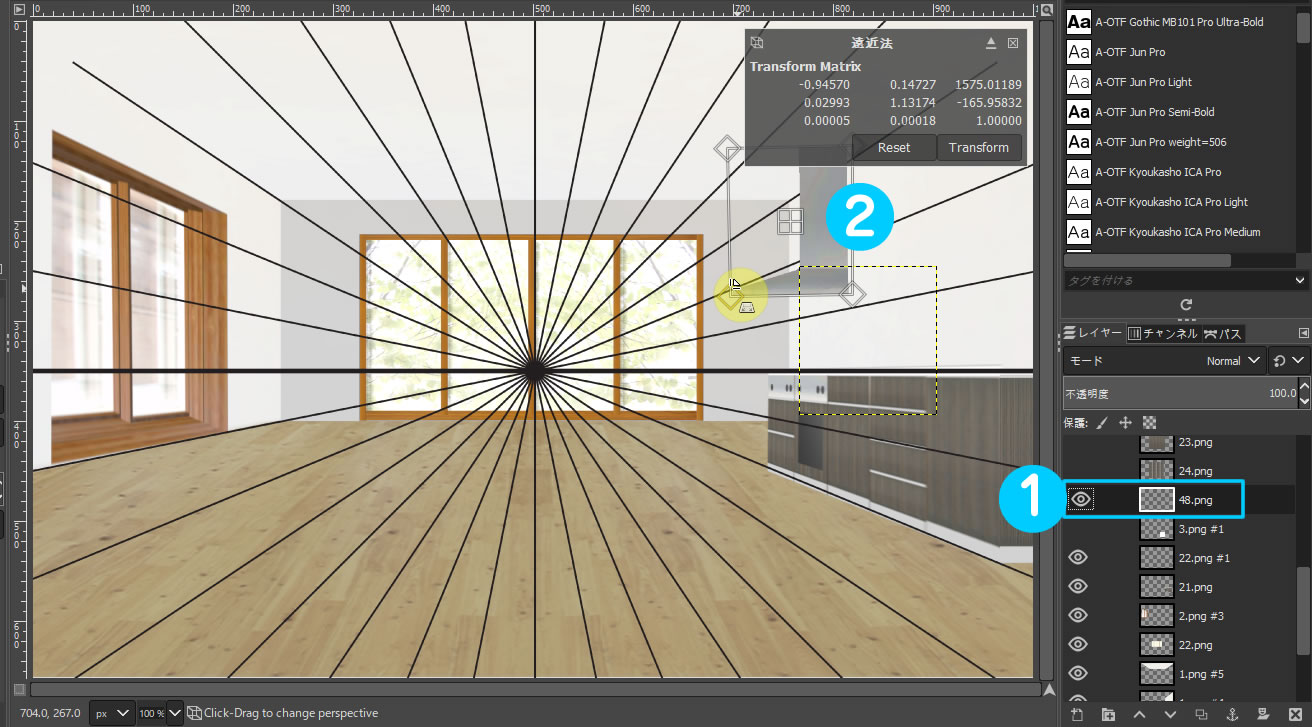
- 「48.png」レイヤーを表示選択します。
- ガスコンロの上に換気扇を配置します。
「拡大・縮小」ツールと「遠近法」ツールで反転して配置します。
画像レイヤーの反転等は、「レイヤー」⇒「変形」⇒「水平反転」でも可能です。
※動画を参考にしてください。
配置したら必ず「Enter」を押して確定してくださいね!
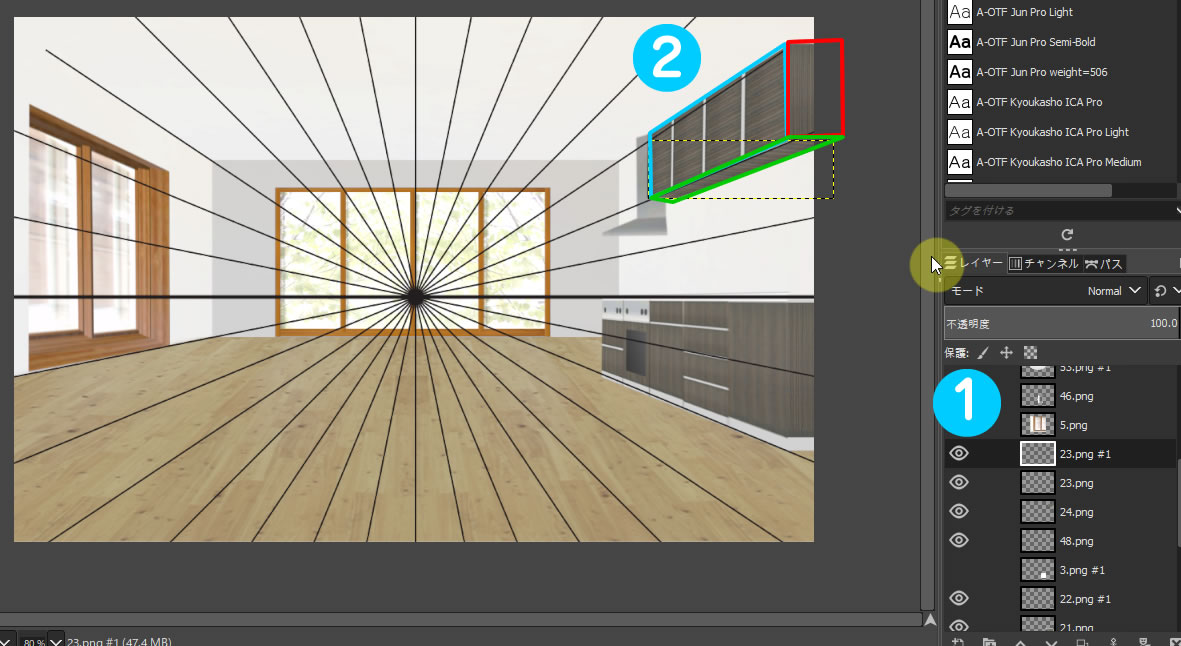
- 「24.png」「23.png」「23.png#1」レイヤーを表示選択します。
- 「24.png」レイヤーは前面の青枠「23.png」レイヤーは側面の赤枠「23.png#1」レイヤーは底の緑枠に配置します。
配置したら必ず「Enter」を押して確定してくださいね!
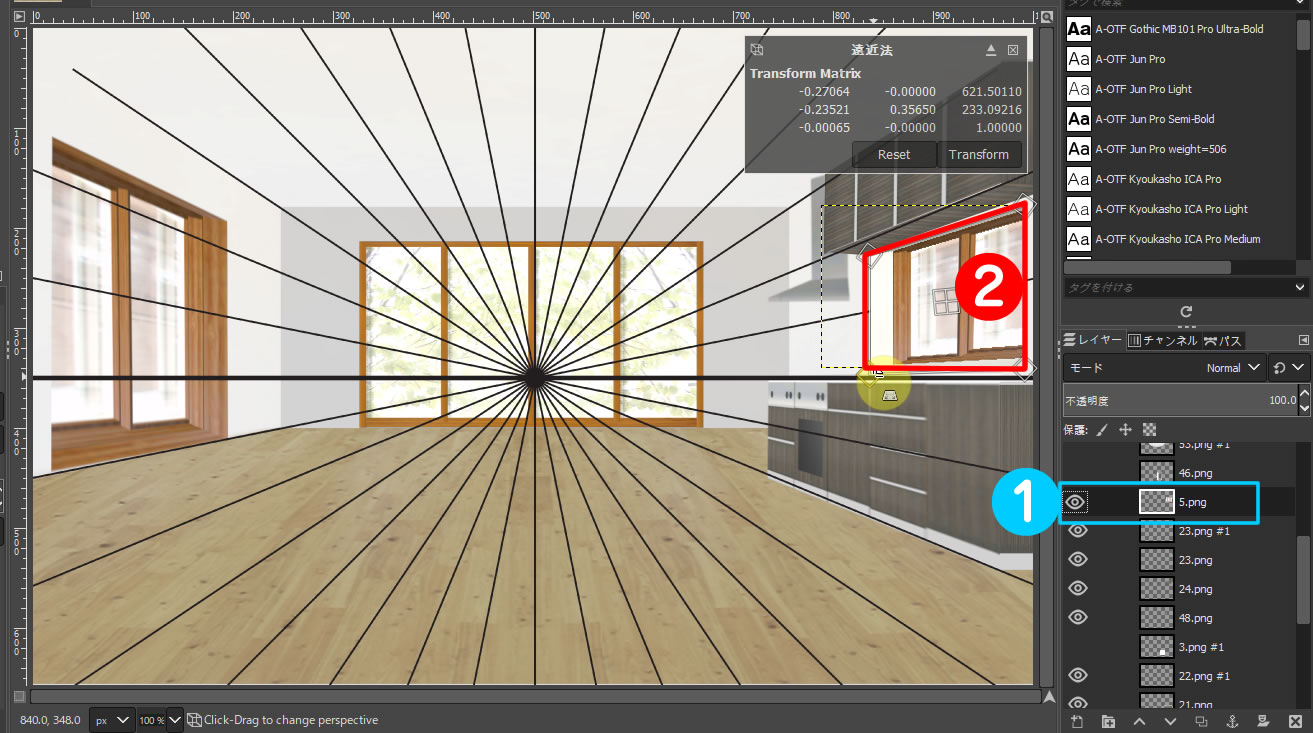
- 「5.png」レイヤーを表示選択します。
- キッチンの小窓を赤枠のように「遠近法」ツールで合わせます。
配置したら必ず「Enter」を押して確定してくださいね!
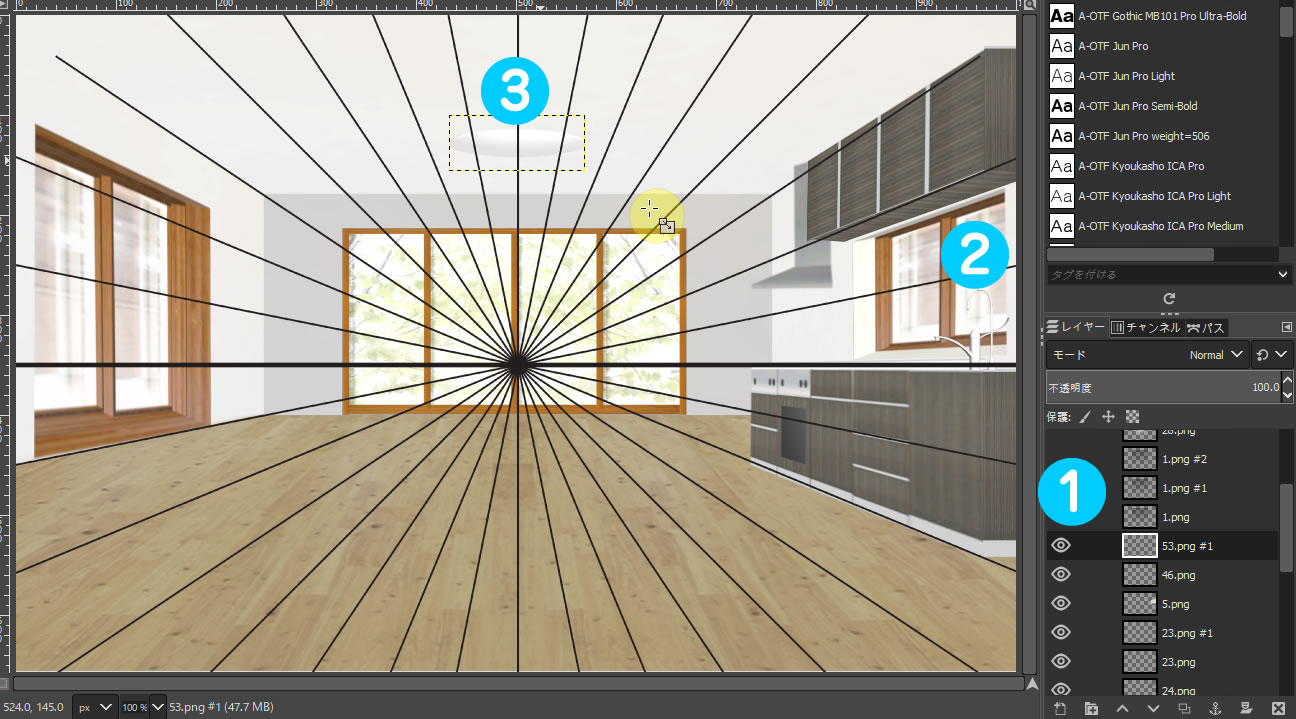
- 「46.png」レイヤーと「53.png#1」レイヤーを表示選択します。
- 「46.png」の蛇口をキッチンの上に配置します。
- 「53.png#1」レイヤーはリビング用の照明です。
「拡大・縮小」ツール Shift+Sでサイズを調整して配置します。
配置したら必ず「Enter」を押して確定してくださいね!
陰影を付けて立体に
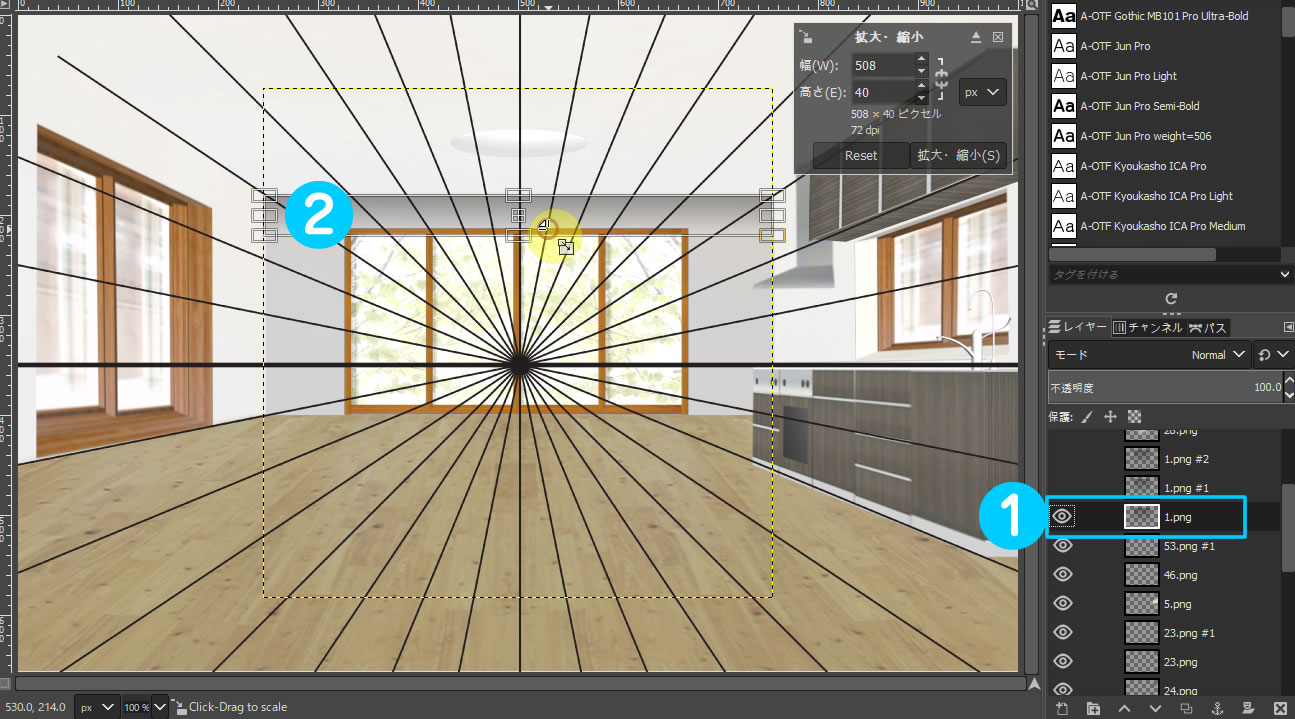
- 「1.png」レイヤーを表示選択します。
- 奥の壁の天井とのつなぎ目部分に影を置きます。配置したら必ず「Enter」を押して確定してくださいね!
「拡大・縮小」ツール Shift+Sでサイズを調整して配置します。
影の付け方はサンプル動画を参考にしてください。
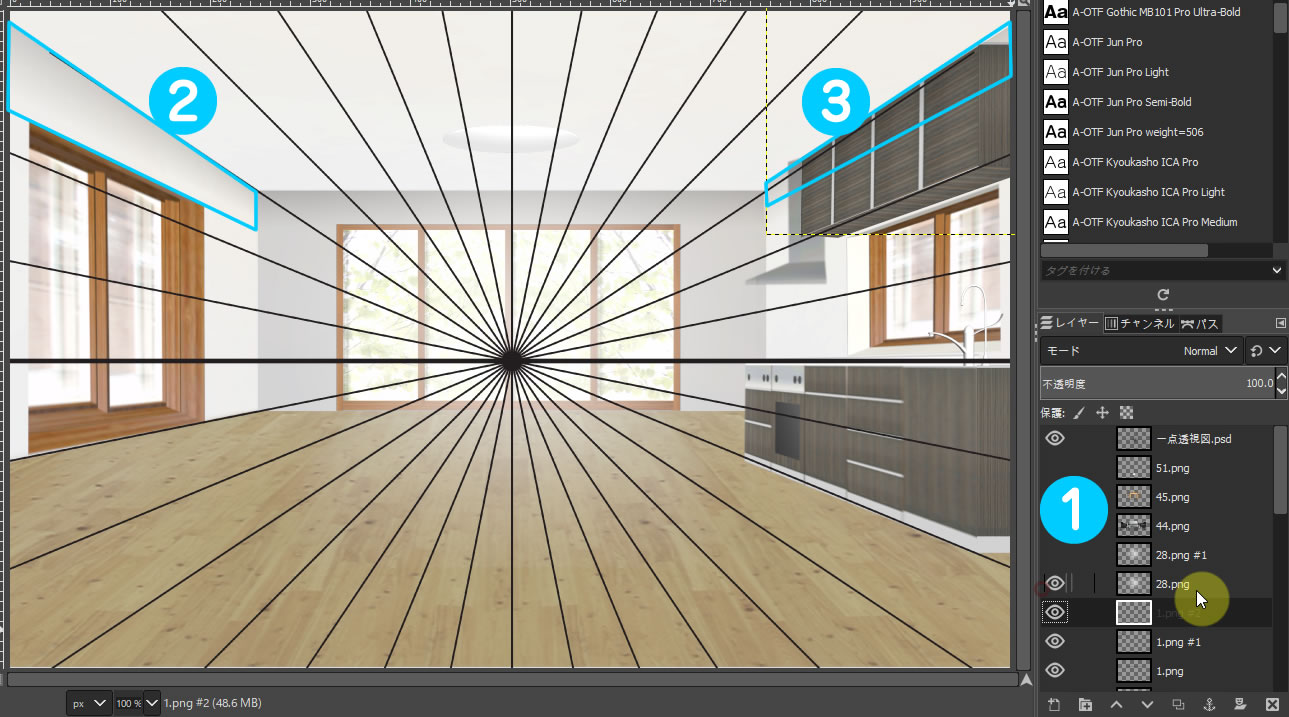
- 「1.png#1」「1.png#2」レイヤーを表示選択します。
- 「1.png#1」レイヤーの影を左側の天井との境に配置します。
- 「1.png#2」レイヤーの影を右側のキッチン棚との境に配置します。
「拡大・縮小」ツールと「遠近法」ツールで斜めに調整して配置します。
配置したら必ず「Enter」を押して確定してくださいね!
窓から差し込む日差しの日だまり
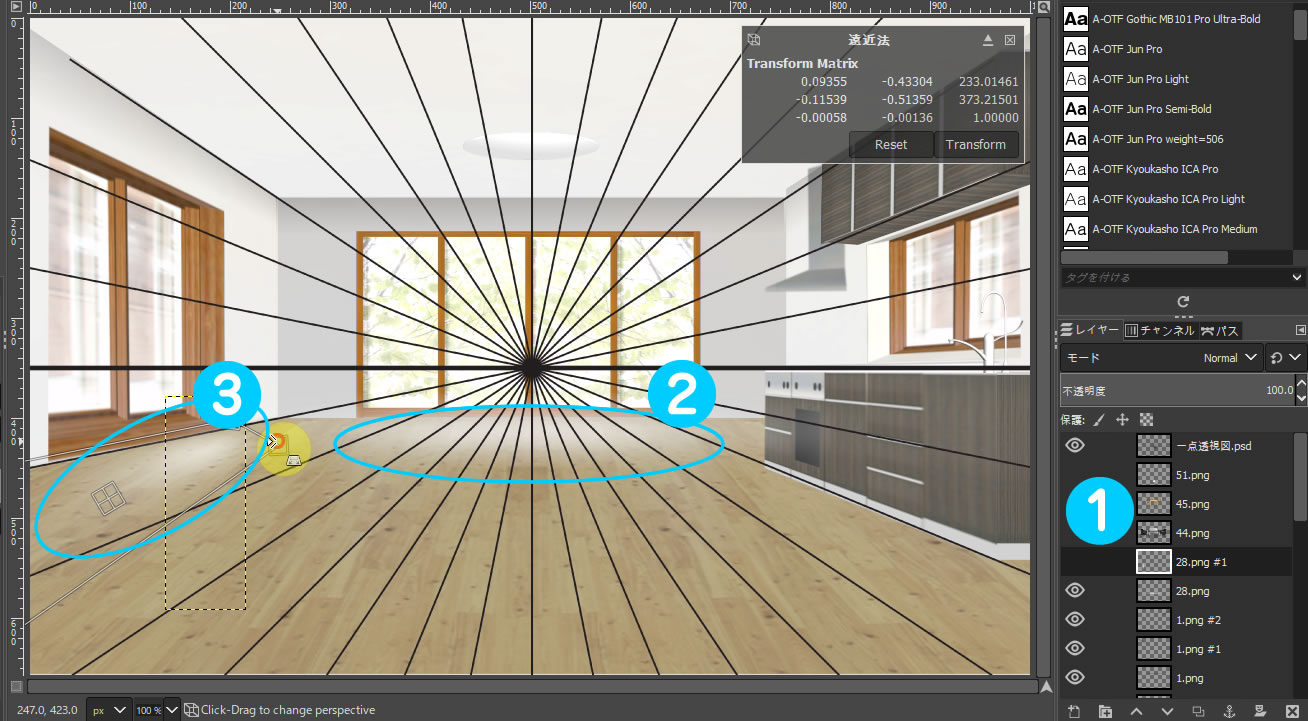
- 「28.png」「28.png#1」レイヤーを表示選択します。
- 「28.png」レイヤーの白いぼかしで、奥の窓から差し込む日差しの日だまりを床に演出します。
- 「28.png#1」レイヤーの白いぼかしで、左側の窓から差し込む日差しの日だまりを床に演出します。
配置したら必ず「Enter」を押して確定してくださいね!
リビングにインテリアをセット
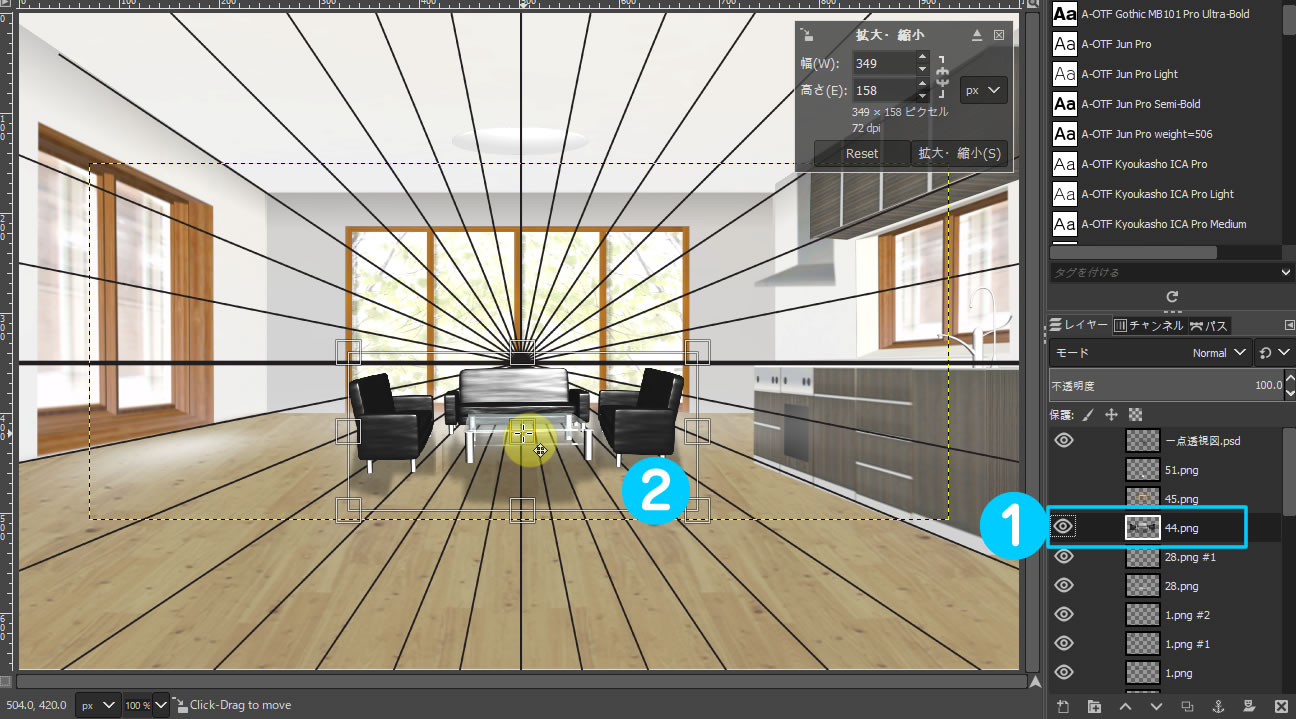
- 「44.png」レイヤーを表示選択します。
- 「44.png」レイヤーのソファーセットを奥の窓のそばに配置します。
配置したら必ず「Enter」を押して確定してくださいね!
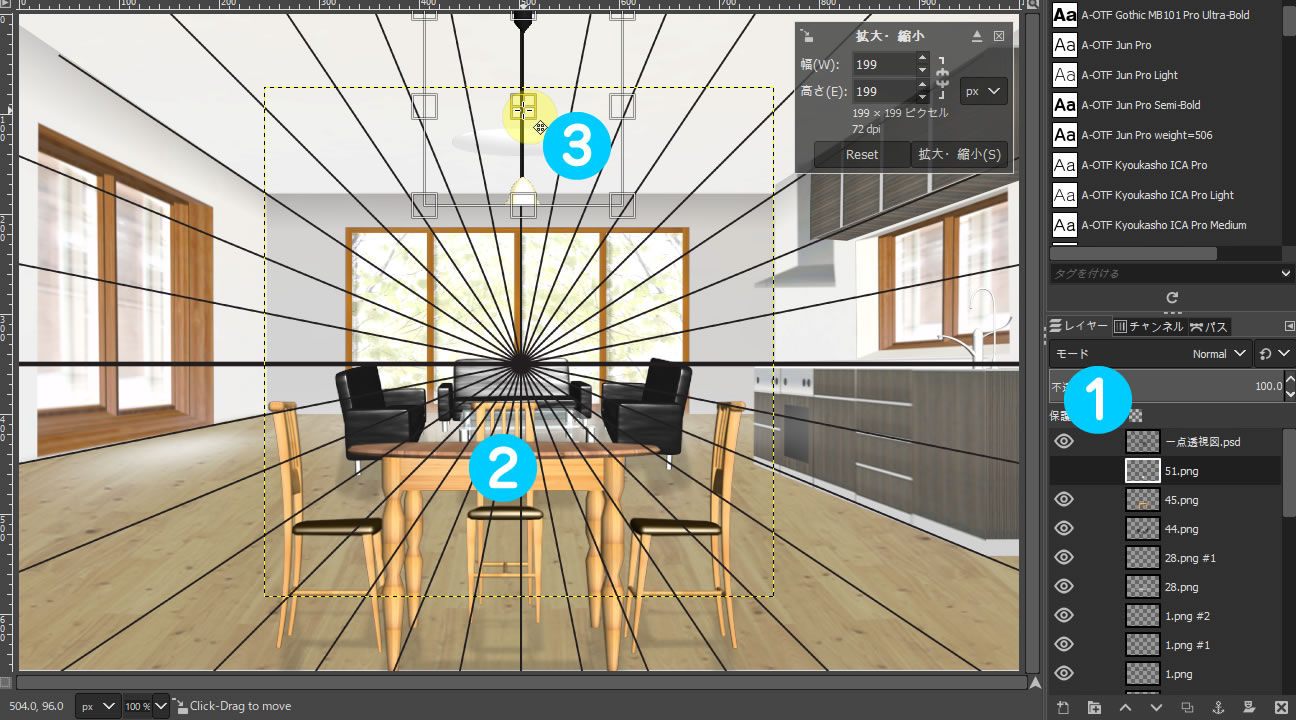
- 「45.png」「51.png」レイヤーを表示選択します。
- 「45.png」レイヤーのテーブルセットを配置します。
- 「51.png」レイヤーのペンダントライトをテーブルの上に配置します。
配置したら必ず「Enter」を押して確定してくださいね!
部屋の中が完成
「一点透視図」レイヤーを非表示にしたら完成です。
いかがでしょうか、「一点透視図」レイヤーのラインに合わせるだけで、一点透視図法の画像が作成できます。
インテリアの勉強をされている方やお仕事で簡単にお客様にご提示すると時などにお手軽にイメージを表現できます。
GIMPでパーツを準備しておけば、色々な組み合わせでパース図が作成できますよ。
GIMP&Style-Toolのパーツが気に入ったらTwiiterやFacebookでフォローしてコメントください!