GIMP2.10日本語版で切り抜くためのパスツールの基本的使い方《photoshop 無料 で使える画像編集ソフト》
GIMP2.10.18 基本操作の講習 2回目です。
今回は切り抜きの基本をポストカードを作りながら覚えていきます。
簡単な切り抜きですので初心者でも大丈夫です!
動画でもわかりやすく説明してるので参考にしてください。

GIMP2.10.18 切り抜きの講習「動画」
ラクスルのホームページからテンプレートダウンロード

ラクスルのホームページを開いてテンプレートをダウンロードします。
- 下記よりラクスルのホームページを開いて「テンプレート」のページを開きます。
>>ラクスル「テンプレート」 - 「template_postcard_ai」をダウンロードしたら解凍してテンプレートファイル「postcard_yoko.ai」をGIMPに読み込みます。
GIMPツールボックスの設定方法
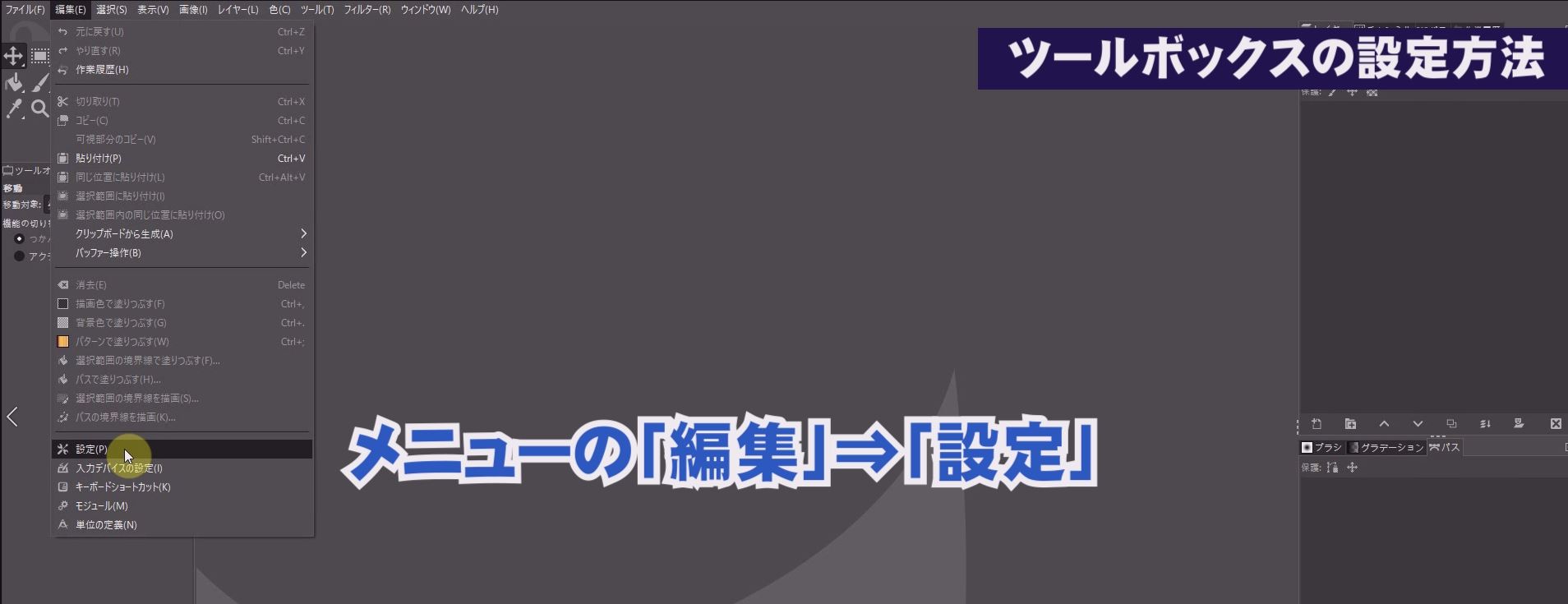
メニューの「編集」⇒「設定」を選択します。
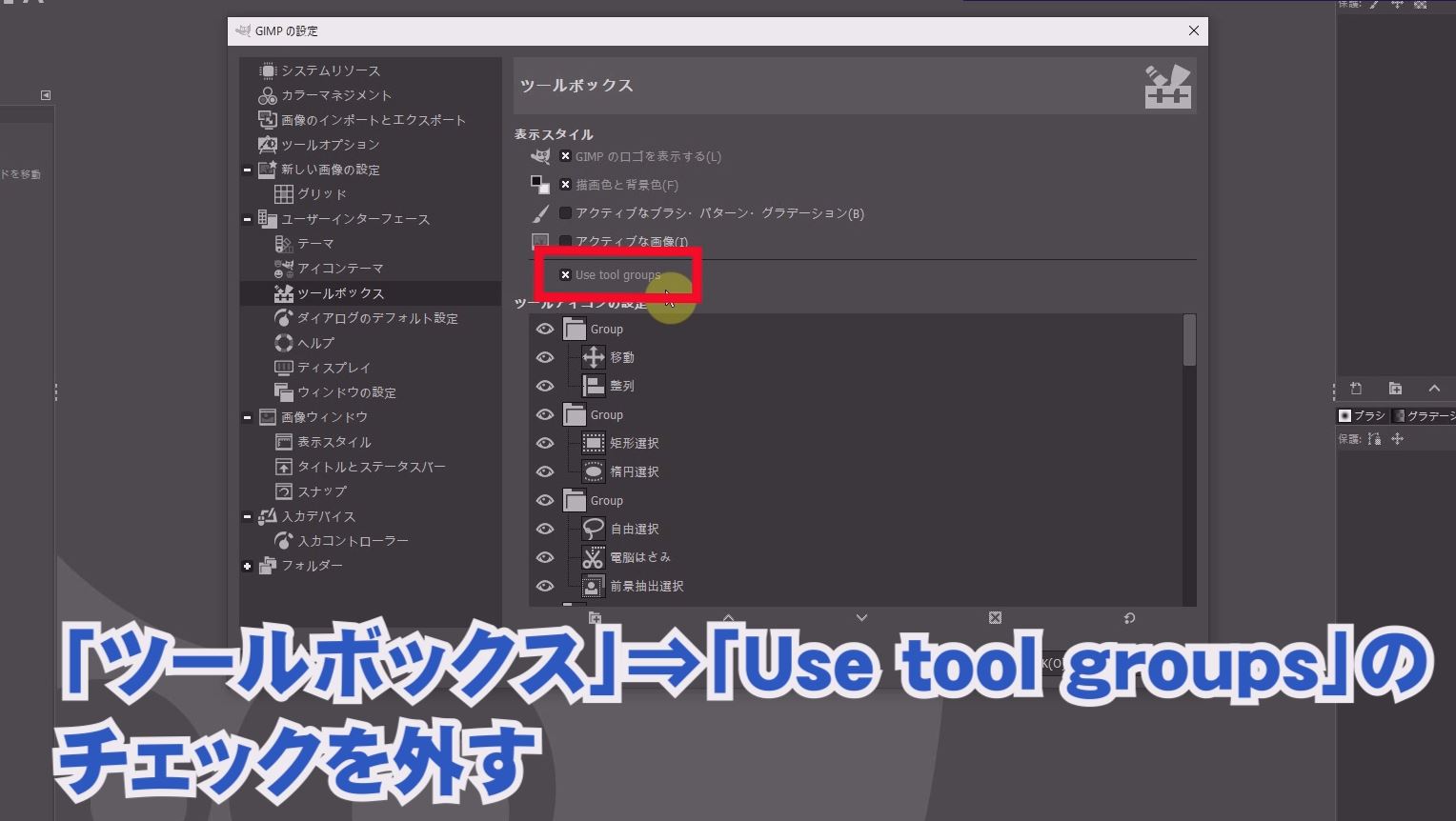
設定画面が表示されたら、左側の項目で「ツールボックス」⇒「Use tool groups」のチェックを外します。
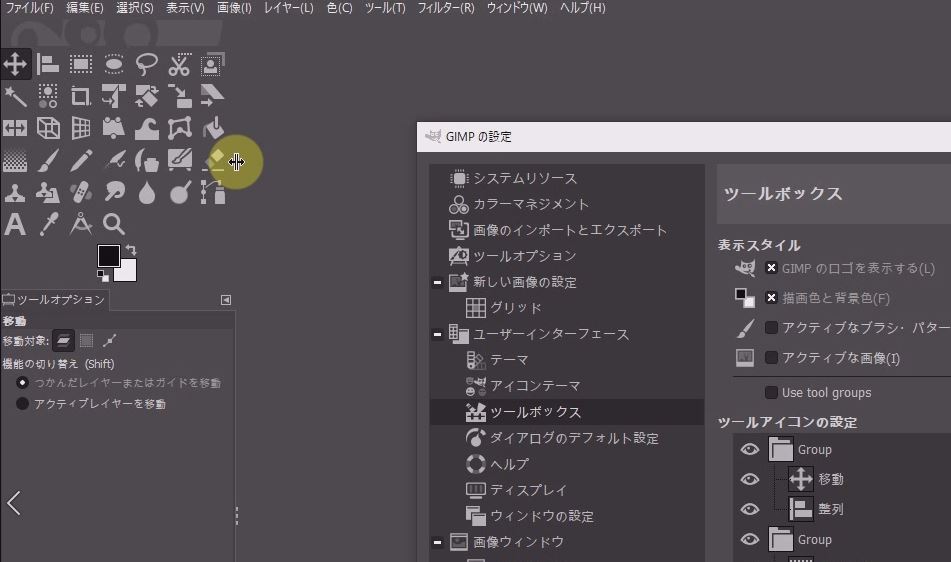
ツールボックスにツールが全表示されました。
やはりこのスタイルの方が作業しやすいと思います。
「OK」をクリックして設定画面を閉じます。
テンプレートをGIMPに読み込む
ダウンロードしたテンプレートをGIMPに読み込みます。
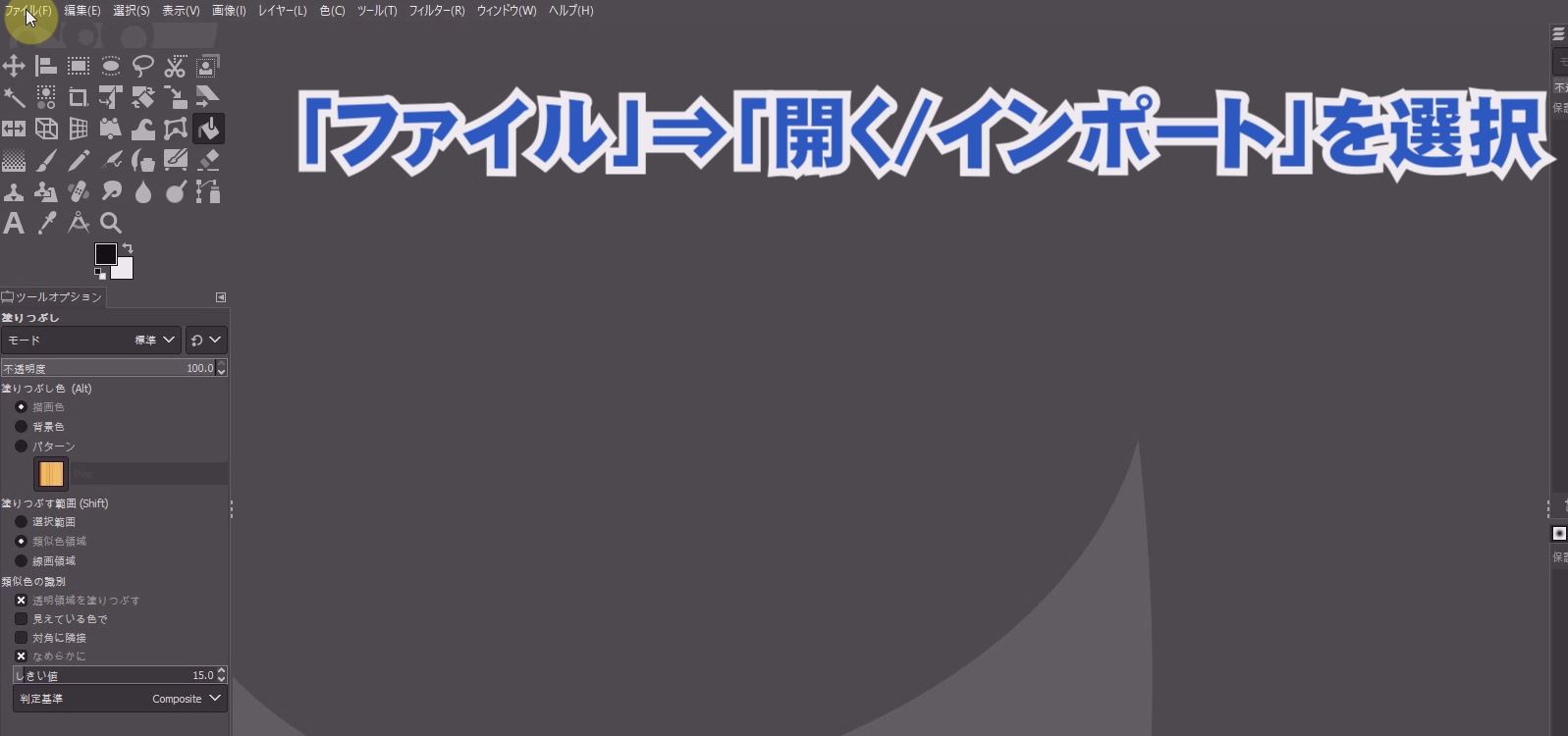
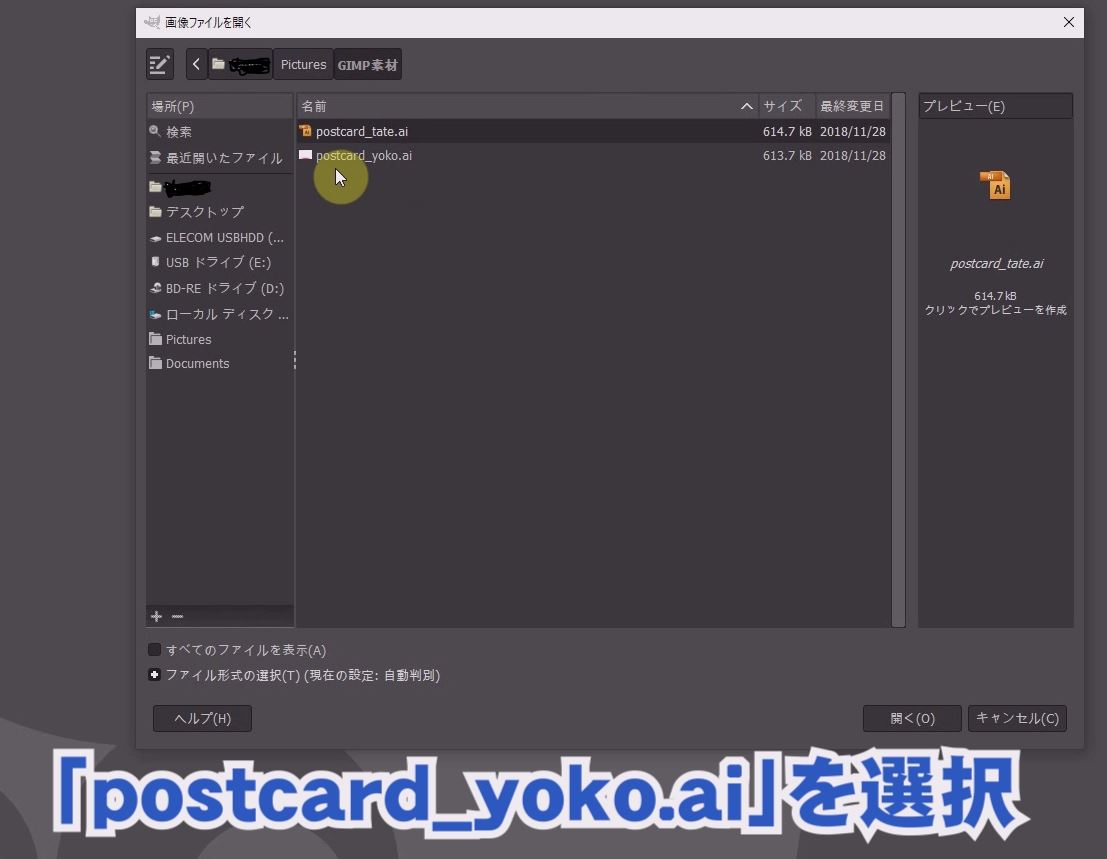
「ファイル」⇒「開く/インポート」を選択します。
「postcard_yoko.ai」ファイルを開きます。
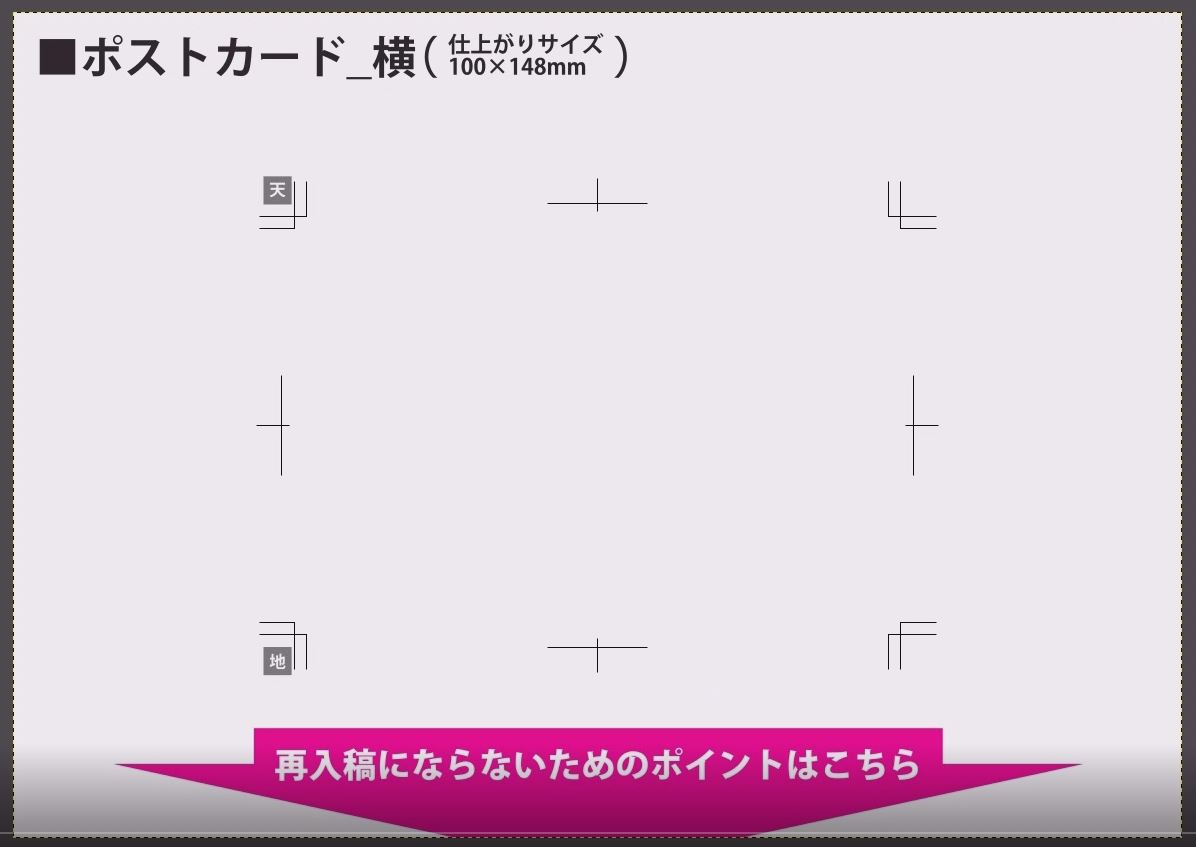
ポストカードのテンプレートが開きます。
こちらに写真を切り抜いてレイアウトしていきます。
切り抜く写真をダウンロードしましょう。
無料素材をダウンロードする
参考にしているページ記事内の『無料ダウンロード』ボタンをクリックすると、同じ画像や写真が無料でダウンロードいただけます!
ダウンロードして動画や記事を参考に一緒に練習してみてください!
GIMPで切り抜きの基本
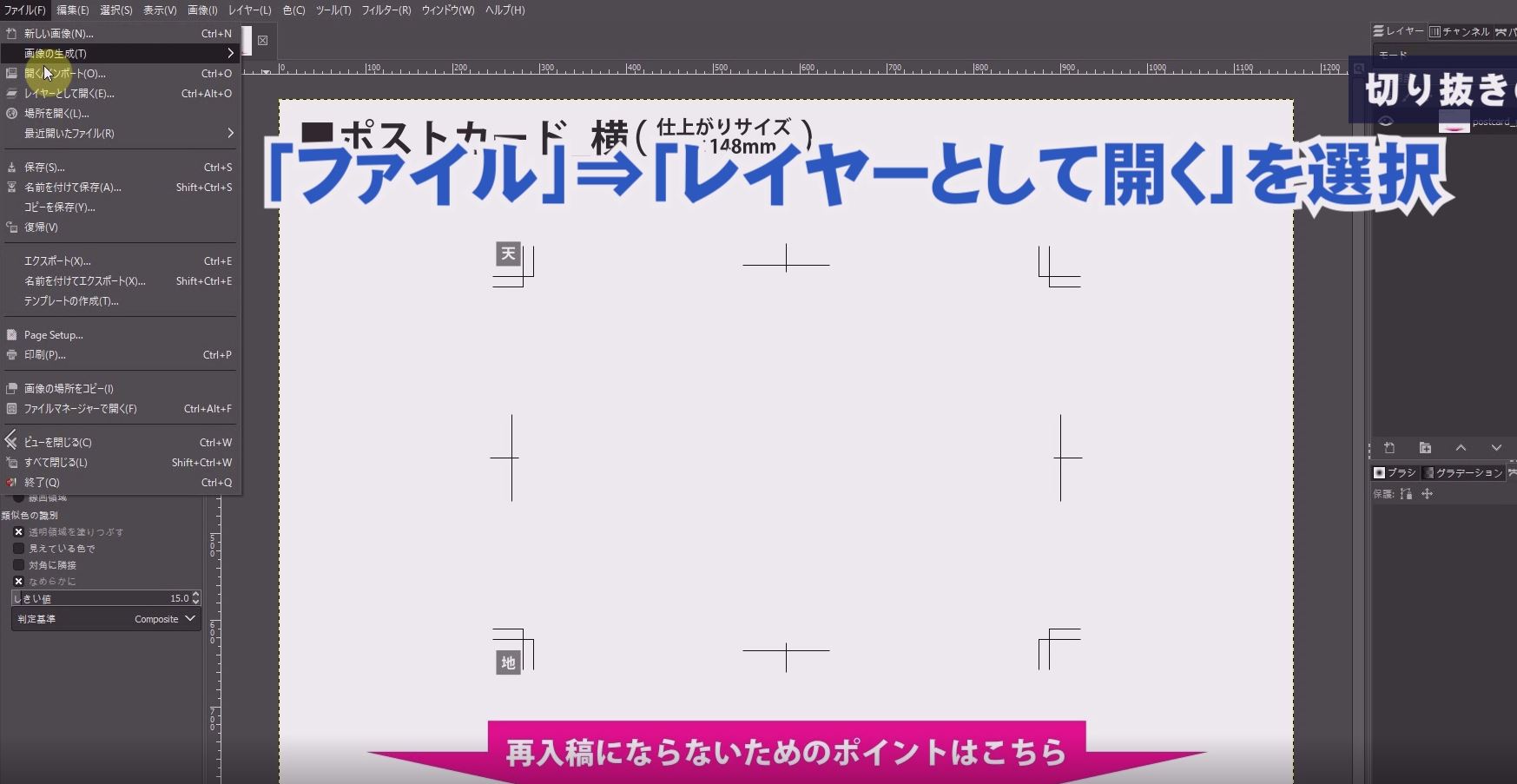
「ファイル」⇒「レイヤーとして開く」を選択してダウンロードした写真をGIMPに読み込みます。
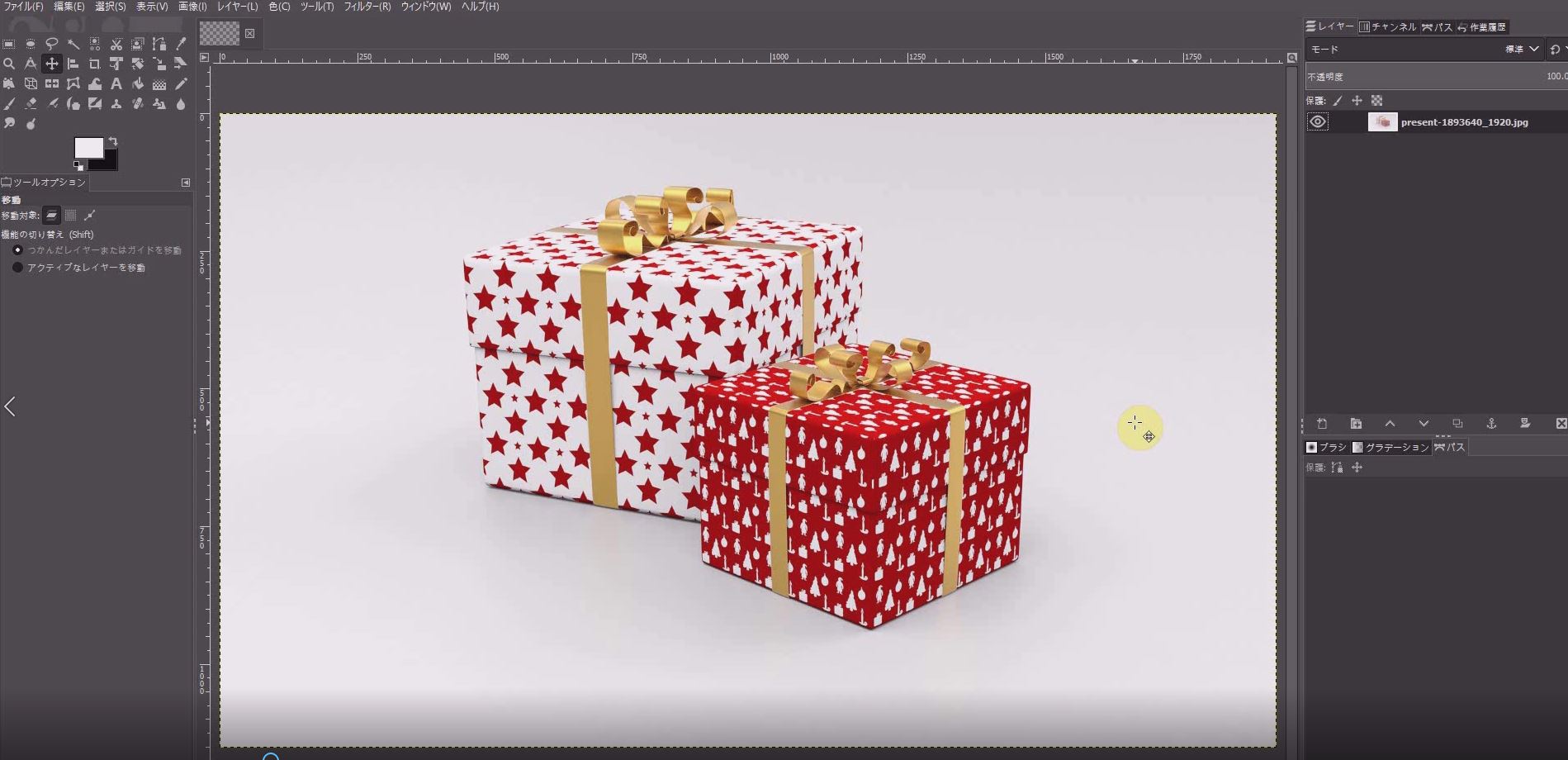
ダウンロードした写真がGIMPに読み込まれました。
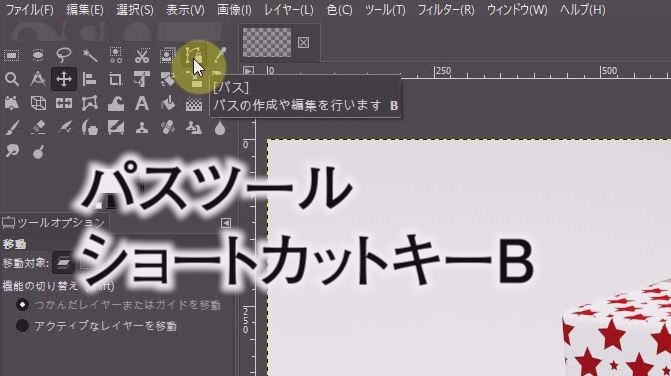
ツールボックスの「パスツール」を選択します。
ショートカットキー「B」
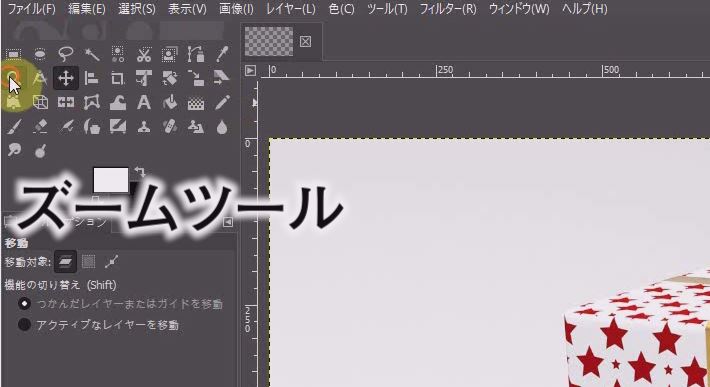
パスで選択しやすくするため「ズームツール」で拡大します。
GIMPのパスツールを使って直線の練習
切り抜くBOXのコーナー①を左クリックしてポイントを置きます。
切り抜いていくBOXのコーナー②を左クリックすると①と②が直線でパスが引かれます。
上記を繰り返して直線部分にパスを引いていきます。
次の切り抜いていくBOXのコーナーが見えない場合は、「スペースキー」を押しながら画面を動かしてパスを切っていきます。
パスを引いている途中で、前のポイント位置を修正した場合は、最後のパスポイントをクリックしてから再開します。
GIMPのパスツールを使って曲線の練習
- 曲線にしたい部分をクリックしたままでマウスを動かします。
ハンドルが出てきます。
ハンドルを動かして曲線に合わせます。 - 進行方向のハンドルの(右側)先端部分を中心のポイント内に縮めます。
縮めることで次のパスが引きやすくなります。
最後パスを閉じますが、Ctrlキーを押しながら最初のパスポイントをクリックします。
パスが閉じます。
プロ超薄型LEDビデオライト、商品撮影や料理撮影に大活躍!
GIMPでのパスを切り抜き貼り付ける方法
- ダイアログ内のパスを選択して右クリックします。
- 「パスを選択範囲に」をクリックします。
パスが選択されました。
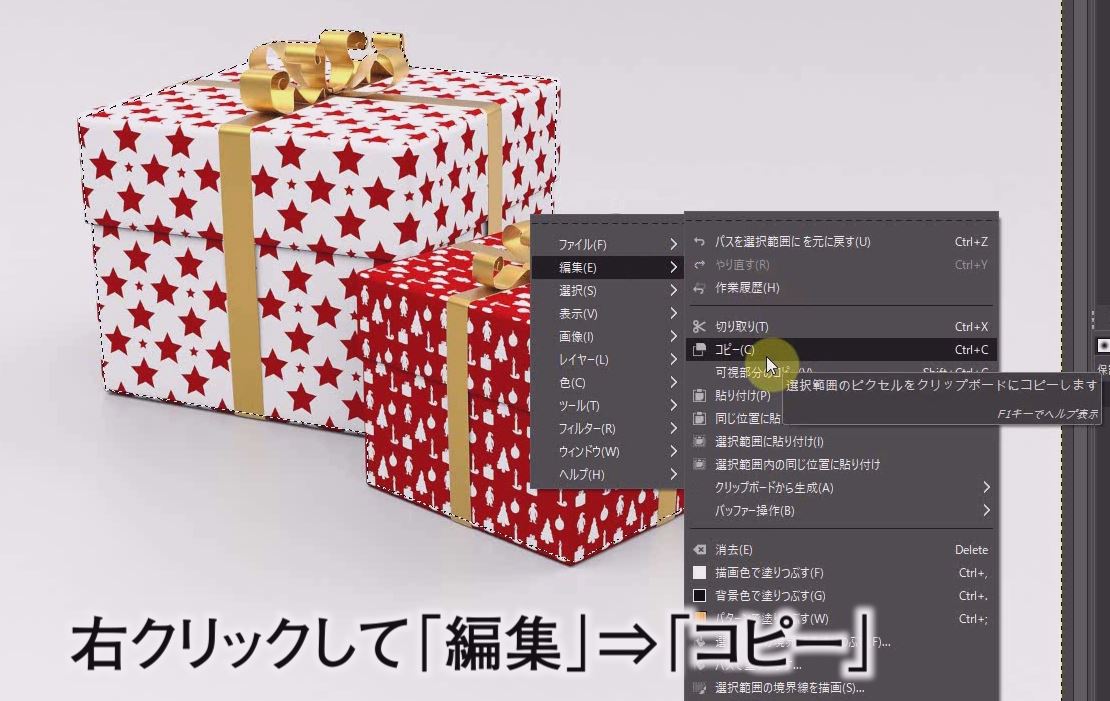
画像の上で右クリックします。
「編集」⇒「コピー」を選択して選択範囲をコピーします。
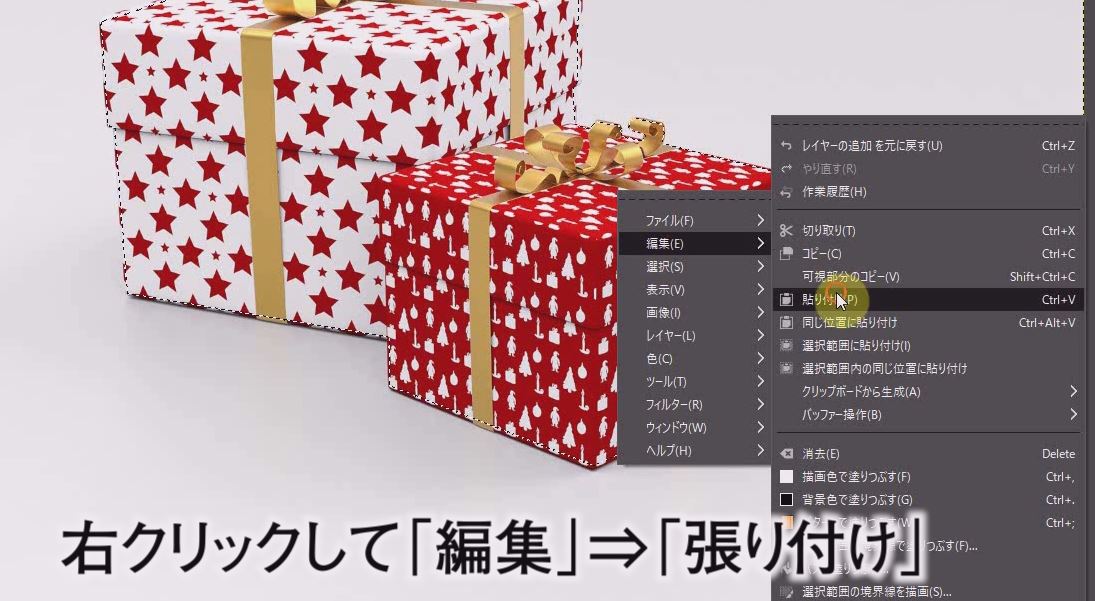
貼り付けるためレイヤーを追加します。
画像の上で右クリックして「編集」⇒「貼り付け」を選択して新しいレイヤーに貼り付けます。
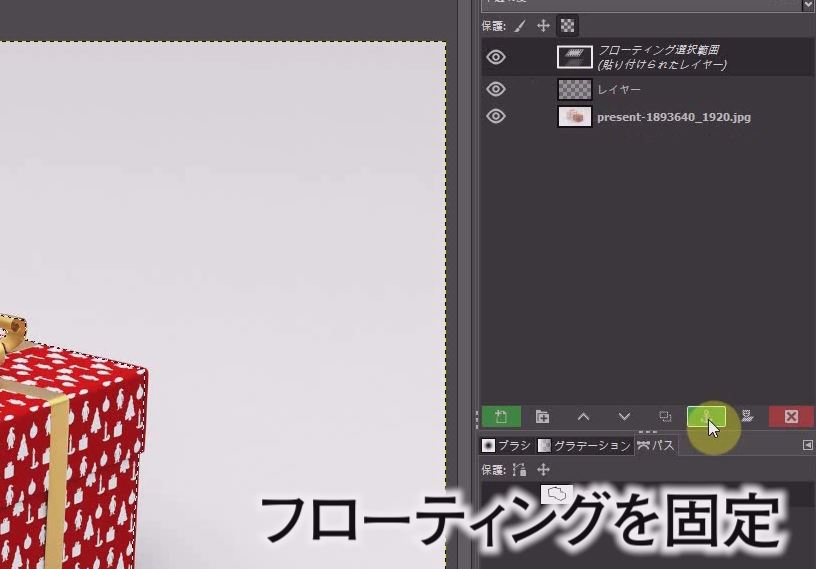
いかりマークをクリックしてフローティングを固定します。
これで新しいレイヤーに張り付きました。
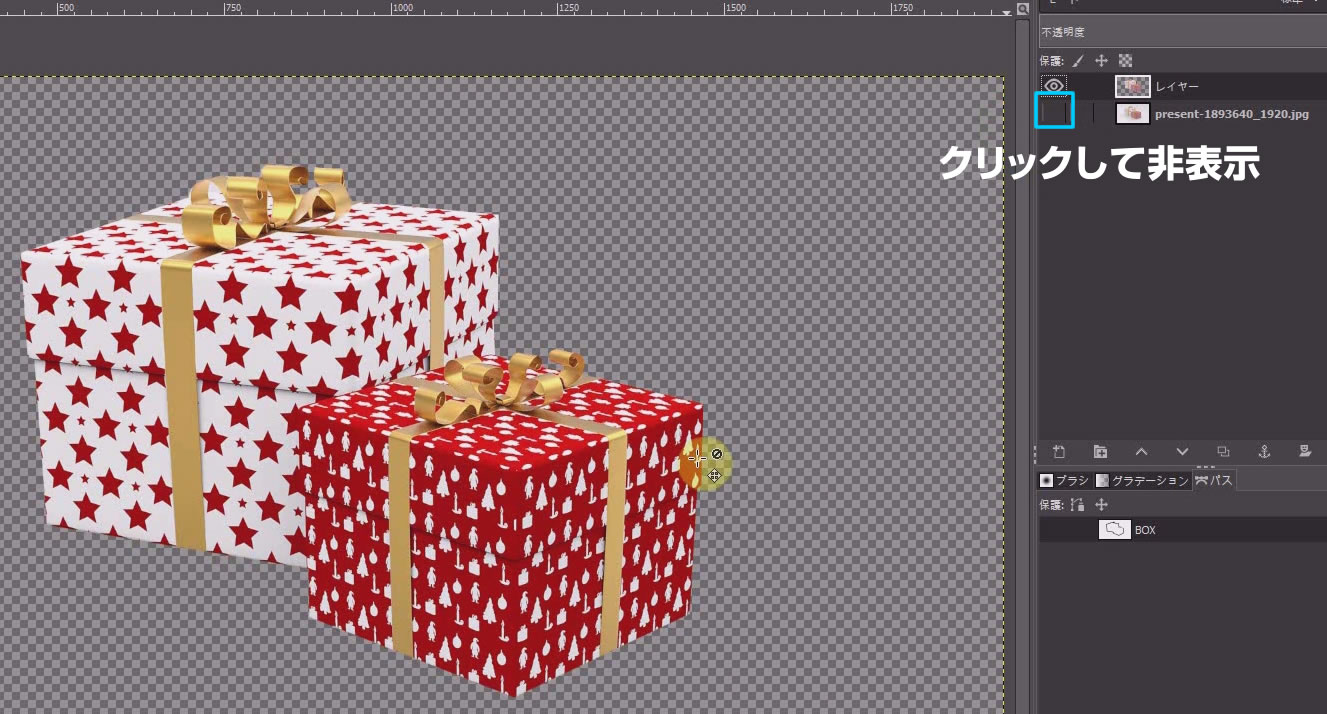
元の画像のレイヤーを非表示にします。
BOXが切り抜かれています!
写真の拡大・縮小の注意点!
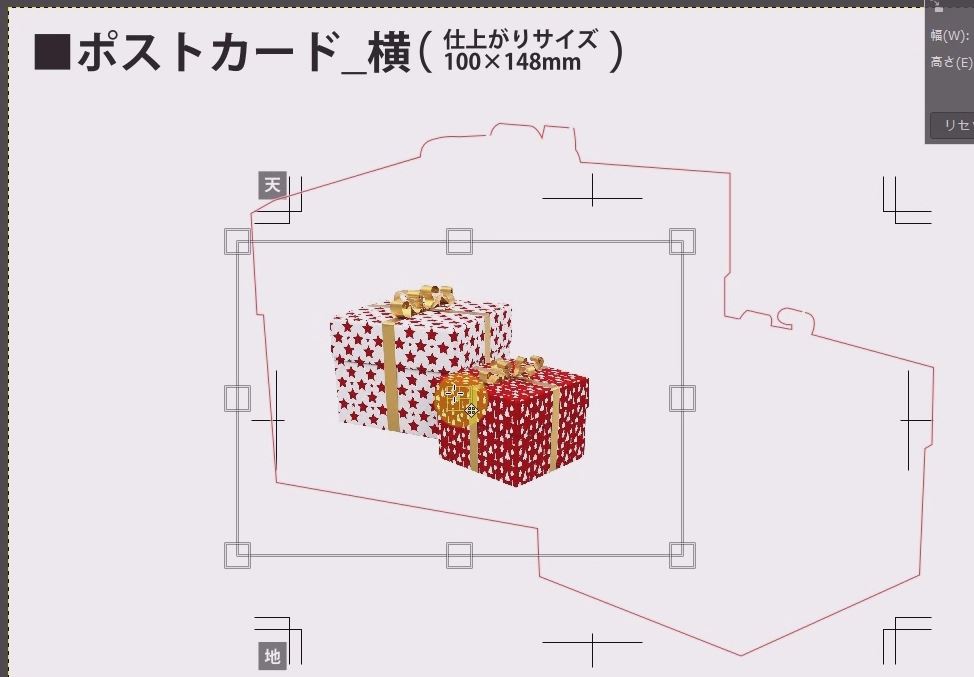
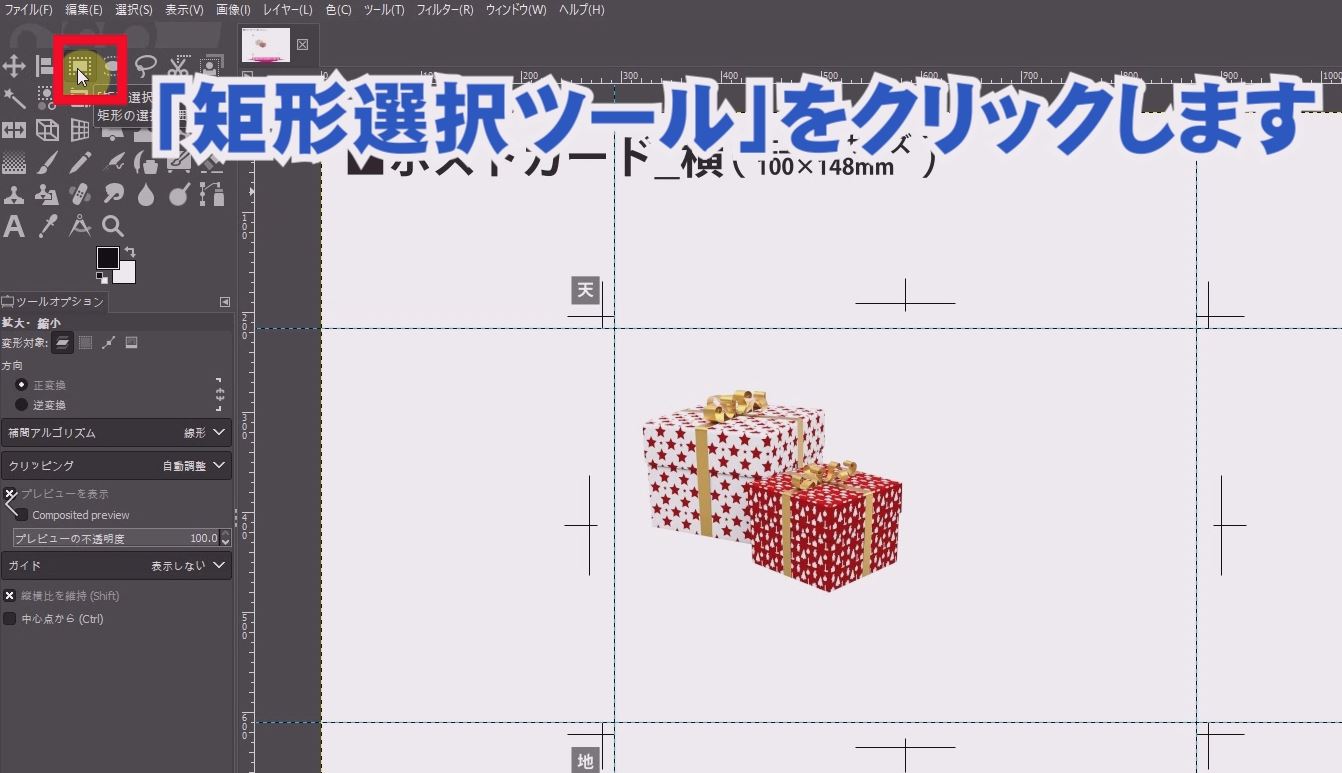
ポストカードのテンプレートにサイズを合わせるため切り抜いた画像を「拡大・縮小ツール」で調整します。
ツールボックスの「拡大・縮小ツール」を選択(ショートカットキー Shift+S)
ツールオプションの「縦横比を維持」にチェックを入れることで縦横比を維持したまま拡大・縮小できます。
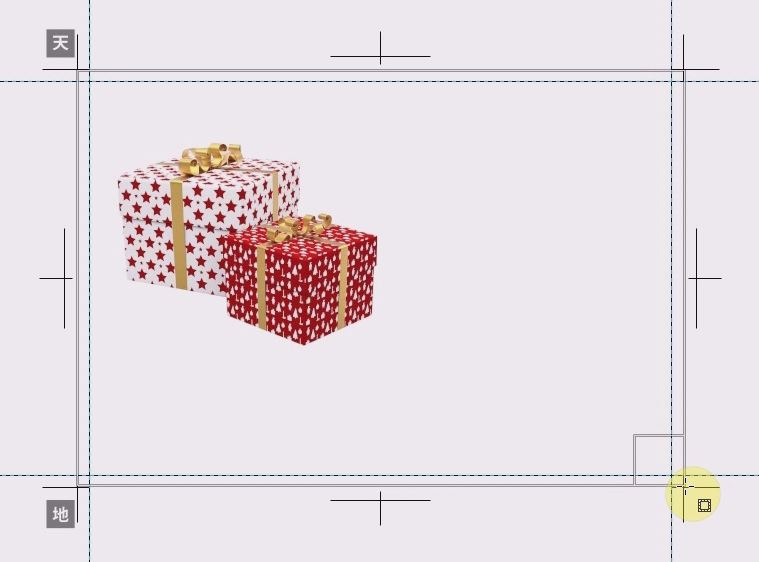
拡大・縮小を調整しながら位置を調整するときは中央のマークをドラッグすると移動できます。決まったら「Enterキー」で決定します。
拡大・縮小を調整するときは、若干大きめで決定しておきます。
画像のサイズを決定してから拡大すると画質が落ちます!
縮小する分は画質は落ちませんので最終段階で微調整できるように若干大きめで決定しておきます。
GIMP新規レイヤーで背景の下地準備
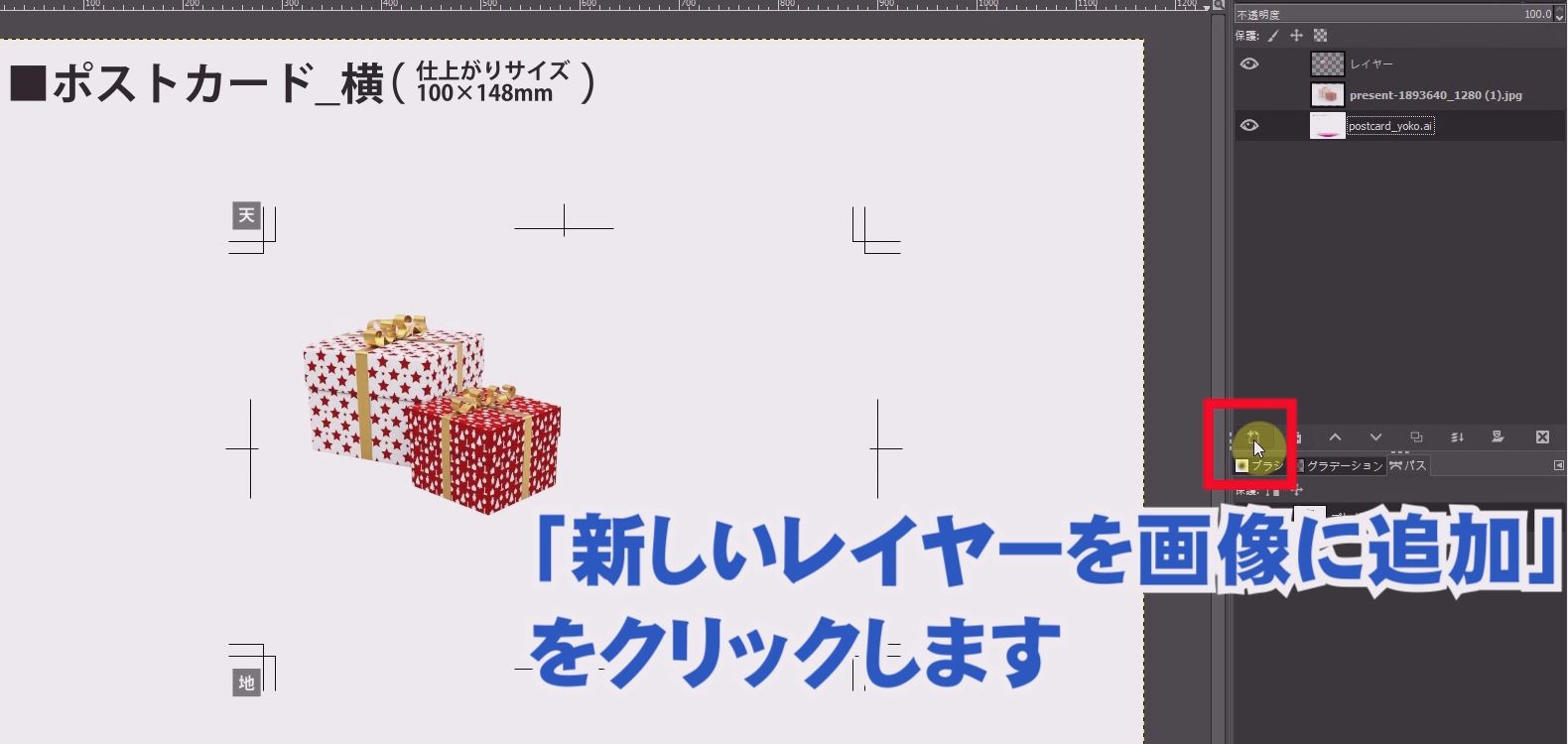
レイヤーダイアログ内の「新しいレイヤーを画像に追加」をクリックしてレイヤーを追加します。
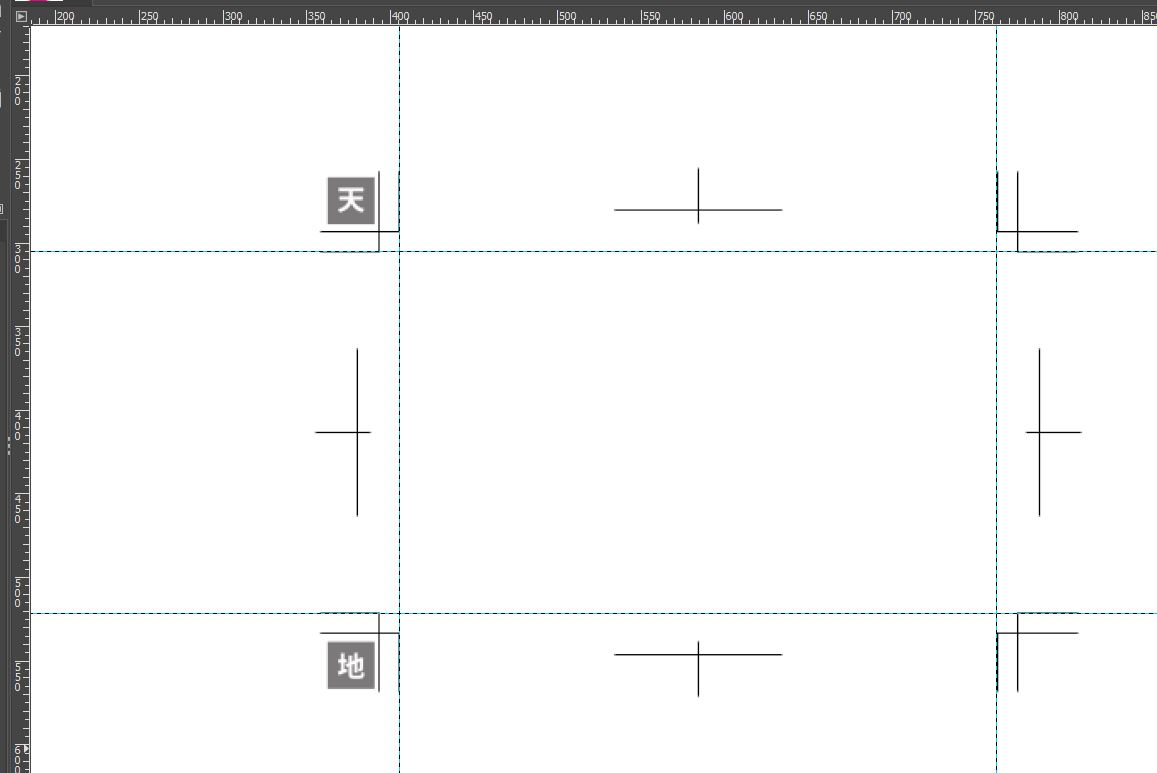
ラクスルテンプレートのトンボマークの説明
トンボ(トリムマーク)の役割は、デザインする範囲や断裁される位置を指定するものです。印刷する範囲を枠で囲みたくなりますが、綺麗に断裁するためにトンボ(トリムマーク)で印刷範囲を指示します。
下図はトンボ(トリムマーク)の範囲をわかりやすくするため枠を書いてありますが、実際は枠は印刷されるので消します。
- ピンクの枠が最終仕上がりの印刷範囲です。このラインで断裁されます。
- フチなしでデザインしたい場合は、写真や画像を緑色の枠までピンクの枠をオーバーして配置します。
- 文字などは青色の枠内でデザインします。フチぎりぎりは断裁されたりします。
GIMPでガイド線の引き方
最初にガイド線を引きことで作業しやすくなります。
ガイド線は、そのまま残しても印刷されることはありません。
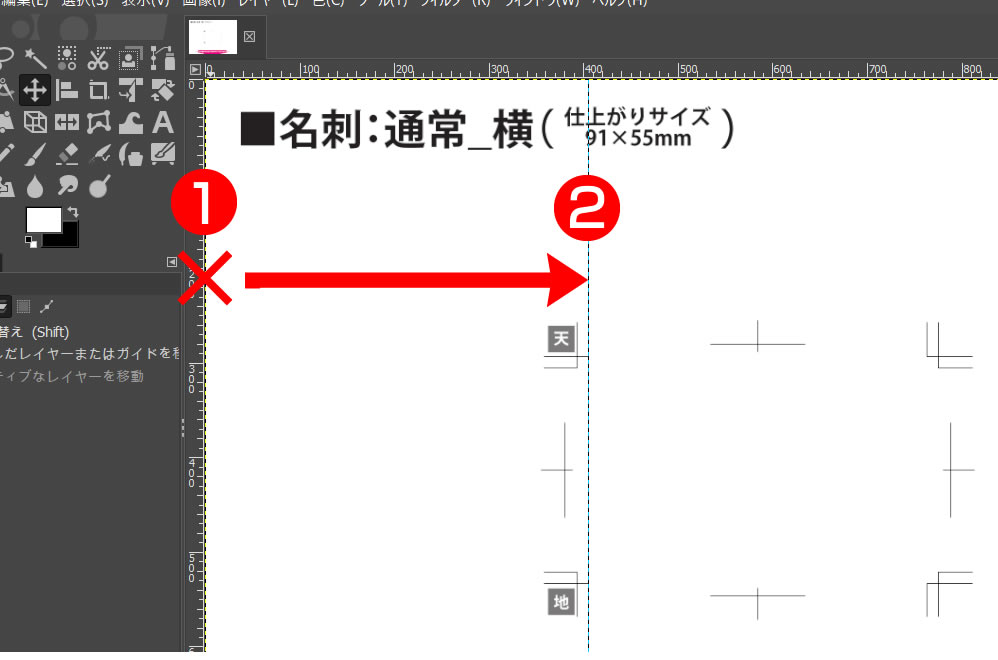
- キャンパス回りのメモリの×部分をカーソルでつかむ感じで、ドラッグして移動するとガイド線がでてきます。
- トンボ(トリムマーク)の上図の場所にドラッグしてガイド線を離します。
背景を塗りつぶす
新しく追加したレイヤーを選択後、ツールボックスの「矩形選択ツール」をクリックします。
左上のトリムマークの交差しているところから右下のトリムマークの交差しているところまで範囲選択します。
選択範囲に色を塗ります。
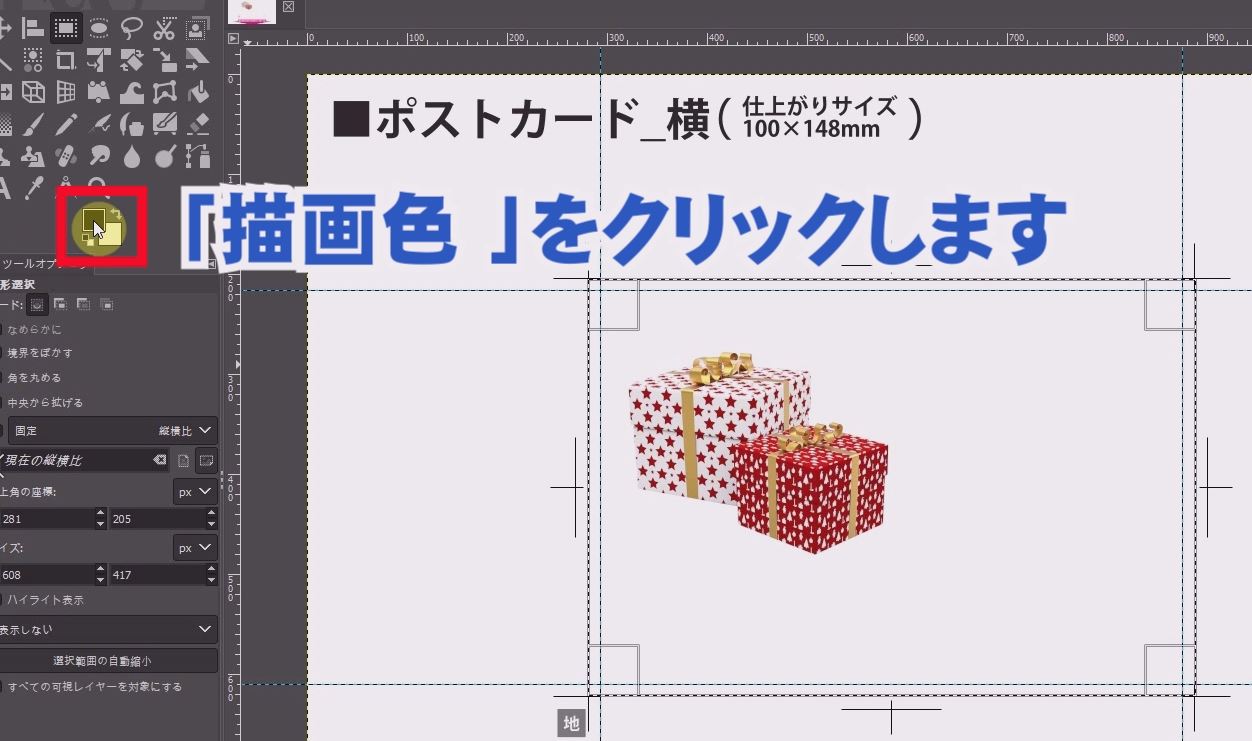
ツールボックスの「描画色」をクリックして色を決めます。
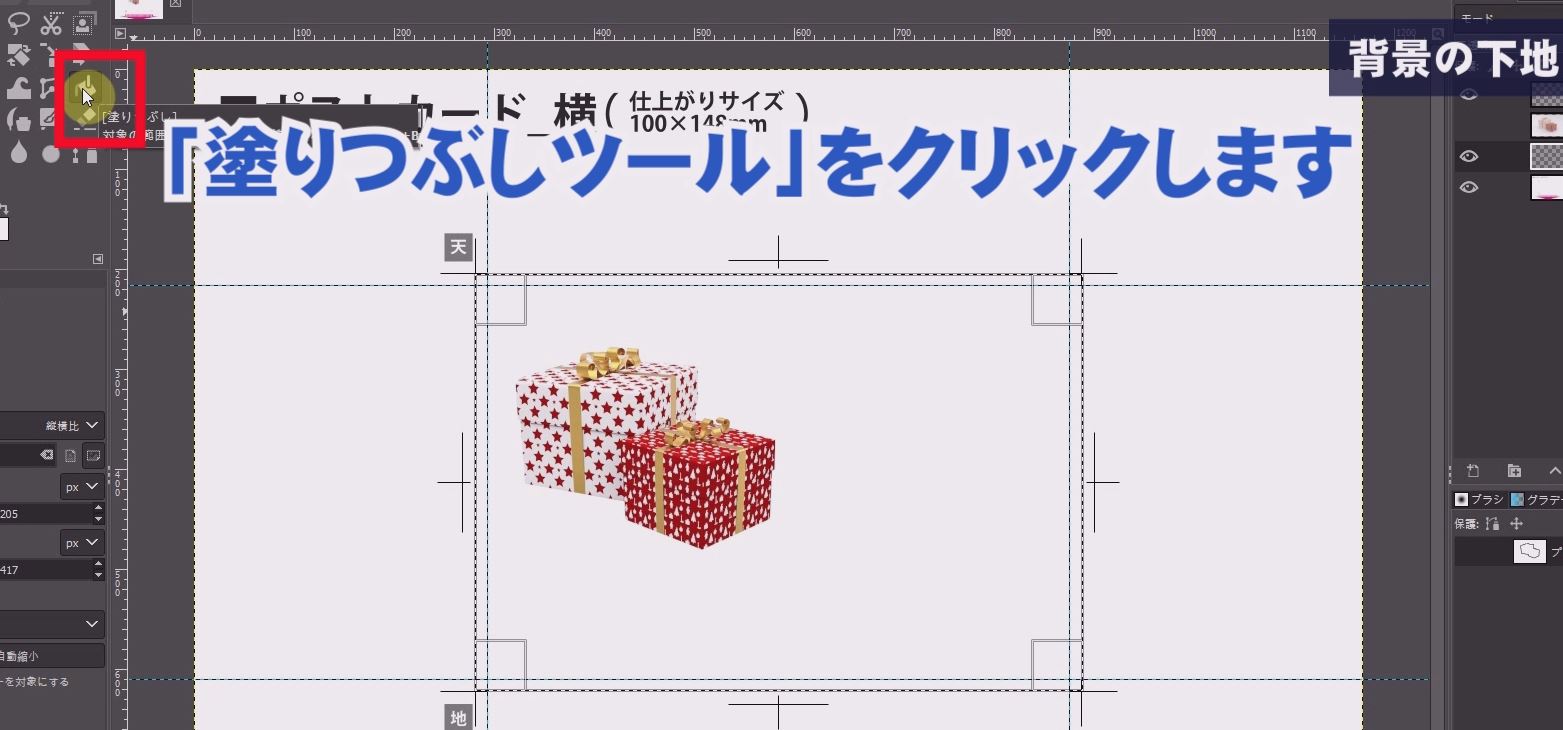
ツールボックスの「塗りつぶしツール」を選択して選択範囲内をクリックします。
背景が塗りつぶされました。
仕上がり時はガイド線の部分で断裁されます。
断裁されるガイド線をはみ出して塗りつぶすことがポイントです!
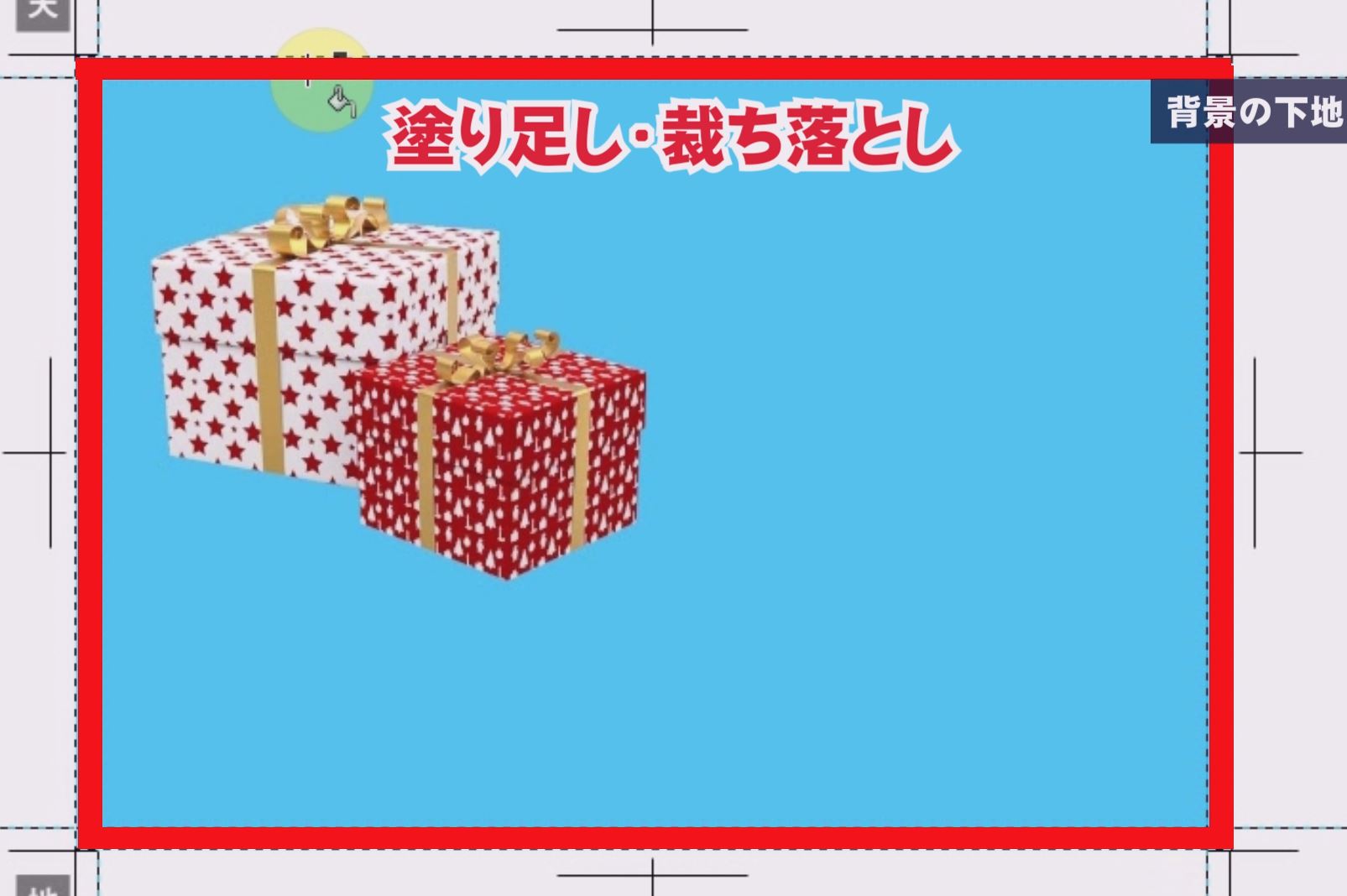
塗り足し・裁ち落とし
断裁されるガイド線とトリムマークの余分な赤色の隙間がありますが、断裁されるガイド線に沿って写真を配置したり背景を塗るとズレて断裁された場合、白く紙の下地が出たりします。断裁がズレてもいいようにガイド線よりはみ出すことがポイントです!
3mm程度のはみ出した部分の事を「塗り足し・裁ち落とし」と言います。
GIMPで文字を配置する方法
文字を配置します。
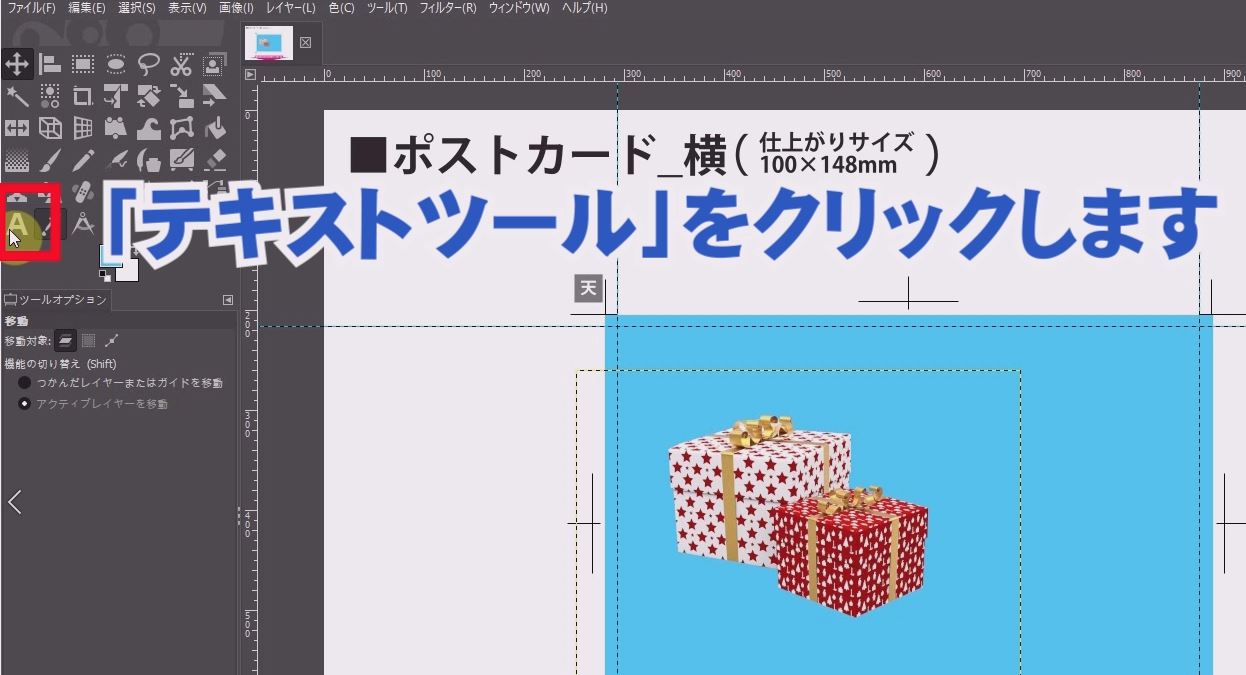
テキストボックスの「テキストツール」を選択します。
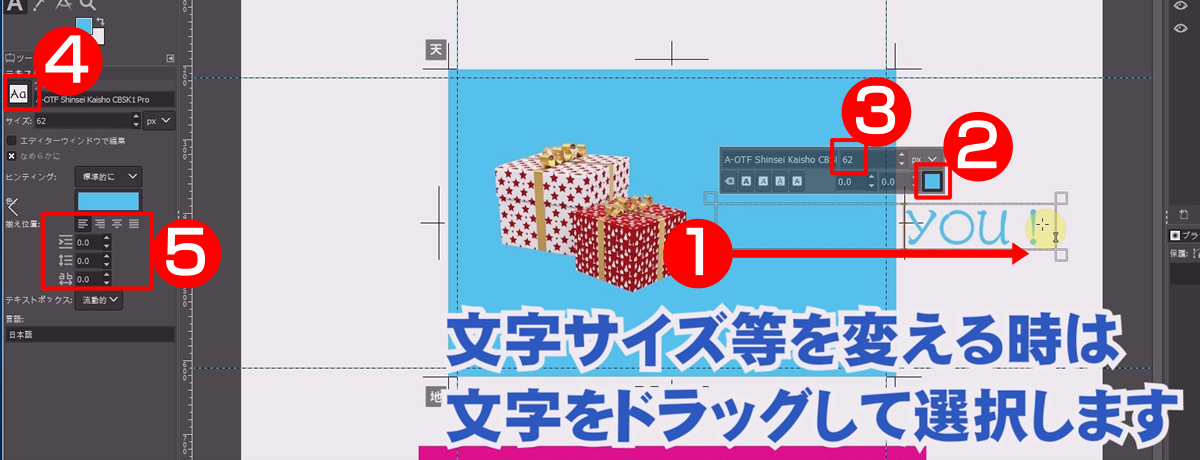
- 文字を入力してサイズや色を変える場合、文字を全部ドラッグして選択します。
- 文字の色を変えます。
- 文字の大きさを設定します。
- 文字のフォントを選択します。
- 文字間、行間、左揃え、中央揃え、右揃え等の設定。
文字の位置を調整します。
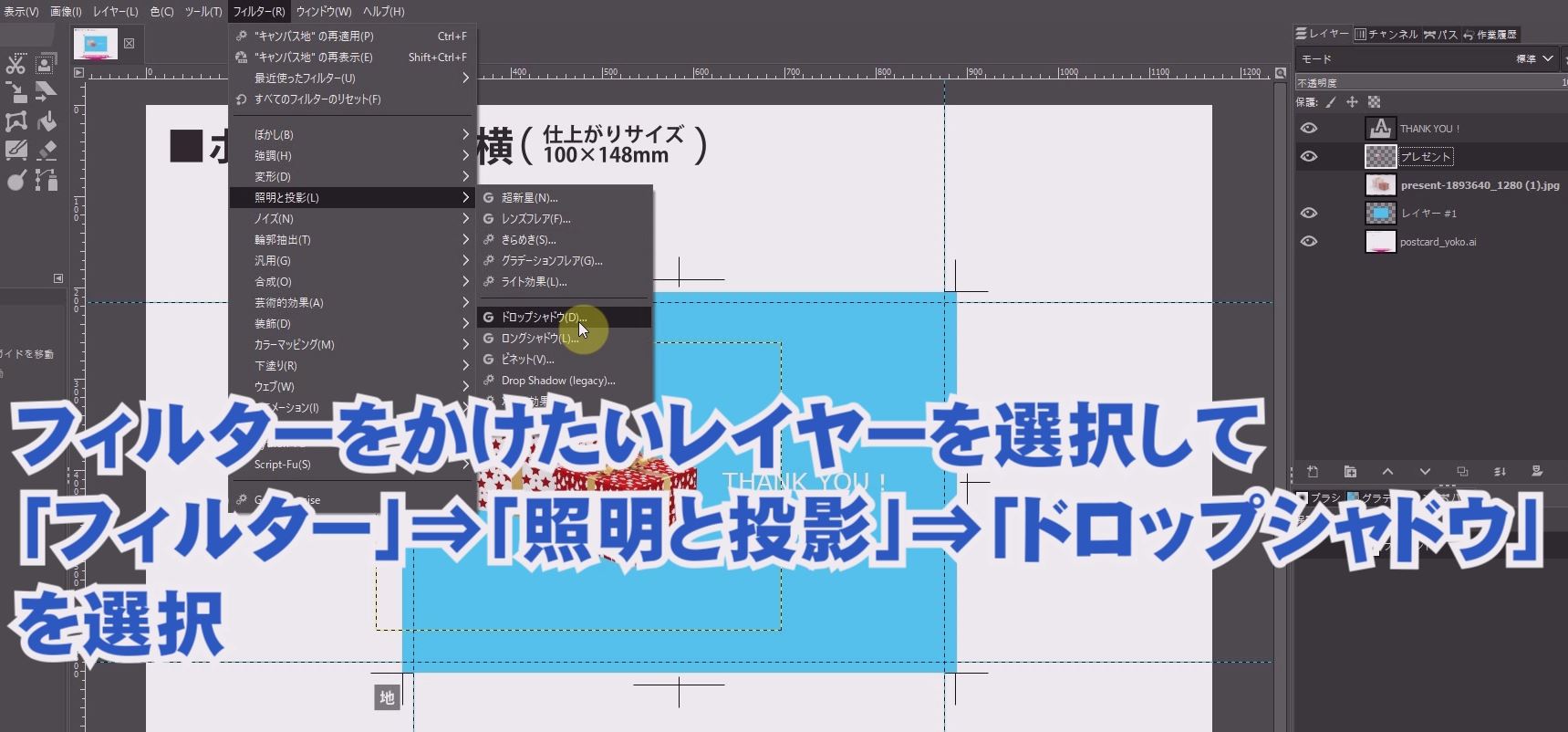
GIMPのフィルターで画像に影を付ける
影を付けたい画像のレイヤーを選択して「フィルター」⇒「照明と投影」⇒「ドロップシャドウ」を選択します。
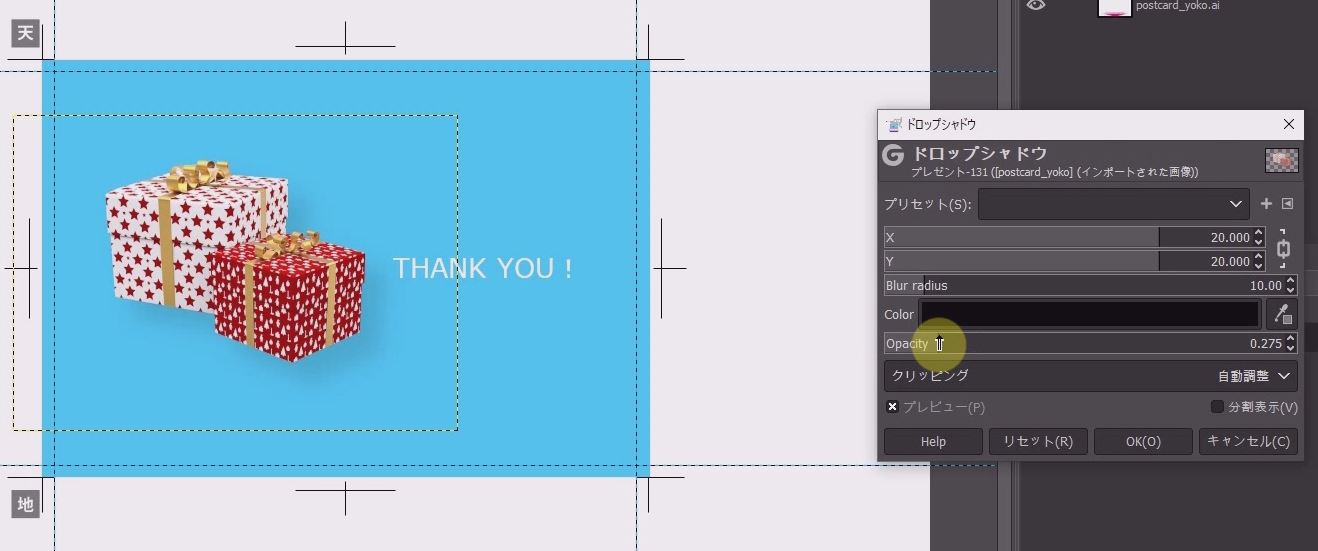
ドロップシャドウの設定画面で
「XY」で影との距離を調整します。
「opacity」で影の濃さを調整します。
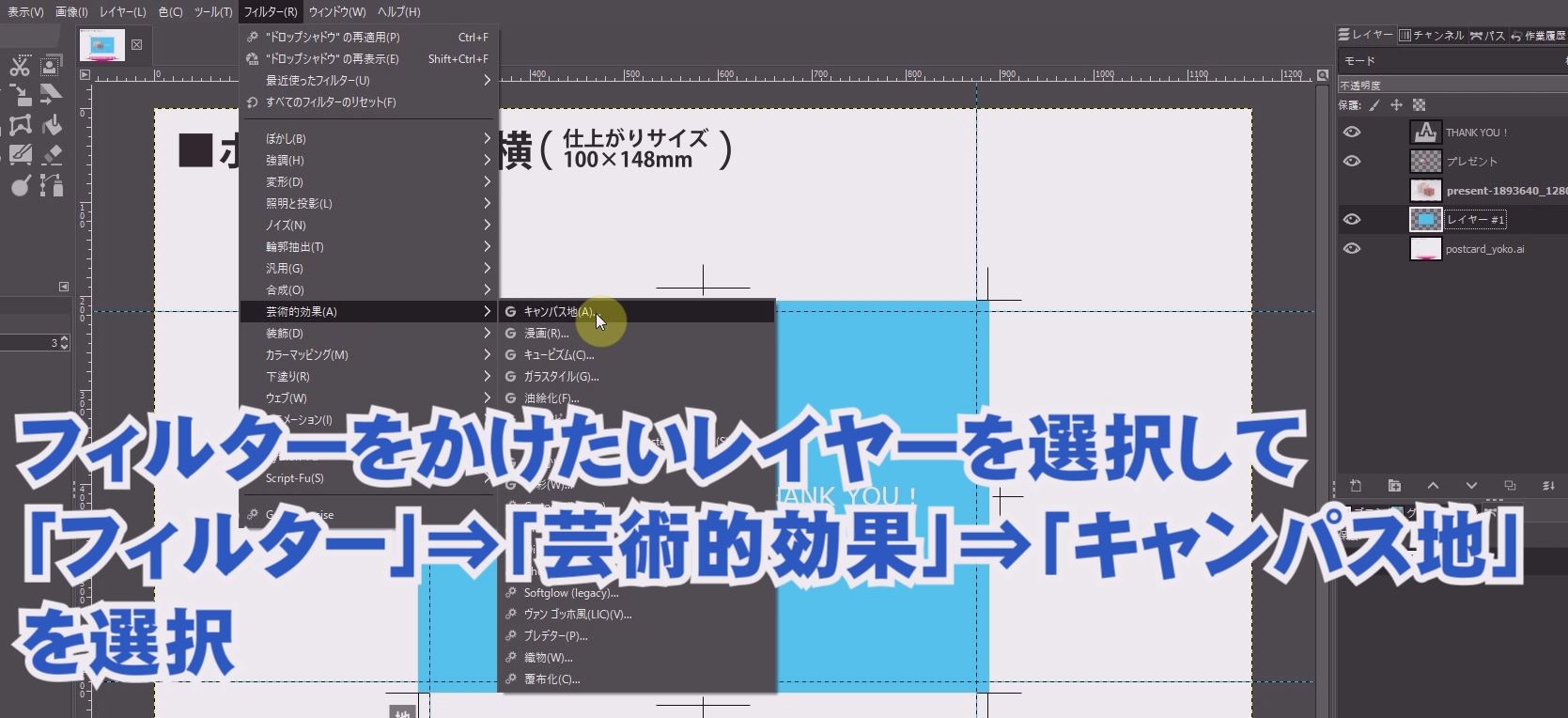
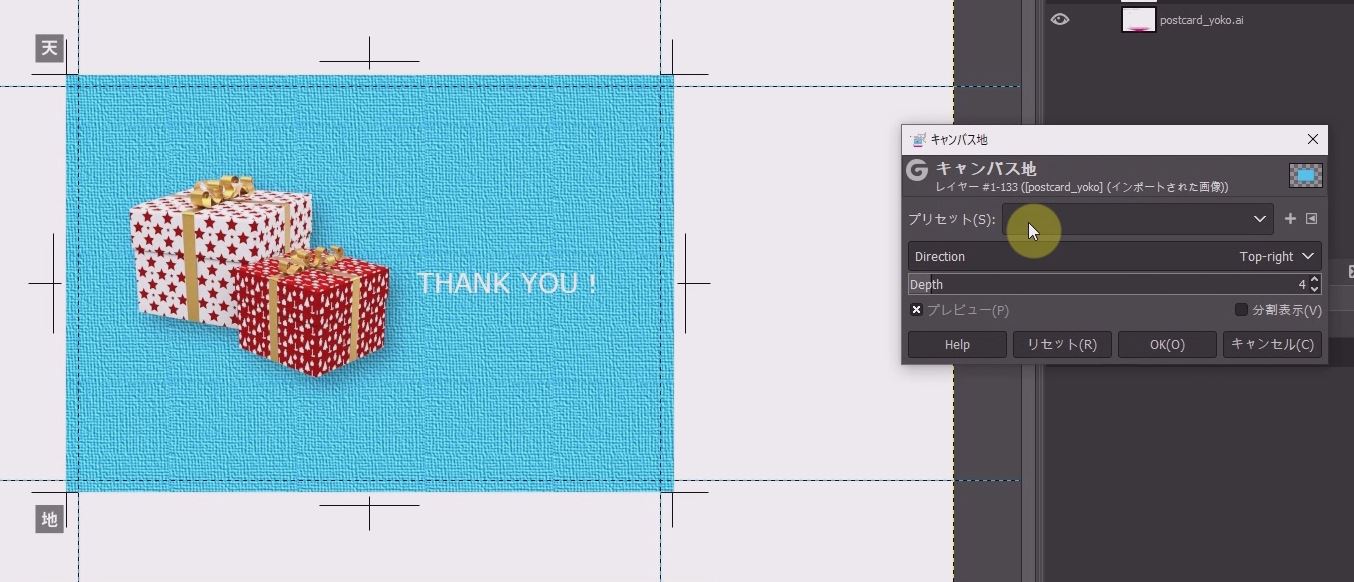
GIMPのフィルターで背景をキャンパス地
背景にキャンパス地のような質感を出してみます。
背景のレイヤーを選択して「ファイル」⇒「芸術的効果」⇒「キャンパス地」を選択します。
「キャンパス地」の設定画面で「Depth」で質感の調整をします。
ポストカードが完成しました。
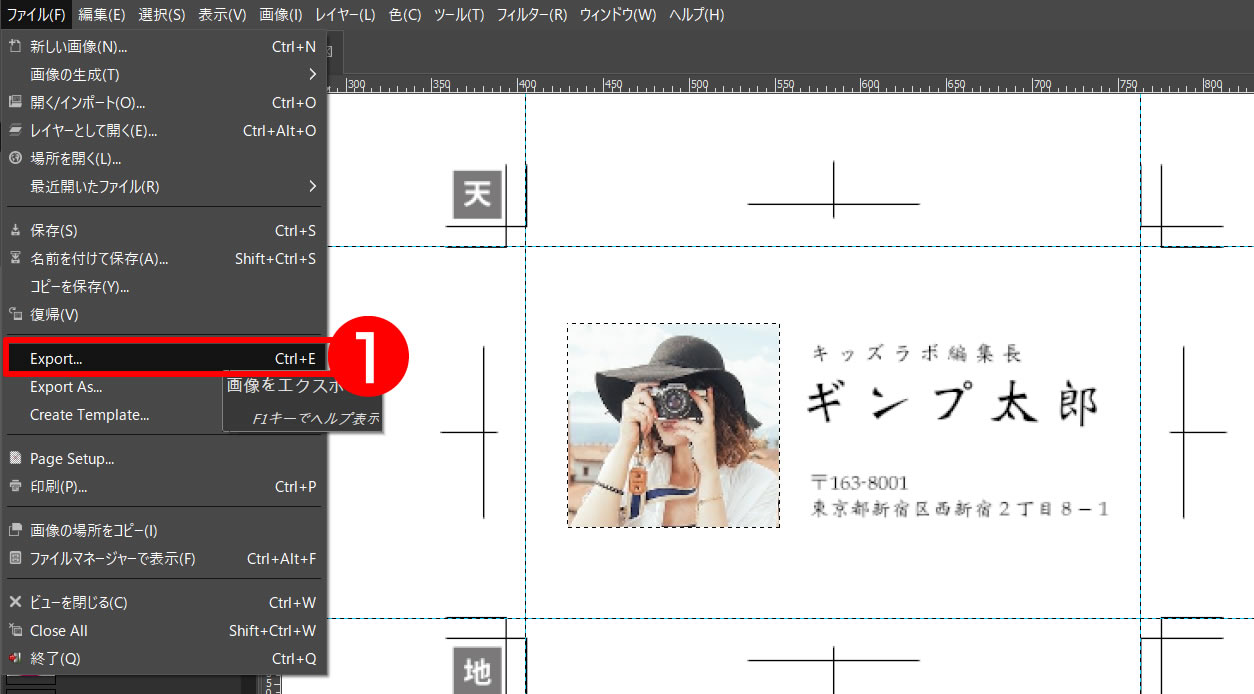
GIMPでPDFに書き出してラクスルに入稿する方法
- GIMPでは保存方法はエクスポートと言います。
「編集」⇒「Export」を選択します。
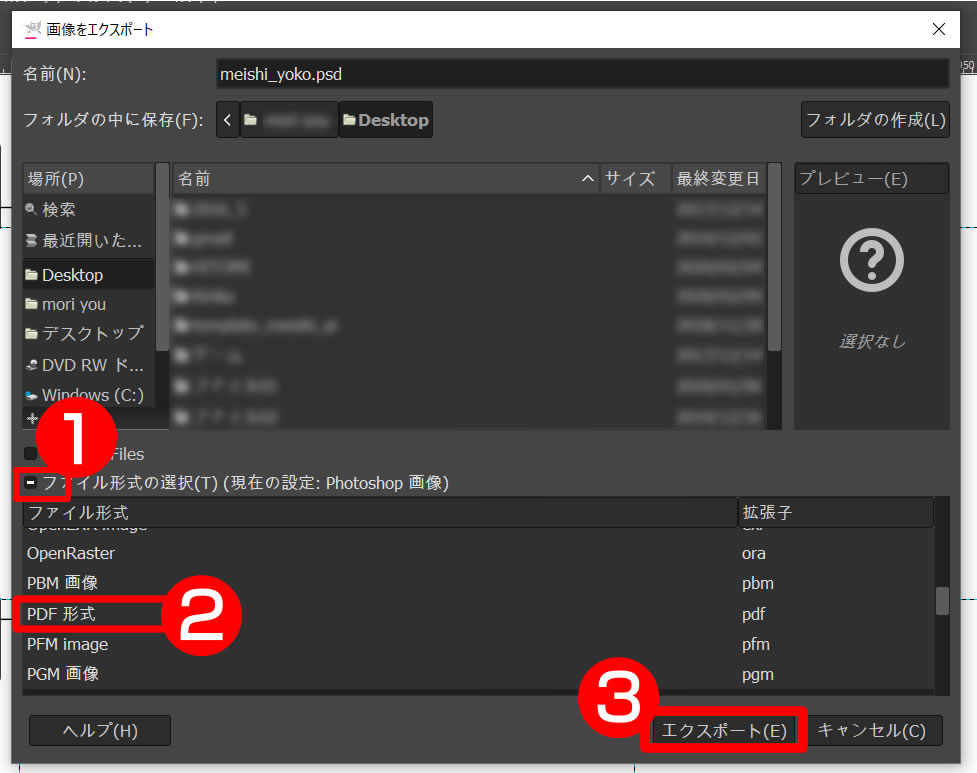
- 「ファイル形式の選択」のチェックをクリックします。
- 「PDF形式」を選びます。
- 「エクスポート」をクリックしてエクスポートします。
ラクスルのホームページから簡単入稿
>>1000円からのお試しチラシ印刷|短納期のネット印刷ならラクスル
ラクスルのホームページを開いて、「データ入稿」からエクスポートしたPDFを入稿します。
ラクスルのテンプレートを使って簡単にデザインできますよ。
ぜひやってみてください!