gimp 日本語-トレーニングパーツの使い方とテンプレート01
GIMPにパーツを読み込みレイアウトするだけで、立体的な画像を誰でも簡単に作れます!
パーツをダウンロードして配置するだけ、超簡単!
立体に見せる部分は陰影を付けるだけで立体的に見せることができるのでパーツを並べるだけだから初心者でも楽勝!
こちらの難易度 ★★★★★
Style-Toolのパーツの使い方は、これから随時いろんなパターンで公開していきます。
Style-Toolのパーツを使って編集することで、GIMPの使い方を楽しく覚えられます。
作品ごとにパーツも集めていけます。
Style-Toolのパーツとは?
Style-Toolのパーツは、作品ごとに必要な素材が入っています。
その素材の大きさを調整して並べていくだけです。
最後に、影を配置していくと、平面な絵が立体的になります。
GIMPなどの編集ソフトは、最初はどんな使い方をしたらいいか迷われる方も多いと思います。トレーニングとして、また作品制作としてお役に立てればと思っております。
GIMPなどの編集ソフトを「楽しく簡単に覚えられるようになったらいいな」という思いで準備しました。
また、Style-Toolのパーツは再販や配布をしなければ、商用や作品として使っても大丈夫ですよ!
GIMPでStyle-Toolのパーツを使っている動画
LEDライトとスタンドキット YouTubeなどスタジオ撮影に最適!
Style-Toolのパーツを準備
[box03 title=”「Style-Tool-01」パーツ購入”]
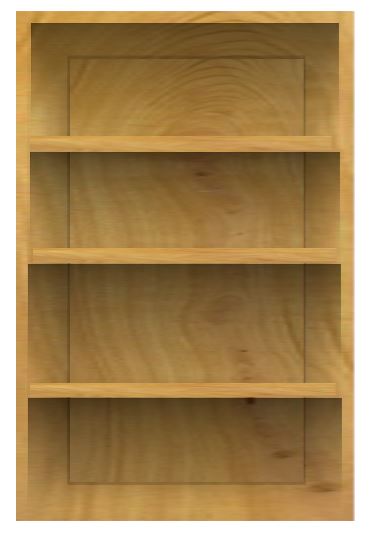
素材を使って、影を付けていくだけで、立体的な棚を作ります。
初心者の方でも簡単に挑戦できます。
「Style-Tool-01」パーツを準備して挑戦してみてくださいね!
☟こちらから購入すると、パーツがダウンロードできます。
Style-Toolのパーツ内容
「Style-Tool-01」フォルダー内の「Style-Tool-01.xcf」GIMPファイルを開きます。
※フリーソフトGIMPを事前にインストールしてくださいね。
https://createkidslab.com/2018/06/18/gimp2-8-%E3%83%80%E3%82%A6%E3%83%B3%E3%83%AD%E3%83%BC%E3%83%89-%E6%97%A5%E6%9C%AC%E8%AA%9E%E7%89%88-gimp-%E4%BD%BF%E3%81%84%E6%96%B9/
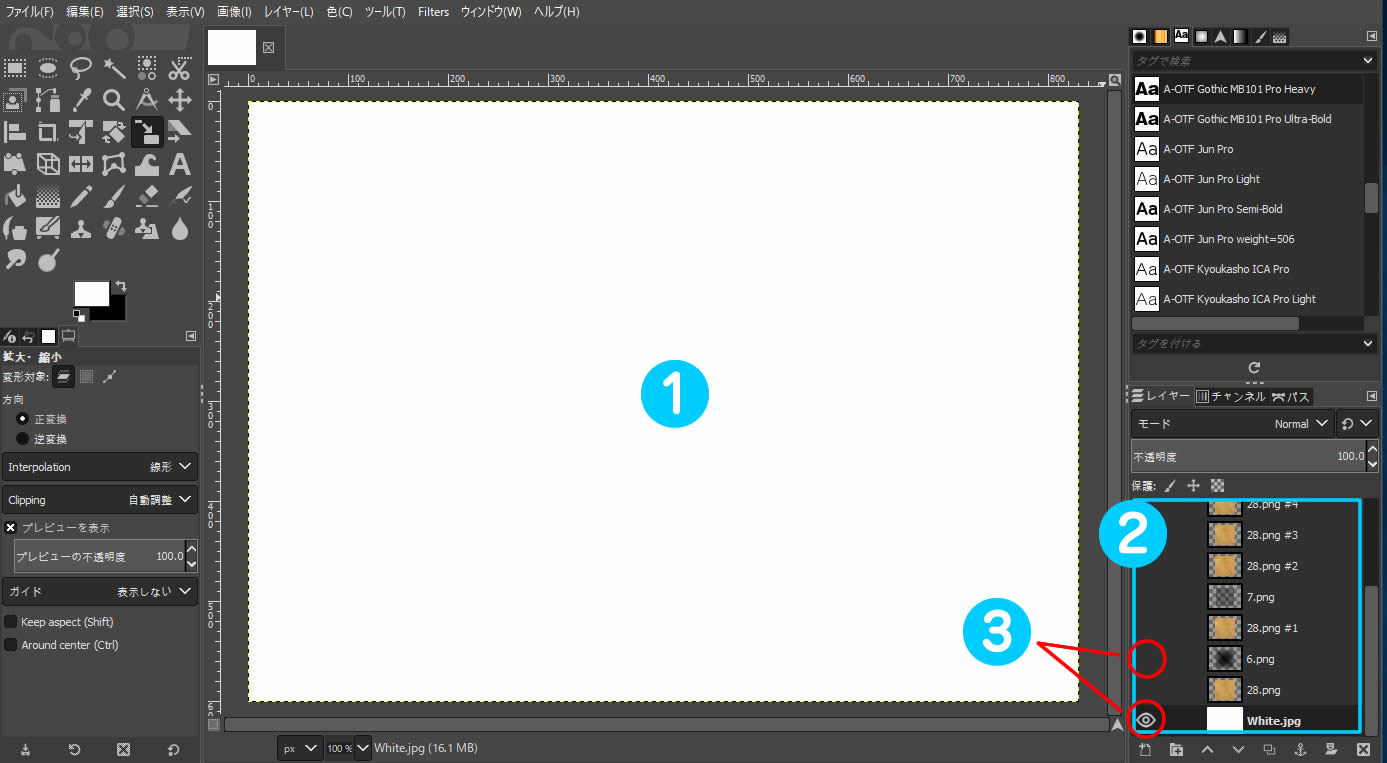
- ここの白いキャンパスでパーツを配置して制作します。
- ここは「レイヤー」と言います。
必要なパーツがすでに準備されています。 - 表示されてるレイヤーは目玉マークが付いています。非表示レイヤーは目玉マークが消えていますので、クリックして表示させます。
GIMPでStyle-Toolの使い方
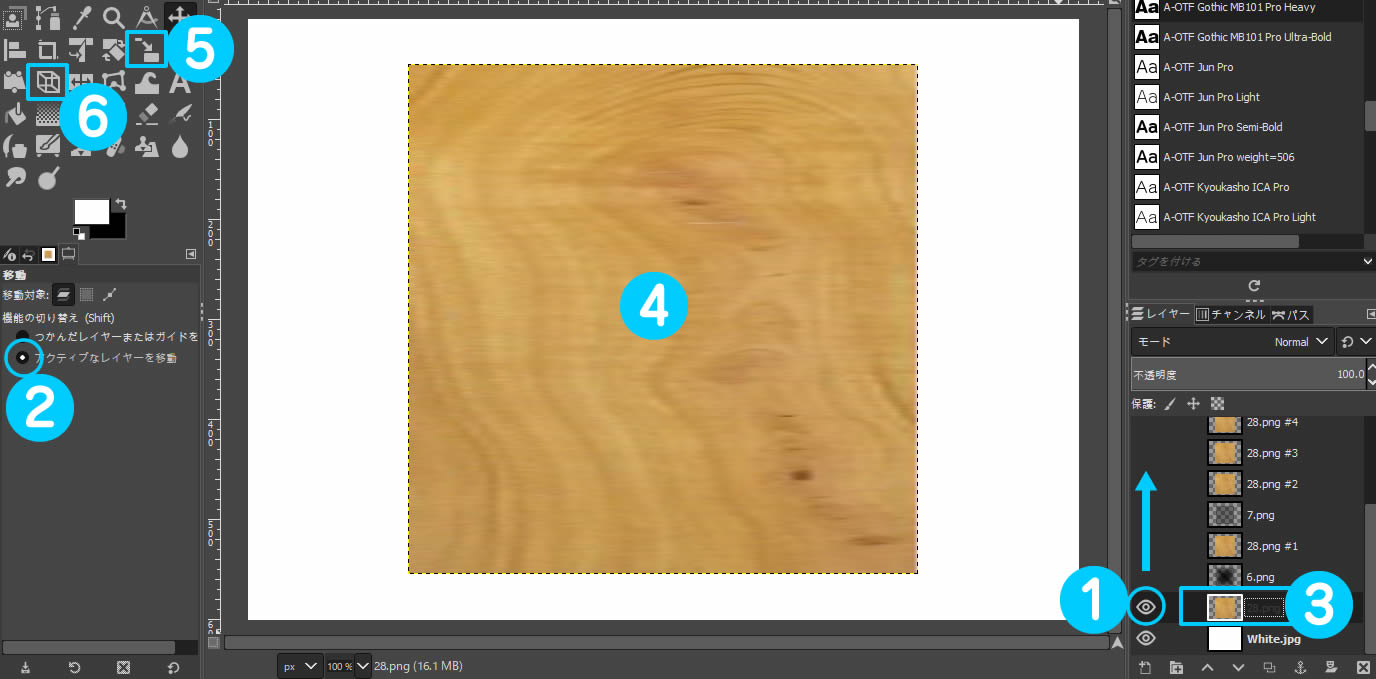
- レイヤーを下から順番に表示させてレイアウトしていきます。
- GIMPはレイヤーをロックできないため、間違って選択しないように「アクティブなレイヤーを移動」にチェックを入れます。
- 選択されたレイヤーのパーツが編集できます。
- レイヤーを選択後、表示されたパーツを編集します。
- ツールボックスの「拡大・縮小」ツールはShiftキーを押しながら拡大・縮小すると比率が保たれます。
- ツールボックスの「遠近法」ツール パーツの四隅を自由に動かすことができます。
ツールボックスの「拡大・縮小」ツールと「遠近法」ツールのみでほとんど作業できます。
ショートカットキーを覚えると作業がスムーズですよ!
・「拡大・縮小」ツール Shift+S
・「遠近法」ツール Shift+P
棚の作り方
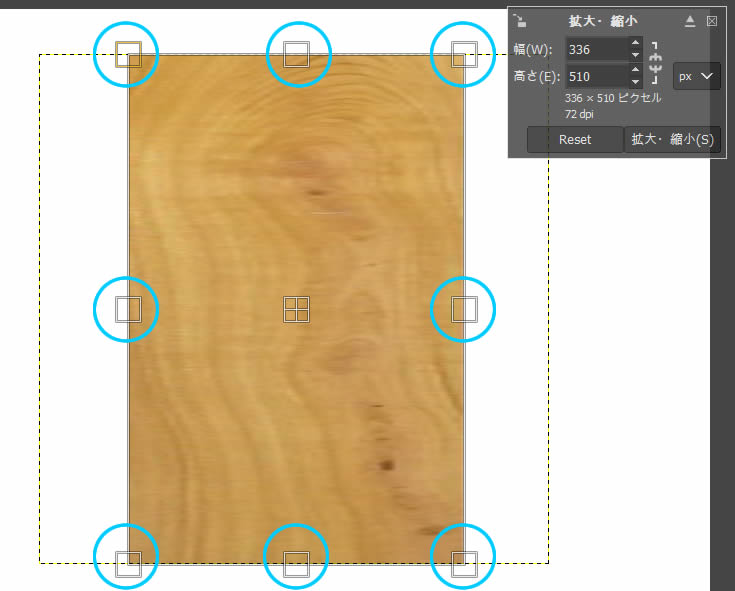
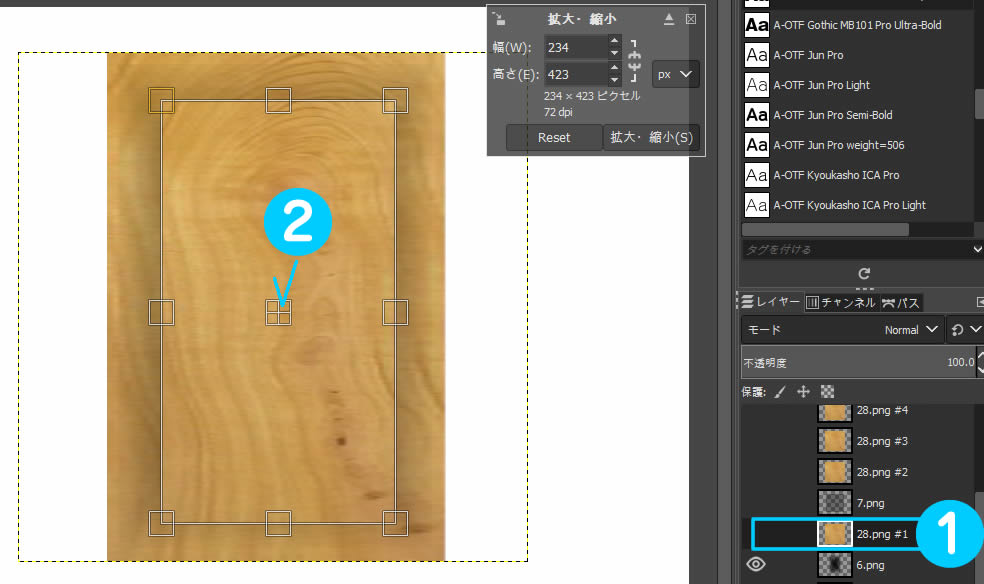
「28.png」レイヤーを表示選択後「拡大・縮小」ツール Shift+Sで縦長にします。
青丸内のポイントを動かしてサイズを変更します。変更したら「Enter」を押して確定してください。
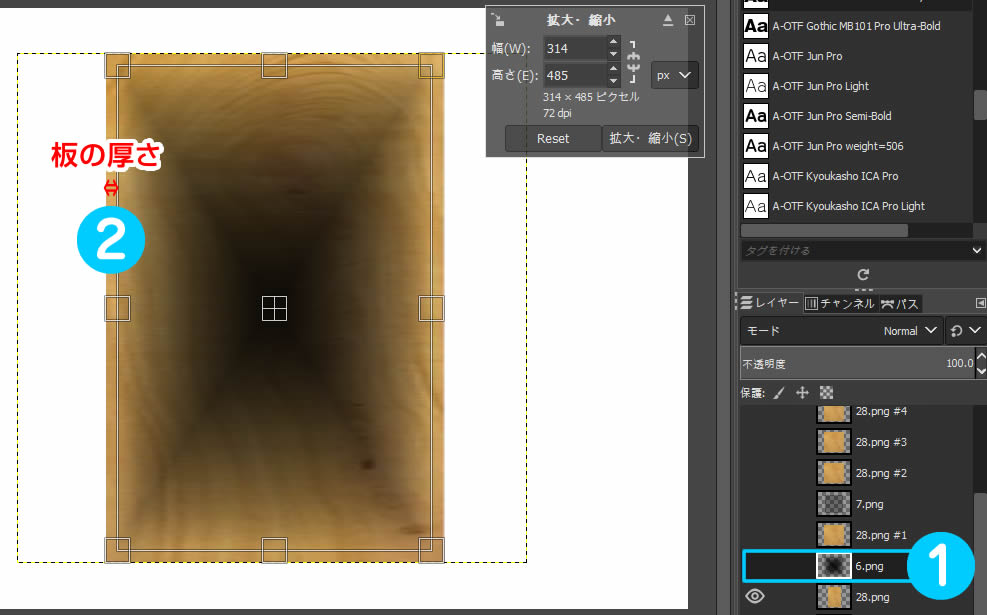
- 「6.png」レイヤーを表示選択します。
- 表示された影を「拡大・縮小」ツール Shift+Sで板の厚さを残してサイズを変更します。変更したら「Enter」を押して確定してください。
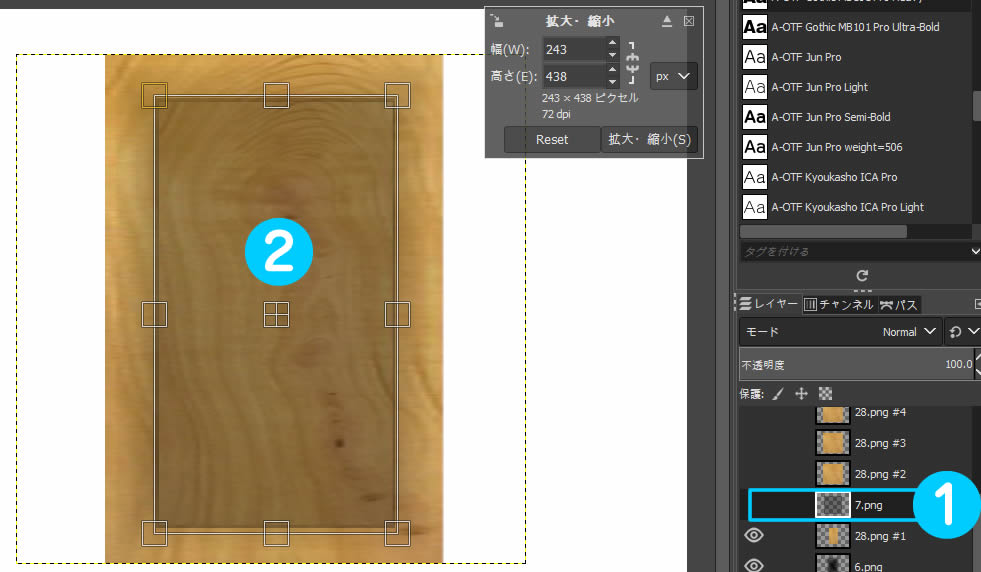
- 「28.png#1」レイヤーを表示選択します。
- パーツを移動するときは中心の視覚をドラッグすれば移動できます。
奥になる板を配置します「拡大・縮小」ツール Shift+Sでサイズを変更します。変更したら「Enter」を押して確定してください。
- 「7.png」レイヤーを表示選択します。
- 奥の板を暗くします。奥の板と同じ大きさの影を置きます。
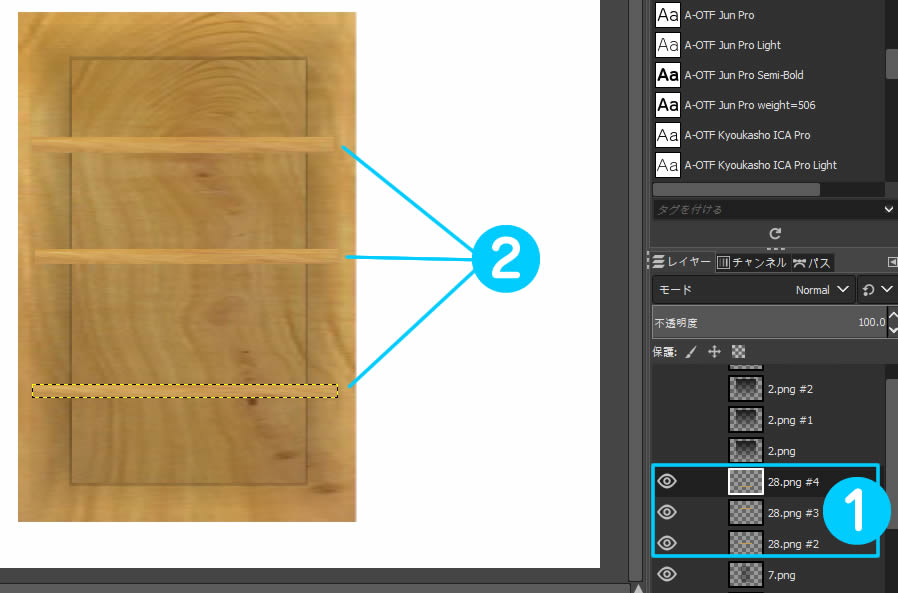
- 同じ要領で、「28.png#2」「28.png#3」「28.png#4」レイヤーを順番に表示選択して作業します。
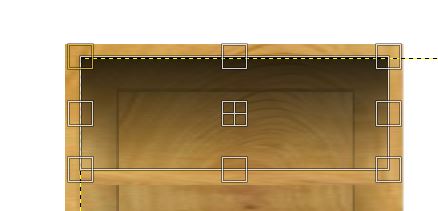
- 棚を三段配置します。板の厚さなどに注意してください。
「2.png」「2.png#1」「2.png#2」「2.png#3」と一段ずつ影を配置していきます。
以上で棚が完成です!
ポイントは影の付け方です。
棚はレイヤーを複製すれば何段でも設置可能です。
色々試してみてくださいね♪
これからも随時、パーツをアップしますので挑戦してみてくださいね!